 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
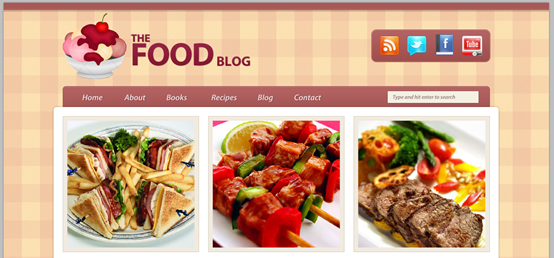
 Tutoriel PS Web Design VI – Création d'une mise en page de blog culinaire dans Photoshop
Tutoriel PS Web Design VI – Création d'une mise en page de blog culinaire dans Photoshop
Tutoriel PS Web Design VI – Création d'une mise en page de blog culinaire dans Photoshop
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
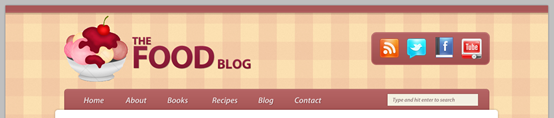
Dans ce tutoriel, je vais vous montrer comment utiliser l'un des derniers packs de vecteurs de Grafpedia pour créer une mise en page de blog culinaire propre et appétissante dans Photoshop. un modèle de nappe de cuisine dans Photoshop, comment créer un slider d'image et comment utiliser des vecteurs dans une mise en page Web.
Dans ce tutoriel, nous allons vous montrer comment créer un site Web de blog culinaire rafraîchissant et appétissant en PS, Pour utiliser le package de graphiques vectoriels téléchargé depuis Grafpedia. Je vais vous montrer comment créer un motif de nappe de cuisine, comment créer un curseur d'image et comment utiliser des graphiques vectoriels dans votre mise en page
Introduction
Dans ce tutoriel, nous utiliserons le système 960 Grid. Allez-y, téléchargez-le et décompressez le fichier d'archive. Ensuite, ouvrez le fichier « 960_grid_12_col.psd » dans Photoshop (vous le trouverez dans le dossier « photoshop » qui se trouve à l'intérieur des « modèles »). dossier).
Introduction
Dans ce tutoriel, nous utiliserons le système de mise en page 960. Téléchargez et décompressez le fichier de mise en page. Ensuite, ouvrez 960_grid_12_col.psd dans PS (vous le trouverez dans le sous-dossier sous les modèles sous le dossier Photoshop) voir 12 barres rouges C'est le système de grille que nous allons utiliser. Vous pouvez masquer les barres rouges en cliquant sur l'icône en forme d'œil. du groupe « 12 Col Grid ».
Lorsque vous ouvrez le psd dans le fichier PS After, vous verrez 12 barres horizontales rouges. Ceci est utilisé par le système de mise en page. Vous pouvez masquer ces barres en cliquant sur l'icône en forme d'œil devant le groupe Grid 12 cols
Au cours de ce tutoriel je vous demanderai de créer des formes avec Certaines dimensions. Ouvrez le panneau Informations (Fenêtre > Info) et lorsque vous créez une forme, vous verrez sa largeur et sa hauteur exactes. Ce fichier .psd contient également des guides qui seront très utiles pour les activer, allez dans Affichage >. ; Afficher > Guides, ou utilisez le raccourci Ctrl/Cmd ;. Je cache généralement les barres rouges et j'active les guides chaque fois que j'en ai besoin.
Dans ce tutoriel, il vous sera demandé de créer une forme avec certaines dimensions. . Ouvrez le panneau Informations (cliquez sur : Fenêtre > Informations) et vous verrez la largeur et la hauteur exactes d'une forme lorsque vous la créez. Ce fichier .psd contient quelques guides qui vous seront utiles. Pour les activer, cliquez sur : Affichage > Afficher > Guides, ou utilisez le raccourci Ctrl ;. Généralement, ce que je veux, c'est masquer les barres rouges et activer les guides uniquement lorsque j'en ai besoin.
Maintenant que nous avons couvert les bases de l'utilisation du système de grille 960, nous pouvons passer à la création de la mise en page Web proprement dite !
Maintenant dans la mise en page 960. Au-dessus du système, nous sommes sur le point de commencer à créer de véritables mises en page de pages Web, commençons le didacticiel
Remarque : Dans ce didacticiel, le système de mise en page 960 ne sera pas utilisé, car quelques raisons Cela dit, il y a quand même une petite différence entre le fonctionnement de ce tutoriel de traduction et le tutoriel original
Étape 1
Nous allons commencer par augmenter la taille de notre document pour nous donner suffisamment d'espace pour travailler. Allez dans Image > Taille du canevas et utilisez les paramètres de l'image suivante.
Étape 1Ajustez d'abord le document à la taille appropriée. Cliquez : Image>Taille du canevas, défini comme indiqué ci-dessous
Étant donné que le système de mise en page 960 n'est pas utilisé, cette étape consiste à créer un nouveau document, taille : 1 200 px * 1 400 px, comme indiqué dans l'image suivante. :
Allez dans Calque > Nouveau calque de remplissage > Couleur unie et utilisez la couleur #fbe0b1. Cliquez ensuite avec le bouton droit sur ce calque et sélectionnez Convertir en objet intelligent. paramètres de l'image ci-dessous.
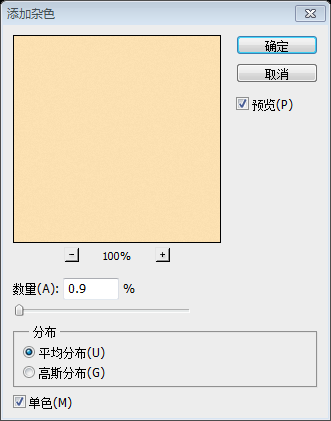
Cliquez sur : Calques>Nouveau calque de remplissage>Couleur unie, couleur : #fbe0b1. Cliquez avec le bouton droit sur le calque et sélectionnez Convertir en objet intelligent. Ensuite, cliquez sur : Filtre > Bruit > pour ajouter du bruit, les paramètres sont indiqués ci-dessous :

Étape 2 – Création d'un motif pour le fond
Étape 2 - Créer un motif pour le fond
Créer un nouveau document (Ctrl/Cmd N) avec la taille 80px par 80px. Sélectionnez l'outil Rectangle (U) et créez un rectangle de taille 80px par 40px et de couleur #b52a51 en haut de votre document. Nommez ce calque « horizontal » et définissez son opacité sur 20 %.
Créez un nouveau document (Ctrl/cmd N), taille : 80px*80px. Utilisez l'outil rectangle pour créer un nouveau rectangle (0, 0) en haut du document, taille : 80px*40px, couleur : #b52a51. Nommez le calque secondaire horizontal et définissez l'opacité sur 20 % . Nommez ce calque "vertical" et définissez son opacité sur 30%.
Créez un autre rectangle  (0,0)
(0,0)
Couleur : #b52a51
, nommez ce calque vertical, définissez l'opacité sur 30%Sélectionnez ces deux calques et appuyez sur Ctrl/Cmd G pour les placer dans un groupe. Nommez le groupe « motif » et définissez son opacité sur 30 %. Nommez ce motif de groupe et réglez l'opacité à 30%

Cliquez sur l'icône en forme d'œil du calque « Arrière-plan » pour le masquer. Modifier > Définir le motif, donnez un nom à votre motif et cliquez sur OK. Vous pouvez maintenant fermer ce document et revenir au premier.
Cliquez sur l'icône en forme d'œil devant le calque d'arrière-plan pour le masquer. Cliquez ensuite sur : Modifier > Définir un modèle, donnez un nom à votre modèle et cliquez sur OK. Ensuite, vous pouvez fermer ce document et revenir au document précédent

Étape 3 – Appliquer le motif au fond
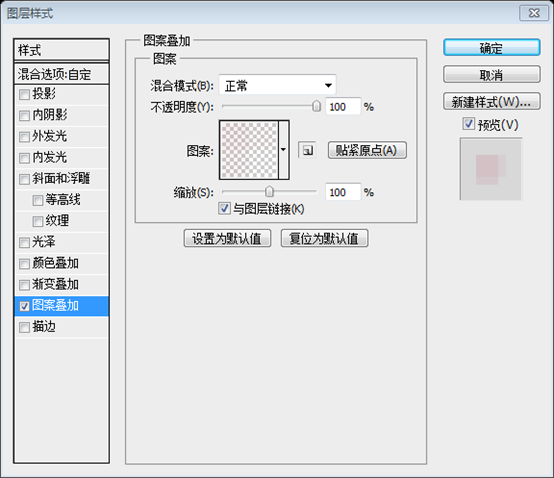
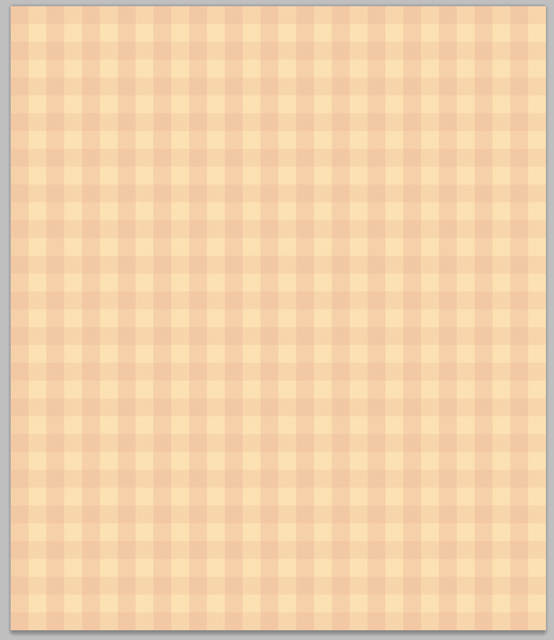
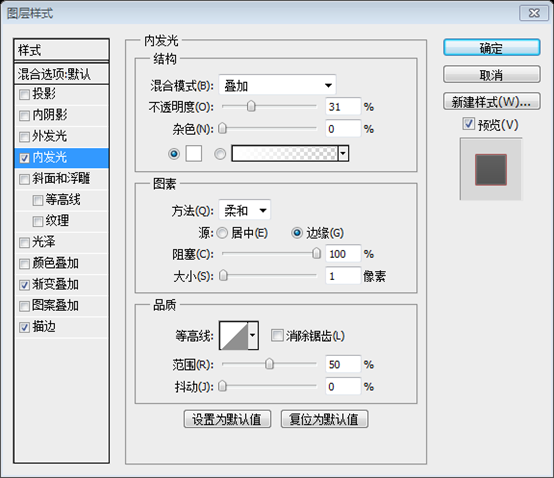
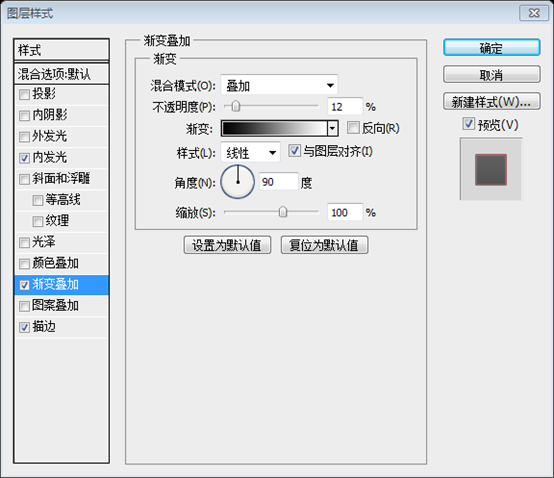
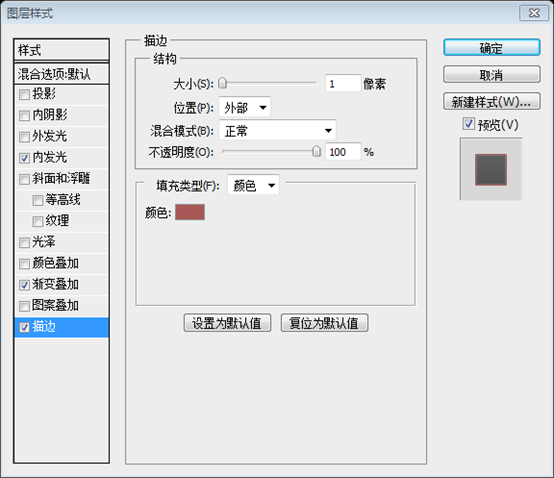
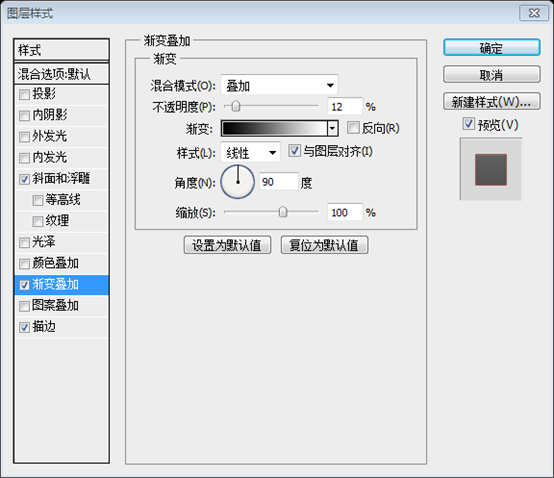
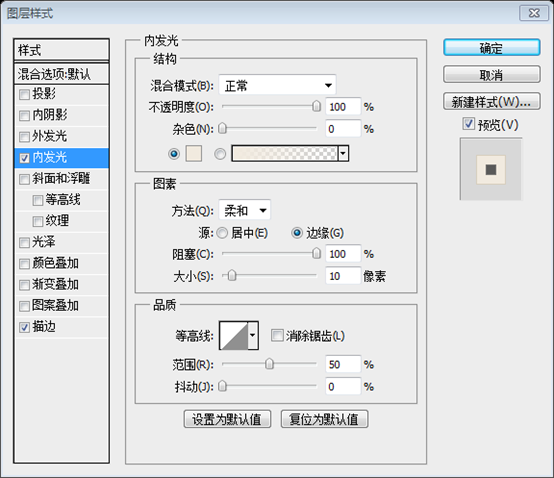
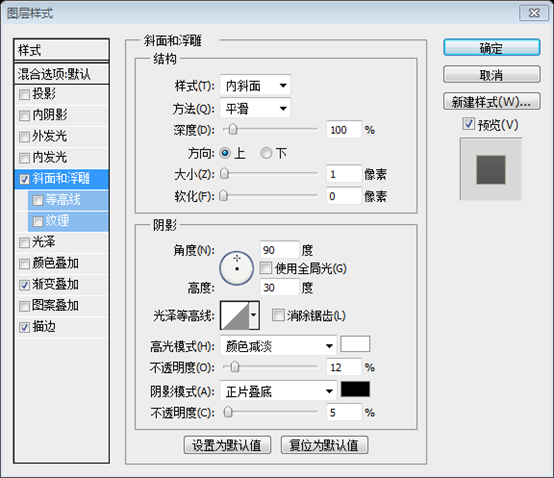
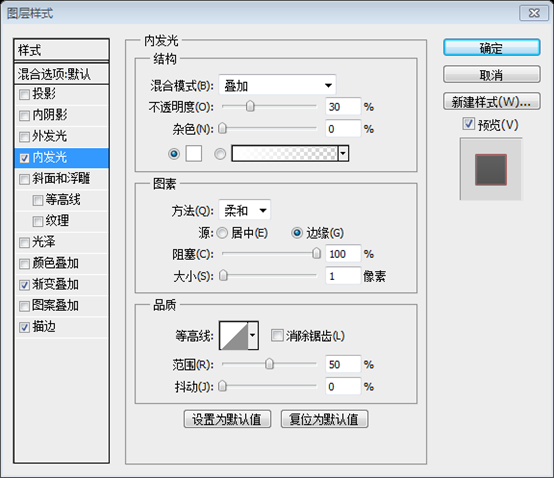
Créer un nouveau calque et remplissez-le de blanc à l'aide de l'outil Pot de peinture (G). Nommez ce calque « motif » et définissez son remplissage sur 0 %. Ensuite, double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour le motif. Superposition.Étape 3 - Ajoutez un motif à l'arrière-plan
Créez un nouveau calque et remplissez-le avec l'outil Pot de peinture de couleur blanche. Nommez ce motif de calque et définissez le remplissage sur 0 %. Ensuite, double-cliquez pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous
 Étape 4
Étape 4

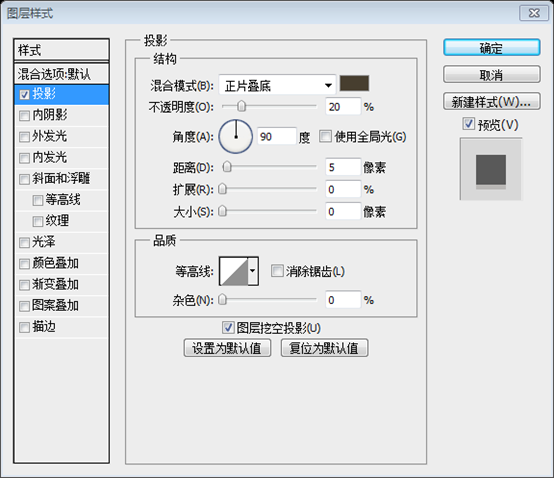
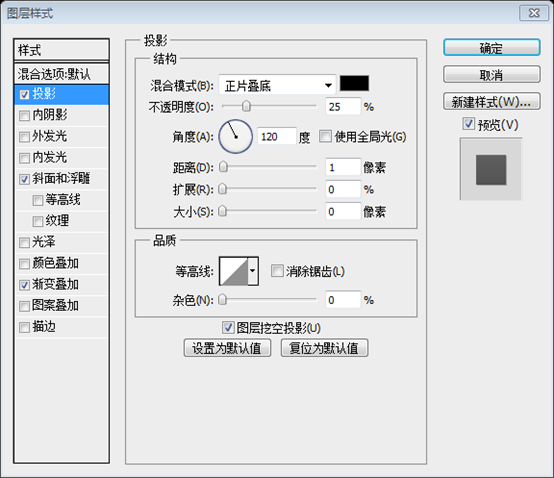
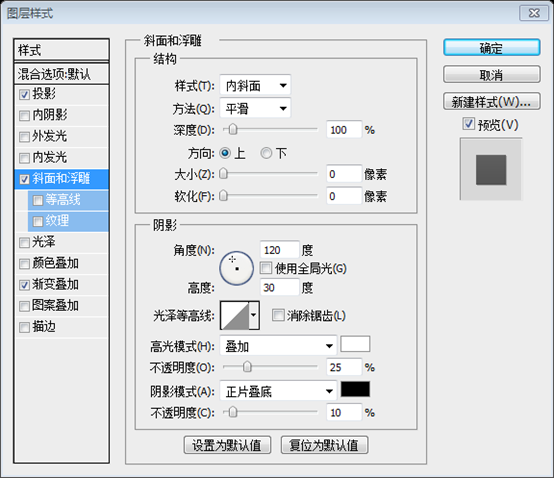
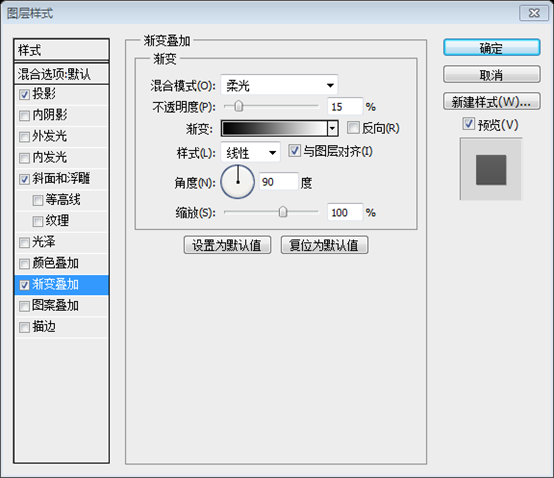
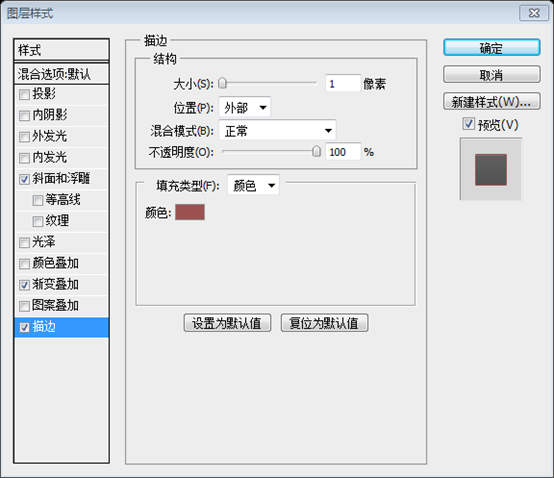
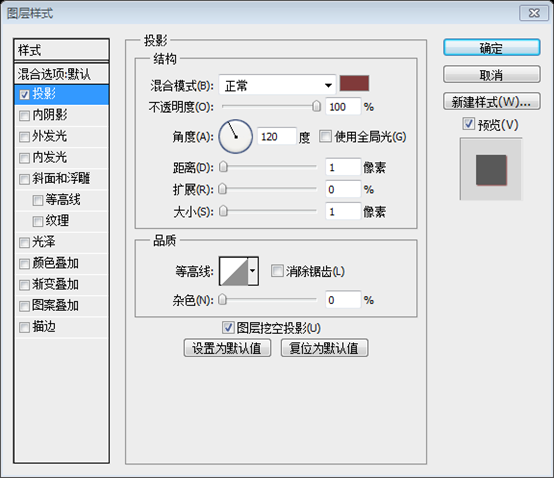
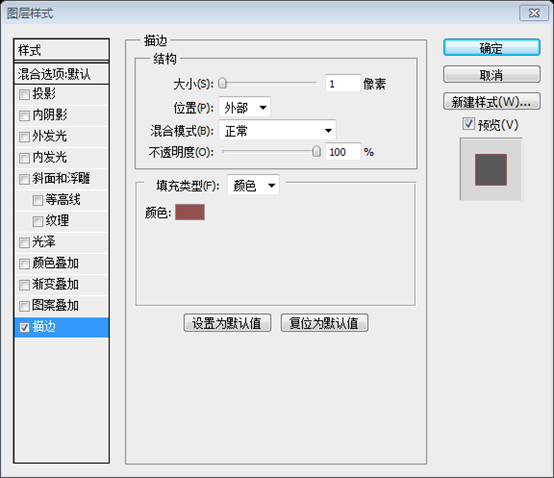
Créez un nouveau groupe et nommez-le « barre supérieure ». Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle de dimensions 1200 px sur 15 px et de couleur #a95858 en haut de votre document. bar", double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour Drop Shadow. La couleur de l'ombre est # 473e2f.
Créez un nouveau groupe de barres supérieures. Sélectionnez ensuite l'outil Rectangle et créez un nouveau rectangle (0, 0) en haut du document, taille : 1200px*15px, couleur : #a95858. Nommez cette barre supérieure de calque. Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style et la couleur de projection comme indiqué ci-dessous : #473e2f

Puis sélectionnez l'outil Ligne (U), définissez le poids sur 1 px, maintenez la touche Maj enfoncée et créez une ligne horizontale en bas du rectangle supérieur en utilisant la couleur # 8b4747. Nommez ce calque « Ligne 1 px ».
Sélectionnez la ligne droite. outil de ligne et définissez l'épaisseur sur 1 px, maintenez la touche Maj enfoncée pour créer une ligne horizontale au bas du rectangle, couleur : # 8b4747, nommez ce calque ligne 1 px.

Appuyez sur Ctrl/Cmd J pour dupliquer le calque de ligne. Ensuite, sélectionnez l'outil de déplacement (V) et appuyez une fois sur la flèche vers le haut de votre clavier pour. déplacez ce calque d'un pixel vers le haut. Changez la couleur de la nouvelle ligne en #ca7373.
Cliquez sur Ctrl/Cmd J pour copier le calque de ligne. Sélectionnez ensuite l'outil de déplacement et appuyez sur la touche fléchée vers le haut du clavier pour déplacer ce calque d'un pixel vers le haut. La couleur de la nouvelle ligne devient : #ca7373

Étape 5
Téléchargez les vecteurs alimentaires Emballez et ouvrez le fichier .AI dans Adobe Illustrator. Ensuite, sélectionnez le vecteur de coupe de glace à l'aide de l'outil de sélection (V), copiez-le (Ctrl/Cmd C), revenez dans Photoshop et collez-le en tant qu'objet intelligent (Ctrl/Cmd). V) Nommez ce calque « icône de crème glacée » et utilisez Transformation libre (Ctrl/Cmd T) pour modifier sa taille.
Étape 5
Télécharger le pack de vecteurs alimentaires. puis dans Ouvrez le fichier .AI dans Adobe Illustrator. Sélectionnez ensuite le vecteur de coupe de glace avec l'outil de sélection et copiez-le. Revenez à PS et collez-le en tant qu'objet intelligent (Ctrl/Cmd V). Nommez cette couche d'icône de crème glacée. Changez ensuite sa taille avec l'outil de transformation gratuit (Ctrl/Cmd T)

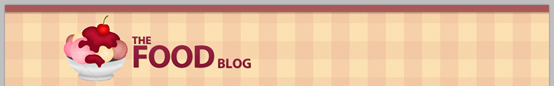
Activez les guides (Ctrl/Cmd ;) et alignez votre glace comme vous le voyez dans l'image ci-dessous. Placez ce calque dans un groupe (Ctrl/Cmd G) et nommez-le « logo ».
Activez les guides (Ctrl/Cmd ;) et alignez-le comme l'image ci-dessous. .icône de glace. Mettez le calque dans un groupe (Ctrl/Cmd G) et nommez le logo du groupe
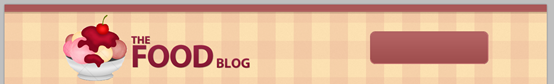
Comme il n'y a pas de ligne de référence, cette étape ne peut être effectuée que dans un groupe et nommez le groupe. Tapez Tool (T) et écrivez le nom de votre mise en page en utilisant la couleur #8d1c39. J'ai utilisé trois calques de texte et la police Myriad Pro Black (pour le mot « nourriture ») et Myriad Pro Bold (pour les deux autres mots). arrangez ces calques J'ai utilisé l'outil Déplacement (V).
Utilisez l'outil texte pour écrire le nom de votre mise en page, couleur : #8d1c39. J'ai utilisé 3 calques de texte, les polices utilisées sont Myriad Pro Black (le texte alimentaire) et Myriad Pro Bold (les deux autres textes). Utilisez l'outil de déplacement pour aligner ces calques de textePuisque la police Myriad Pro Black n'a pas été trouvée, utilisez plutôt Myriad Pro Bold. Les paramètres pour les trois textes sont les suivants :
Paramètres pour le texte FOOD
Paramètres pour le texte LE


Paramètres du BLOG texte

Dernier échantillon :

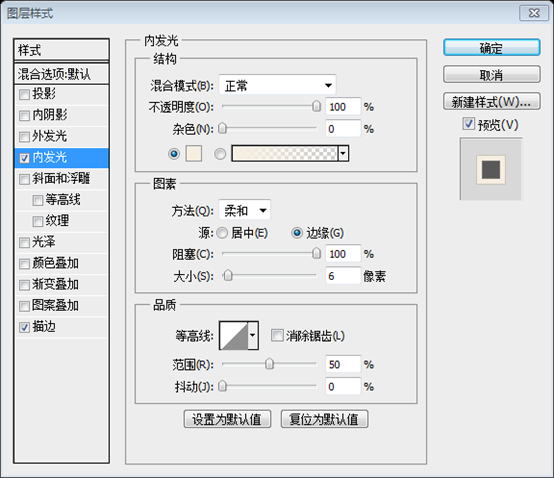
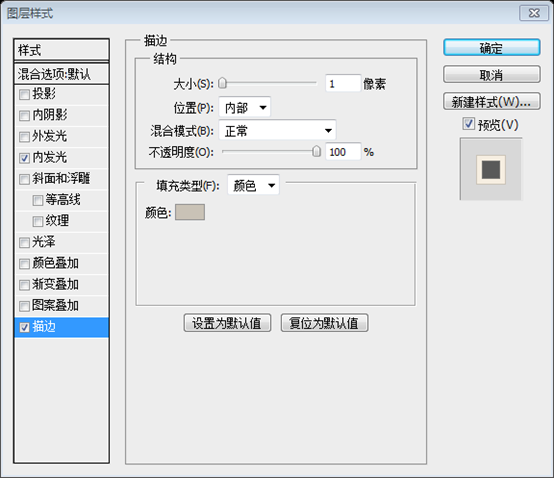
Double-cliquez sur votre calque de texte pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Si vous avez plusieurs calques de texte, copiez le calque. style du premier (clic droit sur le calque et sélectionnez Copier le style de calque) et collez-le dans les autres (clic droit et sélectionnez Coller le style de calque).
Double-cliquez sur votre calque de texte pour ouvrir le image Définissez le style dans la fenêtre Style de calque comme indiqué ci-dessous. Si vous avez plusieurs calques de texte, copiez le style du premier calque de texte (cliquez avec le bouton droit sur le calque et sélectionnez Copier le style de calque) et collez-le dans les autres calques de texte (cliquez avec le bouton droit sur le calque et sélectionnez Coller les styles de calque). )




Étape 6 – Ajout des icônes sociales
Étape 6 – Ajout de quelques icônes sociales
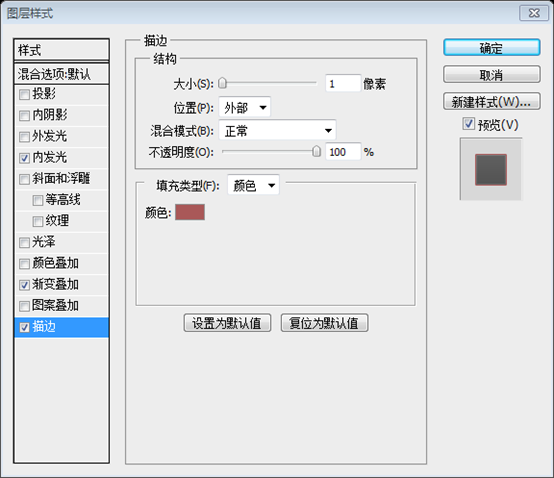
Créez un nouveau groupe et nommez-le "social". Sélectionnez ensuite l'outil Rectangle arrondi (U) et créez un rectangle arrondi de dimensions 260px par 70px et de couleur #a95858 dans le côté droit de votre mise en page, nommez ce calque "social bg", double-cliquez dessus. pour ouvrir la fenêtre Style de calque et utiliser les paramètres de l'image suivante. La couleur du trait est #a95858.
Nouveau groupe social. Utilisez ensuite l'outil Rectangle arrondi pour créer un rectangle arrondi (810, 60) sur le côté droit de votre mise en page, taille : 260px*70px, couleur : #a95858. Nommez ce calque social bg, double-cliquez pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. La couleur du trait est #a95858




Téléchargez cet ensemble d'icônes depuis Function et ouvrez les icônes « rss », « twitter », « facebook » et « youtube » dans Photoshop. Déplacez chacune de ces icônes dans votre premier document à l'aide de l'outil de déplacement (V) et disposez-les. placez-les à l'intérieur du rectangle arrondi que vous avez créé précédemment.
Téléchargez l'ensemble d'icônes depuis Function, puis ouvrez les icônes rss, twitter, facebook, youtube dans PS, utilisez l'outil de déplacement pour déplacer chaque icône dans le rectangle arrondi et Alignez-les

Étape 7 – Création de l'arrière-plan du contenu
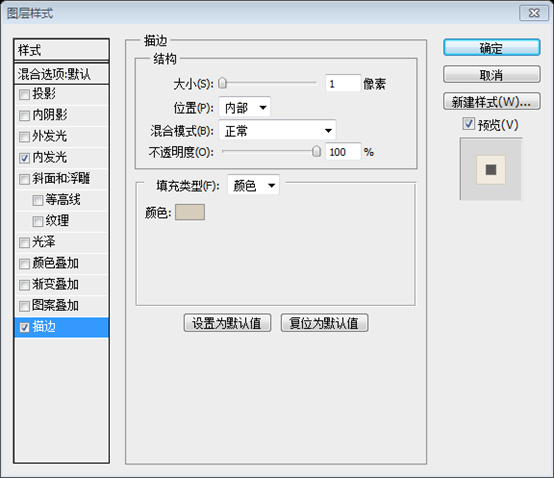
Sélectionnez l'outil Rectangle arrondi ( U), définissez le rayon sur 6 px et créez un rectangle arrondi blanc de dimensions 980 px sur 1080 px. Nommez ce calque « content bg », double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour l'extérieur. Glow.
Étape 7 - Créez l'arrière-plan de la zone de contenu
Utilisez l'outil Rectangle arrondi, définissez le rayon sur 6 pixels et créez un rectangle arrondi blanc( 110, 230) , taille : 980px*1080px. Nommez le contenu du calque bg, double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous


Étape 8 – Création de la barre de navigation
Créez un nouveau groupe (Couche > Nouveau > Groupe), nommez-le « navigation » et placez-le sous le « contenu bg ». Sélectionnez l'outil Rectangle arrondi (U) et créez un rectangle arrondi avec les dimensions 938px par 70px et la couleur #a95858. Assurez-vous que la zone inférieure de ce rectangle se trouve sous le grand rectangle blanc. "barre de navigation", double-cliquez dessus et utilisez les paramètres de l'image ci-dessous. La couleur du trait est #9c5151.
Étape 8 - Créez une barre de navigation horizontale
Nouveau groupe de navigation (Couche > Nouveau > Groupe), puis déplacez le groupe sous le groupe de contenu (qui devrait être des calques) . Utilisez l'outil Rectangle arrondi pour créer un rectangle arrondi (131, 185) , taille : 938px*70px, couleur : #a95858. Assurez-vous que le bas du rectangle arrondi se trouve derrière le rectangle arrondi blanc. Nommez la barre de navigation du calque, double-cliquez sur le calque et définissez le style comme indiqué ci-dessous. La couleur du trait est #9c5151




Étape 9
Sélectionnez l'outil Texte (T) et écrivez le nom de vos éléments de menu de navigation en utilisant la couleur #ece2e4 et la police Myriad Pro Semibold Italic. Ajoutez une ombre. à ces calques en utilisant la couleur #803a3a et les paramètres de l'image suivante.
Étape 9
Utilisez l'outil Texte pour ajouter du texte pour le menu de votre barre de navigation , Couleur : #ece2e4, Police : Myriad Pro Semibold Italic, Taille de la police : 18 points . Ajoutez le style suivant et la couleur de l'ombre portée à ces calques de texte : #803a3a


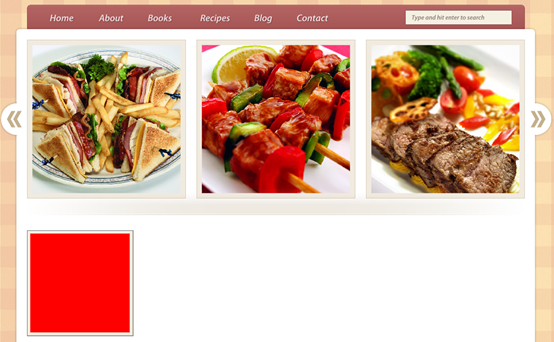
Étape 10 – Création de la barre de recherche
Créer un nouveau groupe et nommez-le « barre de recherche ». Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle de dimensions 200 px sur 26 px et de couleur #f4f0e2. Nommez ce calque « barre de recherche », placez-le dans le côté droit de votre navigation. barre et ajoutez-y un trait de 1 px en utilisant la couleur #925050.
Étape 10 - Créer une barre de recherche
Nouveau groupe de barres de recherche. Utilisez ensuite l'outil Rectangle pour créer un rectangle (845, 195) , taille : 200px*26px, couleur : #f4f0e2. Nommez cette barre de recherche de calques, déplacez le rectangle à droite de votre barre de navigation et ajoutez un trait de 1 px avec la couleur du trait : #925050

Sélectionnez l'outil de saisie (T) et écrivez les mots « Tapez et appuyez sur Entrée pour rechercher » dans votre barre de recherche en utilisant la couleur #917a7a et appuyez sur Entrée pour rechercher, couleur : #917a7a,
taille de police : 12 points

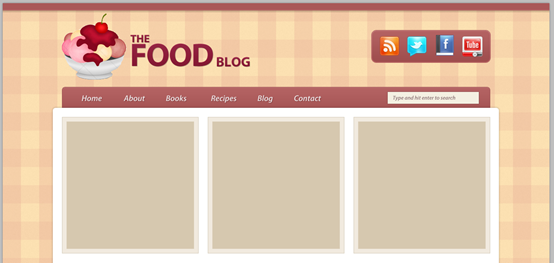
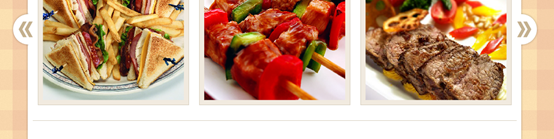
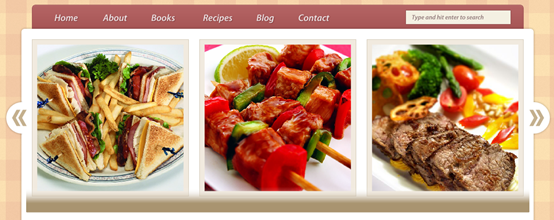
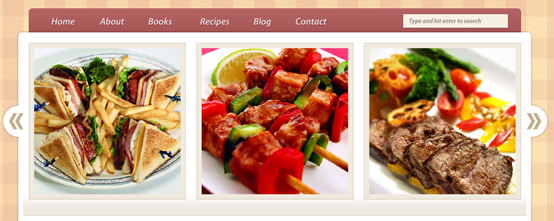
Étape 11 – Création d'un curseur d'image
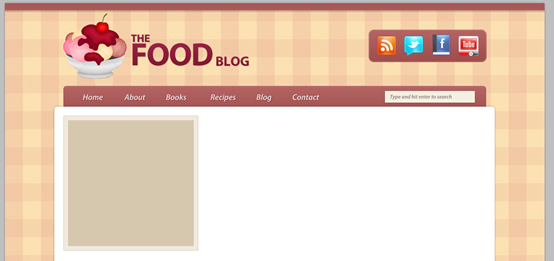
Créer un nouveau groupe (Couche > Nouveau > Group) au-dessus du calque « content bg » et nommez-le « curseur d'image ». Sélectionnez ensuite l'outil Rectangle (U) et créez un carré de dimensions 300px par 300px et de couleur #d6c8af. double-cliquez dessus et utilisez les paramètres de l'image suivante. La couleur de la lueur intérieure est #f1eadf et la couleur du trait est #d6cdbc
Étape 11 - Créez un curseur d'image
Créez un nouveau groupe de curseurs d'image au-dessus du calque de contenu (Couche> Nouveau> Groupe). Utilisez ensuite l'outil Rectangle pour créer un carré (130, 250) , taille : 300px*300px, couleur : #d6c8af. Nommez ce calque image_holder, double-cliquez sur le calque pour définir le style comme indiqué ci-dessous. La couleur de la lueur intérieure : #f1eadf, la couleur du trait : #d6cdbc
. 

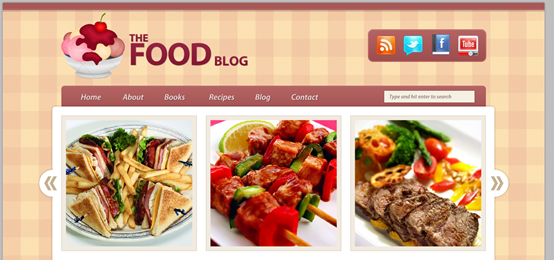
 Dupliquez ce calque deux fois (Ctrl/Cmd J) et utilisez l'outil de déplacement (V) pour organiser ces calques comme vous le voyez dans ce qui suit image. Laissez une distance de 20px à partir du bas de la barre de navigation. Activez les guides pour vous aider à mieux organiser ces calques.
Dupliquez ce calque deux fois (Ctrl/Cmd J) et utilisez l'outil de déplacement (V) pour organiser ces calques comme vous le voyez dans ce qui suit image. Laissez une distance de 20px à partir du bas de la barre de navigation. Activez les guides pour vous aider à mieux organiser ces calques.
Dupliquez ce calque deux fois (Ctrl/Cmd J) et utilisez l'outil Déplacer comme suit Figure. aligne ces carrés. 20px à partir du bas de la barre de navigation. Activez les guides pour vous aider à mieux aligner les carrés.
En fait, par calcul, les positions des trois carrés sont (130, 250), (450, 250), (770, 250)

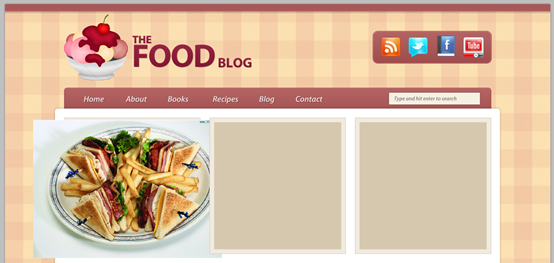
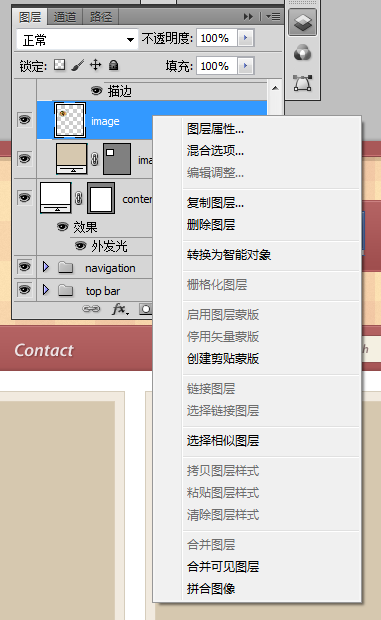
Ouvrez une image de nourriture dans Photoshop et déplacez-la dans votre premier document. Placez cette image au-dessus du carré du milieu que vous avez créé à l'étape précédente. Nommez ce calque « image », faites un clic droit dessus et sélectionnez Créer un masque d'écrêtage pour. rendez-le visible uniquement à l'intérieur du carré du milieu.
Étape 12
Ouvrez l'image de la nourriture dans PS, puis déplacez l'image au-dessus du carré que vous venez de créer. Nommez ce calque image, puis faites un clic droit et sélectionnez Créer un masque d'écrêtage, afin que l'image ne puisse être affichée que dans la partie du carré



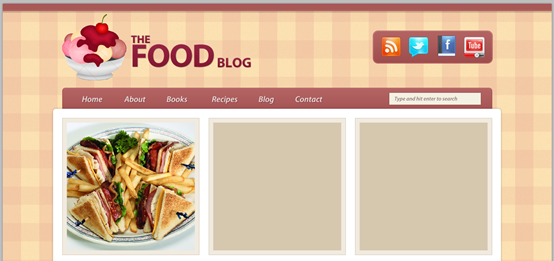
Ajoutez deux images supplémentaires à l'intérieur des deux autres calques « image_holder » en utilisant la même technique. J'ai utilisé des images alimentaires de sxc.hu.
Utilisez la même technique pour ajouter des images aux deux autres calques image_holder. J'ai téléchargé quelques photos sur sxc.hu
Étape 13 – Création de deux flèches pour le curseur d'image
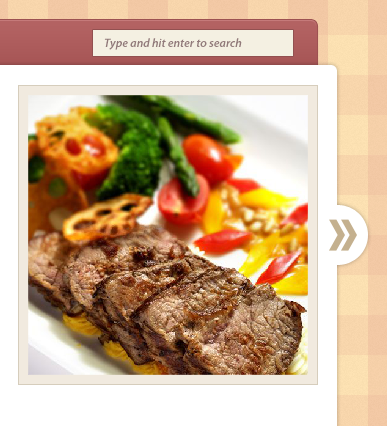
Créez un nouveau groupe et nommez-le « flèche droite ». Sélectionnez ensuite l'outil Ellipse (U), maintenez la touche Maj enfoncée et créez un cercle blanc de dimensions 60 px par 60 px. Nommez ce calque « cercle » et placez-le dans le. côté droit du curseur d'image. Double-cliquez sur ce calque et utilisez les paramètres de l'image ci-dessous pour Outer Glow.Étape 13 - Créez deux flèches de curseur d'image
Créez un nouveau groupe de flèche droite. Sélectionnez ensuite l'outil Ellipse et maintenez la touche Maj enfoncée pour créer un cercle blanc(1060, 370) , taille : 60px*60px. Nommez ce cercle de calque et déplacez-le vers la droite du curseur d’image. Double-cliquez sur le calque et définissez le style comme indiqué ci-dessous.


Étape 14
Créer un nouveau calque vierge ( Ctrl/Cmd Shift N). Ensuite, maintenez la touche Ctrl/Cmd enfoncée et sélectionnez ce calque et le calque « cercle ». Faites un clic droit sur l'un d'eux et sélectionnez Convertir en objet intelligent. Cela nous permettra de masquer la moitié gauche de. le cercle sans ajouter l'effet de lueur externe sur le bord gauche.Étape 14
Créez un nouveau calque vierge (Ctrl/Cmd Shift N), puis maintenez Ctrl enfoncé / La touche Cmd sélectionne ce calque et le calque de cercle. Cliquez avec le bouton droit sur l'un des calques et sélectionnez Convertir en objet intelligent. Cela nous permet de bloquer la moitié gauche du cercle sans ajouter de style de lueur externe sur le côté gaucheIl s'agit peut-être d'un problème de version PS. J'ai directement converti le calque de cercle dans PS CS5 en objets intelligents. , l'effet est le même.
Utilisez l'outil de sélection rectangulaire (U) pour créer une sélection comme vous le voyez dans l'image suivante. 


Étape 15
Sélectionnez le personnalisé Outil Forme (U), faites un clic droit sur votre image et sélectionnez une forme de flèche. Créez ensuite une flèche à l'intérieur de votre cercle blanc en utilisant la couleur #c4b08e. Nommez ce calque « flèche », dupliquez-le (Ctrl/Cmd J) et déplacez le. nouvelle flèche à côté de la première.
Étape 15
Sélectionnez l'outil Forme personnalisée, faites un clic droit sur votre image et sélectionnez une forme de flèche. Créez ensuite une nouvelle flèche à l'intérieur de votre cercle blanc, couleur : #c4b08e. Nommez cette flèche de calque, dupliquez le calque (Ctrl/Cmd J) et déplacez la nouvelle flèche à côté de celle d'origine


Étape 16
Créez une autre flèche sur le côté gauche du curseur d'image, tout comme vous avez créé la flèche droite.
Étape 16
Utilisez la même méthode pour créer une autre flèche sur le côté gauche du curseur d'image
La méthode simple consiste à copier directement le groupe de flèches droite et à nommer le nouveau groupe flèche gauche , déplacez-le vers la position appropriée sur la gauche, puis cliquez sur : Modifier > Transformer > Retourner horizontalement.

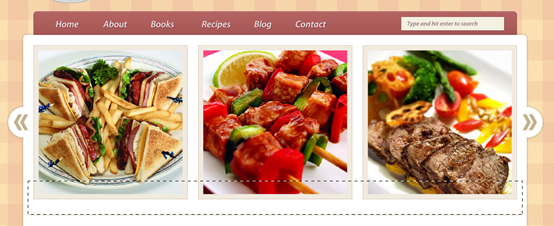
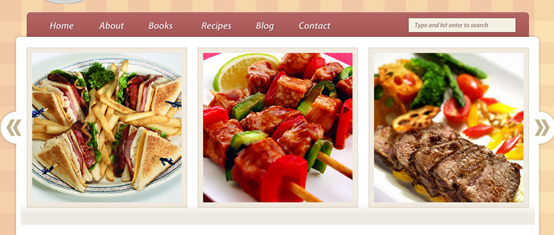
Étape 17 – Création d'un séparateur sous le curseur d'image
Étape 17 - Créez un séparateur sous le curseur d'image
Créez un nouveau groupe et nommez-le « séparateur ». Sélectionnez ensuite l'outil Ligne (U), définissez le poids sur 1 px et créez une ligne horizontale sous le curseur d'image en utilisant la couleur #d6cdbc (1). Laissez une distance de 30px entre cette ligne et les images ci-dessus.
Créez un nouveau groupe de séparateur. À l'aide de l'outil Ligne d'une épaisseur de 1px, créez une ligne horizontale (120, 580, 960, 1) sous le curseur d'image, couleur : #d6cdbc. La distance entre la ligne droite et l'image est de 30px.

Utilisez l'outil de sélection rectangulaire (U) pour créer une sélection comme celle que vous voyez dans l'image suivante (2).
Utilisez l'outil de sélection rectangulaire pour créer une sélection comme indiqué dans l'image ci-dessous.

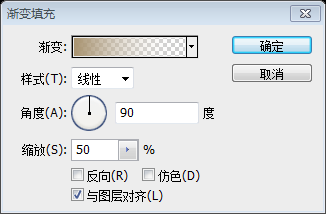
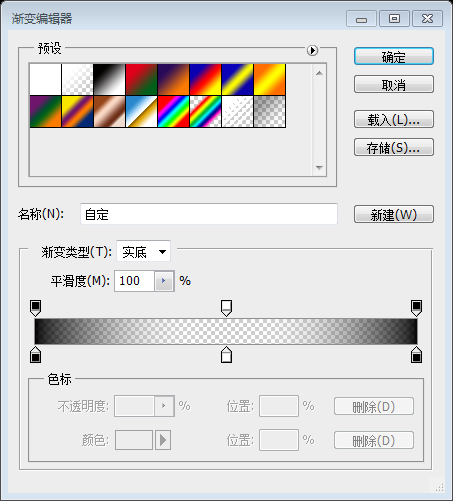
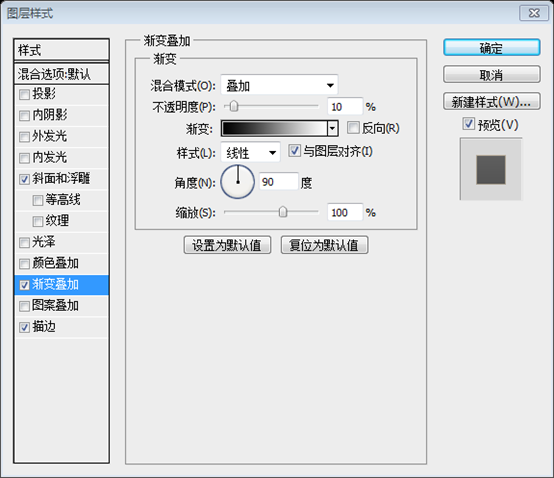
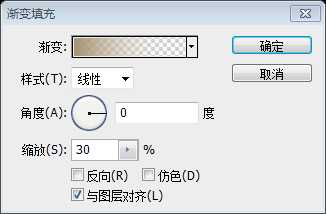
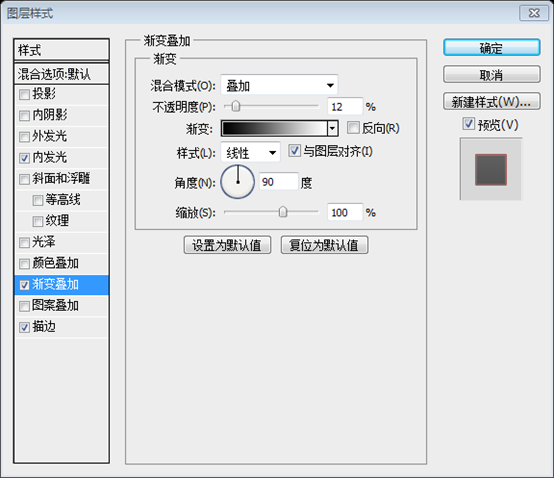
Ensuite, allez dans Calque > Nouveau calque de remplissage > Dégradé et utilisez les paramètres de l'image suivante (3). -à dégradé transparent. Notez que pendant que la fenêtre Remplissage dégradé est ouverte, vous pouvez cliquer sur votre image et déplacer le dégradé.
Cliquez ensuite sur : Calque> Nouveau calque de remplissage> Dégradé, appuyez sur Configurer comme indiqué. ci-dessous. Je vais créer un dégradé # a99470 vers transparent. Notez que lorsque la fenêtre du dégradé est ouverte, vous pouvez cliquer sur votre image pour déplacer votre dégradé.


Réglez l'opacité de ce calque à 20 % (4).
Définissez l'opacité de ce calque à 20 %

Sélectionnez l'outil de déplacement (V) et laissez une distance de 1 px entre le dégradé et la ligne que vous avez créée précédemment.
Utilisez l'outil de déplacement (V) Éloignez le calque de dégradé de 1 px de la ligne horizontale tout à l'heure

Étape 18
Ajoutez un masque au groupe « séparateur » (Calque > Masque de calque > Révéler tout). Sélectionnez ensuite un dégradé noir à transparent (G), maintenez la touche Maj enfoncée et faites glisser un dégradé de gauche à droite, en commençant par. le côté gauche du séparateur. Cela fera disparaître progressivement le séparateur. Ensuite, faites glisser un autre dégradé de droite à gauche en commençant par le côté droit du séparateur.
. Étape 18
Ajoutez un masque au groupe de séparation (Calque > Masque de calque > Afficher tout). Sélectionnez le dégradé noir à transparent, maintenez la touche Maj enfoncée et faites glisser le dégradé de gauche à droite du séparateur. Cela donnera au séparateur un effet de fondu. Faites ensuite glisser le dégradé du côté droit du séparateur vers la gauche. Comme le montre l'image ci-dessous
Il n'est pas nécessaire de faire glisser le dégradé deux fois. Après avoir défini le dégradé comme indiqué dans l'image ci-dessous, il vous suffit de faire glisser le dégradé une fois. Avant de faire glisser le dégradé, assurez-vous. cliquer sur le masque de la version du groupe intermédiaire.


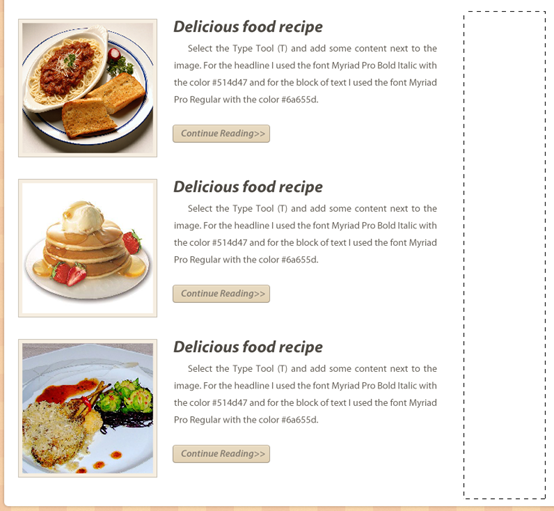
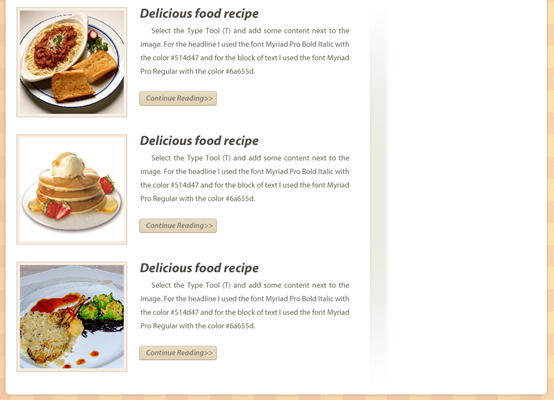
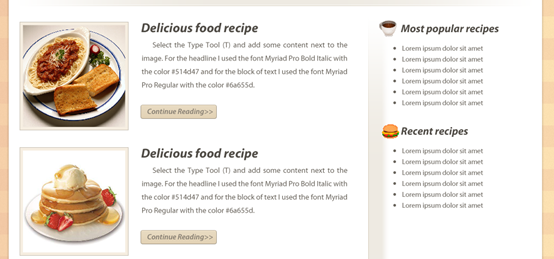
Étape 19 – Création des articles de blog
Étape 19 - Créez une liste d'annonces de blog
Créez un nouveau groupe et nommez-le « blog ». Créez un autre groupe à l'intérieur du précédent et nommez-le « blog ». post #1″.
Créez un nouveau groupe de blog. Créez-y un nouveau groupe de publication n°1.
Sélectionnez l'outil Rectangle (U), maintenez la touche Maj enfoncée et créez un carré de dimensions 200 px sur 200 px. Déplacez ce carré sur le côté gauche de votre mise en page et 30 px en dessous. séparateur horizontal. Activez les guides pour vous aider à positionner ce calque
Utilisez l'outil Rectangle, maintenez la touche Maj enfoncée pour créer un carré (130, 610), taille : 200px*200px. Déplacez le carré vers la gauche de la mise en page, à 30 pixels du séparateur horizontal, et activez les guides pour vous aider à mieux le positionner. Pour attirer l'attention, la couleur est affichée en rouge.

Nommez ce calque « image_holder », double-cliquez dessus et utilisez les paramètres de l'image suivante pour la lueur intérieure I. j'ai utilisé la couleur #f6eee1 et pour le trait j'ai utilisé #c9c2b6.
Nommez ce calque image_holder, double-cliquez sur le calque pour définir le style comme indiqué ci-dessous. Couleur de la lueur intérieure : #f6eee1, couleur du trait : #c9c2b6



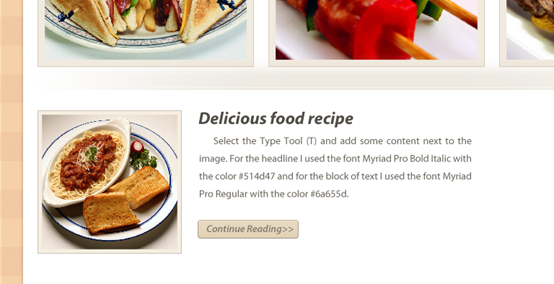
Ouvrez une image d'aliment dans Photoshop, déplacez-la dans votre premier document et utilisez Free Transform (Ctrl/Cmd T) pour modifier sa taille ". image" et placez-la au-dessus du calque "image_holder". Ensuite, faites un clic droit dessus et sélectionnez Créer un masque d'écrêtage.
Ouvrez l'image de l'aliment dans PS et déplacez-la au-dessus du calque image_holder. Changez sa taille avec l'outil de transformation gratuit (Ctrl/Cmd T). Nommez cette image de calque. Cliquez ensuite avec le bouton droit sur le calque et sélectionnez Créer un masque d'écrêtage.
Le fonctionnement de cette étape est le même que celui de l'étape 12

Étape 20
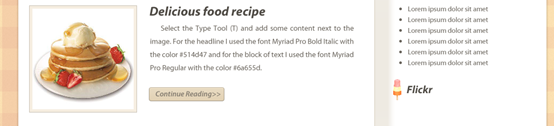
Sélectionnez l'outil Texte (T) et ajoutez du contenu à côté de l'image. Pour le titre, j'ai utilisé la police Myriad Pro Bold Italic avec la couleur #514d47 et pour le bloc de texte, j'ai utilisé la police. Myriad Pro Regular avec la couleur #6a655d.
Étape 20
Utilisez l'outil texte pour ajouter du contenu à côté de l'image, utilisez la police Myriad. Pro Bold Italic, couleur : #514d47, taille de police : 24 points , le bloc de texte utilise la police Myriad Pro Regular, couleur : #6a655d, taille de police : 14 points, interligne réglé sur automatique

Étape 21 – Création d'un bouton « Continuer la lecture »
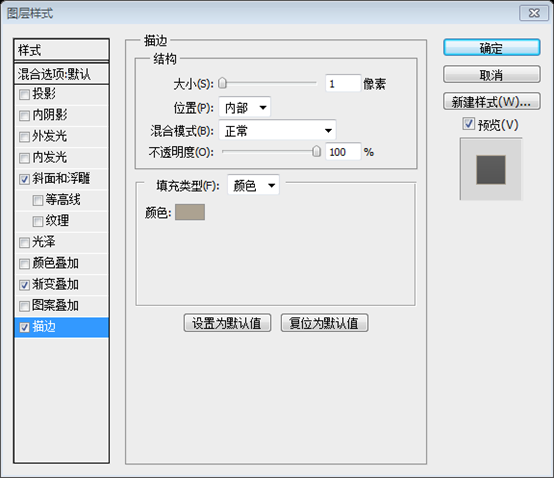
Créer un nouveau groupe et un nouveau nom C'est "bouton". Sélectionnez ensuite l'outil Rectangle arrondi (U), définissez le rayon sur 4px et créez un rectangle arrondi de dimensions 140px par 26px et de couleur #e5d6bb. Nommez ce calque "bouton", double-cliquez dessus. ouvrez la fenêtre Style de calque et utilisez les paramètres de l'image suivante. La couleur de trait que j'ai utilisée est #aca291.
Étape 21 - Créer un bouton Continuer la lecture
. Nouveau groupe de boutons, puis utilisez l'outil Rectangle arrondi, définissez le rayon sur 4 px et créez un rectangle arrondi (350, 764) , taille : 140 px*26 px, couleur : #e5d6bb. Nommez ce bouton de calque, double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style et la couleur du trait comme indiqué ci-dessous : #aca291



Sélectionnez l'outil Texte (T) et écrivez les mots « Continuer la lecture » » à l'intérieur de votre rectangle arrondi en utilisant la couleur #847c70 et la police Myriad Pro Semibold Italic. avec la taille 14pt.
Utilisez l'outil texte pour ajouter du texte Continuer la lecture>> dans le rectangle arrondi, couleur : #847c70, police : Myriad Pro Semibold Italic, taille 14pt

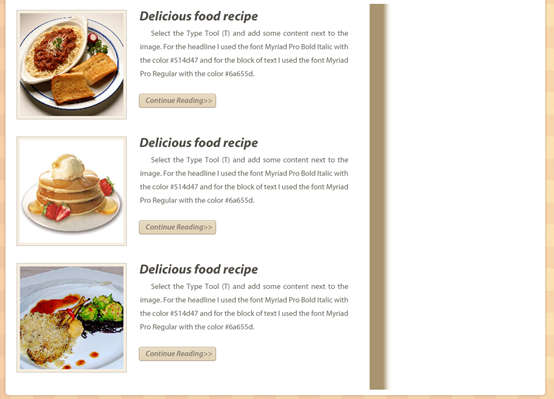
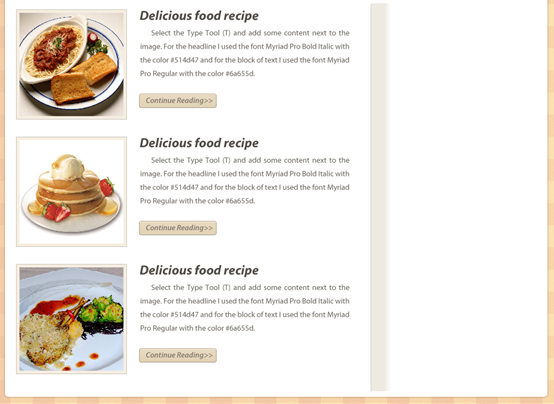
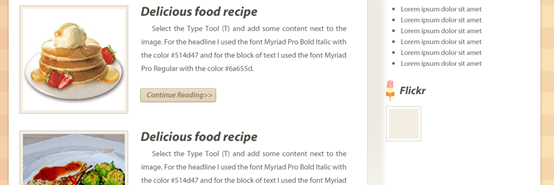
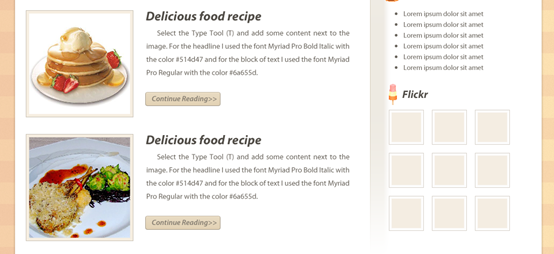
Étape 22 – Ajouter plus d'articles de blog
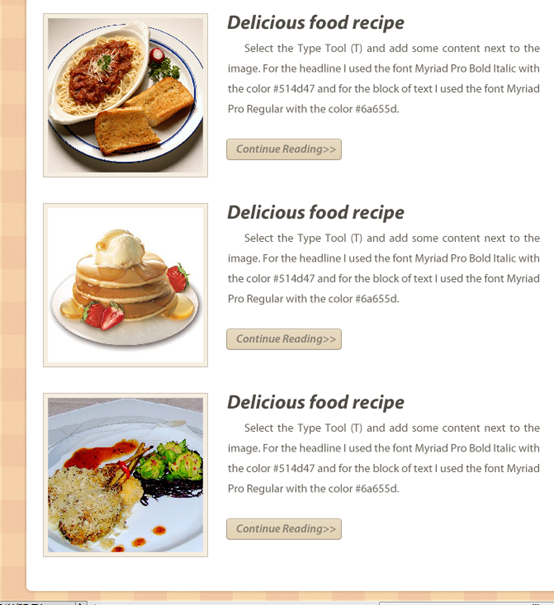
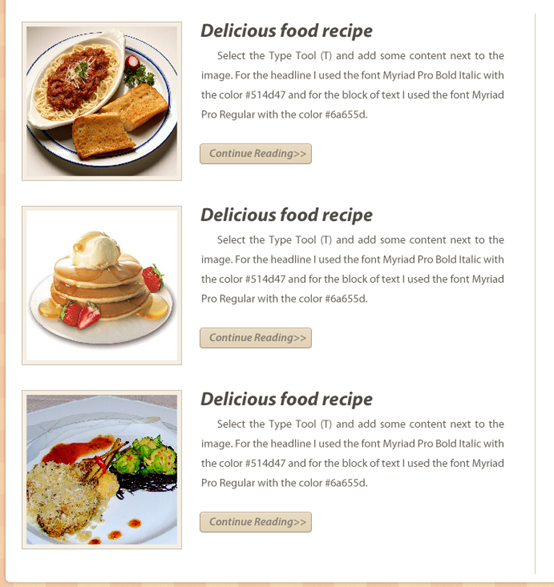
Dupliquez deux fois le groupe « post #1 » (faites un clic droit dessus et sélectionnez Groupe en double). Utilisez ensuite l'outil de déplacement (V) pour déplacer les articles du blog l'un sous l'autre. Laissez une distance de 30 px entre eux. Vous pouvez également remplacer les photos de nourriture par deux autres.
. Étape 22 - Ajouter d'autres annonces de blog culinaire
Copiez le groupe de publication n°1 deux fois (cliquez avec le bouton droit sur le groupe et sélectionnez Copier le groupe). Vous pouvez utiliser l'outil de déplacement pour déplacer la publication en dessous de celle d'origine, en vous assurant que la distance entre eux est de 30 pixels. les deux autres photos de nourriture dans les annonces

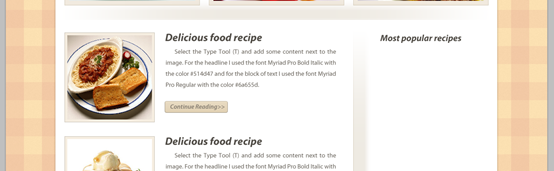
Étape 23 – Création d'un séparateur pour la barre latérale
Créer un nouveau groupe et nommez-le « barre latérale ». Créez ensuite un autre groupe et nommez-le « séparateur ».
Étape 23 - Créez le séparateur de la barre latérale
Nouveau groupe de la barre latérale. Ensuite, créez un nouveau groupe de séparation
Sélectionnez l'outil Ligne (U), définissez le poids sur 1 px et créez une ligne verticale. à côté des articles de blog (1). Nommez ce calque « Ligne 1px ».
Utilisez l'outil Ligne droite, définissez l'épaisseur sur 1px et créez une ligne droite verticale à droite de l'article de blog <.>Couleur : #d6cdbc, nommez ce calque 1px line





Ou appelez Just faites glisser une fois le dégradé précédent, de la même manière que le séparateur horizontal précédent (étape 17)

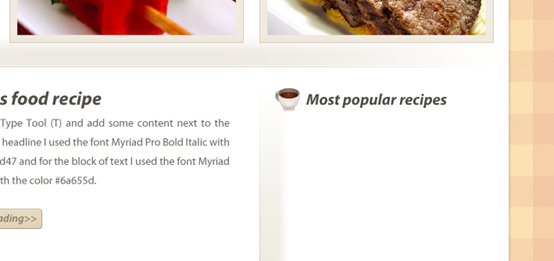
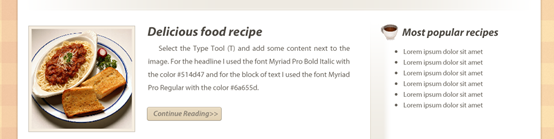
Étape 24 – Ajout du contenu pour la barre latérale, indiquez « populaire ». Sélectionnez ensuite l'outil Texte (T) et écrivez les mots « Recettes les plus populaires » en utilisant la police Myriad Pro Bold Italic avec la couleur #514d47 et la taille 20pt.Créez un nouveau groupe populaire. Sélectionnez ensuite l'outil de saisie pour écrire le texte Recettes les plus populaires, police : Myriad Pro Bold Italic, couleur : #514d47, taille de police 20 points

Passez à Adobe Illustrator, copiez le vecteur de tasse à café du pack de vecteurs alimentaires et collez-le dans votre document Photoshop en tant qu'objet intelligent. Nommez ce calque « café ». icône de tasse » et utilisez Free Transform (Ctrl/Cmd T) pour modifier sa taille et la déplacer devant le titre.
Passez à Adobe Illustrator, copiez la tasse à café à partir du Food Vectors Pack, collez-la aussi intelligemment dans PS L'objet, nommé icône de tasse de café, est redimensionné à l'aide de l'outil Transformation libre et déplacé devant la ligne de titre.

Sélectionnez le type aussi (T) et ajoutez une liste de noms d'articles de blog sous le titre. Utilisez la police Myriad Pro Regular avec la couleur #. 6a655d et la taille 13pt. Sélectionnez ensuite l'outil Ellipse (U), maintenez la touche Maj enfoncée et créez des points de dimensions 5px par 5px devant chaque ligne de votre liste. Regroupez ces calques de points (Ctrl/Cmd G) et. nommez le groupe « points ».
Utilisez l'outil de texte situé sous la ligne de titre pour ajouter une liste d'annonces de blog. Police : Myriad Pro Regular, Couleur : #6a655d, Taille : 13 points. Sélectionnez l'outil Ellipse, maintenez la touche Maj enfoncée et créez un point avant chaque ligne de la liste, avec les dimensions : 5px*5px. Regroupez les couches de ces points dans un groupe (Ctrl/Cmd G) et nommez le groupe points

Étape 25
Ajoutez une liste supplémentaire de recettes récentes. Utilisez un autre vecteur du pack de vecteurs que vous avez téléchargé. Avant la ligne de titre, utilisez une autre icône vectorielle du pack de vecteurs téléchargés.
Étape 26
Créez un nouveau groupe et nommez-le « flickr ». vecteur de crème d'Illustrator et collez-le dans Photoshop en tant qu'objet intelligent. Nommez ce calque « icône de crème glacée » et modifiez sa taille à l'aide de Transformation libre (Ctrl/Cmd T). Sélectionnez l'outil Texte (T) et écrivez le mot « Flickr ». à côté de l'icône.
Étape 26
Créez un nouveau groupe Flickr. Copiez ensuite le vecteur de crème glacée depuis Illustrator, collez-le en tant qu'objet intelligent dans PS, nommez ce calque icône de crème glacée, puis utilisez l'outil de transformation gratuit (Ctrl/Cmd T) pour ajuster la taille, puis utilisez l'outil texte pour écrire. texte à côté de l'icône Flickr
Sélectionnez l'outil Rectangle (U), maintenez la touche Maj enfoncée et créez un carré de dimensions 65px par 65px et la couleur #f4ede2 . Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. La couleur Inner Glow est #fdfdfd et la couleur du trait est #d7d1c9.
 Sélectionnez le. Outil Rectangle et maintenez la touche Maj enfoncée pour créer un carré
Sélectionnez le. Outil Rectangle et maintenez la touche Maj enfoncée pour créer un carré
, taille : 65px*65px, couleur : #f4ede2. Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. La couleur de la lueur intérieure : #fdfdfd et la couleur du trait : #d7d1c9.

Dupliquez ce calque 8 fois (Ctrl/Cmd J) et utilisez l'outil de déplacement (V) pour disposer tous les carrés comme vous le voyez dans l'image ci-dessous. Laissez une distance de 15 px entre les carrés. Placez tous les calques carrés dans un groupe et nommez-le « carrés ».
Dupliquez le calque 8 fois (Ctrl/Cmd J) et utilisez l'outil Déplacer pour les aligner comme indiqué. en dessous du carré. La distance entre les carrés est de 15px. Fusionnez ces calques carrés en un groupe et nommez les carrés du groupe

Étape 27 – Création du pied de page
Étape 27 - Créer un pied de page
Créez un nouveau groupe, nommez-le « pied de page » et placez-le sous le calque « content bg ». Sélectionnez ensuite le rectangle arrondi. Outil (U), définissez le rayon sur 6 px et créez un rectangle arrondi de dimensions 938 px sur 70 px au bas de votre mise en page. Assurez-vous que la moitié supérieure de ce calque est cachée sous le grand rectangle blanc. Nommez ce calque « pied de page ». », double-cliquez dessus et utilisez les paramètres de l'image suivante. La couleur de trait que j'ai utilisée est #a95858.
Créez un nouveau groupe de pied de page et placez-le sur le calque de contenu ci-dessous. Sélectionnez ensuite l'outil Rectangle arrondi, définissez le rayon sur 6px, créez un rectangle arrondi (131, 1280) en bas de votre mise en page, couleur : #a95858, taille 938px*70px, assurez-vous que votre cercle la moitié supérieure du rectangle de coin se trouve derrière le grand rectangle blanc. Nommez ce calque en pied de page. Double-cliquez sur le calque pour définir le style comme indiqué ci-dessous. La couleur du trait est : #a95858


<.>


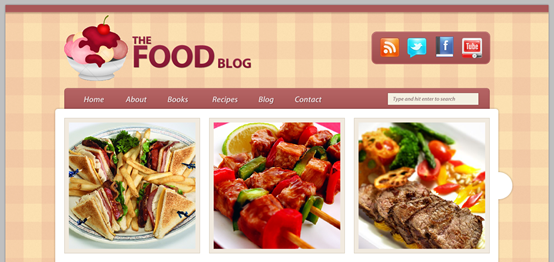
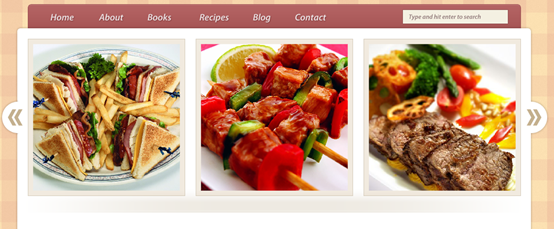
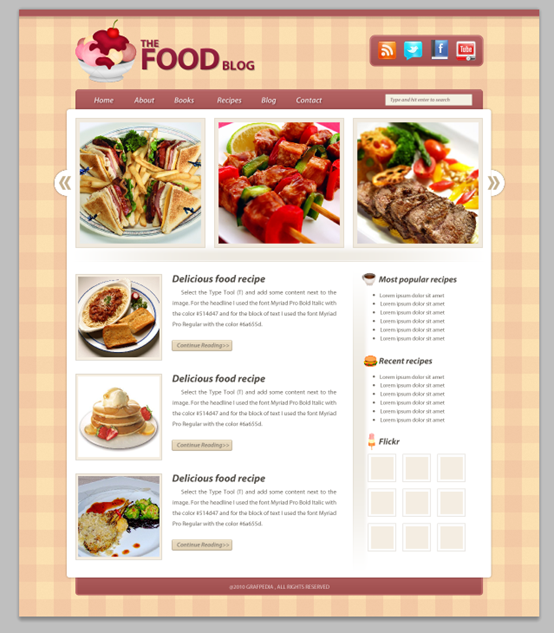
Résultat final
Résultat final

Ces deux articles Les didacticiels ont les éléments suivants en commun
1. Utiliser la technologie de masquage pour obtenir des effets spéciaux, tels que le recadrage d'images à l'aide de masques et l'obtention d'effets de dégradé de séparateur à l'aide de masques
2. Utilisation des styles de calque Les styles de lueur intérieure et de trait obtiennent l'effet de doubles traits
3. Positionnement précis en définissant la taille de chaque rectangle, vous constaterez qu'en fait, la taille de chaque objet dans le. Le didacticiel a été soigneusement calculé, ce qui rend le contrôle des marges assez bon et le sentiment général est fort.
Pour plus de tutoriels de conception de sites Web PS VI - Créer une mise en page de blog culinaire dans Photoshop Pour les articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Questions et solutions fréquemment posées lors de l'exportation de PS en PDF: Problèmes d'intégration de la police: vérifiez l'option "Font", sélectionnez "intégrer" ou convertissez la police en courbe (chemin). Problème de déviation de couleur: convertir le fichier en mode CMYK et ajuster la couleur; L'exporter directement avec RVB nécessite une préparation psychologique pour l'aperçu et l'écart des couleurs. Problèmes de résolution et de taille des fichiers: choisissez la résolution en fonction des conditions réelles ou utilisez l'option de compression pour optimiser la taille du fichier. Problème d'effets spéciaux: fusionnez (aplatir) les couches avant de l'exportation, ou pesez les avantages et les inconvénients.
 Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Les problèmes de «chargement» PS sont causés par des problèmes d'accès aux ressources ou de traitement: la vitesse de lecture du disque dur est lente ou mauvaise: utilisez Crystaldiskinfo pour vérifier la santé du disque dur et remplacer le disque dur problématique. Mémoire insuffisante: améliorez la mémoire pour répondre aux besoins de PS pour les images à haute résolution et le traitement complexe de couche. Les pilotes de la carte graphique sont obsolètes ou corrompues: mettez à jour les pilotes pour optimiser la communication entre le PS et la carte graphique. Les chemins de fichier sont trop longs ou les noms de fichiers ont des caractères spéciaux: utilisez des chemins courts et évitez les caractères spéciaux. Problème du PS: réinstaller ou réparer le programme d'installation PS.
 Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
La résolution du problème du démarrage lent Photoshop nécessite une approche à plusieurs volets, notamment: la mise à niveau du matériel (mémoire, lecteur à semi-conducteurs, CPU); des plug-ins désinstallés ou incompatibles; nettoyer régulièrement les déchets du système et des programmes de fond excessifs; clôture des programmes non pertinents avec prudence; Éviter d'ouvrir un grand nombre de fichiers pendant le démarrage.
 Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
La carte PS est "Chargement"? Les solutions comprennent: la vérification de la configuration de l'ordinateur (mémoire, disque dur, processeur), nettoyage de la fragmentation du disque dur, mise à jour du pilote de carte graphique, ajustement des paramètres PS, réinstaller PS et développer de bonnes habitudes de programmation.
 Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Exporter PDF protégé par mot de passe dans Photoshop: ouvrez le fichier image. Cliquez sur "Fichier" & gt; "Export" & gt; "Exporter en PDF". Définissez l'option "Sécurité" et entrez le même mot de passe deux fois. Cliquez sur "Exporter" pour générer un fichier PDF.
 Comment utiliser PS Pen Tool
Apr 06, 2025 pm 10:15 PM
Comment utiliser PS Pen Tool
Apr 06, 2025 pm 10:15 PM
L'outil stylo est un outil qui crée des chemins et des formes précis, et est utilisé par: Sélectionnez l'outil stylo (P). Définit les options de chemin, de remplissage, de coup et de forme. Cliquez sur Créer un point d'ancrage, faites glisser la courbe pour libérer le point de création d'ancrage. Appuyez sur CTRL / CMD ALT / OPT pour supprimer le point d'ancrage, faire glisser et déplacer le point d'ancrage, puis cliquez sur la courbe de réglage. Cliquez sur la première ancre pour fermer le chemin pour créer une forme, et double-cliquez sur la dernière ancre pour créer un chemin ouvert.
 Photoshop pour les professionnels: techniques avancées d'édition et de workflow
Apr 05, 2025 am 12:15 AM
Photoshop pour les professionnels: techniques avancées d'édition et de workflow
Apr 05, 2025 am 12:15 AM
Les compétences avancées d'édition de Photoshop incluent la séparation des fréquences et la synthèse HDR, et les workflows optimisés peuvent être automatisés. 1) La technologie de séparation des fréquences sépare la texture et les détails des couleurs des images. 2) La synthèse de HDR améliore la plage dynamique des images. 3) Automatiser les workflows pour améliorer l'efficacité et assurer la cohérence.
 Le chargement lent PS est-il lié à la configuration de l'ordinateur?
Apr 06, 2025 pm 06:24 PM
Le chargement lent PS est-il lié à la configuration de l'ordinateur?
Apr 06, 2025 pm 06:24 PM
La raison du chargement lent PS est l'impact combiné du matériel (CPU, mémoire, disque dur, carte graphique) et logiciel (système, programme d'arrière-plan). Les solutions incluent: la mise à niveau du matériel (en particulier le remplacement des disques à semi-conducteurs), l'optimisation des logiciels (nettoyage des ordures système, mise à jour des pilotes, vérification des paramètres PS) et traitement des fichiers PS. La maintenance ordinaire de l'ordinateur peut également aider à améliorer la vitesse d'exécution du PS.





