 interface Web
interface Web
 js tutoriel
js tutoriel
 API ArcGIS pour la construction d'un environnement de développement JavaScript et premier exemple de démonstration
API ArcGIS pour la construction d'un environnement de développement JavaScript et premier exemple de démonstration
API ArcGIS pour la construction d'un environnement de développement JavaScript et premier exemple de démonstration
ESRI a jusqu'à présent publié la dernière API ArcGIS Server pour JavaScript v3.9, qui offre des fonctions plus riches et plus puissantes.
1. Préparation avant l'installation
1. Adresse de téléchargement de chaque version d'ArcGIS Server pour l'API JavaScript : http://support.esrichina-bj.cn/2011/0223/960.html , nous sélectionnons de télécharger la dernière « ArcGIS API for JavaScript 3.9 : Library | SDK », comme indiqué dans la figure ci-dessous :

2. Le fichier téléchargé dans la zone locale est comme indiqué dans la figure ci-dessous :

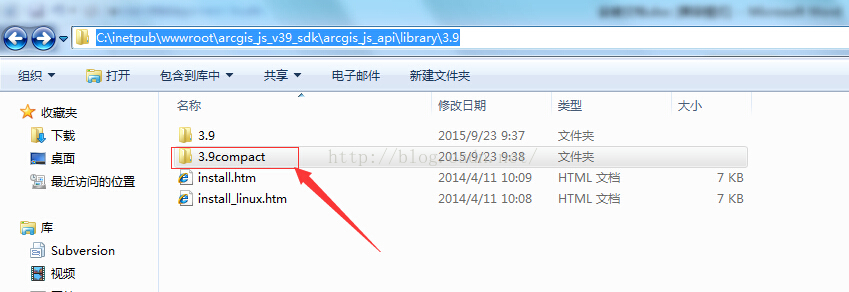
3. Décompressez les 2 packages zip ci-dessus, comme indiqué ci-dessous :

4 . Assurez-vous qu'IIS a été installé localement. Sinon, veuillez vous référer à l'adresse suivante pour la configuration :
http://jingyan.baidu.com/article/8275fc8694360146a03cf6c3.html.
2. Déploiement de la configuration IIS locale de l'API et du SDK
1. Ouvrez le dossier C:Inetpubwwwroot.
2. Copiez le dossier arcgis_js_v39_sdk directement dans C:Inetpubwwwroot et remplacez-le par C:Inetpubwwwrootarcgis_js_v39_sdk,
comme indiqué ci-dessous :

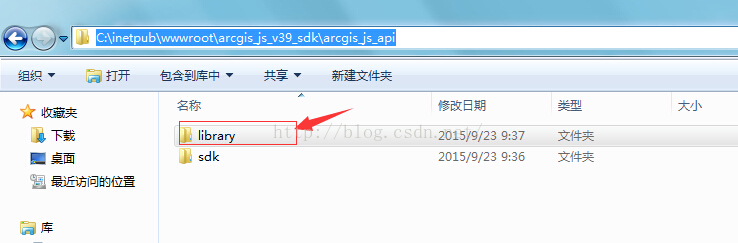
3. Copiez le dossier de bibliothèque dans le répertoire arcgis_js_v39_apiarcgis_js_api dans
C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_api et remplacez-le par
C:inetpubwwwrootarcgis _js_v39_sdkarcgis_js_apilibrary, comme indiqué ci-dessous :

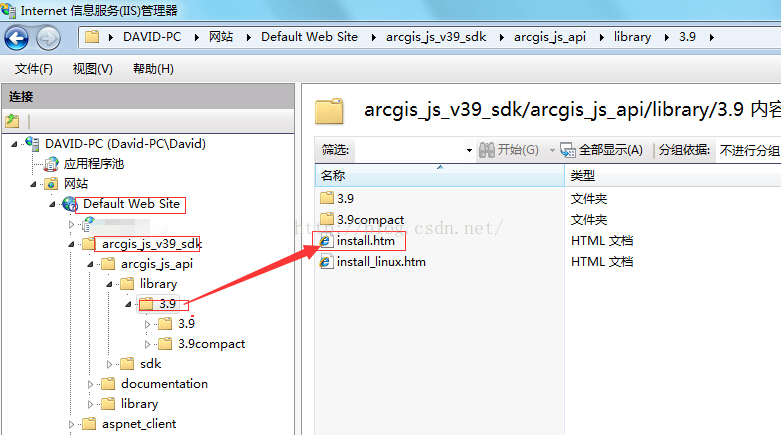
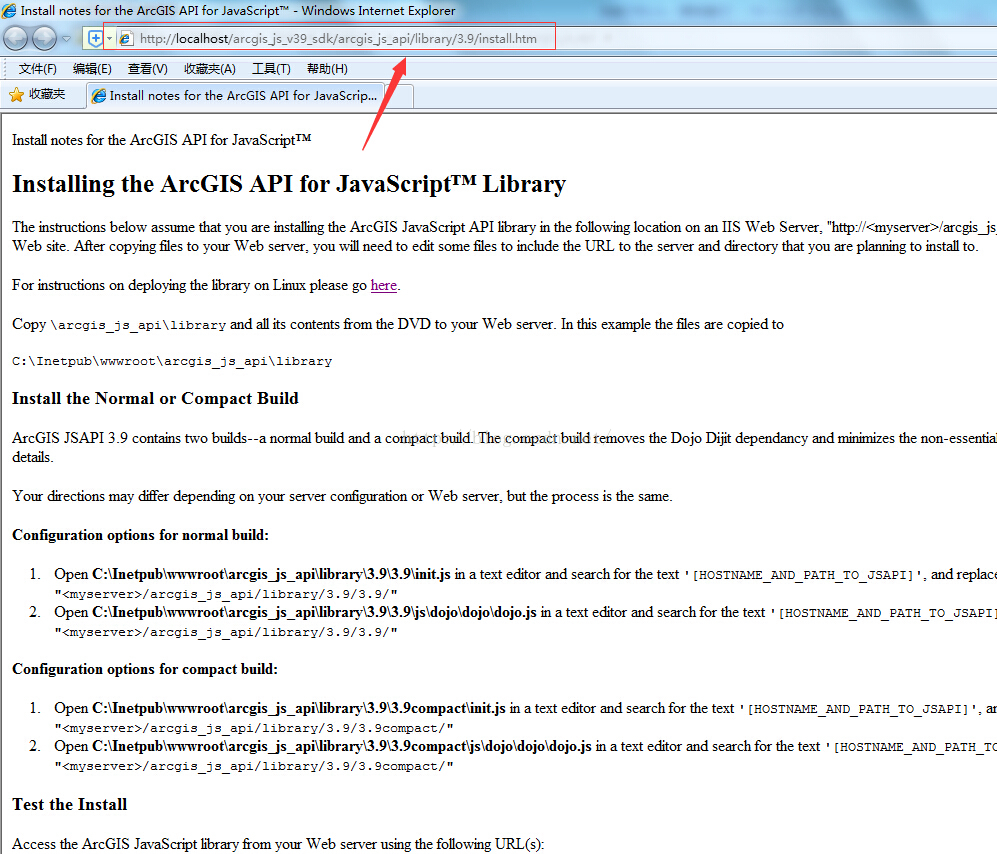
4. Ouvrez IIS, comme indiqué dans la figure ci-dessous, parcourez install.htm, comme indiqué dans la figure ci-dessous, indiquant que le déploiement initial est réussi :


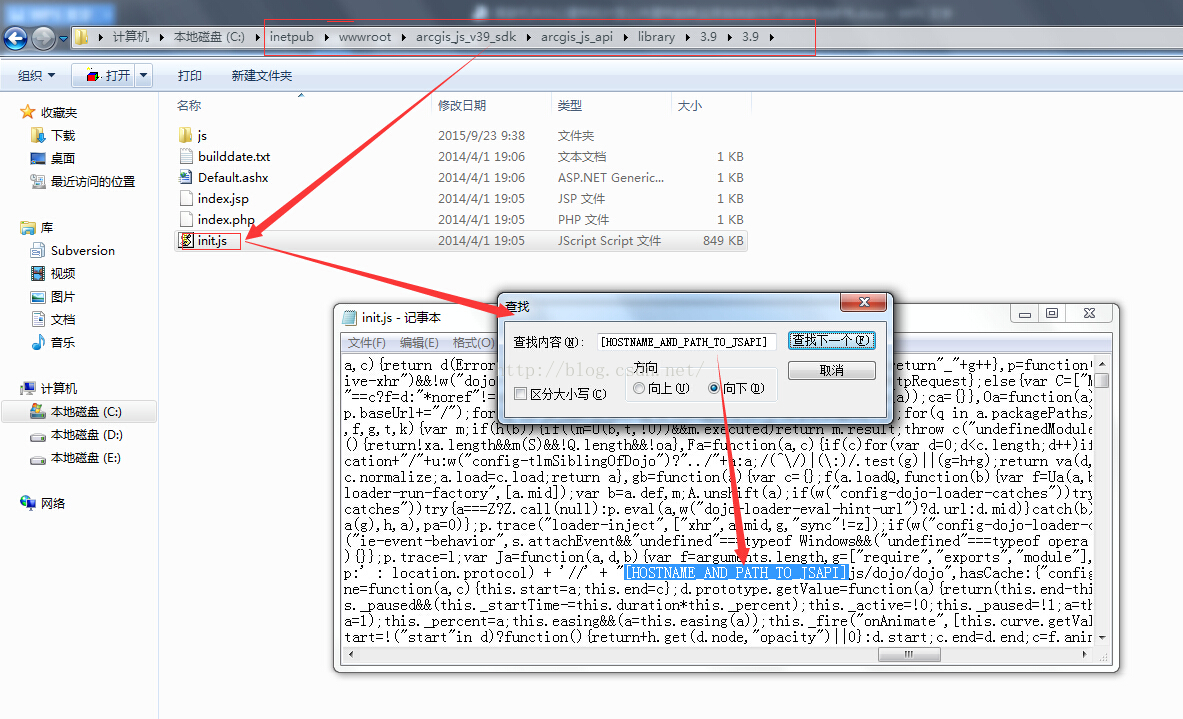
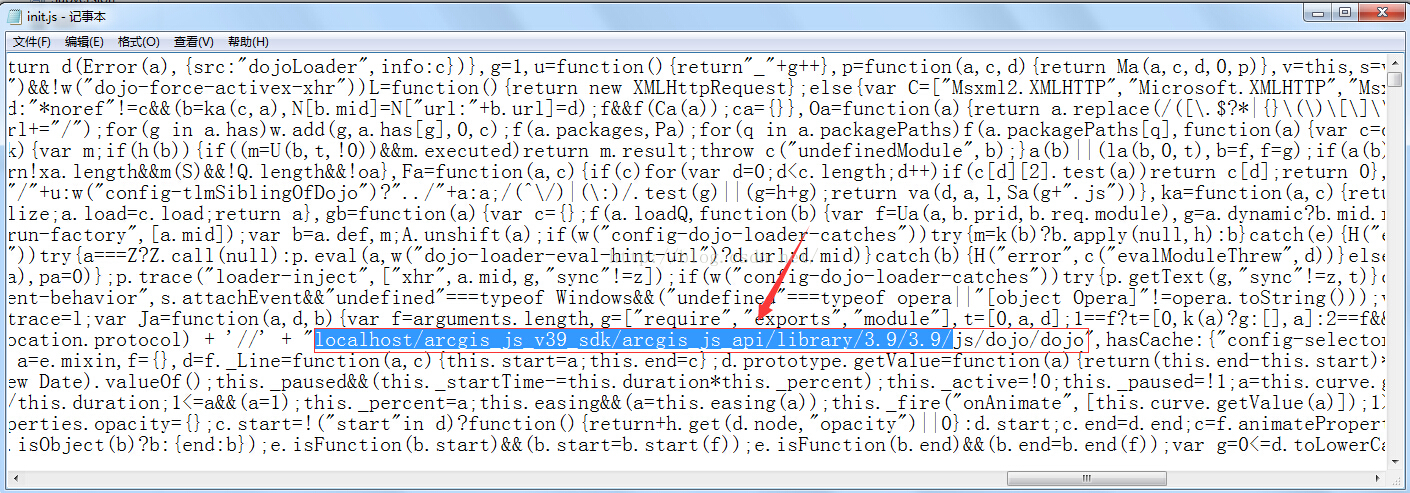
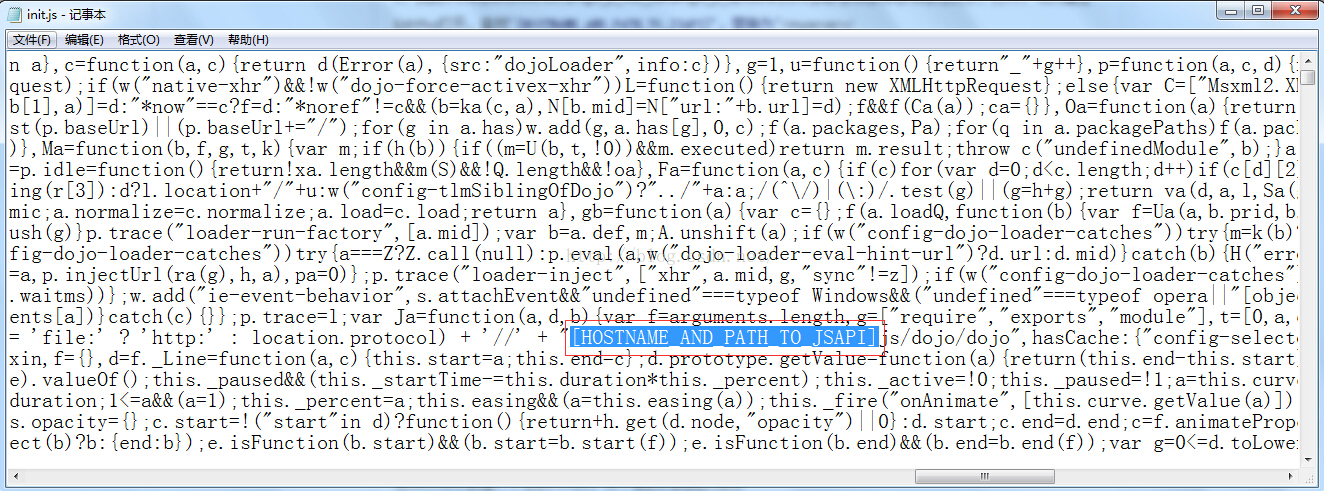
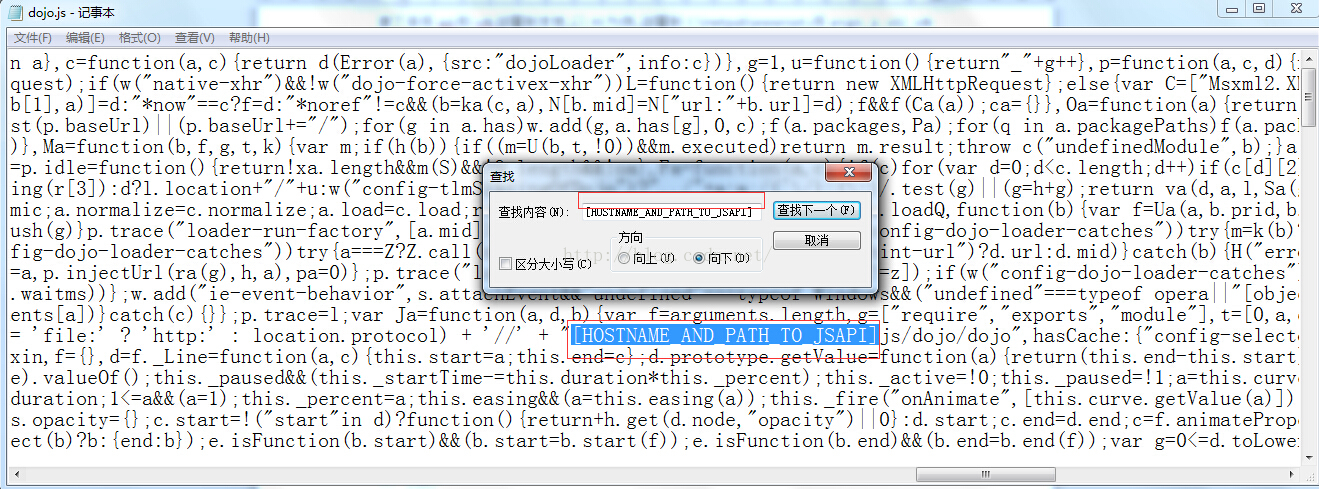
5. Recherchez le fichier C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9init.js, utilisez le Bloc-notes ou EditPlus pour l'ouvrir avec la combinaison de touches Ctrl F pour rechercher [HOSTNAME_AND_PATH_TO_JSAPI] et remplacez-le par


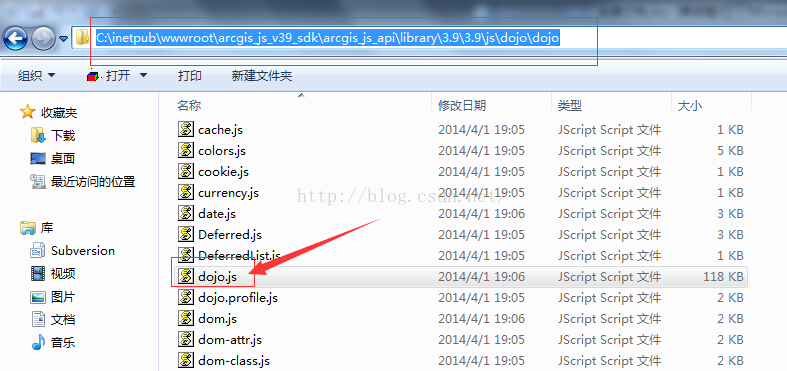
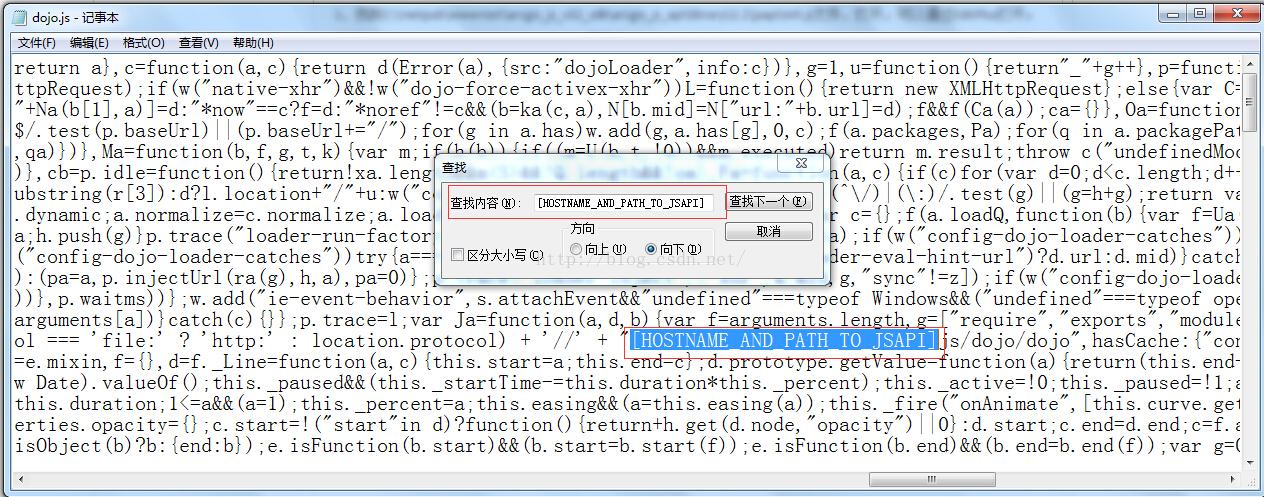
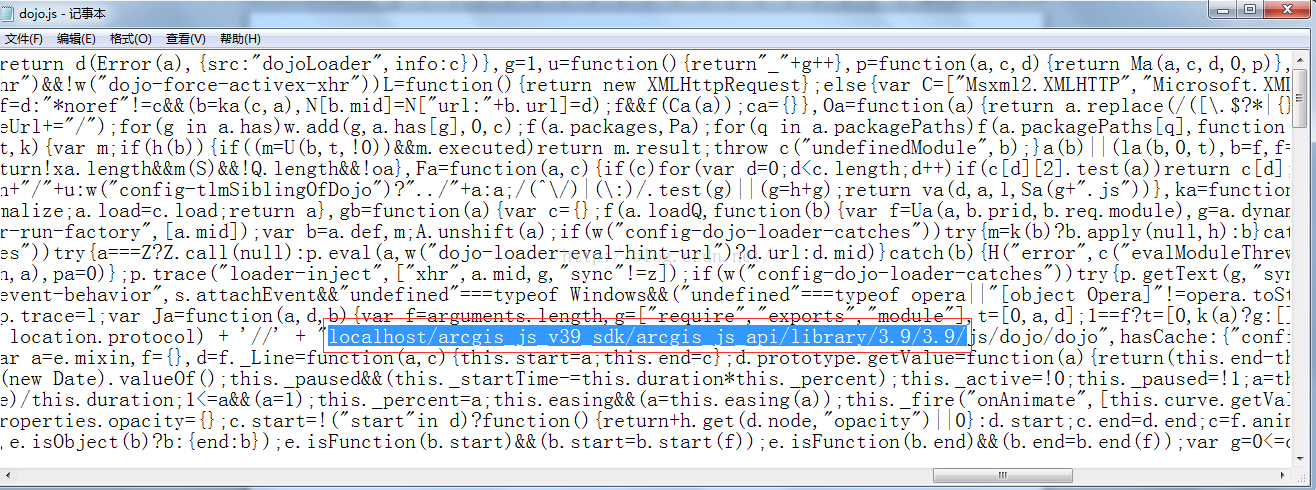
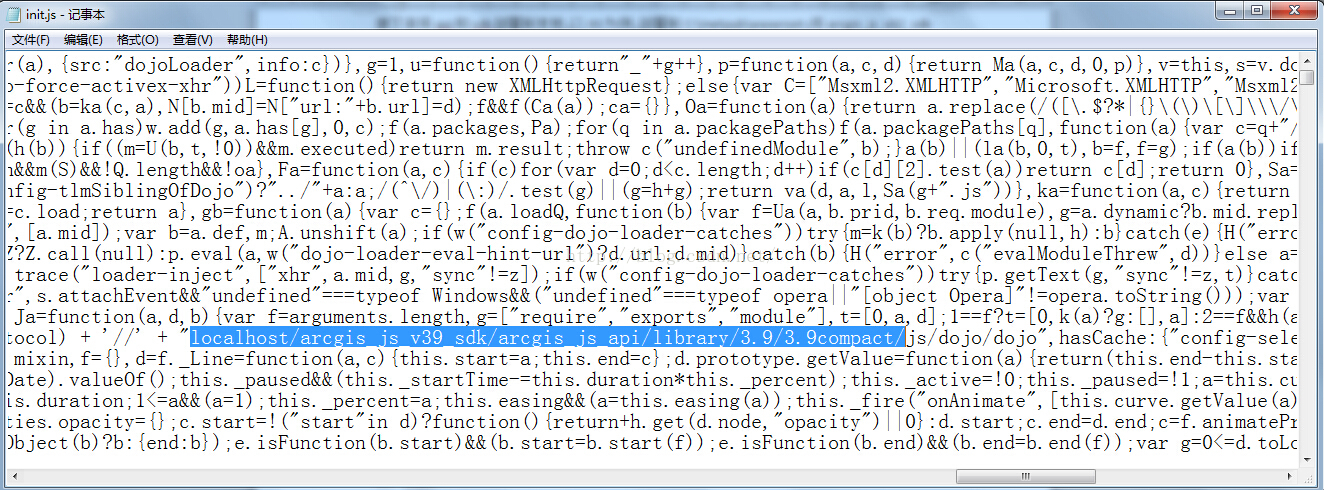
6. Recherchez C : inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3 .93.9jsdojodojodojo.js, utilisez le bloc-notes ou Editplus pour ouvrir, la combinaison de touches Ctrl F pour trouver [Hostname_and_path_to_jsapi] et remplacez-le par & lt; myServer & GT;/ArcGIS_V39_SDK/ARC GIS_JS_API/Library/3. 9/3.9/, de qui & lt; monServeur & gt; Ou IP de la machine, sans préfixe http. Il peut s'agir de localhost ou 192.168.11.195. Ici, j'utilise localhost, comme le montre la figure ci-dessous :




 .
.

9. Recherchez le fichier C:inetpubwwwrootarcgis_js_v39_sdkarcgis_js_apilibrary3.93.9compactjsdojodojodojo.js, utilisez le Bloc-notes ou EditPlus pour l'ouvrir, la combinaison de touches Ctrl F pour trouver [HOSTNAME_AND_PATH_TO_JSAPI] et remplacez-le par < ; monserveur>/ arcgis_js_v39_sdk /arcgis_js_api/library/3.9/ 3.9compact/, où


10. Après le Au-dessus de 9 étapes, nous avons terminé le déploiement local de l'API ArcGIS pour JavaScript.
3. Démo d'instance en cours d'exécution
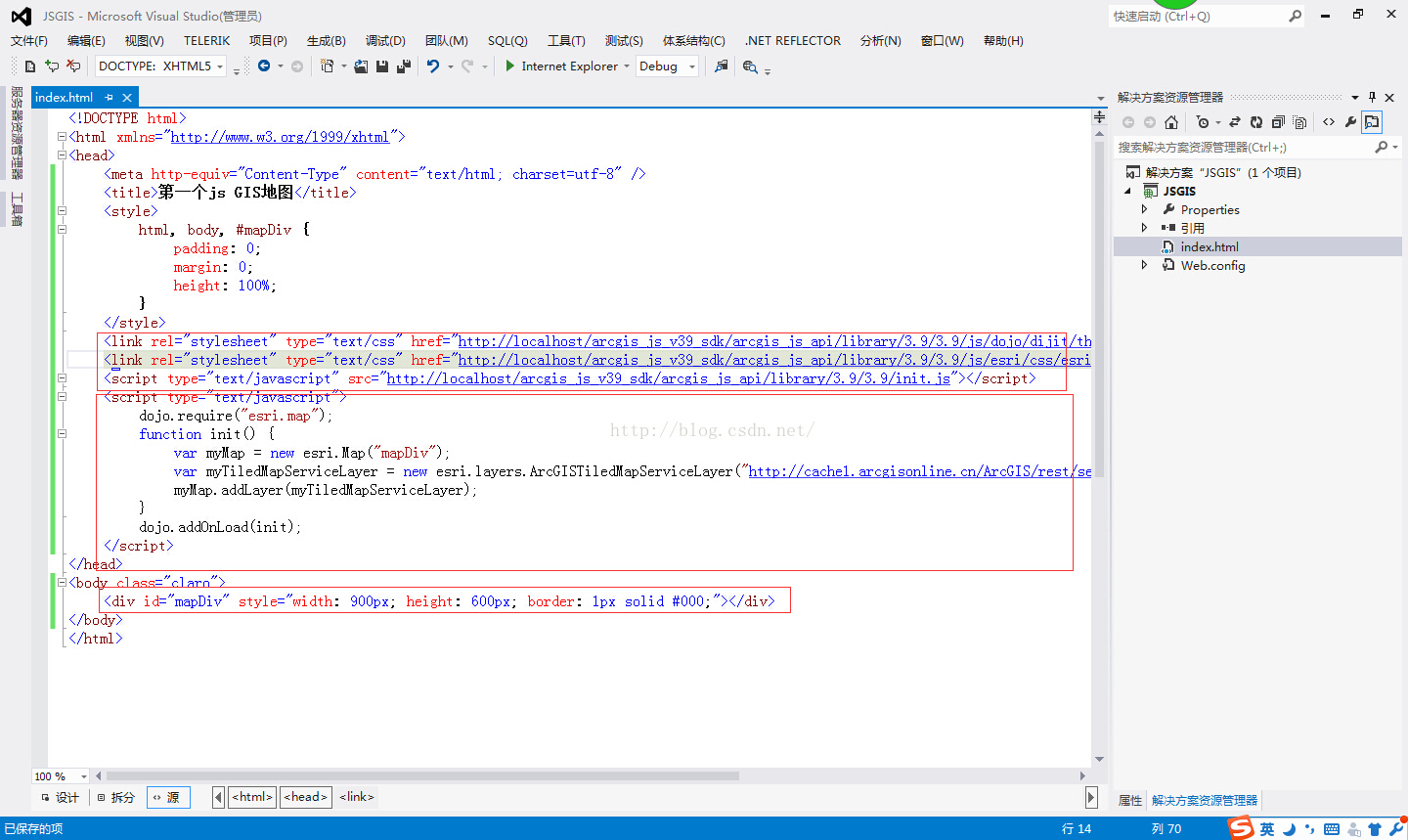
1. Ouvrez VS2012, créez un nouveau projet Web vierge, ajoutez un fichier index.html, le fichier le contenu est le suivant Comme le montre l'image :

Les fichiers css et js utilisés ici sont les chemins sur le serveur local configurés dans les étapes précédentes.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>第一个js GIS地图</title>
<style>
html, body, #mapDiv {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer(
"http://cache1.arcgisonline.cn/ArcGIS/rest/services/ChinaOnlineCommunityENG/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<p id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></p>
</body>
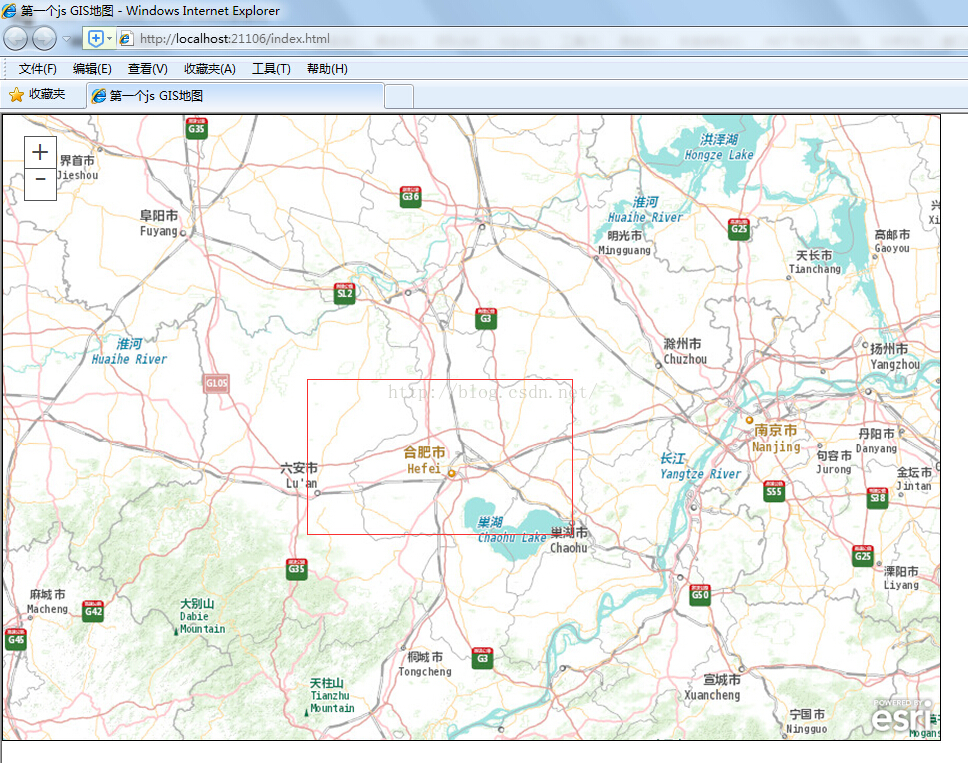
</html>2. Exécutez la page index.html, comme indiqué ci-dessous :

Ce qui précède est le contenu de l'environnement de développement ArcGIS API pour JavaScript et le premier exemple de démonstration. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





