 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Tutoriel PS Web Design I – Créez des mises en page WordPress élégantes et colorées dans Photoshop
Tutoriel PS Web Design I – Créez des mises en page WordPress élégantes et colorées dans Photoshop
Tutoriel PS Web Design I – Créez des mises en page WordPress élégantes et colorées dans Photoshop
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Ensuite, c'est le tutoriel. Utilisez la traduction phrase par phrase.
Bonjour et bienvenue dans un autre tutoriel ici sur trendyTUTS.com Pour aujourd'hui, je vais créer une mise en page wordpress tendance et colorée dans Photoshop. Si vous envisagez de repenser votre blog, vous pouvez. suivez ce tutoriel. Je vais essayer de vous expliquer étape par étape comment créer une mise en page wordpress similaire dans Photoshop.
Bonjour à tous, bienvenue sur trendyTUTS.com pour accéder à ce tutoriel. Aujourd'hui, j'utiliserai Photoshop pour créer une mise en page WordPress élégante et colorée. Si vous envisagez de repenser votre blog, vous pouvez suivre ce tutoriel. Je vais vous guider étape par étape dans Photoshop afin que vous puissiez créer une mise en page WordPress similaire.
Veuillez noter que dans ce tutoriel, j'expliquerai uniquement comment concevoir cette mise en page dans Photoshop mais je ne couvrirai pas la conversion PSD en XHTML.
Veuillez noter que dans ce tutoriel Dans le tutoriel, j'expliquerai uniquement comment concevoir cette mise en page dans Photoshop, mais je n'expliquerai pas comment convertir ce PSD en XHTML.
Pour créer ce tutoriel, j'ai utilisé :
•Les outils de base de Photoshop (outil Rectangle – principalement)
•Quelques icônes vectorielles de notre pack gratuit
Pour ce tutoriel j'ai utilisé :
Les outils de base de Photoshop (principalement l'outil rectangle)
Certaines de nos icônes vectorielles gratuites
Commençons le tutoriel. Ouvrez phootshop et créons un nouveau document Dimensions : 1020 x 1710px
Commençons le tutoriel. Ouvrez Photoshop et créez un nouveau document. Taille : 1020 x 1710px

Sélectionnez l'outil Pot de peinture et remplissez votre document avec #d9cb9e #d9cb9e Remplissez votre document.
Étape 1 – Création de la zone supérieure
Sélectionnez l'outil rectangle pour créer ces 2 rectangles Pour le rectangle au dos, j'ai utilisé cette couleur : #d9b94c et pour le haut. celui que j'ai utilisé cette couleur : #fed95d, puis avec Type Tool j'écrirai « trendyTUTS » et j'appliquerai ces styles de calque :
Étape 1 – Créer la zone supérieure
Sélectionnez le rectangle Outil Créez 2 rectangles. Le rectangle arrière
(90, 22, 231, 77), couleur : #d9b94c ; le rectangle avant (74, 38, 231, 77) , couleur : #fed95d. Utilisez l'outil texte pour écrire "trendyTUTS", puis appliquez les styles de calque suivants :

Voici mon résultat pour le logo :
Voici le logo que j'ai créé :

Ensuite, sur le côté droit, je vais créer la barre de recherche de l'outil Sélectionner le rectangle et créer 2 formes similaires. . Dimensions 324x24px Pour celui du dos j'ai utilisé cette couleur : #455352 et pour celui du haut, cette couleur : #738483.
Ensuite, je vais créer la barre de recherche sur la droite. Sélectionnez l'outil Rectangle et créez 2 rectangles. Taille 324x34px. Le rectangle arrière (530, 54) , couleur : #455352 ; le rectangle avant (526, 60) , couleur : #738483.
Après avoir sélectionné l'outil Rectangle, je vais créer à nouveau 2 formes supplémentaires. Dimensions : 51x34px Pour la forme du dos, j'ai utilisé cette couleur : #962418 et pour celle du haut, cette couleur : #. dc3522. Avec l'outil texte, je vais ajouter du texte, et voici mon résultat pour la barre de recherche
Utilisez ensuite l'outil rectangle pour créer 2 rectangles, taille : 51x34px. Le rectangle arrière (862, 54) , couleur : #962418 ; le rectangle avant (856, 60) , couleur : #dc3522. Utilisez l'outil Texte pour ajouter du texte. Voici à quoi ressemble la barre de recherche que j'ai créée

Étape 2 – Création de la navigation Je sélectionne Rectangle. Tool et moi allons créer ces 2 formes. Dimensions : 949x54px Pour la forme du dos, j'ai utilisé cette couleur : #738483 et pour celle du haut : #374140. Pour celle du haut, j'appliquerai ces styles de calque :
Étape 2 - Créer une navigationJe sélectionne d'abord l'outil Rectangle et crée 2 rectangles. Dimensions : 949x54px. Le rectangle arrière (43, 155), couleur : #738483 ; le rectangle avant (36, 162), couleur : #374140. Appliquez le style de calque suivant au rectangle avant : Couleur de l'image : #858585 . 
(86, 170, 136, 68)
, couleur : #dc3522.Ensuite, je sélectionnerai Pen Tool et je créerai ce triangle (afin de créer un joli effet 3D pour notre forme rouge utilisée pour ce triangle : #962418
).
Ensuite, sélectionnez l'outil Plume et créez un triangle rectangle avec la couleur : #962418 (pour que notre rectangle rouge ait un bel effet 3D). Comme indiqué ci-dessous : 
Utilisez l'outil de texte pour ajouter du texte pour les liens de navigation. L'image ci-dessous est le résultat final :
 Étape 3 - Création de la zone sélectionnée
Étape 3 - Création de la zone sélectionnée
Je vais d'abord sélectionner l'outil Rectangle et je créera ces 2 formes. La première (la bleuâtre) sera utilisée pour la zone en vedette et la seconde (la blanche) sera utilisée plus tard pour la zone de contenu.
Étape 3 - Créer une zone en vedette.
Je vais d’abord sélectionner l’outil Rectangle, qui créera 2 rectangles. Le premier (le bleu clair
(#3e5662)) sera utilisé pour la zone sélectionnée
(60, 260, 925, 328), le second (le blanc ( #dfdccd) that) sera utilisé plus tard pour la zone de contenu (60, 588, 925, 973) . Ensuite, sur le dessus de notre forme bleutée, je vais en créer une autre Dimensions 925×328, couleur : #567989, j'appliquerai ces styles de calque, également :
Ensuite, au-dessus du rectangle bleu clair, je vais créer un autre rectangle (37, 283) de taille 925×328, couleur : #567989, et je vais ajouter le style de fusion de calque suivant
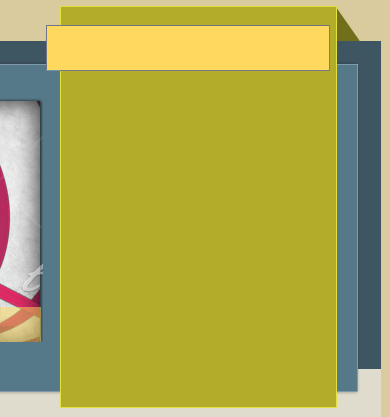
Vous devriez avoir quelque chose comme ceci :
Vous devriez avoir quelque chose comme ceci :

Ensuite sur le côté gauche, j'ajouterai une image et avec Ellipse Tool je créerai 3 cercles en bas. En gros, nous intégrerons un diaporama jquery lorsque nous coderons ce modèle en XHTML, je me souviens. vous que vous pouvez télécharger ce modèle et que vous pourrez accéder au tutoriel PSD vers XHTML uniquement si vous devenez membre premium.
Ajoutez ensuite l'image à gauche et utilisez l'outil ellipse pour en créer 3 à le bas se verrouille. Fondamentalement, lorsque nous encoderons ce modèle en XHTML, nous utiliserons jquery pour créer le diaporama. Je vous permets de télécharger ce modèle, et lorsque vous deviendrez membre premium, vous aurez accès à un tutoriel sur la conversion de ce modèle PSD en XHTML.

Comme il s'agira d'un blog wordpress, nous devrons également créer une barre latérale. Nous les créerons comme d'habitude, sur le côté droit. Sélectionnez l'outil Rectangle et créez une forme similaire Dimensions : 275x400px, couleur : # b1ac2a, puis appliquez ces styles de calque :
Puisqu'il s'agit d'un blog wordpress, nous devons créer une barre latérale. Nous allons les créer comme d'habitude sur le côté droit. Sélectionnez l'outil Rectangle et créez un rectangle (665, 226), taille : 275x400px, couleur : #b1ac2a. Appliquez ensuite ce style de calque, la couleur de l'image : #e4e041 .

Mon résultat jusqu'à présent :
Mon résultat jusqu'à présent :

Ensuite avec Pen Tool, je vais créer un triangle pour avoir un joli look 3D. J'ai utilisé cette couleur : # 726f1b
Ensuite avec Pen Tool, je vais créer un triangle pour avoir un. joli look 3D. Joli look 3D. Couleur : #726f1b

Je vais sélectionner l'outil Rectangle et je vais créer un rectangle jaune Couleur : # fed95d
J'utilise. Outil Rectangle, créez un rectangle jaune (650, 244, 283, 45) , couleur : # fed95d

Et encore avec Pen Tool, je vais créer un triangle pour créer un joli look 3D. Couleur utilisée : #9d873e
Et encore avec Pen Tool, je vais créer un triangle pour créer un joli look 3D. Utiliser la couleur : #9d873e

Avec Type Tool, j'ajouterai le texte et quelques bannières publicitaires (car cette zone est destinée à la publicité)
Mon résultat final pour la zone sélectionnée :
Utilisez l'outil Texte pour ajouter du texte et des bannières publicitaires (car cette zone est destinée aux annonces)
La zone sélectionnée finale est la suivante :

Étape 4 – Création de la zone de contenu
Je vais d'abord sélectionner l'outil Rectangle et je vais créer cette forme Dimensions : 925X417px, couleur : # ece9df
Étape 4 – Créer une zone de contenu
Je vais d'abord sélectionner l'outil Rectangle et créer un rectangle (37, 626). Dimensions : 606x45px, couleur : #dc3522
Utilisez l'outil Rectangle pour créer un rectangle rouge (17, 654). Taille : 606x45px, Couleur : #dc3522
Comme d'habitude, je sélectionnerai Pen Tool et je créerai à nouveau un joli look 3D utilisé pour. cette forme : #9a291c, puis avec Type Tool j'ajouterai le titre :
Comme avant, j'utilise à nouveau l'outil Plume pour créer le joli look 3D. Couleur : # 9a291c, puis utilisez l'outil texte pour ajouter un titre : 
Avec l'outil Rectangle, je vais créer un autre rectangle sur la forme rouge. Dimension : 178x39px , couleur : #374140
Utilisez l'outil Rectangle pour créer un autre rectangle  (426, 669)
(426, 669)
et ajoutez le texte correspondant
.Ensuite, j'ajouterai une image et avec l'outil de saisie j'ajouterai du texte
Ensuite, j'ajouterai une image et avec texte Outils pour ajouter du texte 
En bas de l'article avec l'outil Rectangle je vais créer une forme et avec l'outil Plume je vais créer à nouveau un joli Look 3D . Sur ce bouton avec Type Tool j'écrirai « Voir plus »
En bas de la zone, créez un rectangle  (530, 988, 78, 37) avec la couleur : #dc3523
(530, 988, 78, 37) avec la couleur : #dc3523
couleur : #9a231b
, pour obtenir un joli look 3D. Sur ce bouton, utilisez l'outil texte pour écrire "Voir plus"étapes utilisées pour créer la barre latérale sur la zone sélectionnée. J'utiliserai à nouveau l'outil Rectangle (pour créer l'horizontale. et rectangles verticaux) et avec Pen Tool, je vais créer à nouveau un joli look 3D.dans la barre latérale droite. Les mêmes étapes seront utilisées pour créer la barre latérale sur la zone sélectionnée. Utilisez à nouveau l'outil Rectangle (pour créer un rectangle vertical
(665, 626, 275, 440), Couleur : #d9b94c, Contour : #e4e041 ; et un rectangle horizontal  (650, 654, 283 , 45 ), couleur : #918d22
(650, 654, 283 , 45 ), couleur : #918d22
couleur : #5e5a1a
.
Avec quelques images et Type Tool, j'ajouterai le contenu de la barre latérale.

De la même manière je vais créer un autre post sur notre mise en page wordpress et en bas je vais créer une pagination
Ici est mon résultat final pour la zone de contenu :
Créez une autre zone de contenu sur la mise en page de la même manière et créez une pagination
en bas (couleur de pagination : #d9b94c , #374140). Ajoutez une ombre triangulaire sur le côté gauche de la barre latérale droite, couleur : #737029. Voici le résultat final de ma zone de contenu :

Étape 4 – Création du footer
Eh bien, pour créer le pied de page, c'est assez simple. Je vais d'abord ajouter le logo (je l'ai dupliqué) puis sur le côté droit, à l'aide de l'outil Rectangle, je vais créer 2 formes et en utilisant quelques icônes du pack gratuit, j'ajouterai un twitter. et une icône rss.
Voici mon résultat final pour le pied de page
Étape 4 – Créer un pied de page
Créer un pied de page est facile. Je vais d'abord ajouter le logo (le logo que j'ai fait ci-dessus), utiliser l'outil rectangle pour créer 2 rectangles
sur le côté droit (copier directement les deux rectangles dans la zone du logo, puis les déplacer à la position appropriée à droite côté et modifiez la largeur sur Original 250%, couleur du rectangle arrière : #3e5662 ; couleur du rectangle avant : #557989.)Et en utilisant quelques icônes du pack gratuit, j'ai ajouté une icône Twitter et RSS. Voici mon pied de page final

La mise en page finale est la suivante :

Expérience :
1. Ajustez avec précision la taille et la position du rectangle dans PS.
C'est un endroit déroutant. Il semble que la taille du rectangle ne puisse pas être ajustée avec précision dans PS. Dans l'outil de transformation gratuit, les ajustements de largeur et de hauteur apparaissent sous forme de pourcentages. En fait, c'est pour le tromper. Entrez simplement les valeurs exactes directement dans les zones de texte de largeur et de hauteur, mais vous devez apporter l'unité px. Ce serait une tragédie s'il n'y avait que des chiffres et aucune unité, et que l'unité par défaut était le pourcentage.
Par exemple : si je souhaite ajuster le rectangle avec précision (40, 40, 120, 50), ajustez-le simplement comme indiqué ci-dessous.

2. Réalisation simplifiée du logo dans ce tutoriel
Dans ce tutoriel, la réalisation du logo est constituée de deux rectangles ( (Il y a deux rectangles similaires à plusieurs endroits dans ce tutoriel). En fait, un simple rectangle et l’ajout d’une ombre portée peuvent obtenir le même effet.
a. Utilisez l'outil rectangle pour ajouter un rectangle,
(74, 38, 231, 77 ) , couleur : #fed95d b. Ajoutez le style et la couleur de projection suivants au rectangle : #d9b94c
 Le produit fini est le suivant : après avoir ajouté le texte, est-ce qu'il correspond le logo dans le tutoriel ? Exactement le même.
Le produit fini est le suivant : après avoir ajouté le texte, est-ce qu'il correspond le logo dans le tutoriel ? Exactement le même.

3. Production d'ombres triangulaires
Dans le tutoriel, il est mentionné à plusieurs reprises de réaliser des ombres triangulaires pour obtenir un bon effet 3D. Dans le didacticiel, l'outil Plume est essentiellement utilisé pour créer des ombres triangulaires. C'est une question de bienveillance et de sagesse. Certaines personnes maîtrisent très bien l’outil Plume et ne le trouvent pas du tout difficile. Certaines personnes (moi y compris) ne peuvent pas bien utiliser l'outil Plume, elles essaient donc de créer elles-mêmes une ombre triangulaire plus pratique.
a. Comme indiqué ci-dessous, utilisez l'outil rectangle pour créer deux rectangles

b Cliquez sur le calque rouge devant, CTRL J, et copiez. it Layer
c. Transformez librement le calque copié, comme indiqué ci-dessous :

d Déplacez le calque transformé en noir derrière le calque et changez-le en. rouge foncé. Comme le montre l'image ci-dessous :

L'effet d'ombre est similaire à celui du tutoriel.
Pour plus de tutoriels de conception de sites Web PS I - Créer une mise en page WordPress élégante et colorée dans Photoshop Pour les articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Les problèmes de «chargement» PS sont causés par des problèmes d'accès aux ressources ou de traitement: la vitesse de lecture du disque dur est lente ou mauvaise: utilisez Crystaldiskinfo pour vérifier la santé du disque dur et remplacer le disque dur problématique. Mémoire insuffisante: améliorez la mémoire pour répondre aux besoins de PS pour les images à haute résolution et le traitement complexe de couche. Les pilotes de la carte graphique sont obsolètes ou corrompues: mettez à jour les pilotes pour optimiser la communication entre le PS et la carte graphique. Les chemins de fichier sont trop longs ou les noms de fichiers ont des caractères spéciaux: utilisez des chemins courts et évitez les caractères spéciaux. Problème du PS: réinstaller ou réparer le programme d'installation PS.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.
 Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Questions et solutions fréquemment posées lors de l'exportation de PS en PDF: Problèmes d'intégration de la police: vérifiez l'option "Font", sélectionnez "intégrer" ou convertissez la police en courbe (chemin). Problème de déviation de couleur: convertir le fichier en mode CMYK et ajuster la couleur; L'exporter directement avec RVB nécessite une préparation psychologique pour l'aperçu et l'écart des couleurs. Problèmes de résolution et de taille des fichiers: choisissez la résolution en fonction des conditions réelles ou utilisez l'option de compression pour optimiser la taille du fichier. Problème d'effets spéciaux: fusionnez (aplatir) les couches avant de l'exportation, ou pesez les avantages et les inconvénients.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.
 Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
La résolution du problème du démarrage lent Photoshop nécessite une approche à plusieurs volets, notamment: la mise à niveau du matériel (mémoire, lecteur à semi-conducteurs, CPU); des plug-ins désinstallés ou incompatibles; nettoyer régulièrement les déchets du système et des programmes de fond excessifs; clôture des programmes non pertinents avec prudence; Éviter d'ouvrir un grand nombre de fichiers pendant le démarrage.





