CSS pour obtenir un effet de frappe
Implémentation JS
Lorsque je travaillais récemment sur un projet, j'avais besoin d'obtenir l'effet de frappe des caractères apparaissant un par un. J'ai trouvé un bon plug-in jQuery Typed.js sur Internet, et l'effet était génial

<p class="element"></p>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script>Pour un usage spécifique, vous pouvez vérifier l'adresse du projet. Le code source annoté comporte plus de 200 lignes, ce qui n'est pas compliqué. .
La méthode d'implémentation n'est pas magique non plus. La plupart des gens trouvent cela facile. On peut imaginer qu'en utilisant js pour ajouter des caractères au conteneur un par un, l'auteur a créé beaucoup de caractères et la vitesse est. incroyable. Nous pouvons créer une simple
var s = 'Hello World! Hello World! Hello World!';
var con = $('.container');
var index = 0;
var length = s.length;
var tId = null;
function start(){
con.text('');
tId=setInterval(function(){
con.append(s.charAt(index));
if(index++ === length){
clearInterval(tId);
index = 0;
start()
}
},100);
}
start();JS Bin
implémentation CSS
Si les détails et les exigences de compatibilité du navigateur ne le sont pas. très strict, nous pouvons l'implémenter via CSS3
animation-timing-function
Nous avons tous été exposés aux animations CSS3 Nous les utilisons généralement comme ça
animation: animation-name animation-duration animation-iteration-count animation: name 5s infinite;
. En fait, la version complète de l'animation comporte de nombreux paramètres, qui peuvent également être écrits sous forme d'attributs distincts
animation- name
animation-duration
fonction de synchronisation d'animation
délai d'animation
nombre d'itérations d'animation
animation-direction
Aujourd'hui, nous allons nous concentrer sur l'animation - Fonction de synchronisation, la plupart des animations changent linéairement sur la timeline. le paramètre liner que nous utilisons lorsque jQuery anime, mais CSS3 fournit d'autres méthodes de modification spécifiées par l'attribut animation-timing-function
ease
linéaire
facilité d'entrée
facilité de sortie
facilité d'entrée
début par étape
fin par étape
étapes
-
cubic-bezier
Chaque effet d'animation peut correspondre à un bezier Cubic-bezier peut m'aider à voir intuitivement l'effet de la courbe de Bézier. Je ne dirai pas grand chose ici
.étapes
Jetons un coup d'œil à l'effet des étapes. En fait, comme son nom l'indique, vous pouvez penser aux étapes, tout comme les petits carrés de Tetris qui tombent sont également animés. ce n'est pas continu, plutôt image par image. Les étapes expliquent comment obtenir cet effet
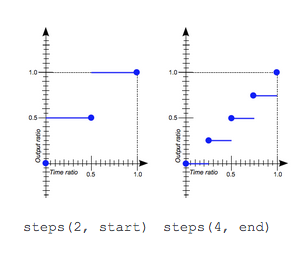
La syntaxe des étapes
steps(number_of_steps, [start|end])
number_of_steps Le nombre d'étapes de l'animation. est divisé en
statut d'affichage de l'animation de direction, fin : valeur par défaut, affichée avant le début de la première image, début : fin de la première image Puis affichage
Regardez une image scientifique pour aider à comprendre

Faites deux étapes
Avec celles-ci, nous avons Cela peut produire des effets amusants
JS Bin
.walk {
width: 125px;
height: 150px;
background: url(http://www.php.cn/) left;
-webkit-animation:anima 1s steps(16) infinite ;
}
@-webkit-keyframes anima{
from { background-position:2000px 0;}
to {background-position:0px 0;}
}Effet de frappe
L'effet de frappe peut être imaginé Oui, changez simplement la largeur du conteneur (il ne peut être utilisé que dans une seule ligne, et la longueur de chaque étape doit être cohérente avec la largeur de la lettre. JS est en fait meilleur)
.typing{
width:250px;
white-space:nowrap;
overflow:hidden;
-webkit-animation: type 3s steps(50, end) infinite;
animation: type 3s steps(50, end) infinite;
}
@-webkit-keyframes type{
from { width: 0;}
}
@keyframes type{
from { width: 0;}
}JS Bin
Plus Pour les articles liés à l'obtention d'effets de frappe en CSS, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






