modification de l'interface utilisateur css3 - révision
1. La propriété box-shadow ajoute une ou plusieurs ombres à la boîte.
Syntaxe : box-shadow : h-shadow v-shadow flou spread color inset
h-shadow est requis, la position de l'ombre horizontale, les valeurs négatives sont autorisées.
v-shadow est requis, la position de l'ombre verticale, les valeurs négatives sont autorisées.
flou Distance de flou facultative.
propagation facultative, la taille de l'ombre.
couleur en option, la couleur de l'ombre.
l'encart est facultatif, changeant l'ombre extérieure (début) en ombre de l'étape de contenu.
Exemple :

Figure

Exemple :
fond : jaune boîte-ombre : 4px 4px 3px #000 en médaillon ; }
> Résultat : Comme le montre la figure
 2.border-radius
2.border-radius
L'élément ajoute une bordure arrondie. Syntaxe : border-radius : 1-4 length | % / 1-4 length | %; Remarque : L'ordre des quatre valeurs est le suivant : coin supérieur gauche, coin supérieur droit, coin inférieur droit, coin inférieur gauche.
Bordure-rayon : 2em 1em 4em / 0.5em 3em ; Équivalent à :
3em ;
bordure-bas-droit-rayon :4em 0.5em;
bordure-bas-gauche- radius:1em 3em;
border-radius prend en charge la valeur en pourcentage %
Exemple :
style>
.radius-test1 { width: 100px; height: 100px;
margin: 0 auto; : 50px solid #cd0000;
border-radius: 50%; }
Résultat : comme indiqué
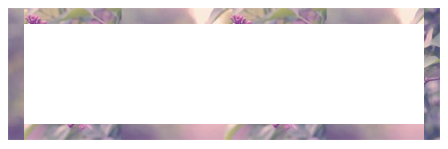
3.border-image
Arrière-plan de la bordure de l'élément Utilisé pour définir les attributs : Border-image-source Le chemin de l'image utilisée dans la bordure border-image-slice image border Offset inward Border-image-width La largeur de la bordure de l'image
Border-image-outset Le quantité par laquelle la zone de l'image de la bordure dépasse la bordure
Border-image-repeat Indique si la bordure de l'image est en mosaïque (répétée)
Arrondie ou étirée par défaut.
La bordure divise l'image-bordure en 9 parties : bordure-image-haute, image-bordure-droite
image-bordure-bas, image-bordure-gauche, image-bordure-haut-gauche
bordure -image en haut à droite, bordure en bas à gauche,
main Bas avant avant in in in in \
 Résultat : comme indiqué
Résultat : comme indiqué
>
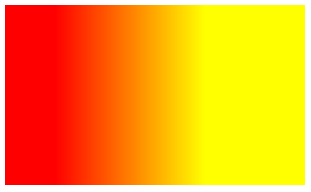
4.dégradé
Il est divisé en dégradé linéaire (dégradé linéaire) et dégradé radial (dégradé radial)
Fond de syntaxe : -webkit-linear-gradient(top,#ccc, #000); Paramètres : Il y a trois paramètres au total. Le premier paramètre représente la direction du dégradé linéaire, du haut vers le bas,
Paramètres : Il y a trois paramètres au total. Le premier paramètre représente la direction du dégradé linéaire, du haut vers le bas,
Les deuxième et troisième paramètres sont respectivement la couleur du point de départ et la couleur du point final. Exemple : Background:-webkit-linear-gradient(left , red 50px, jaune 200px }
Exemple :Vous pouvez remplir l'angle
elle dans dans dans sur dans sur l'angle >> .gradient{width:300px; height: 180px; Background:-webkit-linear-gradient(45deg,
red 50px, jaune 200px);}
& lt;/style & gt;
& lt; p class = "geadient" & gt; & lt;/p & gt;
Résultats : comme indiqué dans la figure
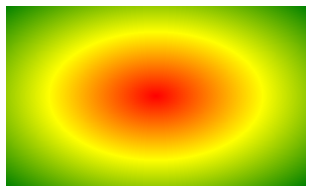
Dégradé radial à gradient radial.
La forme du dégradé est une ellipse (représentant une ellipse) le coin le plus éloigné (représentant le coin le plus éloigné)
Syntaxe : radial-gradient (rouge, vert, bleu)
Exemple :
< style>
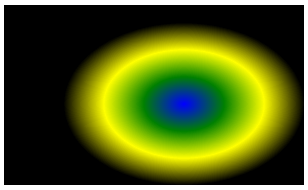
background:-webkit-radial-gradient (cercle, rouge, jaune, vert);}
(cercle, rouge, jaune, vert);}
.gradient{width:300px; height: 180px;
background:-webkit-radial-gradient(
ellipse, rouge, jaune, vert);}
Résultat : comme indiqué sur la figure

côté, bleu, vert, jaune, noir);>
Résultat : Comme indiqué dans le figure
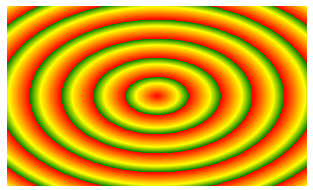
Répétition du dégradé radial
La fonction Repeating-radial-gradient() est utilisée pour répéter le dégradé radial  Exemple :
Exemple :
;
Résultat : Comme indiqué sur l'image
:25px;
overflow:hidden;border:1px
solid #000;} .box {width:400px;height:30px;
background: -webkit-repeating- linear- gradient (15deg,vert 0,
linear- gradient (15deg,vert 0,
20px); :3s;}
.wrap:hover .box{ margin-
left:-100px;
> Résultat : Comme le montre la figure
5
.background-origin
Spécifie la position par rapport à l'attribut background-position Positioning
Syntaxe : background-origin: padding-box|border-box|content-box;
L'image d'arrière-plan de la boîte de remplissage est positionnée par rapport à la boîte de remplissage.
.background_origin{width: 300px;height: 150px ;border: 1px solid black; padding: 35px; background-image:url('1.png');
6.background-clip
Spécifie la zone de dessin de l'arrière-plan
Valeur : border-box L'arrière-plan est découpé à la zone de bordure
Padding-box L'arrière-plan est tronqué Recadré à la zone de remplissage
Content-box L'arrière-plan est tronqué à la zone de contenu
no-clip : Recadrez l'arrière-plan vers l'extérieur à partir de la zone de bordure.
Exemple :
-clip:content-box;border:2px solid #92b901;}
Résultat : comme le montre la figure
Pour plus de modifications de l'interface utilisateur CSS3 - révision, veuillez faire attention au site Web PHP chinois pour les articles connexes !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






