
L'objectif de MINA est de permettre aux développeurs de développer des services avec une expérience APP native dans WeChat de la manière la plus simple et la plus efficace possible. Les projets exécutant MINA doivent avoir l'AppID des outils de développement Web WeChat et de l'applet WeChat. Comme il est encore en phase de test interne, la plupart des gens n'ont pas encore d'AppID. Heureusement, certains experts ont piraté l'IDE et vous pouvez en faire l'expérience en premier. . Vers le bas.
MINA est un framework pour développer des mini-programmes sur WeChat :
L'objectif de MINA est de permettre aux développeurs de développer des services avec une expérience APP native dans WeChat de la manière la plus simple et la plus efficace possible.
Les projets exécutant MINA doivent avoir l'AppID des outils de développement Web WeChat et de l'applet WeChat. Parce qu'il est encore en phase de test interne, la plupart des gens n'ont pas encore l'AppID. Heureusement, certains experts l'ont piraté. . Si vous disposez d'un IDE, vous pouvez d'abord l'essayer. Pour plus de détails, veuillez vous référer à la collection d'informations sur le développement d'applets WeChat
Il existe quatre types de fichiers dans le framework MINA :
Le fichier de style .wxss est utilisé pour la description du style de composant WXML
Fichier .json, fichier de configuration, pour la configuration d'une seule page et la configuration de l'ensemble du projet
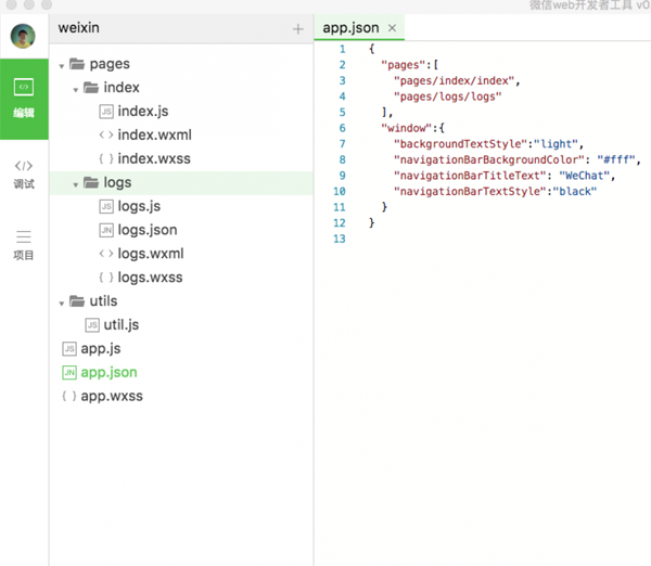
Afin de réduire les éléments de configuration, les quatre fichiers d'une page du mini-programme doivent avoir le même chemin et le même nom de fichier. Outil de développement Web WeChat pour créer un nouveau projet et vous pouvez voir son La structure du répertoire est comme ceci :
où app.js est le point d'entrée du programme, app. json est le fichier de configuration du projet, app.wxss est le fichier de style de configuration global, les journaux et les dossiers d'index sont des fichiers pour une seule page et utils est utilisé pour stocker les dossiers d'outils couramment utilisés.
app.js utilise la fonction App() pour enregistrer un mini programme, et vous pouvez spécifier le cycle de vie du mini programme du mini programme Il existe trois événements dans le cycle de vie App() qui peuvent être surveillés : onLaunch, onShow et onHide.
onLaunch : appelé après le chargement du mini-programme, et déclenché une seule fois globalement
onShow : déclenché lorsque le mini-programme démarre ou s'en va de l'arrière-plan au premier plan Une fois
onHide : L'applet se déclenchera une fois du premier plan à l'arrière-plan
Par exemple :
App({ onLaunch: function () { console.log('App Launch') }, onShow: function () { console.log('App Show') }, onHide: function () { console.log('App Hide') }, globalData: { hasLogin: false } })app.json est la configuration globale du mini programme, comprenant : le chemin de la page, les performances de la fenêtre, la définition du délai d'expiration du réseau, le mode de développement, etc. ..
Pages de configuration des pages : Définir le chemin de la page
"pages":[ "pages/index/index", "pages/logs/logs" ]
Configuration des fenêtres des fenêtres : permet de configurer la couleur de la barre d'état, le style et la couleur de la barre de navigation, le titre et la couleur de fond de la fenêtre :
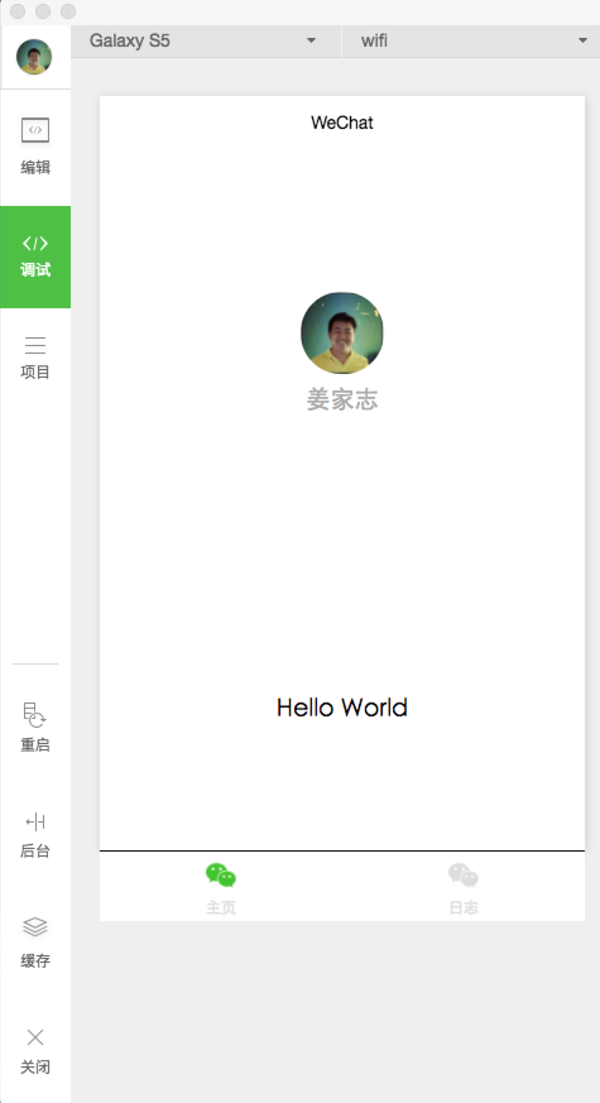
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffffff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }Parmi eux navigationBarTextStyle, la couleur de la barre de navigation ne prend en charge que le noir/blanc.
Avec backgroundTextStyle, le style d'arrière-plan déroulant ne prend en charge que sombre/clair.
tabBar : Configurer l'application d'onglets tabBar est un tableau. Au moins 2 onglets doivent être configurés et jusqu'à 5 onglets peuvent être triés selon l'ordre de. data :
"tabBar":{ "color":"#dddddd", "selectdColor":"#3cc51f", "borderStyle":"black", "backgroundColor":"#ffffff" ,"list":[ { "pagePath":"pages/index/index", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"主页" },{ "pagePath":"pages/logs/logs", "iconPath":"image/wechat.png", "selectedIconPath":"image/wechatHL.png", "text":"日志" }] } networkTimeout définit le délai d'expiration des requêtes réseau Time, l'applet dispose de quatre types de requêtes réseau
networkTimeout définit le délai d'expiration des requêtes réseau Time, l'applet dispose de quatre types de requêtes réseau
lien stock wx.connect, configuré comme connectSocket
wx.uploadFile pour télécharger des fichiers, configuré comme uploadFile
wx.downloadFile pour télécharger des fichiers, La configuration est downloadFile
L'unité de configuration est la milliseconde, par exemple :
"networkTimeout": { "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }"debug": true
Les styles définis dans app.wxss sont des styles globaux et s'appliquent à chaque page. défini dans est un style local, qui s'applique uniquement localement. La définition dans le style local remplacera le style défini dans app.wxss. Définition du style :
Le rpx en 200rpx est le pixel de réponse, qui peut être adapté en fonction de la largeur de l'écran. Sur iPhone6, 1rpx=0.5px=1 pixel physique. . La conception recommandée du mini programme WeChat est basée sur l'iPhone6样式的使用:
<view> </view>
page
使用Page()函数来注册一个页面,为其指定页面的初始数据,生命周期函数,事件处理等。
data 页面的初始数据,可以使用setData更新定义的数据
onLoad 页面加载事件
onReady 页面渲染完成
onShow 页面显示
onHide 页面隐藏
onUnload 页面卸载
例如:
Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(new Date(log)) }) }) } })page另外使用的文件.wxml是页面文件,使用定义好一套标签语言,.wxss是局部样式文件,.json局部配置文件比如需要在一个单独的页面中设置他的navigationBarTitleText,可以在.json文件中设置:
{ "navigationBarTitleText": "日志文件" }更多Développement de mini-programmes WeChat MINA相关文章请关注PHP中文网!
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat
 Étapes WeChat
Étapes WeChat