 interface Web
interface Web
 js tutoriel
js tutoriel
 Expérience dans la traduction de livres de développement ArcGIS API for JavaScript
Expérience dans la traduction de livres de développement ArcGIS API for JavaScript
Expérience dans la traduction de livres de développement ArcGIS API for JavaScript
1. L'opportunité se présente
L'opportunité d'obtenir une traduction remonte à novembre 2014. A cette époque, j'ai vu l'invitation de l'éditeur Hu Junying dans le message du site CSDN, puis nous nous sommes contactés via Internet Plus tard, lorsque j'ai appris que le livre à traduire était la version originale anglaise d'un livre sur l'utilisation de JavaScript pour le développement WebGIS, j'ai accepté l'opportunité. Les raisons pour lesquelles c'est une opportunité pour moi sont :
(1) J'ai commencé à être exposé à l'anglais au collège, puis au lycée, puis à l'université. J'ai accumulé beaucoup de vocabulaire et ma lecture de l'anglais. la capacité de compréhension va de soi. Elle est quand même assez bonne, donc cela ne devrait pas être difficile pour moi de traduire.
(2) Le développement WebGIS fait partie de mon travail actuel. J'ai commencé à apprendre à utiliser la technologie Silverlight en 2010, et j'ai commencé à utiliser l'API ArcGIS pour Silverlight pour développer WebGIS en 2011. Ce sont tous des développements SIG, mais les langages. utilisés pour la programmation à l'aide de cette API sont différents, mais les principes et les idées sont similaires.
(3) Maintenant, HTML5 devient populaire. Après quelques années, je pense que le courant dominant du développement WebGIS utilisera toujours JavaScript, même si de nombreuses entreprises développent désormais sur la base de Silverlight ou Flex, je dois donc intervenir. Grâce à la traduction, je suis également en train d’apprendre et de m’améliorer.
(4). 2015 est ma trentième année dans ma vie. Au sens populaire et étroit, cela signifie fonder une famille et démarrer une entreprise. Nous sommes un mari et une femme très aimants à la maison et nous nous débrouillons bien dans notre vie. carrière, pour pouvoir traduire un ouvrage technique. Les livres sont un petit cadeau qui m'est offert au cours de mon parcours professionnel.
(5). Pour notre génération née dans les années 1980, une partie de la pression dans la vie actuelle de la plupart des gens vient des hypothèques. L'achèvement d'une traduction peut augmenter mon indice de bonheur pendant un mois.
2. Expérience de traduction
À la mi-novembre, j'ai contacté l'éditeur Hu de la maison d'édition Après avoir confirmé mon intention de traduire, j'ai d'abord lu le « Guide du traducteur ». et Spécification de traduction", puis a passé quelques nuits, environ une heure à chaque fois, pour essayer de traduire les 20 premières pages du chapitre 2 du livre original, puis l'a envoyé à l'éditeur Hu pour révision de la traduction d'essai, et a ensuite donné Commentaires sur certaines questions Revenez, révisez le projet de traduction d'essai, puis donnez votre avis pour former un projet de traduction d'essai. À ce moment-là, au moins deux personnes, dont moi, auraient dû être invitées à effectuer un travail de traduction d'essai en même temps, puis il a finalement été décidé que je ferais le travail de traduction ultérieur.
En un clin d'œil, c'était début décembre. Le rédacteur en chef Hu a envoyé l'accord de traduction et le contrat après l'avoir lu, puis j'ai envoyé le document à la Maison d'édition populaire des postes et télécommunications de Pékin via STO. Express, et la maison d'édition l'a signé. Après cachetage, un autre exemplaire m'a été renvoyé et la traduction a officiellement commencé, qui a duré quatre mois, du 10 décembre 2014 au 10 avril 2015.
Il y a 12 chapitres dans le texte principal du livre plus les annexes. Cela prend quatre mois, ce qui signifie que je dois terminer la traduction d'au moins 3 chapitres chaque mois, alors je me fixe un plan pour le faire. complétez 1 chapitre chaque semaine, après avoir terminé 1 chapitre, envoyez-le à l'éditeur Hu pour révision, puis révisez les commentaires. Ce processus prend 1 semaine. Tout ce travail est effectué après le travail et ne prend pas de temps de travail. Pendant les vacances de la Fête du Printemps 2015, je suis allée chez mes beaux-parents le deuxième jour du premier mois lunaire avec moi et mon cahier et j'ai également pris le temps de traduire le soir, sans me relâcher sur la traduction établie. plan.
Le 10 avril, le manuscrit sera soumis à temps selon l'heure établie.
Depuis que le contrat avec l'entreprise expire le 10 mai, le mois de mai est principalement une question d'aménagement du travail et de passation de pouvoir. Je suis dans l'entreprise depuis plus de 6 ans et j'ai également une certaine relation. très bien avec moi, a fait l'éloge de mon sens pratique et de mes capacités au travail, et je suis également très reconnaissant envers mon patron (seulement quand on sait être reconnaissant, on peut comprendre la vie...), mais pour certaines raisons, je J'ai quand même choisi de partir, même si mon patron m'a parlé pendant cette période. Ils m'ont parlé à plusieurs reprises et ont fait de leur mieux pour me garder, mais j'ai toujours insisté sur mon idée. Je suis en fait une personne qui tient parole. partir à la fin de la période du contrat et je n'ai pas demandé à partir à mi-chemin. Je suis assidu dans mon travail et montre la voie. Notre équipe technique a réalisé avec succès plusieurs logiciels de système d'information sur la conservation de l'eau pour l'entreprise. Mon contrat a expiré au début de. Mai. Comme l'entreprise était en période d'appel d'offres pour un certain projet, le patron espérait que je pourrais terminer la rédaction du plan technique de l'appel d'offres. Je suis parti après la clôture de l'appel d'offres à la fin du mois. J'ai persisté jusqu'au 28 mai. dire un mot, et a finalement remporté l'appel d'offres pour le projet.
Dans le temps suivant, l'éditeur examinera le manuscrit et fournira des commentaires, révisera les commentaires et terminera la traduction après au moins un tour.
Qi signifie que tout le contenu a été traduit et qu'il ne manque aucune traduction.
Clair signifie que le contenu est traduit sans problème et qu'il n'y a pas de sémantique ambiguë.
Clair signifie que toutes ces versions sont essentiellement finales et qu'il n'y aura pas de changements majeurs.
L'éditeur a soumis la version finale début juin, et j'attends depuis lors des nouvelles de suivi.
Après environ 2 mois de composition, d'édition et de traitement, et trois relectures, les problèmes signalés lors du processus de relecture ont été révisés dans les délais. Après avoir réussi, la publication n'est pas loin. il. !
3. Plans ultérieurs
La prochaine fois, j'enregistrerai régulièrement certaines étapes du processus d'utilisation de l'API ArcGIS pour le développement JavaScript sur le blog CSDN :
1. API ArcGIS pour le développement JavaScript. environnement construction
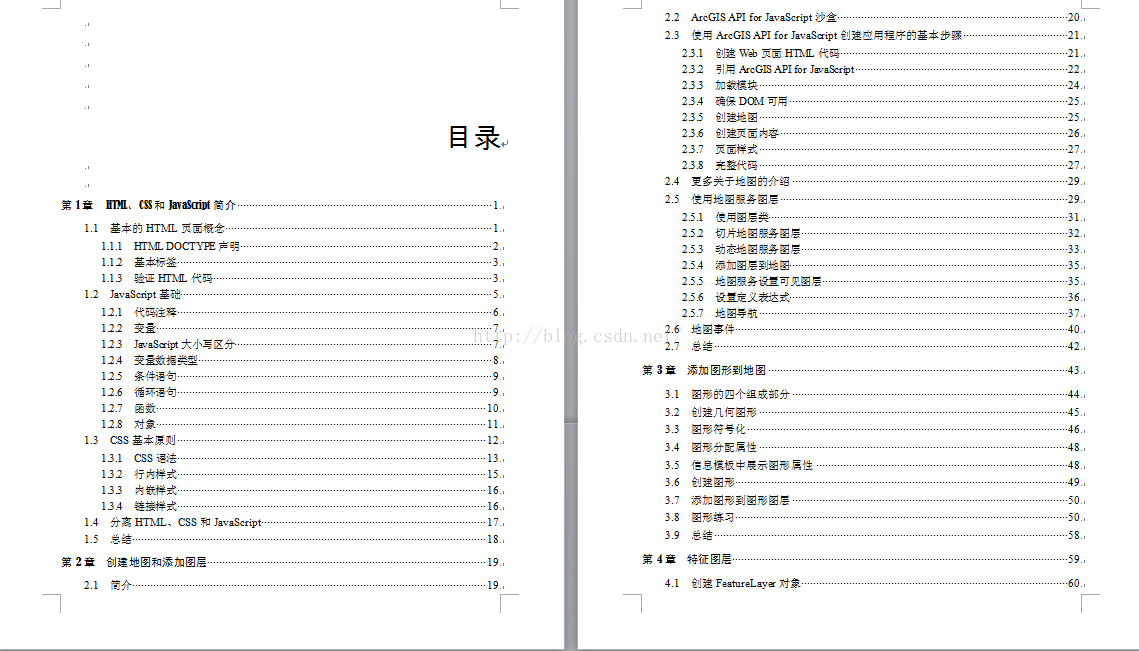
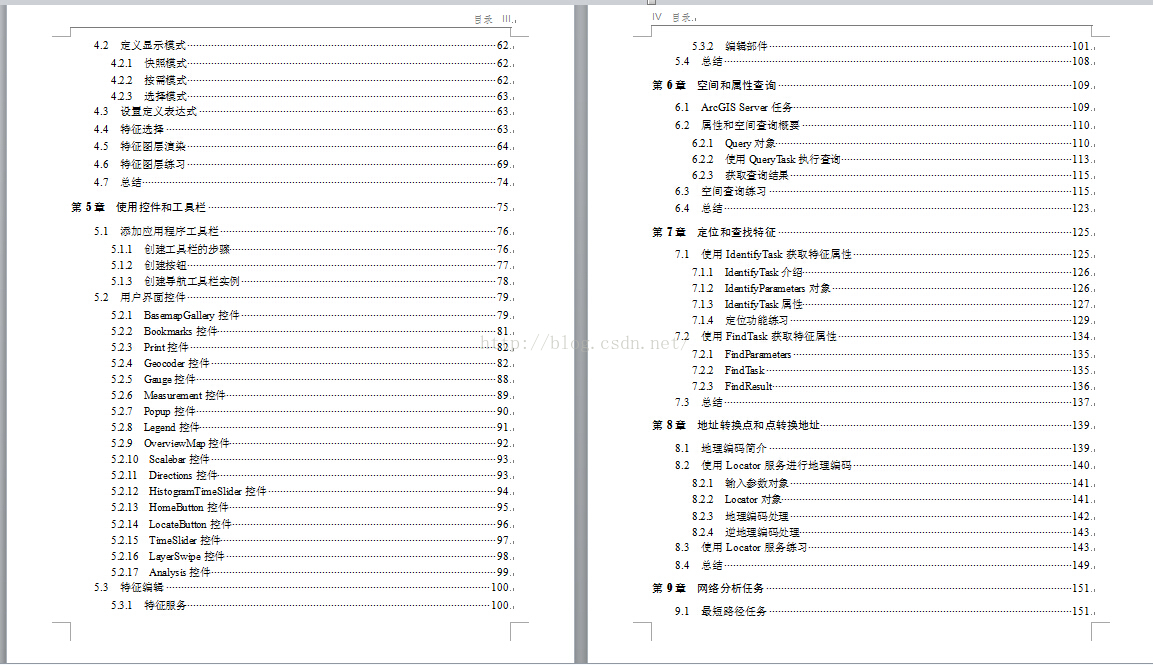
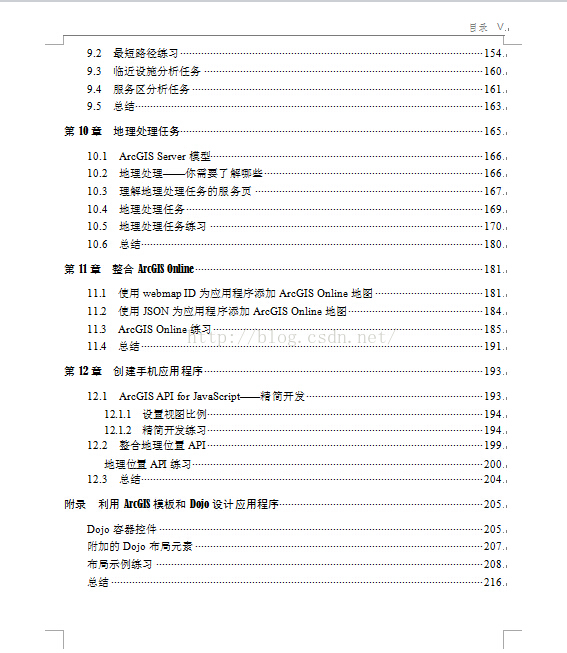
4. Plan du répertoire



5. Couverture du livre

Ce qui précède est mon expérience dans la traduction de livres de développement ArcGIS API pour JavaScript. Pour en savoir plus contenu associé, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





