Technologie frontale-coupe PS
PS découpage de la partie production de page
D'un point de vue technique, la première étape du web design est pour l'artiste de réaliser un rendu de page web, et la deuxième étape est de découper la page web sur le l’avant de la page Web. Les outils couramment utilisés pour couper des pages Web incluent Fireworks et PS est utilisé ici pour couper des pages Web.
Nous obtenons le résultat souhaité (tels que les fichiers .png, .jpg) via le brouillon de conception et fournissons des images (HTML : img, CSS : background) pour la page Web.
1. Utilisez les outils PS
1.1 Paramètres de préférences PS
Modifier -> Préférences -> Unités et règles, sélectionnez les pixels.

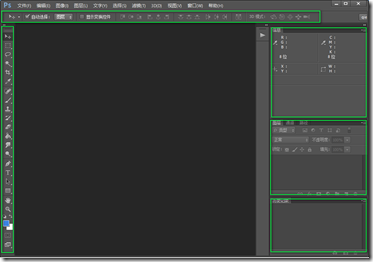
1.2 Panneau
Ouvrir sous le menu "Fenêtre" :
Outils (activés par défaut)
Options (activées par défaut)
Couche (activées par défaut)
Informations (activées manuellement)
Historique (activées manuellement)
Fermez les autres fonctions inutiles et placez les fonctions ci-dessus dans la zone appropriée. Fenêtre-"Espace de travail-"Enregistrez l'espace de travail défini :

1.3 Outils communs. pour couper des images
§L'outil de déplacement
sera automatiquement sélectionné et vérifié, et le groupe sera changé en calque
▪ Outil de sélection rectangulaire
▪ Outil baguette magique
>
-Zoom arrière : Ctrl Moins ▪Sélecteur de couleurs1.4 Vue auxiliaire
Activer sous le menu "Affichage" :
§Alignement (activé par défaut) (il y a une force d'adsorption lorsque vous rencontrez des lignes de guidage et des limites)
▪Règle Ctrl R
▪Affichage-> Du contenu supplémentaire doit être affiché)2. Obtenez des informations
Ouvrez le brouillon de conception et obtenez les informations :
▪Informations sur la taille : Mesure
▪Informations sur les couleurs : Choix des couleurs
2.1 Tous les nombres doivent être mesurésOutils :La chose la plus importante pour obtenir des informations est d'étirer la toile le plus grand possible pour minimiser l'erreur.
Mesure
Panneau d'informations sur l'outil de sélection rectangulaire
Contenu de la mesure :Largeur, hauteur
Remplissage, marge extérieure
BordurePositionnementTaille du texteHauteur de la lignePosition de l'image d'arrière-plan
2.2 Mesurer la sélection (outil de sélection rectangulaire)
Ajouter à la sélection : appuyez longuement sur Maj
Soustraire de la sélection : Maintenir Alt
Intersecter avec la sélection : Maintenir Shift Alt 2.3 Mesure liée au texte
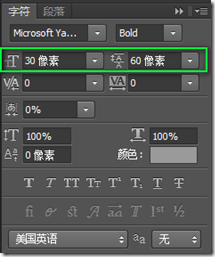
2.3.1 Calque de texte séparé
Vous pouvez obtenez directement la taille du texte ;
cliquez sur  pour obtenir d'autres données de confiance, telles que la hauteur de la ligne :
pour obtenir d'autres données de confiance, telles que la hauteur de la ligne :
 2.3.2 Couche de texte non individuelle (sélectionnez la police la plus grande comme mesure)
2.3.2 Couche de texte non individuelle (sélectionnez la police la plus grande comme mesure)
Utilisez l'outil de sélection rectangulaire pour sélectionner le texte, et la hauteur est la taille de la police 
Sélection des couleurs
2.4 Toutes les couleurs sont à choisir la couleur 
Outil de sélection de couleurs
Contenu de la sélection des couleurs :Couleur de la bordure
Couleur de fond
Couleur du texteAgrandissez la toile autant que possible pour obtenir des points réels et éviter les points irréguliers.
2.5 La couleur d'un calque de texte séparé peut être obtenue directement, et d'autres couleurs peuvent être obtenues avec "l'outil Pipette du sélecteur de couleurs"
Une attention particulière est due à l'effet de superposition des calques, la couleur affichée ne correspond pas à la couleur réelle. Il s'agit d'utiliser le sélecteur de couleurs pour obtenir la couleur
2.6 Sélection des couleurs. Outil Utilisez habilement
2.6.1 pour déterminer si l'arrière-plan est de couleur unie (outil de sélection de couleurs)
Continuez à cliquer sur différentes zones pour voir si la couleur change
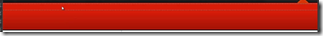
2.6.2 Déterminer s'il s'agit d'un dégradé linéaire (baguette magique)
Sélectionnez d'abord le calque, puis sélectionnez l'outil Baguette magique, cliquez pour sélectionner la ligne supérieure, comme indiqué ci-dessous :

Continuez de cliquer en sélectionnant une ligne vers le bas à la fois

Confirmez qu'il s'agit d'un dégradé linéaire.
3. Découpage
3.1 Contenu qui doit être découpé
Modifié (généralement utilisé dans l'attribut background) :
icône, logo
Boutons, texte, etc. avec effets spéciaux
Fond de couleur non unie
Basé sur le contenu (généralement utilisé dans les balises img)
bannière, photos publicitaires
Photos dans l'article...
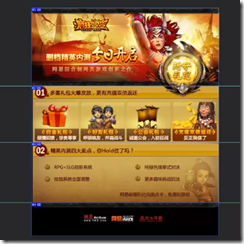
Par exemple, dans l'image ci-dessous, la case rouge doit être coupée , et la boîte noire est obtenue à partir de l'arrière-plan Pas besoin de couper

3.2 Type d'enregistrement des images découpées
Le contenu est généralement enregistré sous .JPG,
Les fichiers modifiés sont généralement enregistrés au format .PNG8, .png24
Les formats PNG8 et PNG24 prennent en charge la transparence totale ; PNG24 prend en charge la translucidité (la qualité de l'image est relativement élevée). mais ie6 ne prend pas en charge la translucidité PNG24, ce qui nécessite d'être compatible.
3.3. Couper l'image
Masquer le texte et ne conserver que l'arrière-plan
3.3.1 Calque indépendant du texte (calque de texte caché)
Couche de texte trouvé
Supprimer l'icône des lunettes

3.3.2 Fusionner le texte et l'image (l'arrière-plan carrelé recouvre le texte)
L'image d'arrière-plan peut être étirée
Sélectionnez une zone avec l'outil de sélection rectangulaire
Transformation libre Ctrl T
L'image d'arrière-plan ne peut pas être étirée (l'image d'arrière-plan Il y a des effets de texture, etc.)
Sélectionnez une zone avec l'outil de sélection rectangulaire
Utilisez l'outil de déplacement Alt
3.3.3 Obtenir des tranches
Couper l'image.PNG24
•Sélectionnez les calques requis avec l'outil de déplacement (maintenez la touche Ctrl enfoncée pour une sélection multiple)
•Cliquez avec le bouton droit pour fusionner les calques ( Ctrl E)
•Envoyez le calque de dessin par e-mail vers un nouveau fichier ou faites-le glisser directement vers un fichier existant (Nouveau : Ctrl N)
Couper l'image.PNG8 (couper avec l'arrière-plan)
•Fusionner les calques visibles (Maj Ctrl E)
• L'outil de sélection rectangulaire sélectionne le contenu
• L'outil Baguette magique supprime les parties en excès (Soustraire de la sélection : maintenez Alt)
3.3.4 L'arrière-plan peut être découpé pour être carrelé
Utilisez l'outil de sélection rectangulaire pour sélectionner une zone
Copiez-le et collez-le dans un nouveau fichier
Le contenu en mosaïque remplit la largeur du fichier (axe des x) ou la hauteur (axe des y) : par exemple, si un nouveau fichier est utilisé pour mosaïquer l'axe des x, la largeur de l'image coupée doit être cohérent avec le nouveau fichier
3.4 Outil de découpage (pour les pages actives pouvant être coupées dans tous les sens)
▪ Tirez les guides
§Sélectionnez l'outil de découpage
§Cliquez sur "Tranche basée sur les guides " dans la barre d'options
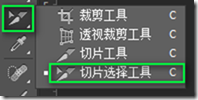
▪Sélectionnez la tranche Sélectionnez l'outil

Double-cliquez sur la tranche pour modifier le nom du fichier et d'autres informations
▪Enregistrer
Sélectionnez toutes les tranches et définissez le format de stockage de manière uniforme
4. Enregistrez
Stockez le contenu requis (l'arrière-plan est généralement transparent)
▪ Copiez, créez, collez (Ctrl C, Ctrl N, Ctrl V ou faites glisser le contenu vers un nouveau fichier)
Calque indépendant : faites glisser le contenu directement vers un nouveau fichier
Fusionner : sélection de l'outil de sélection rectangulaire, baguette magique extraction, Ctrl C, Ctrl N, Ctrl V
▪Enregistrer au format utilisé par le Web (Alt Shift Ctrl S)
4.1 Enregistrer le type un (JPG)
Quand l'image est riche en couleurs Et lorsqu'il n'y a aucune exigence de transparence
Il est recommandé de l'enregistrer au format JPG et de choisir la qualité appropriée
Remarque : Qualité : 60-80 ; ne peut pas être déjà 100,80 Très bonne
4.2 Enregistrer le type 2 (PNG8)
Lorsque l'image n'est pas très colorée, qu'elle soit présente ou non exigence de transparence
Enregistrez-le au format PNG8
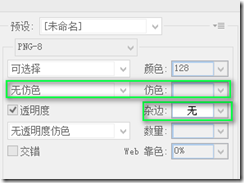
Remarque : lors de l'enregistrement, vous devez réinitialiser l'absence de tramage et d'absence de passe-partout

4.3 Enregistrer le type trois (PNG24)
Lorsque l'image a des exigences de translucidité
Enregistrer au format PNG24
Paramètre par défaut.
4.4 Enregistrer le type quatre (PSD)
Pour garantir la qualité de l'image
conservez une copie du fichier PSD, et toutes les modifications futures seront apportées sur le fichier PSD
Cinq modifications et maintenance
Au fur et à mesure de l'avancement du projet, nous souhaiterons peut-être changer la position de l'icône, ajouter de nouvelles icônes, supprimer d'anciennes icônes, modifier la taille du canevas, nous devons donc apporter des modifications et maintenir.
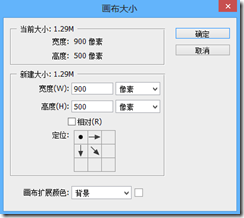
5.1 Changer la taille du canevas
5.1.1 Ajouter le canevas
Image->Taille du canevas, selon la situation, sélectionner le point d'ancrage

5.1.2 Réduire le canevas
La première méthode : sélectionner la zone avec l'outil de sélection rectangulaire, Image->Recadrer pour recadrer le canevas
La deuxième méthode : utilisez l'outil de recadrage directement pour recadrer.
5.2 Déplacer l'icône
aubeSi l'icône est un calque indépendant
, utilisez simplement l'outil de déplacement pour faire glisser il
historicSi l'icône n'est pas indépendante
Utilisez l'outil de sélection pour sélectionner la zone de l'icône
Utilisez l'outil de déplacement pour faire glisser l'icône
Remarque : Si l'icône n'est pas indépendante, vous pouvez utiliser l'outil de sélection pour sélectionner la zone de l'icône, appuyer sur Ctrl X pour la couper, puis la coller pour transformer l'icône en une couche indépendante.
5.3 Ajouter des icônes
Après avoir organisé les icônes, placez-les dans la position correspondante.
Remarque :
Pour modifier l'image PNG8, vous devez changer le mode de couleur en couleur RVB. Comment faire : Image->Mode->Couleur RVB.
Six utilisations
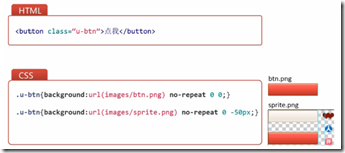
Solution de fusion d'images : image de sprite
Les sprites CSS sont appelés sprites CSS par de nombreuses personnes en Chine et sont une méthode de traitement d'application d'image Web. Il vous permet d'inclure toutes les images dispersées impliquées dans une page dans une seule grande image, de sorte que lors de l'accès à la page, les images chargées ne seront pas affichées une par une comme auparavant. Positionnez l'arrière-plan en fonction de la position de l'icône spécifique sur la grande image.
Avantages du puzzle Sprite : réduisez les requêtes réseau et améliorez la vitesse de chargement des pages Web.

6.1 Taille et qualité (équilibre et compromis)
Outil de compression :
▪Lossy TinyPng : https : / /tinypng.com/
▪Lossless Minimage : https://github.com/NetEaseWD/minimage
6.2 Fusionner
6.2.1 Organiser
Des espaces appropriés doivent être réservés entre les images (pour faciliter la modification des images et l'écriture du code CSS)
Disposition des icônes : horizontale et verticale

6.2. 2 Classification
▪ Fusionner les images appartenant au même module (fonctionnalisation)
▪ Fusionner les images de taille similaire (économiser de l'espace)
▪ Fusionner les images de couleurs similaires (réduisez le nombre de couleurs et la taille du fichier sera relativement petite)
§Fusionner en fonction des méthodes ci-dessus
6.2.3 Recommandation de fusion
▪ Fusionner uniquement les images utilisées sur cette page
Sept solutions de compatibilité des navigateurs
7.1 IE6 ne prend pas en charge la translucidité PNG24
Solution : enregistrez deux copies de sprite.png(24) et sprite_ie png(8)
7.2 Css3
§Les navigateurs avancés utilisent CSS3§Les navigateurs de bas niveau utilisent des images coupées
7.3 Rétrogradation gracieuse
7.3 Rétrogradation gracieuse
§Effets d'affichage pris en charge
§Pas de support, aucun effet
Plus Pour les articles liés au front-end technologie-PS cut, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
L'article discute de l'utilisation efficace de l'utilisation efficace de remplissage et de déplacement du contenu de Photoshop, offrant des conseils sur la sélection des zones source, l'évitement des erreurs et l'ajustement des paramètres pour des résultats optimaux.
 Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
L'article discute de la préparation d'images pour l'utilisation du Web dans Photoshop, en nous concentrant sur l'optimisation de la taille du fichier, de la résolution et de l'espace colorimétrique. Le problème principal est d'équilibrer la qualité d'image avec des temps de chargement rapides.
 Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
L'article traite des moniteurs d'étalonnage pour une couleur précise dans Photoshop, des outils d'étalonnage, des effets de l'étalonnage incorrect et de la fréquence de recalibrage. Le principal problème est d'assurer la précision des couleurs.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.











 7.1 IE6 ne prend pas en charge la translucidité PNG24
7.1 IE6 ne prend pas en charge la translucidité PNG24

