 interface Web
interface Web
 js tutoriel
js tutoriel
 Le carrousel Bootstrap et l'animation CSS3 sont tellement cool ! _compétences javascript
Le carrousel Bootstrap et l'animation CSS3 sont tellement cool ! _compétences javascript
Le carrousel Bootstrap et l'animation CSS3 sont tellement cool ! _compétences javascript
Souvent, si votre projet nécessite un carrousel léger, il ne nécessite pas beaucoup de fonctionnalités. En même temps, si votre projet utilise Bootstrap (l'un des frameworks front-end open source les plus populaires). Vous pouvez vous référer aux composants officiels bootstrap.
Présentation d'Animate.css
Afin de rendre les effets d'animation que j'ai écrits dignes d'éloges, j'ai utilisé une très célèbre bibliothèque d'animation CSS3 open source, qui s'appelle vivement animate.css. Écrit par Dan Eden.
C'est du code qui me permet de me concentrer sur la tâche à accomplir plutôt que d'interpréter des animations CSS3.
L'utilisation d'Animate.css nécessite 2 étapes :
Introduisez animate.min.css dans le document html.
Ajoutez la classe animée yourchosenanimation aux éléments que vous souhaitez animer sur la page Web.
Ensuite, vous utilisez le nom de classe pour l'animation que vous avez vue sur le site Web Animate.css au lieu de l'animation choisie.
Présentation du composant carrousel Bootstrap
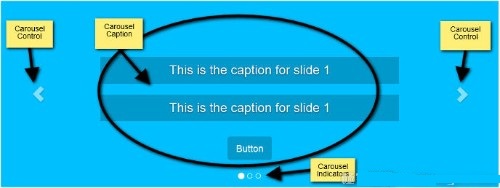
Le composant carrousel Bootstrap comprend trois parties principales.
- Le carrousel indique le nombre de pages sur lesquelles le diaporama est affiché, donnant aux utilisateurs un indice visuel et offrant une navigation par glissement.
- Les éléments du carrousel, une classe appelée .carousel-inner, sont inclus à l'intérieur de la bordure extérieure. Représente chaque curseur individuel. Des images peuvent être placées à l’intérieur de chaque image. Vous pouvez également ajouter un titre. Vous pouvez également ajouter le nom de la classe carousel-caption sur l'élément html. Bootstrap aura ses propres styles. Nous pouvons ajouter une animation à travers ces éléments.
- Enfin, il y a la flèche de contrôle du carrousel, qui permet à l'utilisateur de glisser vers l'avant et vers l'arrière.

Si vous souhaitez en savoir plus sur le composant carrousel Bootstrap, vous pouvez consulter l'article de Syed Fazle Rahman sur la création d'un effet carrousel js avec Bootstrap3.
Afin d'afficher simplement la démo, je n'ajouterai pas de photos pour l'instant. Le focus est d'abord placé sur le cadre du carrousel sous forme d'animation.
Construire une structure HTML
Voici ce que vous devez citer dans votre projet :
- jQuery
- CSS et JavaScript de Bootstrap
- Animer.css
- Une feuille de style et un document js.
Afin d'accélérer le processus de développement, le modèle et les fichiers nécessaires sont cités sur le site officiel de Bootstrap.
Voici le code du carrousel Bootstrap :
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">
</li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<!-- First slide -->
<div class="item active">
<div class="carousel-caption">
<h3 data-animation="animated bounceInLeft">
This is the caption for slide 1
</h3>
<h3 data-animation="animated bounceInRight">
This is the caption for slide 1
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInUp">Button</button>
</div>
</div><!-- /.item -->
<!-- Second slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated bounceInDown">
<span class="glyphicon glyphicon-heart"></span>
</h3>
<h3 data-animation="animated bounceInUp">
This is the caption for slide 2
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInRight">Button</button>
</div>
</div><!-- /.item -->
<!-- Third slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated zoomInLeft">
<span class="glyphicon glyphicon-glass"></span>
</h3>
<h3 data-animation="animated flipInX">
This is the caption for slide 3
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated lightSpeedIn">Button</button>
</div>
</div><!-- /.item -->
</div><!-- /.carousel-inner -->
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic"
role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic"
role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- /.carousel -->
Si le code ci-dessus est correct, vous verrez un carrousel exécutable lorsque vous l'ouvrirez dans le navigateur. Tout ce qui précède ne contient pas une seule ligne de code javascript. Si vous n'ajoutez aucune image, ajoutez simplement une valeur min-height au bloc de classe .carousel.item dans le document CSS pour empêcher le carrousel de s'effondrer.
Ajoutez un attribut d'animation data-animation aux éléments dans le titre du carrousel, en utilisant cette bibliothèque d'animation spéciale comme valeur.
Si vous souhaitez découvrir d'autres animations de la bibliothèque Animate.css, remplacez la valeur de l'attribut data-animation par le nom de la classe d'animation de votre choix.
Nous utilisons la valeur de l'attribut data-animation dans le code javascript.
Bien qu'un simple carrousel automatique puisse être trouvé dans certains cas, pour ce cas nous avons plus de contrôle.
Dans un premier temps dans cette direction, supprimez la valeur data-ride="carousel" de l'élément et initialisez la valeur de l'attribut data-ride sans écrire de code. Cependant, nous avons l'intention d'utiliser du code js pour contrôler le carrousel, cet attribut data-ride n'est donc pas nécessaire.
Ajouter des styles CSS au carrousel
Utilisez maintenant votre créativité pour styliser le titre du carrousel selon vos préférences. Les règles de style que je vais écrire sont des démos qui fonctionnent bien.
Plus précisément, nous ajoutons un contrôle sur les propriétés du délai d'animation. Définir quand chaque animation démarre (notez que le préfixe du navigateur est omis pour une simple démonstration)
.carousel-caption h3:first-child {
animation-delay: 1s;
}
.carousel-caption h3:nth-child(2) {
animation-delay: 2s;
}
.carousel-caption button {
animation-delay: 3s;
}L'extrait de code ci-dessus garantit que l'animation de l'élément démarre de manière ordonnée et que d'autres effets peuvent également être effectués. Par exemple, vous pouvez choisir que les deux premiers titres apparaissent en même temps, puis le bouton bouton, décidez vous-même, amusez-vous.
Écrivez le code jQuery :
Initialisons ce carrousel et ajoutons le code suivant à votre fichier javascript personnalisé :
var $myCarousel = $('#carousel-example-generic');
// Initialize carousel
$myCarousel.carousel();
Nous avons configuré le carrousel de manière dynamique. Ensuite, résolvons cette animation.
Afin d'animer le titre de la première diapositive, le script doit être exécuté après le chargement de la page dans le navigateur. La diapositive suivante s'anime et notre code s'exécute sur l'événement slide.bs.carousel. Cela signifie que le même code s'exécute deux fois : une fois pour le chargement de la page et une fois pour l'événement slide.bs.carousel.
Parce que nous aimons suivre le principe de non-duplication, nous prévoyons d'encapsuler notre code dans des fonctions et de les référencer le cas échéant.
Code :
function doAnimations(elems) {
var animEndEv = 'webkitAnimationEnd animationend';
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// Add animate.css classes to
// the elements to be animated
// Remove animate.css classes
// once the animation event has ended
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
});
}
// Select the elements to be animated
// in the first slide on page load
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find('[data-animation ^= "animated"]');
// Apply the animation using our function
doAnimations($firstAnimatingElems);
// Pause the carousel
$myCarousel.carousel('pause');
// Attach our doAnimations() function to the
// carousel's slide.bs.carousel event
$myCarousel.on('slide.bs.carousel', function (e) {
// Select the elements to be animated inside the active slide
var $animatingElems = $(e.relatedTarget)
.find("[data-animation ^= 'animated']");
doAnimations($animatingElems);
});
上边的代码 我们来分析一下。
1、来看doAnimations()函数
这个doAnimations() 函数执行的任务如下。
它开始通过缓存变量中含有的animationend事件名称的字符串。这个事件告诉我们,你可能已经猜到,当每个动画结束。我们需要这个点的信息,因为每一次的动画结束后,我们将animate.css类移除。如果我们不做移除,轮播的标题将只有一次动画,也就是,只是在第一次轮播显示特定的幻灯片。
var animEndEv = 'webkitAnimationEnd animationend';
接来下,我们的函数循环遍历每一个我们想要有动画的元素,并获取data-animation的属性值。想上边所说的,这个值包含我们想要添加给元素的Animate.css类,以便有动画效果。
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// etc...
});
最后,这个doAnimations() 函数动态添加animate.css类的每个要执行动画的元素上,当动画结束的时候,还附加了一个事件监听。动画结束后我们移除从Animate.css添加的类。这样确保下一个轮播灯片回到当前的区域。(你试着删除这段代码,看看会发生什么)
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
2、第一个标题的动画
当页面在浏览器中加载时,我们在第一个幻灯片中动画的内容:
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find("[data-animation ^= 'animated']");
doAnimations($firstAnimatingElems);
在这个代码中,我们找到第一张灯片,我们希望通过使用data-animation从动画的标题获取动画属性的值。然后我们把变量 $firstAnimatingElems 当做参数传给doAnimations()函数,然后执行函数。
3、轮播的停止功能
当第一张灯片内容执行完动画以后,我们停止这个轮播功能。
$myCarousel.carousel('pause');
这是Bootstrap轮播组件防止不停旋转的特征。不停的旋转,可能会让访客生厌。
在这种情况下,我建议确保轮播不直接循环到下一个灯片直到所有的动画运行完毕。可以通过设置在初始化代码中的“间隔”选项来控制这个:
$myCarousel.carousel({
interval: 4000
});
在我看来,一个无限循环轮播标题跳跃每一次的滑动进入视线不理想。
4、轮播幻灯片标题的动画
为每张幻灯片的动画轮播标题变得可见需要以下描述的步骤。
首先,我们在slide.bs.carousel上添加一个事件监听器。
当幻灯片实例方法被调用时,该事件立即触发。
$myCarousel.on('slide.bs.carousel', function (e) {
// do stuff...
});
接下来,我们选择当前的灯片,找到我们希望增加动画的元素。下边的代码用了slide.bs.carousel事件的.relatedTarget属性来绑定动画。
var $animatingElems = $(e.relatedTarget).find("[data-animation ^= 'animated']");
最后,我们调用doAnimations()函数,把$animatingElems当做参数传进去。
doAnimations($animatingElems);
正如你们许多人可能知道,轮播有一些需要开发者考虑的问题。
在这篇文章中,展示了如何添加一些额外的精力,用几行jQuery和animate.css库用在基本的Bootstrap轮播组件。然而,其他类似的css库,或者css3动画,我们会做的一样好,希望这篇文章可以给大家带来更多的启发,打开大家的学习思路。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





