
Certaines personnes ont un jour ridiculisé le fait que les modèles de conception sont utilisés par les ingénieurs pour se montrer aux autres et les faire paraître supérieurs. D'autres ont dit un jour que ce n'est pas que les modèles de conception sont inutiles, mais que vous n'êtes pas assez vieux pour comprendre. eux et je peux les utiliser quand.
Tout d'abord, jetons un coup d'œil à l'explication plus officielle : « Le modèle de conception est un ensemble d'expériences de conception de code classifiées qui sont utilisées à plusieurs reprises, connues de la plupart des gens et résumées. Le but de l'utilisation de modèles de conception est de. être capable de réutiliser le code, de le rendre plus facile à comprendre pour les autres et d'assurer la fiabilité du code. Il ne fait aucun doute que les modèles de conception sont gagnant-gagnant pour nous-mêmes, pour les autres et pour le système ; la pierre angulaire du génie logiciel. Le contexte est comme la structure d'un bâtiment "
Aujourd'hui, nous allons parler des modèles de conception CSS.
Modèle de conception, ce terme nous est commun. Presque tous les langages de programmation ont plusieurs ensembles, mais peu de gens l'étudient en profondeur. Les raisons sont les suivantes :
1. Il y a. Il ne semble pas nécessaire de le souligner, s'il y a des problèmes, changez-le simplement ou suivez les normes de l'équipe
2. Cela ne fait pas de mal de ne pas utiliser certains modèles existants
; 3. La quantité d'affaires à laquelle de nombreuses personnes sont exposées Le niveau n'a pas encore atteint le niveau qui nécessite de la planification et de l'organisation. Il suffit d'écrire la mise en page, d'écrire les effets spéciaux et de s'occuper de la compatibilité, et il y a. aucune conscience pour réfléchir à certaines questions méthodologiques.
Bien sûr, j'ai expérimenté les trois, et je crois que vous aussi ~
Nous grandirons tous et nous réaliserons lentement des projets plus grands et plus complexes. cette fois, nous devons réfléchir à certaines questions de haut en bas et tout au long du processus. Je ne parlerai pas du backend, mais seulement du front-end, tel que : la formulation du style, la tonalité des couleurs, les modules, les méthodes de mise en page, les méthodes d'interaction, la logique, etc. Si vous ajoutez du travail d'équipe et qu'il n'y a pas de plan, ce sera gagné. Il ne faudra pas longtemps avant que ces choses qui ne ressemblent à rien. Un code problématique exposera divers problèmes, tels que la dénomination des modules, la dénomination des classes, l'organisation des fichiers, l'extraction des modules partagés, la réutilisation du code, la lisibilité, l'évolutivité et la maintenabilité. Cela semble être de simples petites actions, mais elles vous obligent à regarder plus loin pour éviter des problèmes à l'avenir qui vous obligeront à payer un prix plus élevé, voire à reconstruire l'ensemble du projet. On peut dire que les mérites sont là. dans le présent et les avantages seront dans le futur ~
Puisque CSS doit être conçu, il doit avoir des problèmes ou des défauts Parmi eux, l'un des plus évidents est que l'une de ses règles est globale. déclaration qui affectera toutes les pages associées dans lesquelles il est introduit. Les éléments fonctionnent, que ce soit ce que vous vouliez ou non. Les modules indépendants et composables sont la clé d'un système maintenable. Ensuite, nous discuterons à plusieurs niveaux de la manière d'écrire du CSS de manière plus scientifique.
Points
Lorsque nous commençons à apprendre à écrire, nous ne pensons pas à savoir si une certaine phrase est bonne ou non, ni si la structure de l'article est approprié, car nous n'en sommes pas conscients. Il en va de même pour l'écriture du code. Au début, nous définissons simplement les règles. Si nous pouvons utiliser les bons attributs et la syntaxe correcte, nous pouvons implémenter la page. Petit à petit, vous constaterez que la page a également une structure. Serait-il préférable d'organiser le code en fonction de la structure de la page ? Par exemple, il est divisé en en-tête, navigation, barre latérale, zone de bannière, zone de contenu principale, bas, etc.
Cependant, cela ne semble pas suffisant, car il existe encore certaines choses qui sont hautement réutilisables et ne peuvent être classées comme aucun module inhérent, comme le fil d'Ariane, la pagination, les fenêtres pop-up, etc., elles Si il ne convient pas d'être placé dans le code d'un certain module inhérent, vous pouvez séparer un morceau de css et js exclusifs séparément. C'est peut-être l'origine de la composantisation ~
Après cela, notre code a l'air beaucoup. mieux qu'avant, avec une organisation claire et une maintenabilité grandement améliorée. Cependant, il semble que cela ne soit toujours pas suffisant. Nous trouverons d'autres choses très petites mais qui ont un haut degré de réutilisabilité. Elles ne conviennent pas non plus pour être placées dans des modules. , tels que les bordures, les arrière-plans, les icônes, les polices, les marges, les méthodes de mise en page, etc. Si nous les définissons une fois à chaque endroit où ils sont nécessaires, ils seront répétés plusieurs fois. Évidemment, cela s'écarte des bonnes pratiques et entraînera une redondance du code et des difficultés de maintenance. Il faut donc le « démonter ». Que se passera-t-il après son démontage ? Nous pouvons l'ajouter directement partout où nous voulons l'utiliser et le modifier uniformément lorsque nous en avons besoin.
Arrangement
Après la « division » et le « fractionnement », notre structure de code a été très claire. Chaque module de contenu, module de fonction et module d'interface utilisateur attendent tous d'être appelés, alors qu'est-ce que c'est. gauche? ? Oui, une organisation ordonnée est toujours nécessaire. Une fois la classification claire, elle doit encore être organisée de manière ordonnée. Si nous la considérons sous différents angles, nous pouvons toujours viser l'excellence. Par exemple, nous pouvons voir quelque chose comme ceci :
@import "mod_reset.css"; @import "ico_sprite.css"; @import "mod_btns.css"; @import "header.css"; @import "mod_tab.css"; @import "footer.css";
Nous plaçons les différentes parties dans un certain ordre, afin que notre code paraisse plus organisé et plus facile à entretenir, et en même temps, il est propice à l’héritage ou à la couverture en cascade. Ne sous-estimez pas cette étape : elle peut sembler superflue, mais elle nécessite en réalité des capacités de planification globales relativement élevées, qui peuvent réduire le code redondant et localiser rapidement les emplacements problématiques.
De plus, nous pouvons encore avoir d'autres méthodes pour nous aider à distinguer la plage de codes, telles que :
1. Créez un bref répertoire en tête du fichier

2. Utilisez bloquer les commentaires

Dans les commentaires, vous devriez essayer d'écrire le but du code, le changement d'état, les raisons d'ajustement, la logique d'interaction, etc. de manière aussi détaillée que possible. Cela facilitera non seulement votre propre maintenance, mais aidera également les autres à prendre le relais et à la maintenir. votre code.
En plus de certaines parties communes des exigences, il y a d'autres éléments qui nécessitent une attention particulière mais qui ne seront pas formellement définis. Ils proviennent de notre expérience pratique, tels que :
N'imbriquez pas les niveaux trop profondément
Quiconque connaît un peu les principes de rendu du navigateur sait que lors de l'analyse des règles CSS, elle traverse de droite à gauche, couche par couche. Trop de choses augmenteront inévitablement le temps de rendu et affecteront la vitesse de rendu. De plus, s’il y a trop de niveaux de sélecteurs, cela signifiera indirectement que votre structure HTML n’est peut-être pas assez concise.
Alors, combien de couches sont appropriées ? La recommandation générale est de ne pas dépasser 4 étages, mais là encore, que se passera-t-il si on dépasse 4 étages ? Il n'y aura pas beaucoup d'impact évident, à moins que vous n'écriviez une quantité terrifiante ou que le projet soit extrêmement complexe, vous pourrez peut-être voir l'impact. En fait, à partir de nos besoins quotidiens, 4 couches suffisent pour résoudre la plupart des problèmes. donc c'est raisonnable.
Évitez d'utiliser des sélecteurs d'éléments
En raison de deux considérations :
Le premier point, lié à ce qui a été mentionné dans le paragraphe précédent, est qu'en HTML, il existe de nombreux utilisé des éléments haute définition, tels que p, p, span, a, ul, etc. Si vous utilisez un sélecteur d'éléments dans la couche la plus interne d'un sélecteur multi-niveaux, alors lorsque vous démarrez la recherche, le navigateur parcourra tous les éléments du HTML. Évidemment, cela n'est pas nécessaire.
Le deuxième point est qu'il y a des changements potentiels dans nos besoins et la structure de notre code. Si nous écrivons une page aujourd'hui, nous devrons peut-être ajouter un bouton, une phrase et plus encore une icône. Une structure que nous avons écrite peut être réutilisée dans d’autres structures à tout moment. Par conséquent, si vous utilisez un sélecteur d'élément pour déterminer quelque chose, qu'il s'agisse d'un élément nouvellement ajouté ou d'un élément réutilisé ajouté à d'autres structures, il est très probable que cela provoque des conflits de style. À ce stade, vous devez écrire des styles redondants pour les écraser et les remplacer. corriger ou redéfinir la classe.
Par conséquent, pour les considérations ci-dessus, essayez de ne pas utiliser de sélecteurs d'éléments dans des modules de code spécifiques. Le principe de l'utilisation de sélecteurs d'éléments est que vous êtes complètement sûr que cela ne posera pas de problèmes. Notez que la portée que j'ai utilisée est "module de code spécifique", donc le style utilisé pour définir les règles générales est acceptable et recommandé, comme la réinitialisation. Cela peut aussi être ailleurs, ce qui nécessite notre propre réflexion.
Évitez d'utiliser des sélecteurs de groupe
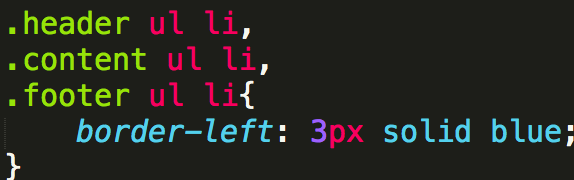
Quels sont les problèmes avec les sélecteurs de groupe ? Allez simplement à la photo.

Cette situation sur la photo est rare. Voici juste un exemple. Voici trois ensembles de sélecteurs utilisés pour définir le même style à différents endroits. s'il y a un quatrième endroit qui doit être utilisé, vous devez ajouter un autre ensemble de sélecteurs. S'il y a 10 endroits différents, écrivez-vous 10 ? C'est très pénible pour la maintenance. Comment pouvons-nous, des gens intelligents, être dérangés par un travail aussi compliqué et inutile. Par conséquent, Wall Crack ne recommande pas cette approche. Vous pouvez ensuite extraire une classe publique et définir un style unifié. pour le placer, la réutilisation et l'entretien seront plus pratiques.
Bien sûr, vous me direz peut-être que lorsque j'ai écrit le premier, je ne savais pas qu'il y en aurait autant d'autres. Je ne sais pas s'il est nécessaire de l'extraire. Oui, alors vous. Il faut le faire sur la base de l'expérience. Le jugement nécessite également une organisation et une reconstruction du code en temps opportun pendant le processus d'avancement du projet.
Le nombre et l'ordre des introductions de fichiers
Pour les amis qui découvrent les pages Web, ces deux points sont également faciles à négliger, car ils ne semblent pas avoir beaucoup d'impact. des demandes va-t-il faire ? Déjà chargé, ce n’est pas si simple de rendre les gens fous. Cependant, en raison de la recherche ultime de l'expérience utilisateur, nous espérons toujours que le nombre de demandes de fichiers sera aussi petit que possible, que le contenu sera affiché dans un ordre de priorité et que les fichiers seront chargés dans un ordre. De cette façon, lorsqu'il est vraiment difficile de réduire la taille du fichier, les utilisateurs peuvent voir en premier le contenu plus important et normalement affiché.
Ce qui précède ne sont que quelques exemples. Pour des conclusions plus pratiques, vous pouvez lire des articles de blog ou des livres plus pertinents, et vous y trouverez des expériences de personnes âgées.
Universalité et sémantique
La convention de dénomination est bénéfique pour comprendre immédiatement à quelle catégorie appartient un style particulier et son rôle dans la portée globale de la page, il est plus probable que les styles soient répartis dans plusieurs fichiers. Dans certains cas, la convention de dénomination facilite également la recherche à quel fichier appartient un style.
. Dans les grands projets, il est plus probable que les styles soient répartis sur plusieurs fichiers. Dans ce cas, la convention de dénomination peut également faciliter la recherche à quel fichier appartient un style.
Souvent, nous avons besoin que quelque chose soit défini comme universel pour être réutilisé, comme le titre du module, le bouton, le texte d'invite, l'icône, etc. Au début, nous avons l'habitude de regarder le contenu du brouillon visuel . S'il s'agit de "news", nous définirons "news", s'il s'agit de "about", nous définirons "about", s'il s'agit d'un bouton rouge, nous définirons "red-btn", etc. un problème. S'il y en a un autre qui suit. La liste d'actualités a un style et une structure similaires, mais ce n'est pas une actualité. Que dois-je faire ? Il est évidemment inapproprié de continuer à utiliser le terme « actualités », qui nous dit que nous ne pouvons pas limiter notre attention au contenu et que nous devons séparer le contenu de la structure.
Vous ne pouvez plus utiliser « actualités », alors que devez-vous utiliser ? abc? 123 ? De cette façon, il n'y aura pas de conflits et tout ira bien ~ En fait, c'est un autre extrême, même s'il évite dans une large mesure les conflits avec d'autres modules, sa propre lisibilité est considérablement réduite. D'autres, vous pouvez même oublier quoi. c'est au bout d'un certain temps, ce qui est très préjudiciable au travail d'équipe. Quant au type de méthode de dénomination à utiliser, vous devez la planifier en fonction du projet global. Quelles caractéristiques conviennent pour distinguer les différentes structures, et cela peut également permettre aux gens d'établir plus facilement un lien entre le nom et le nom. structure, comme la catégorie à laquelle il appartient, les fonctions, les pages, etc.
Équipes et individus
Dans une équipe, chacun a des expériences, des niveaux de codage et des habitudes différents. Cela amènera chaque personne à écrire à sa manière. Vous utilisez des traits de soulignement et j'utilise des soulignements. J'utilise l'orthographe complète en anglais, vous utilisez l'abréviation, etc. Bien qu’il n’y ait rien de bien ou de mal à cela, ils créent de nombreux obstacles à la collaboration entre les membres de l’équipe. Les autres doivent passer du temps à s’adapter et à comprendre comment vous vous organisez et définissez, ce qui augmente invisiblement les coûts.
Il est donc nécessaire d'avoir des "spécifications d'équipe". En plus de certaines règles d'écriture, les spécifications rendent notre code plus unifié, clair, lisible et reconnaissable. Vous pouvez également extraire certaines bonnes pratiques et modules réutilisés, ce qui profite à tous les membres de l’équipe.
Bien sûr, pour les gens, le plus difficile est d'ajuster les habitudes existantes. Cela provoquera la douleur de la « transformation » après avoir rejoint une équipe. En fait, cette douleur est aussi la douleur de grandir. J'apprendrai de meilleures méthodes de codage et de meilleures pratiques, et considérerai la valeur et l'importance de quelque chose du point de vue du projet ou de l'équipe dans son ensemble.
CSS et préprocesseur
J'ai déjà parlé en détail du préprocesseur CSS dans un article. Je le rejetais en raison du coût de l'apprentissage et parce que je pensais qu'il était inutile de l'appliquer. Mais une fois que vous aurez décidé d'apprendre à l'utiliser, vous sentirez que ce n'est pas comme ça. Lorsque le préprocesseur se présente à vous, il souligne spécifiquement que sa syntaxe est entièrement compatible avec CSS. En d'autres termes, lorsque vous utilisez LESS Or dans. un fichier SASS, il n'y a aucun problème à écrire directement du code CSS. De plus, cela peut nous apporter de nombreuses commodités, telles que la définition de variables unifiées ; l'utilisation de l'imbrication au lieu d'écrire des sélecteurs de manière répétée ; la possibilité d'extraire des blocs de code communs et de les réutiliser facilement, etc.
Par conséquent, après avoir bien organisé et écrit CSS, le préprocesseur nous donnera à nouveau une paire d'ailes, nous permettant de coder de manière plus flexible et plus efficace.
Jetons un bref aperçu de quelques modèles largement diffusés. (ps : L'ordre n'a rien à voir avec le classement, la qualité)
1. OOCSS - CSS Orienté Objet
Ceux qui ont été en contact avec les ordinateurs devraient tous le savoir, POO - Programmation Orientée Objet See More , si vous êtes en contact avec OOCSS pour la première fois, vous serez confus. Est-ce du « CSS orienté objet » ? Ce n'est pas un véritable langage de programmation. Comment est-il orienté objet ?
OOCSS a été mentionné pour la première fois en 2009. Ses deux principes majeurs sont :
Séparer la structure de la peau et le conteneur du contenu.
La traduction littérale est : La structure et la peau sont séparés, et le conteneur et le contenu sont séparés.
C'est-à-dire que la structure, l'habillage et le contenu ne doivent pas être fortement couplés, mais doivent être indépendants les uns des autres. L'objectif est de faciliter la réutilisation et la combinaison, et vous pouvez choisir de l'utiliser. , choisissez de le citer, etc.
2. SMACSS - Architecture évolutive et modulaire pour CSS
D'un point de vue pratique, OOCSS donne une idée qui mérite d'être apprise, mais en termes d'organisation du code, elle ne fournit pas de méthodes d'implémentation spécifiques. De ce point de vue, SMACSS va encore plus loin.
Son noyau est :
1. Base (Basic)
Les styles de base sont des styles généraux fixes qui doivent d'abord être définis et sont spécifiques à un certain type d'élément.
2. Mise en page
Le style de mise en page est lié à la structure globale de la page, comme les listes, le contenu principal, la position de la barre latérale, la largeur et la hauteur, la méthode de mise en page, etc.
3. Module
Le style de module est le module que nous avons extrait et classé lors du processus de démontage de la page. Ces styles sont écrits ensemble séparément.
4. État
Certains éléments de la page devront répondre à différents états, tels que disponible, indisponible, utilisé, expiré, avertissement, etc. Ces styles peuvent être organisés ensemble.
5. Thème (thème)
Le thème fait référence à la couleur et au style de l'ensemble de la mise en page. Généralement, les sites Web n'ont pas de changements fréquents et majeurs. Celui qui nous a le plus impressionné est QQ. Il n'existe pas beaucoup d'autres applications pour l'espace, donc celui-ci n'est généralement pas utilisé, mais il est bon d'avoir une telle conscience. Lorsque vous aurez besoin de l'utiliser, vous saurez comment planifier.
Avec la stratégie de classification en 5 points ci-dessus, lorsque notre code est organisé, les idées seront très claires et l'arrangement sera très ordonné. Un autre avantage est qu'il peut résoudre la difficulté et la confusion de la dénomination. La raison de ce problème, la raison principale est que nous ne savons pas quelles normes utiliser pour définir l'appartenance et les caractéristiques des éléments. Une fois que nous aurons la classification, nous ne les nommerons pas avec désinvolture et confusion, ce sera plus facile. et moins susceptibles d'entrer en conflit.
3. Meta CSS
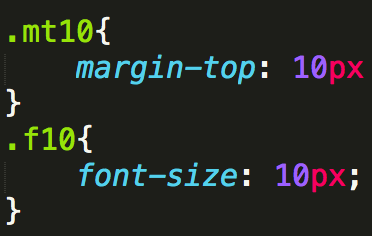
Les classes atomiques peuvent aussi être appelées classes « sémantiques », comme ceci :

Ses Quelles sont les caractéristiques ? Le style n'a rien à voir avec la structure ou le contenu. Vous pouvez prédéfinir un tel ensemble de règles et les ajouter si nécessaire. Je pense que lorsque tout le monde verra cette méthode d'écriture pour la première fois, il pensera : peut-on encore l'écrire comme ça. ce? ! Oui, il y a toujours des gens, de nouvelles idées et méthodes vont émerger, et c'est l'une d'entre elles. Bien sûr, il ne s'agit pas de louer à quel point c'est bon en soi, mais de dire que ce phénomène et ce processus sont bons en eux-mêmes. s'en plaindre, comme : "Y a-t-il une différence entre écrire comme ceci et l'insérer directement ?", "Si vous souhaitez ajuster le style, vous devez changer le HTML, ce qui rend la maintenance plus difficile et va à l'encontre de l'intention initiale de séparation du style et de la structure", etc. En fait, personnellement, je ne suis pas d'accord avec la méthode d'écriture ci-dessus. Si vous souhaitez les extraire, qu'est-ce qui ne peut pas être extrait ? De plus, ces attributs ne sont pas très courants entre les projets, les pages et les modules. Leur extraction est juste un peu paresseuse et économise des efforts, mais pour gérer davantage de situations, vous devez écrire du code redondant.
Bien qu'il présente des défauts, je soutiens personnellement la séparation d'autres choses, telles que : float (float), mise en page du texte (text-align), mise en page Flexbox, etc. Ce sont des valeursqui font n'a pas autant de possibilités. De plus, il est fréquemment utilisé, facile à réutiliser et comporte peu de modifications. De plus, vous pouvez également extraire d'autres petites catégories granulaires publiques, telles que les types de boutons, les types de couleurs de texte, etc. n'ont rien à voir avec le CSS lui-même, mais sont liés au projet. Il s'agit d'emprunter ses idées plutôt que de les utiliser directement.
4. BEM
À proprement parler, le BEM n'est pas un ensemble de modèles en chair et en os, et il ne se limite pas non plus à une planification au niveau CSS. L'idée d'écrire du code, et cela semble simple, a un impact énorme sur le monde front-end.
Son noyau est le suivant :
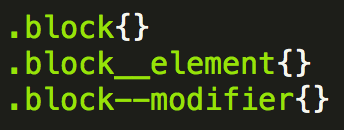
Bloc, Élément, Modificateur
Il nous aide à définir les attributs de niveau de chaque partie de la page, Dans un sens, c'est aussi une sorte de « démolition ». Les règles de dénomination sont les suivantes :

Son apparence a inspiré de nombreuses personnes, mais certaines personnes ont encore une attitude pointilleuse, par exemple :
1. Le le style n'est pas uniforme et le code ne semble pas propre et beau
2. Cela peut rendre le nom de la classe trop long
Comme mentionné précédemment, vous n'êtes pas obligé de l'utiliser directement , mais il faut être clair. Son avantage : il permet de savoir quel code appartient à un module et son rôle dans le module simplement grâce au nom de la classe. Alors apprenez-en.
Bien entendu, BEM a rassemblé les efforts de nombreuses personnes et a reçu de nombreux éloges, notamment des auteurs de l'OOCSS. Ce n’est donc certainement pas si simple. Il vous expliquera également comment écrire avec js, comment mieux organiser vos fichiers, comment construire le projet, etc. Les détails peuvent être trouvés sur le site officiel.
Comment utiliser les design patterns ?
Bien qu'il existe déjà des modèles de conception matures, dans la pratique, vous pouvez avoir l'impression qu'aucun d'entre eux n'est complètement cohérent avec votre projet, ou vous devez faire des ajustements pour les utiliser, ce qui est très coûteux. En fait, nous n’avons pas besoin de répondre à des modèles. Pour que les modèles fonctionnent pour nous, vous devez comprendre les principes qui les sous-tendent, savoir comment ils résolvent quels problèmes, puis en tirer des leçons et utiliser leurs méthodes pour résoudre nos problèmes. D'accord, il n'y a donc pas lieu de s'inquiéter de savoir s'il faut l'utiliser ou non, et il n'y a pas lieu de s'inquiéter de savoir lequel choisir. Il ne s'agit pas seulement de dire lequel est bon et lequel est mauvais. endroit où nous pouvons l'utiliser. La mer embrasse tous les fleuves et rassemble les forces de centaines d’écoles de pensée.
Un autre point de vue sur lequel j'ai personnellement toujours insisté est que la troïka du développement front-end - html, css, js, ne parle pas et ne peut pas parler de sa qualité ou de sa qualité de manière isolée. c'est rarement le cas. Il existe des codes ou des modules qui ne sont utilisés qu'une seule fois, et il n'y a pas qu'un seul langage qui collabore tous ensemble, et il existe de multiples facteurs tels que la réutilisation, l'expansion et le travail d'équipe. On ne peut donc pas avoir l'idée : je fais ça maintenant, c'est le seul, c'est réglé, et il n'y a pas de problème. En fait, de nombreux problèmes sont potentiels et doivent être envisagés dans une perspective de développement. Entre dossiers de projet, entre projets, entre membres d’équipe, peu importe où se situe votre division du travail, vous devez considérer l’impact avant et après et les inconvénients que peuvent apporter à la coopération.
Quelle est la meilleure pratique ? Ce n'est qu'avec la « pratique » qu'il peut y avoir du « meilleur ». Parler du meilleur sans la situation réelle n'est qu'un château en l'air. Ainsi, le meilleur modèle n’est pas un modèle classique, mais celui qui est constamment ajusté au cours du projet. Par conséquent, vous n'avez plus besoin d'avoir peur des modèles de conception qui semblent peu clairs, et vous n'avez pas besoin d'être déprimé parce que vous ne comprenez pas les modèles de conception, et vous pouvez également avoir les vôtres. pattern~
Pour en savoir plus sur les modèles de conception CSS, veuillez faire attention au site Web PHP chinois pour les articles connexes !
 Quel logiciel est cdr
Quel logiciel est cdr
 Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
Comment résoudre le problème des caractères tronqués lors de l'ouverture d'une page Web
 Comment utiliser la monnaie numérique
Comment utiliser la monnaie numérique
 Comment convertir Excel en VCF
Comment convertir Excel en VCF
 psp3000 fissure
psp3000 fissure
 Oracle effacer les données du tableau
Oracle effacer les données du tableau
 Introduction au middleware Laravel
Introduction au middleware Laravel
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Solution d'erreur de paramètre 0x80070057
Solution d'erreur de paramètre 0x80070057