
Cet article présente principalement l'attribut Position de l'élément. Cet attribut permet de définir la méthode de positionnement de l'élément sur la page.
1. Introduction à la position : Présentation de la valeur et des attributs auxiliaires de la position.
2. Méthode de positionnement de position : Présentation des quatre méthodes de positionnement de position : absolue, relative, fixe et par défaut.
3. Position récapitulative : Afficher la position à titre d'exemple.
Attribut de position : Spécifie le type de positionnement de l'élément. Autrement dit, les éléments sont séparés de la mise en page du flux de documents et affichés n'importe où sur la page.
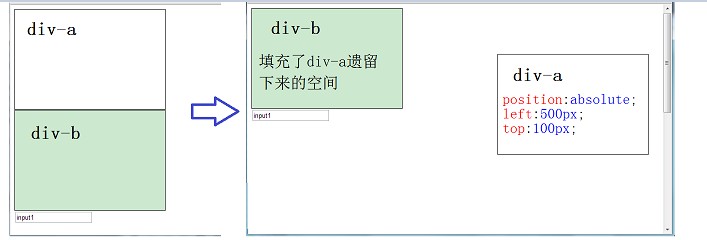
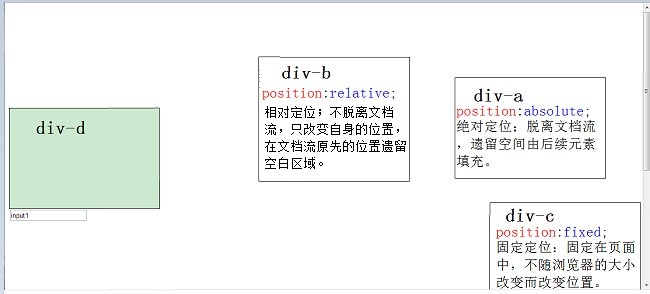
①absolu : positionnement absolu ; hors de la mise en page du flux documentaire, l'espace restant est rempli par les éléments suivants. La position de départ du positionnement est l'élément parent le plus proche (la position n'est pas statique), sinon c'est le document Corps lui-même.
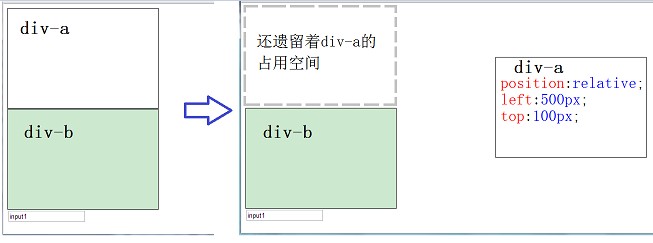
②relatif : positionnement relatif ; ne se détache pas de la disposition du flux de documents, change seulement sa propre position, laissant une zone vide dans la position d'origine du flux de documents. La position de départ du positionnement est la position originale de cet élément dans le flux documentaire.
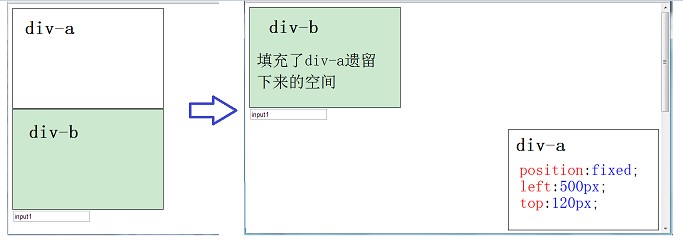
③fixed : positionnement fixe ; similaire à l'absolu, mais ne change pas de position lorsque la barre de défilement se déplace.
④static : valeur par défaut ; disposition par défaut.
L'attribut position sort simplement l'élément du flux documentaire. Si vous souhaitez que cet élément soit affiché à la position souhaitée, vous devez utiliser les attributs suivants (position. :static ne les prend pas en charge) :
①left : Indique combien de pixels insérer à gauche de l'élément et combien de pixels déplacer l'élément vers la droite.
②right : Indique combien de pixels insérer à droite de l'élément et combien de pixels déplacer l'élément vers la gauche.
③top : Indique combien de pixels insérer au-dessus de l'élément et combien de pixels déplacer l'élément vers le bas.
④bottom : Indique combien de pixels insérer sous l'élément et combien de pixels déplacer l'élément vers le haut.
La valeur des attributs ci-dessus peut être négative, unité : px.
Positionnement absolu hors flux de documents ; Mise en page, l'espace restant est rempli par les éléments suivants. La position de départ du positionnement est l'élément parent le plus proche (la position n'est pas statique), sinon c'est le document Corps lui-même.

Positionnement relatif ; ne s'éloigne pas de la disposition du flux de documents, change seulement sa propre position, laissant une zone vide dans la position d'origine du flux de documents. La position de départ du positionnement est la position originale de cet élément dans le flux documentaire.

Positionnement fixe ; similaire à l'absolu, mais ne change pas de position lorsque la barre de défilement se déplace.

①Superposition de la boîte de connexion : comme la connexion au forum dz.
②Faux messages publicitaires QQ.
Le positionnement par défaut signifie que cet élément est la méthode de positionnement par défaut.
Traitement spécial pour IE6.
Lorsque l'élément contenant l'attribut position est l'élément de bord :
①Absolu et relatif : Pour les éléments de bord contenant ces deux valeurs, lorsque le navigateur effectue un zoom arrière au point où cet élément est invisible, une barre de défilement apparaîtra.
②fixe : Pour les éléments de bord contenant cette valeur, lorsque le navigateur effectue un zoom arrière au point où cet élément est invisible, aucune barre de défilement n'apparaîtra.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>position</title>
<style type="text/css">
p {
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
}
#a {
position:absolute;
left:900px;
top:150px;
}
#b {
position:relative;
left:500px;
top:100px;
}
#c {
position:fixed;
left:970px;
top:400px;
}
#d {
position:static;
background-color:Window;
}
</style></head><body> <p id="a" > p-a<br /> position:absolute;<br /> 绝对定位;脱离文档流,遗留空间由后续元素填充。
</p> <p id="b" > p-b<br /> position:relative;<br /> 相对定位;不脱离文档流,只改变自身的位置,在文档流原先的位置遗留空白区域。
</p> <p id="c" > p-c<br /> position:fixed;<br /> 固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</p> <p id="d"></p> <input type="text" value="input1" /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /></body></html> Pour plus d'articles liés aux attributs de positionnement CSS Position, veuillez faire attention au site Web PHP chinois !
 Comment changer le type de fichier dans Win7
Comment changer le type de fichier dans Win7
 Introduction à la signification d'un mot de passe invalide
Introduction à la signification d'un mot de passe invalide
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment ouvrir un compte avec votre devise
Comment ouvrir un compte avec votre devise
 Comment ouvrir le fichier ofd
Comment ouvrir le fichier ofd
 Comment extraire l'audio d'une vidéo en Java
Comment extraire l'audio d'une vidéo en Java
 jsonp résout les problèmes inter-domaines
jsonp résout les problèmes inter-domaines
 Que signifie c# ?
Que signifie c# ?
 Analyse coût-efficacité de l'apprentissage de Python, Java et C++
Analyse coût-efficacité de l'apprentissage de Python, Java et C++