
Cet article explique comment utiliser HTML5 pour ajouter une fonction de saisie vocale à la zone de saisie. La méthode de mise en œuvre est très simple. Les amis qui en ont besoin peuvent se référer à cet article
Voici les puissantes fonctions HTML dont vous disposez. utilisera à l'avenir. Ajoutez directement la fonction vocale à la zone de saisie. Jetons d'abord un coup d'œil à la méthode d'implémentation.
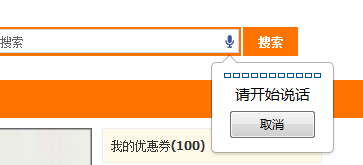
Vous pouvez voir l'icône du microphone sur le côté droit de la zone de saisie. Cliquez sur le microphone pour effectuer la reconnaissance vocale.

En fait, c'est très simple. La reconnaissance vocale est la fonction de base de html5. Son utilisation est
<input type=”text” speech x-webkit-speech />
.
Si vous aimez la syntaxe de type XHTML, vous pouvez l'exprimer comme ceci
<input type=”text” x-webkit-speech=”x-webkit-speech” />
La reconnaissance vocale était quelque chose d'incroyable il y a dix ans il y a, même avant Ces dernières années, la reconnaissance vocale sur les pages Web ne pouvait être obtenue qu'en utilisant d'autres méthodes, telles que l'utilisation de Flashplayer, etc. Mais maintenant, pour obtenir la voix, il vous suffit simplement d'ajouter une balise d'attribut dans la zone de saisie, et elle pourra alors être reconnue.
Les appareils mobiles tels que les navigateurs des téléphones mobiles doivent également prendre en charge la reconnaissance vocale tant qu'ils prennent en charge HTML5. Essayez de parcourir cette page sur votre Android ?
De plus, si vous souhaitez utiliser javascript pour obtenir la fin de l'événement de reconnaissance vocale, vous pouvez utiliser onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
Ce qui précède est l'éditeur que je voudrais vous présenter la méthode d'implémentation permettant d'ajouter la fonction de saisie vocale à la zone de saisie en HTML5. J'espère que cela vous sera utile. Si vous avez des questions, veuillez me laisser un message ainsi qu'à l'éditeur. vous répondrons à temps. Je voudrais également vous remercier tous pour votre soutien au site Web PHP chinois !
Pour des articles plus pertinents sur la façon d'ajouter une fonction de saisie vocale à la zone de saisie en HTML5, veuillez faire attention au site Web PHP chinois !
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 Utilisation de la fonction SetTimer
Utilisation de la fonction SetTimer
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Que signifie le contexte ?
Que signifie le contexte ?
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Quels sont les problèmes liés à l'utilisation de php
Quels sont les problèmes liés à l'utilisation de php
 Qu'est-ce qu'une procédure stockée MYSQL ?
Qu'est-ce qu'une procédure stockée MYSQL ?