 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Développement du programme WeChat Mini (1) : installation et configuration de l'environnement de développement
Développement du programme WeChat Mini (1) : installation et configuration de l'environnement de développement
Développement du programme WeChat Mini (1) : installation et configuration de l'environnement de développement
Lorsque Tencent a lancé le mini-programme WeChat, il a également lancé ses propres outils de développement. Les lecteurs peuvent télécharger la dernière version des outils de développement à l'adresse ci-dessous.
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1477656486010
Cet ensemble d'outils de développement prend actuellement en charge Windows 32 bits et Windows 64 bits Outre le système Mac OS X, les lecteurs doivent télécharger la version appropriée en fonction du système d'exploitation qu'ils utilisent. Cet article utilise principalement la version Mac OS X pour explication. La version Windows et Mac OS.
Après avoir exécuté l'IDE de l'applet WeChat, vous verrez la fenêtre illustrée dans la figure 1.

Figure 1 Scannez le code QR pour accéder à l'IDE
Entrez WeChat sur votre téléphone mobile, scannez le code QR, vous vous connecterez automatiquement et entrerez comme le montre la fenêtre de la figure 2 illustrée.

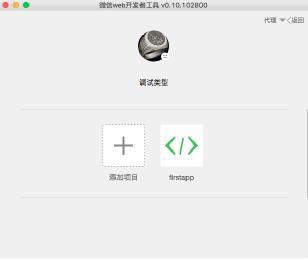
Figure 2 Outils de développement WeChat
Actuellement, cet outil prend en charge à la fois le développement de petits programmes et le développement Web de comptes officiels puisque cet article explique principalement le développement. de petits programmes, par conséquent, les lecteurs doivent sélectionner le premier élément « Projet de mini-programme local » et entrer dans la fenêtre illustrée à la figure 3.

Figure 3 Fenêtre de projet de création de l'IDE du programme WeChat Mini
Si le lecteur utilise l'IDE pour la première fois, vous pouvez cliquer sur "Ajouter un projet" pour créez un nouveau mini-projet de programme, où firstapp est un mini-projet de programme déjà établi.

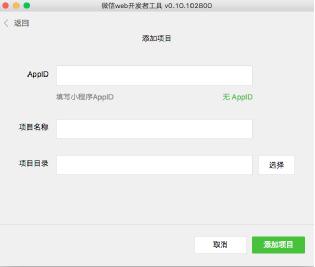
Figure 4 Nouveau projet de mini-programme
Après être entré dans la fenêtre du nouveau projet comme le montre la figure 4, si le lecteur a l'ID de test du mini-programme , il ou elle peut directement saisir l'AppID. Sinon, cliquez sur "Aucun AppID". Vous pouvez également développer de petits programmes, mais ils ne peuvent pas être publiés sur WeChat, mais ils peuvent être exécutés localement. Ensuite, entrez le nom du projet et le répertoire du projet, comme indiqué dans la figure 5.

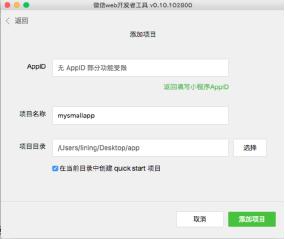
Figure 5 Entrez les informations du projet de mini-programme
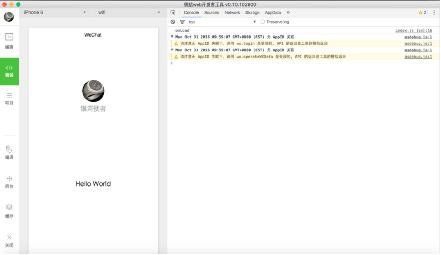
Après avoir cliqué sur le bouton "Ajouter un projet", un nouveau projet de mini-programme sera créé. Le développement principal. L'interface est comme le montre la figure 6 illustrée.

Figure 6 Interface principale de développement de l'applet WeChat
Jusqu'à présent, l'IDE de l'applet WeChat a été téléchargé et installé, et un autre inutilisé a été créé. Le projet de mini-programme d'AppID, alors, comment devrions-nous développer le mini-programme ? Comment le tester sur une vraie machine, et s'il est publié sur WeChat ?
Pour plus d'articles sur le développement d'applets WeChat (1) : installation et configuration de l'environnement de développement, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



