Explication détaillée des règles ESLint (1)

ESLint, développé en 2013 par le gourou du front-end Nicholas C. Zakas, facilite grandement la vérification des spécifications du code Javascript. Cet outil contient plus de 200 normes de codage Javascript et s'exécute rapidement. Il s'agit d'un outil auxiliaire essentiel pour presque tous les projets front-end. Cependant, avec autant de règles, quel est le point de départ de la conception de chaque règle et comment choisir les règles adaptées à nos propres projets sont devenus de nouvelles questions. Il n'y a pas si longtemps, le projet sur lequel je travaillais a commencé à exiger des normes de code pour le code front-end, nous avons donc trié en détail les 230 règles d'eslint. J'ai extrait certaines des règles les plus importantes ou spéciales et les ai énumérées ici. J'espère que cela sera utile au travail de chacun.
-
pas de débogueur
De manière générale, nous ne souhaitons pas que les débogueurs apparaissent dans le code, mais les débogueurs restent très importants dans le développement étape du projet. Utile, nous n'avons donc pas complètement désactivé ce mot-clé, mais avons adopté cette configuration :
'no-debugger': process.env.NODE_ENV === 'production' 2 : 0
De cette manière, les développeurs peuvent facilement utiliser le débogueur pour effectuer divers débogages localement, tout en s'assurant que le code en ligne n'oubliera pas de supprimer le débogueur
-
no-extra-boolean-cast
Vous pouvez voir cette écriture dans de nombreux codes javascript plus anciens :
var boolResult = !!parameter;
Il s'agit en fait d'un type implicite conversion, mais connaissez-vous vraiment les règles détaillées de la conversion implicite js ? En fait, dans le livre "Advanced Programming with JavaScript", l'auteur prévient clairement tout le monde de ne pas utiliser autant que possible la conversion de type implicite car cette règle de conversion est extrêmement complexe, nous avons donc activé cette règle pour éviter d'éventuels problèmes
-
pas de déclarations internes
Avant ES6, les déclarations de fonction ne pouvaient être qu'au début du programme ou d'un autre corps de fonction, elles étaient donc déclarées à l'intérieur les fonctions du bloc de code sont la mauvaise approche. De plus, étant donné que les déclarations de code en JavaScript seront placées au premier plan de la portée actuelle du code, il n'est pas judicieux de déclarer des variables dans le bloc de code
-
utiliser -isnan
C'est un point que beaucoup de gens ont tendance à négliger. Comparer NaN avec n'importe quelle variable du code JavaScript donnera faux, et même le comparer avec lui-même donnera faux. Par conséquent, lorsque vous souhaitez déterminer si une variable est NaN, vous devez utiliser la méthode isNaN
-
eqeqeq
On peut dire que c'est tous les développeurs JavaScript doivent désactiver == et != et les remplacer par === et !==. La raison est la même que celle du numéro 2 ci-dessus. == et != provoqueront une conversion de type implicite. Bien qu'il n'y ait pas d'erreur de conversion lors de l'exécution de JavaScript, les personnes qui maintiendront le code à l'avenir le comprendront probablement mal, donc. cette règle est essentielle
-
no-caller
L'origine de cette règle est plus compliquée. En termes simples, il s'agit d'une règle antérieure à l'API ES6. , bien que cette API nous aide à résoudre certains problèmes dans des scénarios spéciaux (fonctions récursives anonymes), l'abus de ces deux API entraînera plus de problèmes, cette API est donc obsolète dans ES6 et dans le mode strict d'ES5 Ce qui suit est également désactivé. Si vous souhaitez en savoir plus sur l'utilisation de cette API, vous pouvez consulter les instructions détaillées sur MDN
-
no-extend-native
N'étendez pas le prototype d'objets natifs. Lorsque vous utilisez l'instruction for in sur un objet pour parcourir les propriétés de l'objet, mais que vous oubliez d'utiliser hasOwnProperty pour déterminer la source des propriétés, vous constaterez que les propriétés du prototype que vous avez étendues seront également parcourues, ce qui n'est souvent pas ce que nous souhaitons. . Le résultat de
-
no-restricted-properties
Cette règle est en fait un outil qui peut désactiver la méthode spécifiée de l'objet spécifié. Par exemple, nous espérons que les développeurs utiliseront notre propre méthode ajax encapsulée au lieu de la méthode ajax de jQuery lors des requêtes ajax. Nous pouvons utiliser cette configuration pour détecter le code qui n'est pas conforme à nos réglementations
- sans séquencesLes expressions virgules sont en fait nos fonctionnalités grammaticales les plus couramment utilisées, telles que les boucles in for. Cependant, il a également de nombreuses utilisations qui permettent aux gens de faire facilement des erreurs, telles que : var a = 1, b = 1;a = b = 3, a b;Vous savez Quelles sont les valeurs de a et b à ce moment ? Avec cette règle activée, vous pouvez toujours utiliser des expressions virgules dans les boucles for et d'autres scénarios moins sujets aux erreurs, mais si ESLint vous invite à violer la règle, vous devez modifier votre code. De plus, les valeurs de a et b ci-dessus sont toutes deux 4
- non-avecLa fonction de l'instruction with consiste à modifier la chaîne Scope, bien que parfois l'instruction with puisse être utilisée pour simplifier le code, comme :
with(frames[0].document.forms[1]){ console.log(name.value); // 可直接访问 form 里面的 name 属性 }Copier après la connexion
- Mais parfois, l'instruction with peut également rendre le code difficile à comprendre. Par exemple, dans le code suivant, l'objet de journal imprimé ne peut pas confirmer s'il s'agit bien du code. paramètre entrant ou l'attribut sur obj :
所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) { with (obj) { console.log(log) } }Copier après la connexion
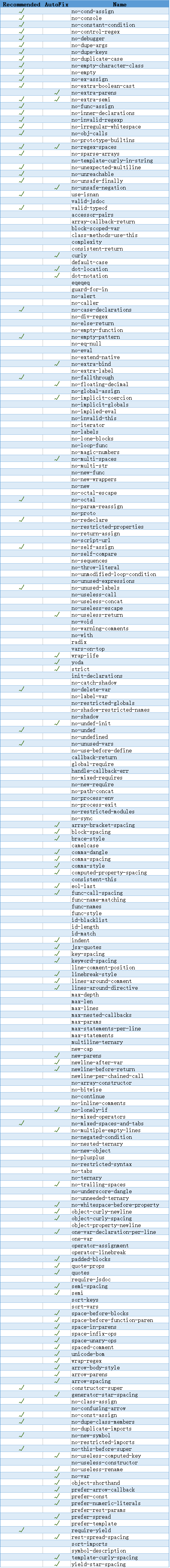
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript






