Explication détaillée du système de couleurs CSS
En parlant de couleur CSS, tout le monde la connaît. Cet article est mon résumé systématique personnel et mon étude du système de couleurs CSS, que j'aimerais partager avec vous.
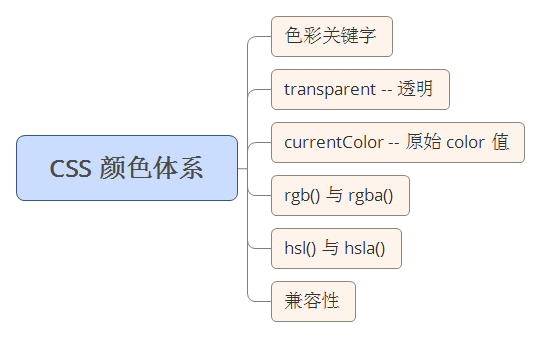
Utilisez d'abord une image pour ressentir intuitivement ce que couvre approximativement le contenu lié aux couleurs CSS.

Le contenu suivant sera probablement dans cet ordre. Le contenu est très basique. Vous pouvez éventuellement accéder au correspondant. contenu. Lire partout.
Mots-clés de couleur
Eh bien, les mots-clés de couleur Très compréhensible . Il représente une valeur de couleur spécifique et n'est pas sensible à la casse. Par exemple, le rouge dans color:red est un mot-clé de couleur.
Avant CSS3, c'est-à-dire CSS Standard 2, il y avait un total de 17 couleurs de base, qui sont :

Avec CSS3, les mots-clés de couleur ont été considérablement élargis, atteignant 147. Ce qui suit n'est qu'une liste partielle :

Cliquez sur moi pour afficher les mots-clés de couleur CSS3 complets
Il convient de noter que les mots-clés inconnus invalideront les propriétés CSS.
Ce test test3 ici vise à illustrer que lorsque le mauvais mot-clé de couleur est transmis, la propriété CSS sera invalide au lieu d'utiliser l'actuel Le currentColor remplacement. currentColorSera expliqué ci-dessous.
Quels attributs peuvent définir la couleur ?
Tous les endroits où les valeurs de couleur peuvent être utilisés, ils peuvent tous être remplacés par des mots-clés de couleur, alors où les valeurs de couleur peuvent-elles être utilisées en CSS ?
La couleur du texte
color:redLa couleur de fond de l'élément
background-color:red(Contient différents dégradés)La bordure de l'élément
border-color:redLa case de l'élément Ombre ou ombre de texte
box-shadow:0 0 0 1px red|text-shadow:5px 5px 5px redutilisée dans certains filtres
filter: drop-shadow(16px 16px 20px red)-
<hr />La couleur de la ligne horizontale
Certaines propriétés qui ne peuvent pas être définies directement, mais peuvent être obtenues ou hérité du currentColor de l'élément actuel : Le texte alternatif de
<img>. Autrement dit, lorsque l'image ne peut pas être affichée, le texte qui apparaît à la place de l'image héritera de cette valeur de couleur.ul Petits points pour les éléments de la liste
Je ne donnerai pas d'exemples de certains des plus courants. Parlons du texte alt et des éléments de la liste ul de <hr/> et <img>.
Après le test, la valeur de couleur de <hr/> peut être représentée en définissant la valeur de couleur de sa bordure. Le texte alternatif de
<img> et les points de l'élément de liste ul hériteront de l'attribut currentColor de l'élément actuel.
Pour les contrôles de formulaire <input type="radio"> <input type="checkbox">, je n'ai pas trouvé de bon moyen de changer la couleur directement. Si vous le savez, j'espère que vous pourrez me donner quelques conseils.
transparent
Transparent signifie littéralement transparent. Il est utilisé pour représenter une couleur complètement transparente, c'est-à-dire que la couleur apparaîtra comme la couleur d'arrière-plan.
peut également être compris comme l'abréviation de rgba(0,0,0,0).
Il convient de noter :
Avant CSS3, le mot-clé transparent n'était pas une vraie couleur, uniquement utilisé dans
background-coloretborder-colorpour représenter une couleur transparente. Dans les navigateurs prenant en charge CSS3, il est redéfini comme une vraie couleur et transparent peut être utilisé partout où une valeurcolorest requise, comme l'attribut color.
Alors à quoi sert cette valeur de transparence ? Énumérez simplement quelques exemples :
le transparent est utilisé pour les bordures afin de dessiner des triangles
Ceci est L'utilisation la plus courante du transparent est pour dessiner des triangles.
En combinant les figures 1 et 2 ci-dessus, vous pouvez voir qu'en utilisant un p avec une hauteur et une largeur de 0, définissez sa bordure, Lorsque la couleur de la bordure de trois côtés est transparente, vous pouvez obtenir un triangle avec n'importe quelle orientation.
Comme mentionné ci-dessus, puisque transparent peut être utilisé dans les bordures et les arrière-plans des navigateurs de version inférieure (IE78), cette méthode a une bonne compatibilité et peut être utilisée dans de nombreux scénarios.

le transparent est utilisé pour les bordures afin d'augmenter les points chauds de clic
Les boutons sont une partie très importante de notre conception Web, et la conception des boutons est également étroitement liée à l'expérience utilisateur. Rendre les utilisateurs plus faciles à cliquer sur les boutons améliorera sans aucun doute l'expérience utilisateur, en particulier du côté mobile. Les boutons sont généralement très petits, mais parfois, en raison de restrictions de conception, nous ne pouvons pas modifier directement la hauteur et la largeur des éléments des boutons. Alors, à l’heure actuelle, existe-t-il un moyen d’augmenter la zone de clic du bouton sans modifier sa taille d’origine ?
Ici, à l'aide d'une bordure transparente, on peut facilement y parvenir (j'ai écrit dans un article précédent que cela peut aussi être réalisé à l'aide de pseudo éléments), en utilisant une couche de transparent border:20px solid transparent Nous Vous pouvez l'écrire comme ceci :
Essayez de déplacer le curseur près de Btn, vous trouverez cela avant il atteint la zone colorée, il a L'événement de réponse interactive de la souris hover est déclenché. Ceci peut être utilisé sur le terminal mobile pour agrandir la zone cliquable du bouton sans changer la forme du bouton lui-même. Comme ceci :

Hmm, ici nous utilisons border pour agrandir la zone de clic de la souris, mais la situation réelle Parfois nos boutons doivent utiliser des bordures, et les bordures ne peuvent être définies qu'une seule fois (plusieurs bordures ne peuvent pas être définies comme box-shadow et 渐变 Pour le moment, si vous devez toujours utiliser cette méthode, vous pouvez utiliser l'ombre intérieure box-shadow). Simulez un calque de bordure, comme ceci :
transparent est utilisé pour l'arrière-plan pour dessiner l'image d'arrière-plan
transparent est utilisé pour l'arrière-plan et peut généralement créer une variété d'images d'arrière-plan. Voici un exemple simple, utilisant des dégradés transparents pour implémenter un graphique en coin :
Réalisez le changement de couleur transparente à couleur unie grâce à 线性渐变 linear-gradient, en combinant quatre graphiques de taille quart (background-size: 50% 50%) ensemble, une figurine coupée en coin est généré.
En utilisant la combinaison du transparent et du dégradé, vous pouvez également générer une variété de superbes graphiques. Vous pouvez cliquer ci-dessous pour voir :
- <.>
Idées merveilleuses CSS3
Galerie de modèles CSS3
le transparent est utilisé pour la couleur du texte
Avec l'ombre de la boîte, l'utilisation du transparent sur le texte peut créer une lueur de texte pour le effet, essayez de survoler le texte ci-dessous :
transparent En fait, il y a beaucoup plus de fonctions C'est tout pour l'instant, bienvenue pour continuer. le débat.
currentColor
Beaucoup de gens ne savent pas Ce truc. Comme transparent, c'est aussi un mot-clé et, comme son nom l'indique, représente la couleur actuelle. Il est issu d'une autopropriété ou hérite de son bien parent. currentColor
peut être simplement compris comme la couleur du texte héritée ou définie par la balise CSS actuelle, c'est-à-dire la valeur de color.
Alors, comment peut-il être utilisé spécifiquement ? Selon notre principe d'écriture CSS DRY (Don't Repeat Yourself), l'utilisation de ce mot-clé peut réduire considérablement la charge de travail lors de la modification du CSS. Prenons un exemple :
Dans l'exemple ci-dessus, j'ai uniquement écrit la couleur dans color et je l'ai utilisée dans border et box-shadow currentColor propriété. Comme vous pouvez le voir, les valeurs de couleur de ces deux attributs sont définies sur les valeurs définies dans color. Lorsque nous devons utiliser ces mêmes performances de couleur, il est préférable d'utiliser currentColor pour faciliter les modifications futures.
Cependant, currentColor est nouveau dans CSS3 et ne peut pas être reconnu par les anciens navigateurs. Alors n'est-il pas possible de l'utiliser dans les anciennes versions des navigateurs ? Ce n'est pas forcément le cas. Il existe encore quelques cas particuliers. Jetez un oeil à ce qui suit :
.
Comme vous pouvez le voir, j'ai seulement écrit la couleur dans color ci-dessus, la valeur de border est , et il en va de même pour box-shadow, qui n'a pas de valeur de couleur, mais elle est toujours exprimée comme la valeur de currentColor. En effet, la couleur de la bordure et la couleur de l'ombre sont par défaut la couleur du texte de la zone actuelle, et la bordure a une bonne compatibilité et peut être prise en charge jusqu'à IE6. 1px solid
Bien sûr, border et box-shadow sont des cas particuliers. Toutes les propriétés qui nécessitent une valeur de couleur n'hériteront pas de la valeur du texte par défaut si elles ne sont pas renseignées.
Alors, quelles sont les valeurs de couleur de l'élément qui seront obtenues ou héritées dans l'élément :
Texte contenu de l'élément
Le contour du texte
-
La bordure de l'élément
Ombre de la boîte de l'élément
filter:drop-shadow()
Le texte alternatif de . Autrement dit, lorsque l'image ne peut pas être affichée, le texte qui apparaît à la place de l'image héritera de cette valeur de couleur.
<img>Petits points noirs et bordures pour les éléments de la liste
Certains navigateurs (tels que Chrome ) La couleur de la bordure de la ligne horizontale ( ). (Sans bordures, la couleur ne sera pas affectée).
<hr>
Compatibilité de la couleur actuelle

rgb() et rgba()
Jetons un bref aperçu du modèle de représentation des couleurs.
rgb() représente le mode rouge-vert-bleu (RVB) de la couleur, rgba() a un a supplémentaire, indiquant sa transparence, et la valeur est 0 -1.
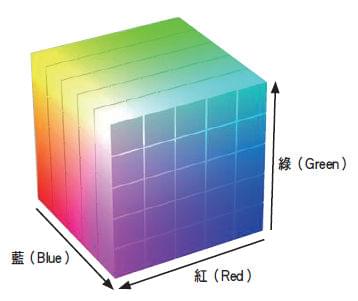
Le modèle de couleur du RVB est généralement représenté par un cube :

Nous savons qu'habituellement nous utiliser Lorsque vous n'utilisez pas d'abréviations, utilisez la notation hexadécimale #RRGGBB,

Dans #RRGGBB, RR représente la nuance de rouge et GG représente les nuances de vert, BB représente les nuances de bleu. Les valeurs vont de 00 à FF, et plus la valeur est grande, plus la couleur est foncée.
Si rgb(RR,GG,BB) est utilisé, RR prend la valeur 0~255 ou pourcentage, 255 équivaut à 100%, et F ou en notation hexadécimale FF.
Si vous comprenez la signification de rgb(), il est en fait très facile de se souvenir des valeurs de couleur couramment utilisées. Comme le RR mentionné ci-dessus représente la profondeur du rouge, alors comprenez et mémorisez <.> C’est si simple de le rendre rouge De la même manière, nous pouvons faire en sorte que #FF0000 représente le vert et #00FF00 représente le bleu. #0000FF
Rappelez-vous le principe de superposition des couleurs :

On peut facilement retenir, Superposition de le rouge et le bleu représentent le violet, #FF00FFLa superposition du rouge et du vert représente le jaune, et #FFFF00La superposition du bleu et du vert représente le cyan. #00FFFF
hsl() et hsla() sauf En notation RVB, les couleurs peuvent également être représentées en utilisant hsl( ). hsl() est défini comme teinte-saturation-légèreté (Hue-saturation-lightness), hsla() a un a supplémentaire, indiquant sa transparence, avec une valeur de 0-1. .
L'avantage du hsl par rapport au rgb est qu'il est plus intuitif : vous pouvez estimer la couleur que vous souhaitez puis l'affiner. Il est également plus facile de créer des collections de couleurs assorties.
Le modèle de couleur du hsl est généralement représenté par un cylindre :
 La teinte (H) est l'attribut de base de la couleur, communément appelé nom de couleur, comme le rouge, le jaune, etc.
La teinte (H) est l'attribut de base de la couleur, communément appelé nom de couleur, comme le rouge, le jaune, etc.
La saturation (S) fait référence à la pureté de la couleur. Plus elle est élevée, plus la couleur est pure. Plus elle est basse, la couleur va progressivement. devient gris. Cela prend une valeur de 0 à 100 %.
Vacité (V), luminosité (L), prendre 0-100%.
En fait, pour notre front-end, il est plus pratique d'utiliser hsl pour représenter les couleurs.
Prenons un bouton comme exemple. Nous utilisons la représentation des couleurs HSL pour représenter la valeur de la couleur d'arrière-plan du bouton à l'état normal. Nous espérons que la couleur d'arrière-plan sera plus sombre lors du survol, et la couleur d'arrière-plan sera plus foncée lorsqu'elle sera active. Si nous utilisons la notation RVB, nous avons besoin de 3 couleurs complètement différentes, mais si nous utilisons la notation HSL, il nous suffit de modifier la valeur l (lumière, luminosité) de la valeur de couleur lors du survol et de l'activité. Regardons à nouveau en utilisant un exemple apparu ci-dessus :
Ici En survol et actif, je n'ai modifié que la troisième valeur de la valeur de couleur HSL permet d'obtenir l'effet souhaité.
background:hsl(200, 60%, 60%)
Conversion RVB en HSL
Voici une petite astuce que certaines personnes ne connaissent peut-être pas. Pendant la phase de développement, nous n'avons qu'une seule valeur RVB, mais nous souhaitons la connaître. convertissez-le en valeur HSL. Cela peut être fait très facilement à l'aide des outils de développement Chrome, comme indiqué ci-dessous. Il suffit de sélectionner la valeur de couleur que nous voulons convertir, de maintenir le clavier gauche enfoncé shift et de cliquer sur la représentation des couleurs. box à convertir :

C'est la fin de cet article, il est relativement basique, j'espère que quelqu'un le lira . Si vous avez encore des questions ou des suggestions, vous pouvez communiquer davantage. Il s'agit d'un article original. Le style d'écriture est limité et les connaissances sont superficielles. S'il y a quelque chose qui ne va pas dans l'article, veuillez me le faire savoir. .
Pour des explications plus détaillées sur les systèmes de couleurs CSS et les articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.






