 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)
Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)
Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)
Il y a deux jours, je développais une page HTML5 accessible sur WeChat. Il y avait une requête de commande qui nécessitait de sélectionner une heure. La zone de saisie et l'effet était blanc. L'arrière-plan et les bordures sont moches et complètement incompatibles avec l'ensemble de l'arrière-plan.
Je viens de définir la couleur d'arrière-plan de la zone de saisie pour qu'elle soit transparente (background-color:transparent;). Sur iOS, la couleur d'arrière-plan et la bordure ont disparu, mais sur Android, la bordure et l'arrière-plan. la couleur existe toujours. Plus tard, le style FILTER: alpha(opacity=0) a été ajouté, et la bordure et l'arrière-plan ont été supprimés dans Android.
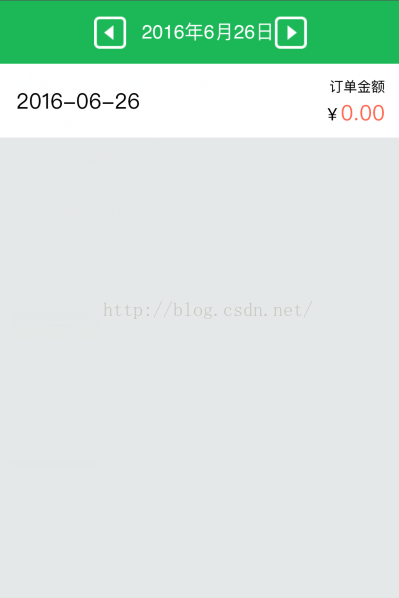
Après avoir supprimé l'arrière-plan et les bordures, le résultat est bien meilleur qu'avant, mais comme le type est date, il y a une icône sur la droite, qui ne semble pas coordonnée. Avec l'icône de style d'apparence : aucune ; a l'air mieux qu'avant. L'image ci-dessous est l'effet :

partie jsp du code :
<p>
<img src="/static/imghw/default1.png" data-src="<c:url value=" class="lazy" /images/weixin/timeQ.png"/ alt="Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)" >" class="imgCen" onclick="updateDate(-1);"/>
<input type="date" name="queryDate" id="queryDate" value="" onchange="changeDate();"/>
<img src="/static/imghw/default1.png" data-src="<c:url value=" class="lazy" /images/weixin/timeH.png"/ alt="Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 mobile (compatible Android et iOS)" >" class="imgCen" onclick="updateDate(1);" style="max-width:90%"/>
</p>Code de style de la zone de saisie :
.date input[type=date] {
background-color:transparent;
color:#fff;
FILTER: alpha(opacity=0); /*androd*/
appearance:none; /*下拉框去掉右侧图标*/
-moz-appearance:none;
-webkit-appearance:none;
}Ce qui précède est mobile Supprimez le fond blanc et la bordure de la zone de saisie sur la page HTML5 (compatible avec Android et iOS. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles associés :
Optimisation des performances HTML5 mobile
Comment développer du HTML5 mobile ? Quelle est la différence avec la version PC ?

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





