
Dans ce blog, nous apprendrons l'utilisation des conteneurs de mise en page BorderContainer et des conteneurs d'empilage couramment utilisés dans le développement de Dojo.
1. BorderContainer
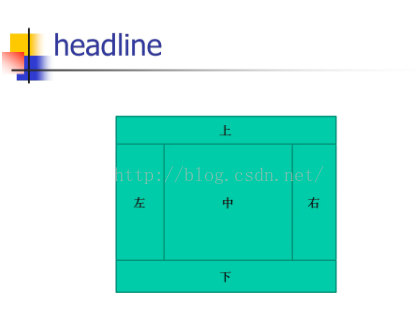
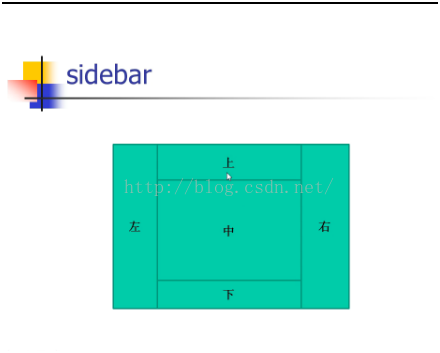
C'est un conteneur de mise en page, principalement divisé en 5 zones, haut, bas, gauche, centre. Chaque BorderContainer a deux mises en page différentes, qui peuvent être contrôlées via l'attribut « design », à savoir le titre et la barre latérale. Les méthodes de mise en page sont présentées dans la figure ci-dessous :


StackContainer est le type le plus courant et vous oblige à écrire vous-même le contrôle et le code.
Les boutons de navigation d'AccordionContainer sont affichés dans le panneau.
Les boutons TabContainer sont alignés sur le devant.
3. Exemple de code
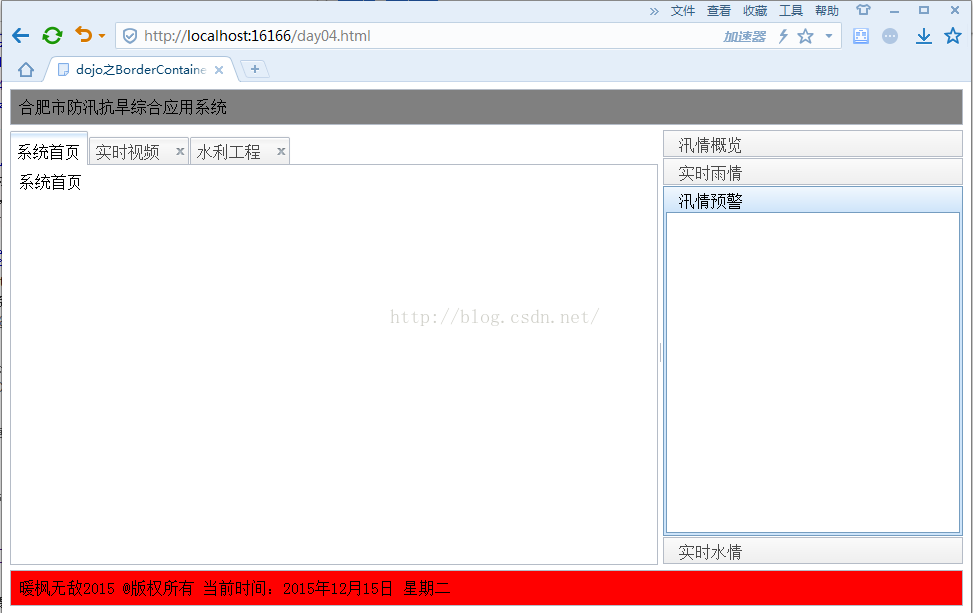
4. L'effet d'affichage est le suivant :<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dojo之BorderContainer和堆叠容器</title>
<style type="text/css">
html, body
{
width: 100%;
height: 100%;
margin: 0;
overflow: hidden;
}
#borderContainer
{
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript">
dojoConfig = { parseOnLoad: true };
</script>
<link href="Scripts/dijit/themes/claro/claro.css" rel="stylesheet" />
<script type="text/javascript" src="Scripts/dojo/dojo.js"></script>
<script type="text/javascript">
require(["dojo/parser", "dijit/layout/ContentPane", "dijit/layout/BorderContainer",
"dijit/layout/TabContainer", "dijit/layout/AccordionContainer", "dijit/layout/AccordionPane"]);
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="gutters:true,liveSplitters:false"
id="borderContainer">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top',splitter:false"
style="background-color: grey">
合肥市防汛抗旱综合应用系统
</div>
<div data-dojo-type="dijit/layout/AccordionContainer" data-dojo-props="minSize:20,region:'right',splitter:true"
style="width: 300px;" id="leftAccordion">
<div data-dojo-type="dijit/layout/AccordionPane" title="汛情概览">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="实时雨情">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="汛情预警" selected="true">
</div>
<div data-dojo-type="dijit/layout/AccordionPane" title="实时水情">
</div>
</div>
<div data-dojo-type="dijit/layout/TabContainer" data-dojo-props="region:'center',tabStrip:true">
<div data-dojo-type="dijit/layout/ContentPane" title="系统首页" selected="true">
系统首页</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="closable:true" title="实时视频">
实时视频</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="closable:true" title="水利工程">
水利工程</div>
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom'"
style="background-color: red">
暖枫无敌2015 @版权所有 当前时间:2015年12月15日 星期二
</div>
</div>
</body>
</html>  Ce qui précède est le contenu utilisé dans les conteneurs de mise en page et les conteneurs d'empilage développés par Dojo. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Ce qui précède est le contenu utilisé dans les conteneurs de mise en page et les conteneurs d'empilage développés par Dojo. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
 Comment envoyer votre position à quelqu'un d'autre
Comment envoyer votre position à quelqu'un d'autre
 Méthode de requête de nom de domaine de deuxième niveau
Méthode de requête de nom de domaine de deuxième niveau
 Comment exécuter cmd en tant qu'administrateur
Comment exécuter cmd en tant qu'administrateur
 accéder à la base de données
accéder à la base de données
 Formule de la loi de conservation de l'énergie mécanique
Formule de la loi de conservation de l'énergie mécanique
 Quelle devise est MULTI ?
Quelle devise est MULTI ?
 Explication détaillée de la commande dd
Explication détaillée de la commande dd
 La différence entre nohup et &
La différence entre nohup et &