
SVG 元素用于将一串文本放置到一条指定的路径上。例如可以将文本串放置到一个圆上,做出非常酷的效果。对于不同的浏览器,路径文字的效果也略有不同。下面是一个简单的路径文字的例子:
<svg xmlns="http://www.w3.org/2000/svg">
<defs>
<path id="myTextPath"
d="M75,20
a1,1 0 0,0 100,0
"
/>
</defs>
<text x="10" y="100" style="stroke: #000000;">
<textPath xlink:href="#myTextPath" >
Text along a curved path...
</textPath>
</text>
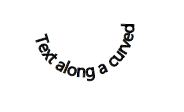
</svg> 下面是上面代码的返回结果:
元素中的路径有一个ID属性。这个ID属性被元素的xlink:href属性引用,作为文字的路径。
注意如果路径的长度小于文本的长度,那么只有在路径内的文字会被绘制。
你也可以使用更复杂的路径,下面是一个比较复杂的路径制作路径文字的例子:
<defs>
<path id="myTextPath2"
d="M75,20 l100,0 l100,30 q0,100 150,100"/>
</defs>
<text x="10" y="100" style="stroke: #000000;">
<textPath xlink:href="#myTextPath2">
Text along a more advanced path with lines and curves.
</textPath>
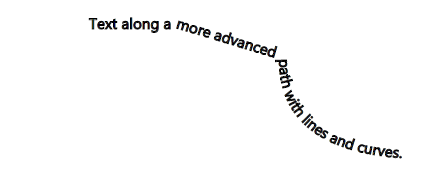
</text> 这个例子中。路径包括一条直线,一条斜线和一条曲线,得到的结果如下所示:
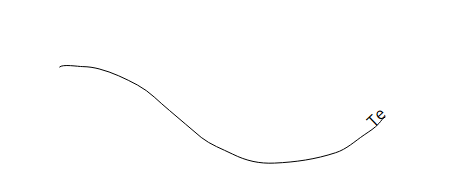
我们还可以制作路径文字动画,这要使用到元素,这个内容将在后面的文章中介绍,这里先来看一下它的效果:

以上就是SVG基础|SVG TEXTPATH 元素的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 Comment convertir un singe en wav
Comment convertir un singe en wav
 Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
Comment résoudre le problème selon lequel Tomcat ne peut pas afficher la page
 Page d'erreur 404 de l'ordinateur
Page d'erreur 404 de l'ordinateur
 Est-il difficile d'apprendre Java par soi-même ?
Est-il difficile d'apprendre Java par soi-même ?
 Supprimer l'historique de recherche
Supprimer l'historique de recherche
 Comment aligner les zones de texte en HTML
Comment aligner les zones de texte en HTML
 MySQL change la méthode du moteur de stockage d'une table
MySQL change la méthode du moteur de stockage d'une table
 Commandes Linux couramment utilisées
Commandes Linux couramment utilisées