
L'éditeur suivant vous proposera un article qui utilise HTML5 pour télécharger des fichiers de manière asynchrone, prend en charge plusieurs domaines et dispose d'une barre de progression de téléchargement. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour jeter un œil
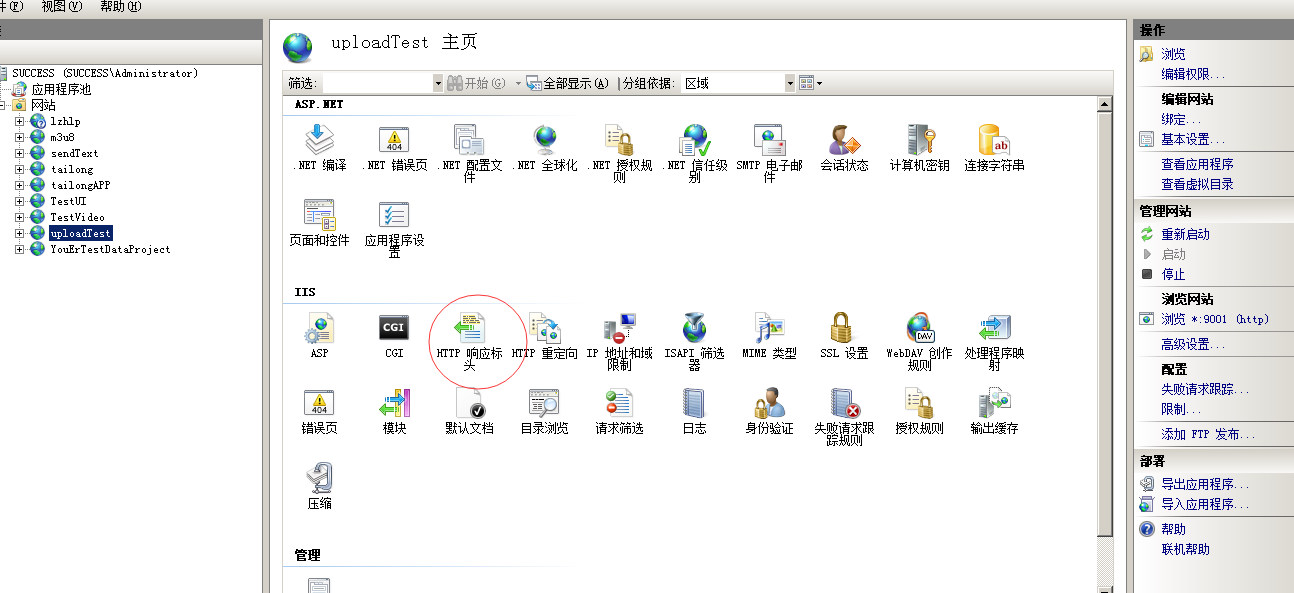
Préparation du serveur pour IIS
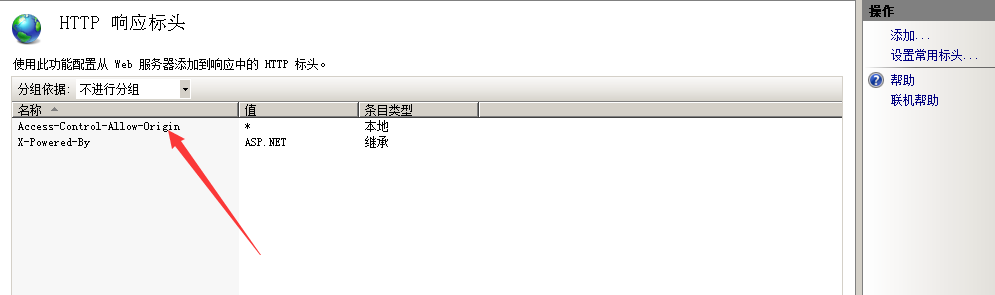
Vous devez définir l'en-tête de réponse HTTP dans IIS, comme indiqué dans sur la figure, ajoutez les paramètres suivants, ajoutez ceci "Access-Control-Allow-Origin". Ce n'est qu'en ajoutant cette ligne que la prise en charge entre domaines peut être prise en charge. Sinon, les navigateurs Chrome signaleront une erreur
 .
.

Code de la page :
Code XML/HTMLCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<title>Html5上传文件</title>
</head>
<body>
<p class="app">
<h1>Html5上传文件测试,带进度条</h1>
<p>
<input type="file" value="" id="fileInput" name="files" onchange="fileSelected()" />
<p style="margin:30px;">
<input type="button" value="上传" onclick="uploadFile()" />
</p>
<p style="margin:30px;">
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
</p>
<p style="margin:30px;width:500px;height:15px;border:1px solid #aeaeae;">
<p id="progress" style="background:#4cff00;height:15px;width:0%;"></p>
<p id="percentNumber"></p>
</p>
<p style="margin:30px;">
<p id="msg"></p>
</p>
</p>
</p>
<script type="text/javascript">
function fileSelected() {
//重置状态显示
document.getElementById("msg").innerHTML = "";
document.getElementById('percentNumber').innerHTML = '';
document.getElementById("progress").style.width = "0%";
var file = document.getElementById('fileInput').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileInput", document.getElementById('fileInput').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "http://10.0.0.200:9001/Home/Upload");//修改为自己服务器接口地址
//xhr.setRequestHeader("Access-Control-Allow-Origin", "*");//需要在IIS里面配置,就可以跨域请求了
//xhr.setRequestHeader("Content-Type", "multipart/form-data");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('percentNumber').innerHTML = percentComplete + '%';
var jindutiao = document.getElementById("progress");
jindutiao.style.width = percentComplete + "%";
}
else {
document.getElementById('percentNumber').innerHTML = '不支持进度计算';
}
}
function uploadComplete(evt) {
//evt.target.responseText
document.getElementById("msg").innerHTML = "上传成功";
}
function uploadFailed(evt) {
document.getElementById("msg").innerHTML = "上传过程中有一个错误";
}
function uploadCanceled(evt) {
document.getElementById("msg").innerHTML = "用户取消了上传或者浏览器删除了连接";
}
</script>
</body>
</html>L'article ci-dessus utilise HTML5 pour implémenter le téléchargement de fichiers asynchrone, prend en charge plusieurs domaines et dispose d'une barre de progression du téléchargement. Il s'agit de tout le contenu partagé par l'éditeur. . J'espère que cela pourra vous donner une référence et j'espère que vous en lirez davantage sur le site Web chinois de Support PHP.
Pour plus d'informations sur l'utilisation de HTML5 pour télécharger des fichiers de manière asynchrone, prendre en charge plusieurs domaines et disposer d'une barre de progression de téléchargement, veuillez prêter attention au site Web PHP chinois pour les articles connexes !
Articles connexes :
Comment obtenir le chemin du fichier de téléchargement thinkphp3.2.3
Exemple de code pour Thinkphp3.2.3 pour intégrer phpqrcode pour générer Partage de code QR
PHP réalise le téléchargement de fichiers sans actualisation de page
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment résoudre 400 mauvaises requêtes
Comment résoudre 400 mauvaises requêtes
 Comment lire une vidéo avec python
Comment lire une vidéo avec python
 Raisons pour lesquelles l'imprimante Windows n'imprime pas
Raisons pour lesquelles l'imprimante Windows n'imprime pas
 Comment arrêter après avoir exécuté la commande nohup
Comment arrêter après avoir exécuté la commande nohup
 Quel est le format png
Quel est le format png
 Comment bloquer un site Web
Comment bloquer un site Web