
Lorsque j'utilisais WebStorm pour apprendre le front-end, on m'a demandé le 01/02/2016 comment définir l'invite de couleur de WebStorm. On dit qu'il n'y a pas de méthode de réglage pour Du Niang. J'ai recherché les paramètres et trouvé l'emplacement. Aujourd'hui, j'ai écrit cette méthode de réglage pour expliquer.
Numéro de version du logiciel : JetBrains WebStorm 8.0.4
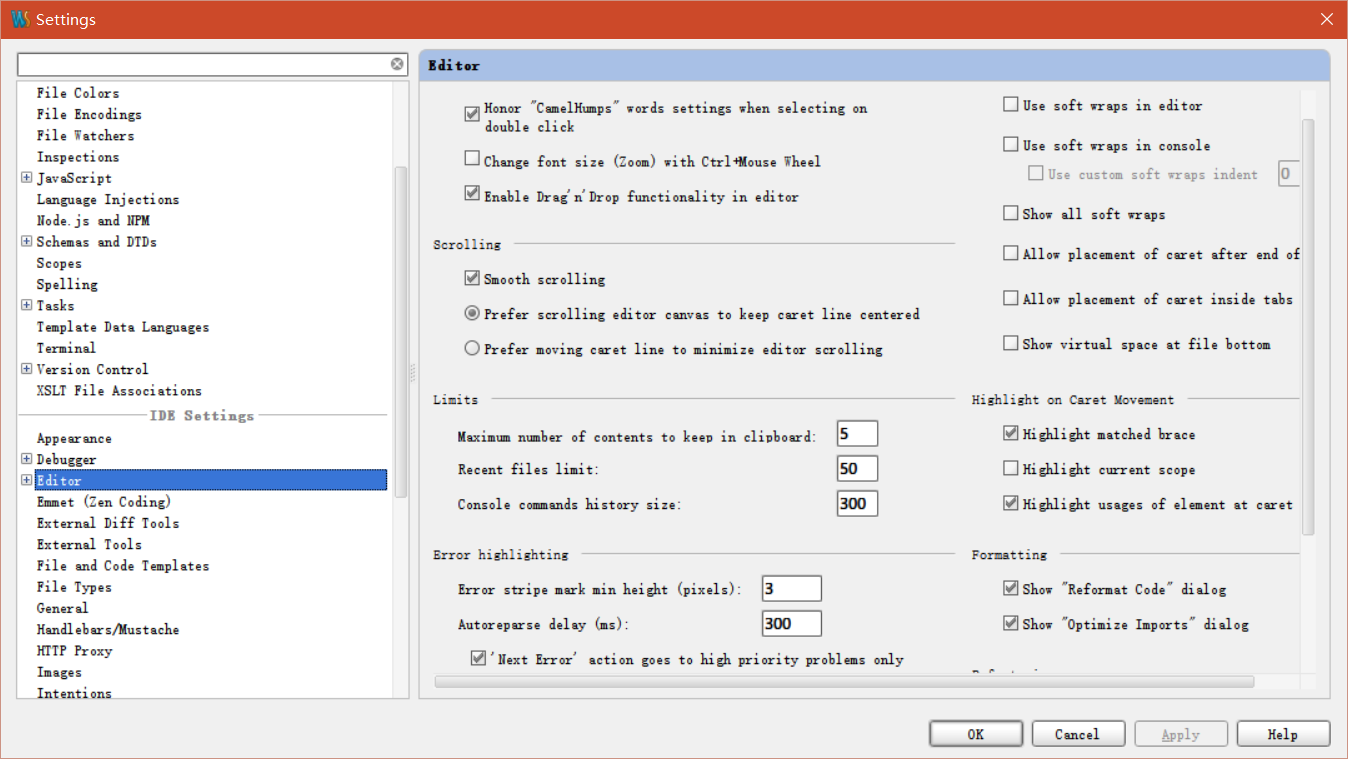
1 Paramètres de fichier

2 IDE Paramètres-Éditeur

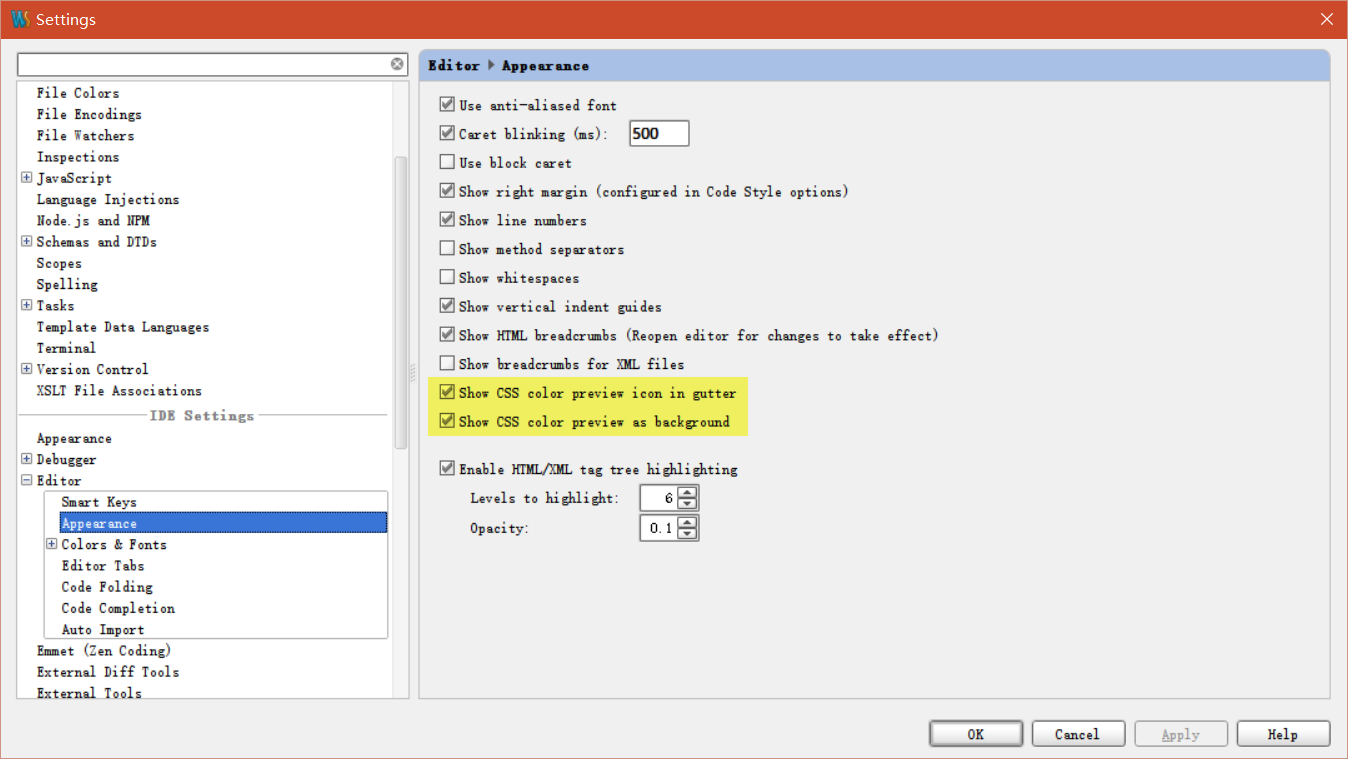
3 Apparence-Afficher l'icône d'aperçu des couleurs CSS dans la gouttière et Afficher l'aperçu des couleurs CSS en arrière-plan


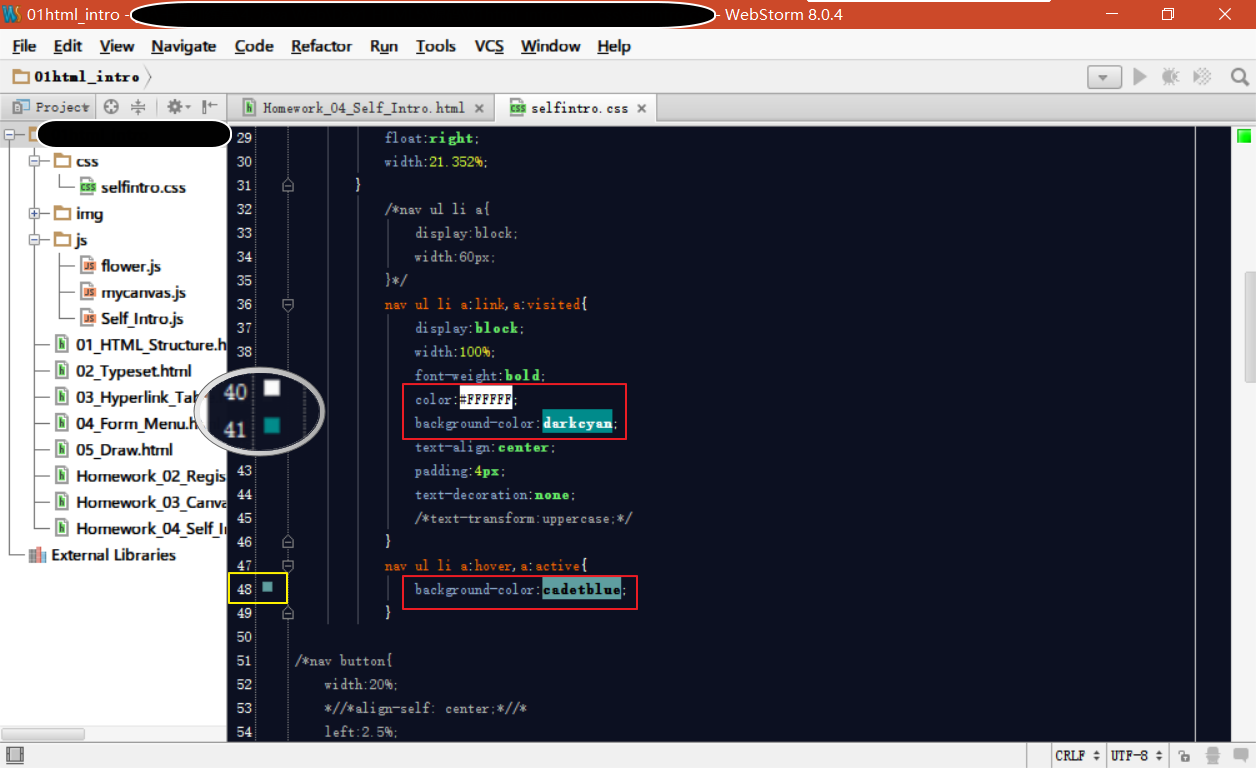
La partie agrandie et la partie entourée par le rectangle jaune sont les effets de Afficher l'icône d'aperçu des couleurs CSS dans la gouttière : utilisez un petit carré coloré à côté de la ligne numéro pour identifier la couleur de sélection.
La partie entourée par le rectangle rouge est l'effet de Afficher l'aperçu des couleurs CSS en arrière-plan : la couleur d'arrière-plan de la valeur de couleur est la couleur sélectionnée.
Pour plus d'articles sur la façon de définir des astuces de couleur dans WebStorm, veuillez faire attention au site Web PHP chinois !
 Comment agrandir Webstorm
Comment agrandir Webstorm
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Méthode de projet de démarrage Webstorm
Méthode de projet de démarrage Webstorm
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise