 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Tutoriel PS Web Design VIII - Conception de mises en page inhabituelles dans Photoshop
Tutoriel PS Web Design VIII - Conception de mises en page inhabituelles dans Photoshop
Tutoriel PS Web Design VIII - Conception de mises en page inhabituelles dans Photoshop
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
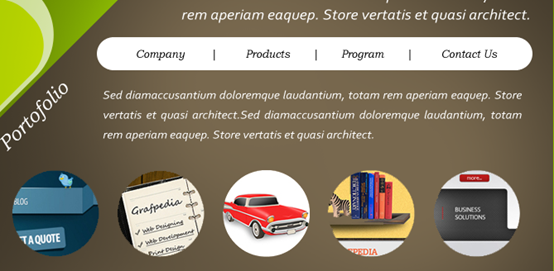
Dans ce tutoriel, je vais vous montrer comment manipuler quelques formes simples, pour obtenir une magnifique mise en page. Comme vous l'avez vu, j'essaie de créer des mises en page inhabituelles. il est possible de créer également un autre type de mises en page (pas habituelles).
Dans ce tutoriel, je vais vous montrer comment faire preuve d'intelligence avec quelques formes simples pour obtenir une magnifique mise en page. Vous m'avez vu essayer de créer des mises en page inhabituelles. Je tiens à vous dire qu'il est possible de créer également un autre type de mise en page (pas celui habituel).
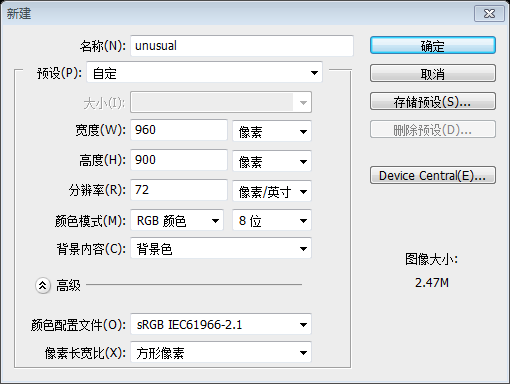
Commencez par créer un nouveau document (CTRL N) avec la taille suivante : 960 x 900 pixels, et avec la couleur de fond #5c7a02 Document (Ctrl N), taille : 960px*. 900px, couleur d'arrière-plan : #5c7a02

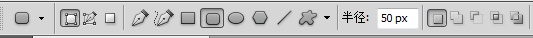
Sélectionnez l'outil Rectangle arrondi et définissez le rayon de votre coin sur 50 pixels
Sélectionnez l'outil Arrondi Outil Rectangle et définissez le rayon sur 50px

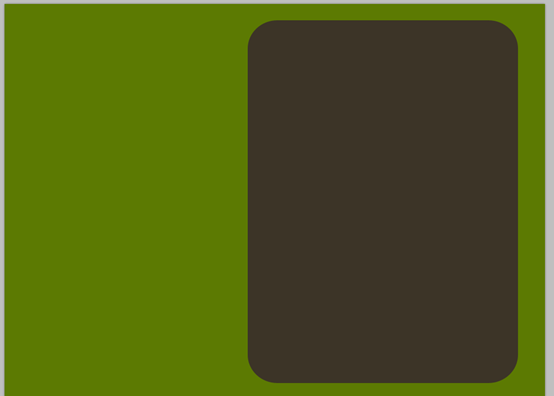
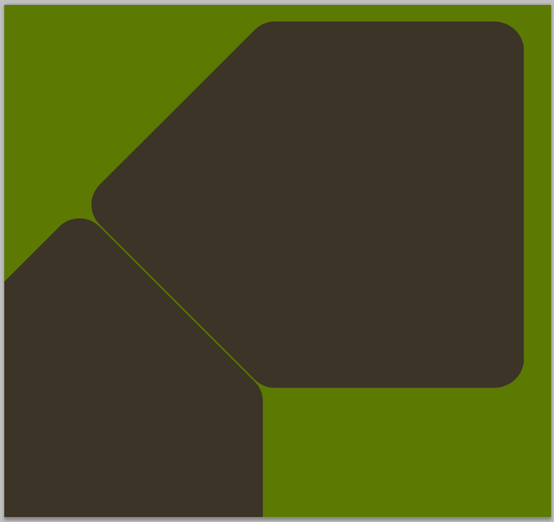
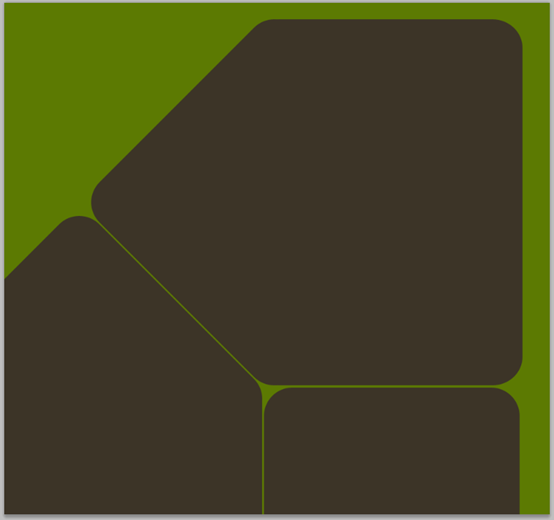
Créez un rectangle arrondi au milieu de la page et appuyez sur Ctrl T pour libérer la transformation, maintenez la touche Maj enfoncée et faites pivoter le rectangle arrondi. Je ne vous ai pas encore dit quelle couleur utiliser. Je vais créer des rectangles arrondis de différentes couleurs car je vais vous montrer comment je dispose ces rectangles arrondis. Maintenant, je vais changer la couleur de ces rectangles en #3c3427. En haut de la page, je vais ajouter un rectangle, cette fois en utilisant l'outil Rectangle. J'utilise toujours la couleur #3c3427 pour ce rectangle. Dans le coin inférieur droit de la mise en page, je vais ajouter un autre rectangle arrondi
. Le tutoriel était plus fastidieux, alors je l'ai modifié moi-même. Les étapes sont différentes, mais le résultat final est le même.
Créer un rectangle arrondi (432, 29, 480, 644), couleur : #3c3427


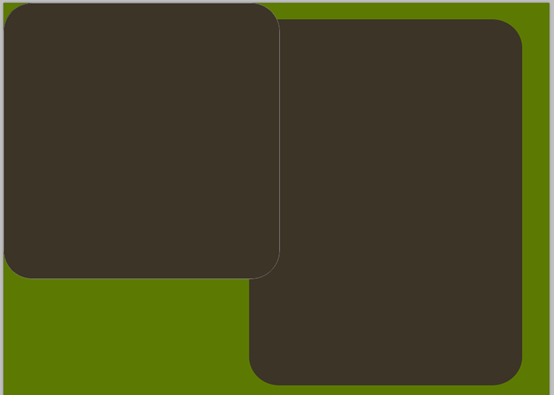
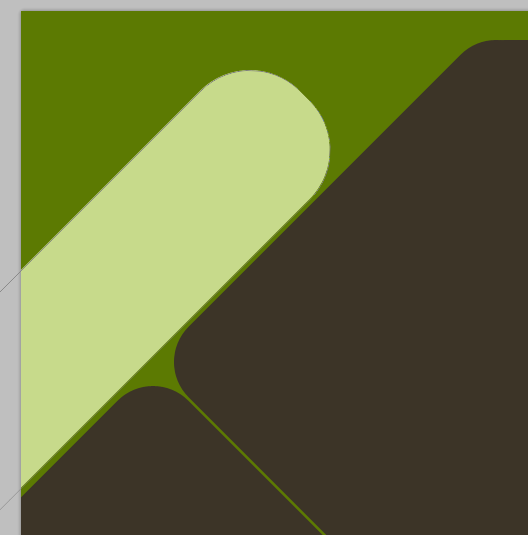
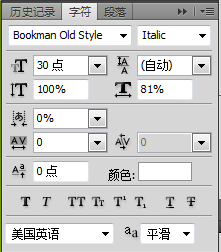
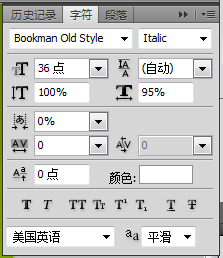
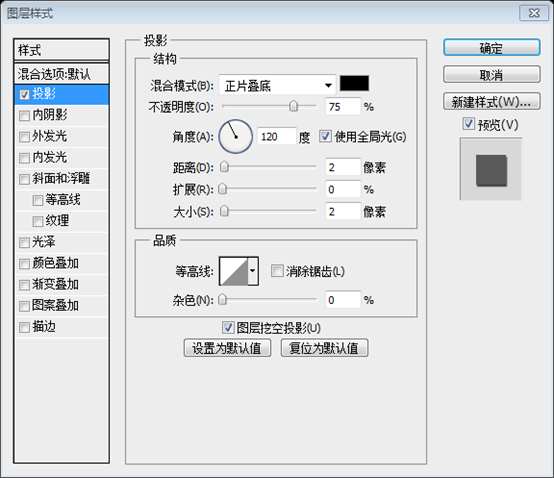
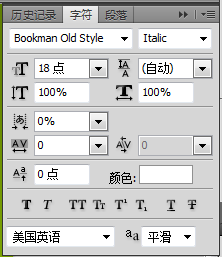
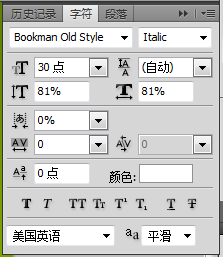
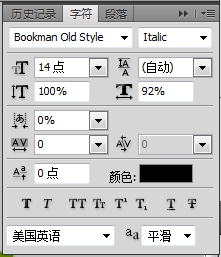
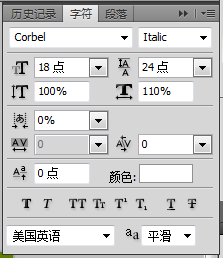
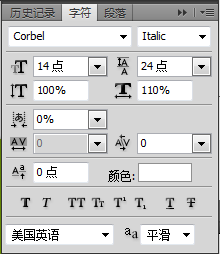
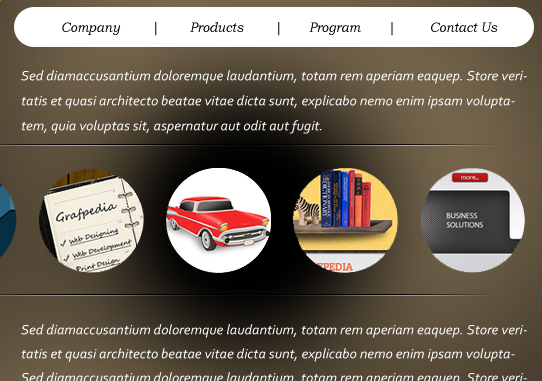
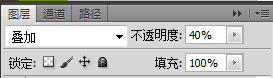
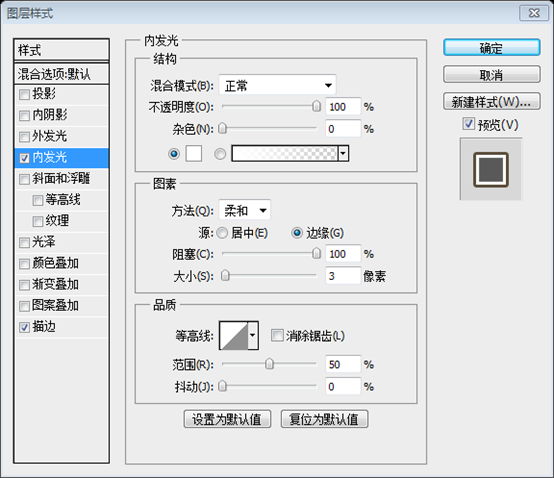
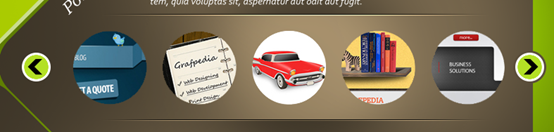
Appuyez à nouveau sur Ctrl T, transformation libre, ajustez les paramètres sur (153, 29, 644, 644), appuyez sur Entrée pour confirmer et quitter la transformation libre Appuyez sur Ctrl G pour fusionner les deux rectangles arrondis en un seul groupe. Copiez le groupe, faites-le pivoter de 90 degrés dans le sens des aiguilles d'une montre et ajustez le groupe à la position appropriée (-190, 375) Créez un rectangle arrondi (457, 677, 450, 500) dans le coin inférieur droit de la mise en page, la couleur est toujours #3c3427 Avec l'outil Rectangle arrondi, je vais créer 2 autres formes Assurez-vous d'avoir sélectionné les deux calques dans votre palette de calques, puis appuyez sur CTRL T, et avec le pointeur de votre souris, faites pivoter la forme à gauche. Je placerai mes formes comme dans l'image suivante. Sur cette forme verte j'aurai mon bouton texte. Dessinez deux rectangles arrondis avec des rectangles arrondis Sélectionnez ces deux-là. calques, appuyez sur Ctrl T et utilisez votre souris pour faire pivoter votre rectangle. Disposez le rectangle comme indiqué ci-dessous, et au-dessus du vert, j'ajouterai quelques boutons de texte Ou faites-le selon vos propres idées Définissez d'abord le rayon du rectangle arrondi sur 70 et créez un nouveau rectangle arrondi d'une largeur de 970 px et d'une hauteur de 154 px. Couleur : #c7da8b. Appuyez sur Ctrl T, faites pivoter de -45 degrés et appuyez sur Entrée pour confirmer. Appuyez à nouveau sur Ctrl T, ajustez la position du rectangle arrondi à (-428, 59) Copiez le calque, appuyez sur Ctrl T et ajustez la taille C'est 70% de la valeur d'origine et la position est (-216, 96). Changez la couleur en #a8ca01 avec un gros pinceau rond et lisse. (la couleur est blanche, le la taille du pinceau est de 600px, la dureté : 10%) sur le calque. Ensuite, je vais changer le mode de fusion de ce calque en superposition Pour le texte du titre Grafpedia dans le bloc vert à gauche, utilisez les paramètres de police suivants et ajoutez un style de calque Le texte du menu Accueil, Produits, Portfolio et Contact dans le bloc vert à gauche sont définis avec le texte suivant : Les deux colonnes de texte incliné Portfolio et Dernières Nouvelles sont fixées avec le texte suivant : Le texte de la barre de menu à droite, Entreprise, Produits, Programme, Contactez-nous, couleur : noir. Le paramètre de texte est le suivant : Le paramètre de texte d'un morceau de texte sous Bienvenue sur notre site Web est le suivant suit : Le reste du texte du paragraphe est défini comme suit : Le résultat final est le suivant : Maintenant, je vais ajouter quelques images de mon derniers tutoriels dans la partie médiane de ma mise en page. Je vais découper quelques images rondes de mes tutoriels précédents. Je vais ajouter quelques images des tutoriels précédents au milieu de la mise en page, je vais découper quelques images rondes de mes tutoriels précédents. 🎜> Je vais sélectionner l'outil Ligne, et avec une ligne fine (1 pixel) je vais créer deux lignes entre mes boutons de texte Sélectionner l'outil Ligne et définissez l'épaisseur sur 1 px, puis créez deux lignes entre mes boutons de texte Je sélectionnerai les deux calques de lignes dans ma palette de calques, puis j'appuierai sur CTRL E (pour fusionner les calques en un seul). sélectionnez l'outil Gomme, et j'utiliserai un pinceau mécanique doux d'une taille comprise entre 200 et 300 pixels. Ensuite, je supprimerai la partie droite de la ligne Ctrl E (fusionner les calques), sélectionnerai l'outil Gomme, sélectionnerai un cercle aux bords doux. avec une taille comprise entre 200 et 300px , je supprimerai la moitié droite de la ligne droite Je supprimerai également la partie gauche, et je ferai quelques doublons après ce calque. Avec l'outil Déplacer ou avec votre touche fléchée je déplacerai les calques dupliqués vers le bas. Je supprimerai également la partie gauche. moitié, puis dupliquez le calque. Utilisez l'outil de déplacement pour déplacer ces calques vers la position appropriée Avec la même technique que ci-dessus, j'ajouterai également quelques lignes sur d'autres parties du mise en page . Vous pouvez modifier le mode de fusion de ce calque pour le superposer. Utilisez la même technique pour ajouter des lignes droites à d'autres parties de la mise en page. Changez le mode de fusion de ces calques de lignes en Superposition Je vais créer un nouveau calque juste sous mes images rondes, je sélectionnerai l'outil Pinceau et. avec un pinceau doux et rond, je ferai un point sur ma mise en page à l'endroit suivant. Veuillez définir votre couleur de premier plan sur noir. Créez un nouveau calque sous l'image du cercle. Sélectionnez l'outil Pinceau, sélectionnez un outil cercle aux bords doux et ajoutez un gros point . Choisissez le noir comme couleur de premier plan. Sélectionnez l'outil de sélection rectangulaire et créez une sélection comme la mienne Votre sélection doit être juste entre les lignes horizontales que vous avez placées il y a quelques étapes. Assurez-vous maintenant d'avoir sélectionné le bon calque (avec le dessin au pinceau noir), et appuyez maintenant sur CTRL I, ou allez sur Image. > Ajustements > Inverser. Votre mise en page ressemblera à celle-ci. Appuyez sur CTRL D si la sélection est toujours active, et changez maintenant le mode de fusion pour ce calque sur Superposition, et vous pouvez également réduire la valeur d'opacité à 40 %. Voici à quoi ressemblera mon diaporama simple Maintenant je vais ajouter quelques boutons ronds Je vais ajouter des boutons ronds sur les côtés gauche et droit (le bouton gauche ajoute Style de calque de lueur intérieure, bouton à droite pour ajouter des styles de calque de lueur intérieure et de trait) Couleur de trait : #4e4c48 Au milieu de ma mise en page j'ajouterai également une forme ronde Au milieu de ma mise en page, ajouter Un cercle (avec trait, couleur de remplissage : #5a4d3a, couleur de trait : #b9f308) Voici ma mise en page finale Voici mon résultat final Post-scriptum : Une telle mise en page est en effet rare Les points forts de ce tutoriel sont : 1. Utilisez l'outil gomme pour obtenir l'effet de dégradé 2. Utiliser la fusion des calques L'option est la superposition pour obtenir. points forts 3. L'effet d'inversion dans le tutoriel est particulièrement incroyable. Pour plus de didacticiels de conception de sites Web PS VIII - Concevoir des mises en page inhabituelles dans Photoshop Pour les articles connexes, veuillez faire attention au site Web PHP chinois ! 



 , ajoutez quelques points
, ajoutez quelques points 












 (une noire, une blanche)
(une noire, une blanche)















Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
L'article discute de l'utilisation efficace de l'utilisation efficace de remplissage et de déplacement du contenu de Photoshop, offrant des conseils sur la sélection des zones source, l'évitement des erreurs et l'ajustement des paramètres pour des résultats optimaux.
 Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
L'article discute de la préparation d'images pour l'utilisation du Web dans Photoshop, en nous concentrant sur l'optimisation de la taille du fichier, de la résolution et de l'espace colorimétrique. Le problème principal est d'équilibrer la qualité d'image avec des temps de chargement rapides.
 Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
L'article traite des moniteurs d'étalonnage pour une couleur précise dans Photoshop, des outils d'étalonnage, des effets de l'étalonnage incorrect et de la fréquence de recalibrage. Le principal problème est d'assurer la précision des couleurs.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.





