
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
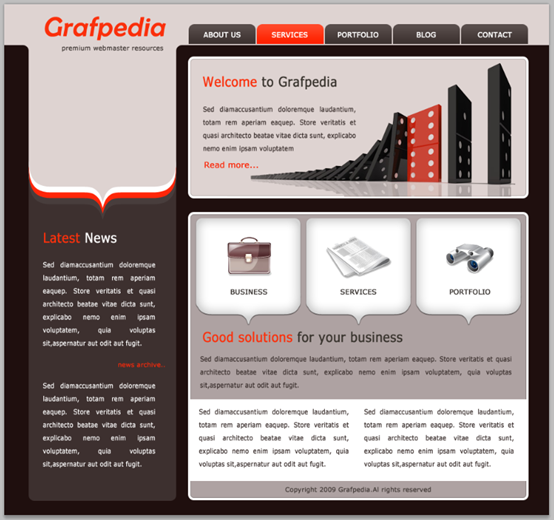
Avec cette mise en page vous pourrez facilement créer un site web dédié à l'enseignement et à l'apprentissage, ou une mise en page commerciale, ainsi que des mises en page de gestion ou de marketing. Cette mise en page peut également être transformée. dans un thème WordPress.
Dédiée à l'enseignement et à l'apprentissage, cette mise en page vous permet de créer facilement un site web, ou une mise en page commerciale, ainsi qu'une mise en page administrative ou marketing. Cette mise en page peut être convertie en thème WordPress.
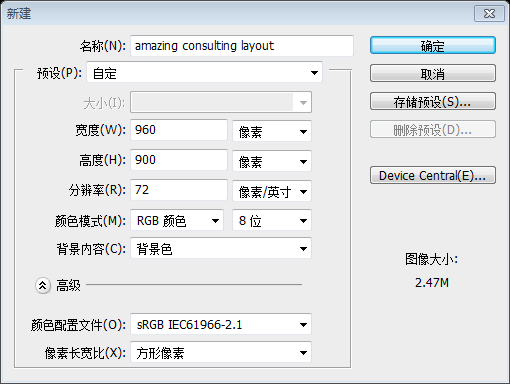
J'utiliserai la taille de mon document par défaut : 960 x 900 pixels >
 N'hésitez pas à utiliser la taille de votre choix.
N'hésitez pas à utiliser la taille de votre choix.
Vous pouvez également utiliser d'autres tailles
Réglez votre couleur de premier plan sur # 1f0f0e puis avec Paint Bucket Tool, appuyez une fois sur votre toile. Ce sera l'arrière-plan de notre mise en page de consultation. C’est le contexte de notre page de consultation.
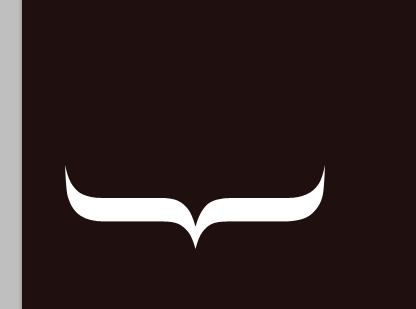
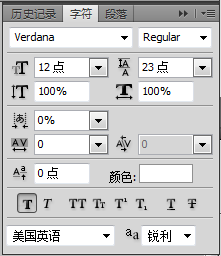
Sélectionnez votre outil de saisie horizontale et tapez une accolade. J'ai utilisé la police et la taille suivantes :

Cliquez avec le bouton droit sur le calque dans votre palette de calques et choisissez Convertir en forme
Cliquez avec le bouton droit sur le calque de texte dans votre palette de calques et choisissez Convertir pour façonner Faites pivoter cette forme jusqu'à obtenir quelque chose comme ceci. Pour faire pivoter une forme, vous pouvez sélectionner la forme, puis appuyer sur CTRL T, puis avec la souris également faire pivoter la forme. La façon de faire pivoter une forme est d'aller dans Édition > transformer > faire pivoter….Faites pivoter la forme comme indiqué ci-dessous. Pour faire pivoter la forme, vous pouvez sélectionner la forme, puis appuyer sur Ctrl T et utiliser la souris pour faire pivoter la forme. Une autre façon est de cliquer : Edition>Transformer>Rotation...Après calcul, les points de position de cette forme sont (43, 296, 260, 84)
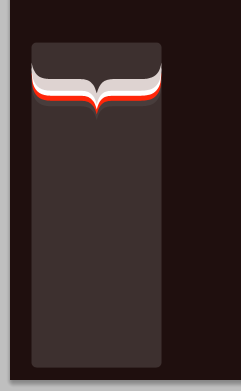
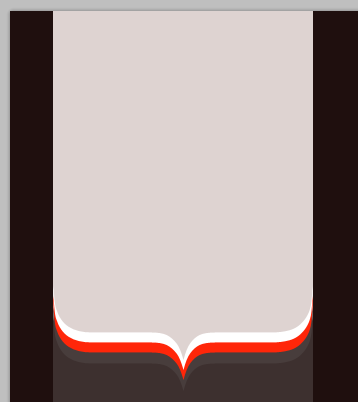
Dupliquez la forme plusieurs fois et avec l'outil Déplacer, placez-les comme dans l'image suivante
Les quatre formes de bas en haut sont
( 43, 296), couleur : #483d3c
(43,285), couleur : #ff2609
(43,275), couleur : #ffffff
(43, 265), couleur : #ded3d1

Je vais changer la couleur de premier plan en #3d302f, et je créerai un rectangle avec l'outil Rectangle arrondi. Je placerai ce calque sous les précédents.
Changez la couleur de premier plan en #3d302f, utilisez l'outil Rectangle arrondi pour créer un rectangle arrondi (43, 225, 260, 650) et déplacez le calque vers les quatre formes ci-dessous

Avec l'outil Rectangle, je vais créer une autre forme sur le dessus. La couleur utilisée pour créer cette forme est : #ded3d1
Créer un. nouveau rectangle en haut avec l'outil Rectangle. La couleur du rectangle est : #ded3d1
Il est recommandé d'être un rectangle arrondi avec un rayon de 50px et une position de (43, -50, 250, 400)

En haut de la mise en page, je vais ajouter une autre forme
En haut de la page, je dois encore créer un autre rectangle
Remarque : Pour faciliter les opérations ultérieures, la hauteur du rectangle dans cette étape est ajustée plus grande. Le rectangle est (0, 0, 960, 90)
. 
Avec Pen Tool, je vais créer une forme comme dans l'image suivante. Je veux créer un coin arrondi.
Je vais dupliquer cette forme (appuyez sur. CTRL J), et je le placerai de l'autre côté de la mise en page.
Je vais aller dans Édition > Transformer > dans votre palette de calques. L'étape suivante consiste à aligner ce calque. Voici mon résultat.
Utilisez l'outil Plume pour créer une forme comme indiqué ci-dessous. J'ai créé un coin arrondi
Dupliquez cette forme (appuyez sur Ctrl J), déplacez la forme de l'autre côté de la page
Cliquez sur : Modifier > Transformer > Retourner horizontalement. Si cette option n'est pas activée, vous devez sélectionner le calque dans le panneau des calques, puis aligner le calque
Je ne suis toujours pas doué pour utiliser l'outil Plume, j'ai donc changé Comme idée, sélectionnez l'outil Rectangle arrondi, définissez le rayon sur 10 px et créez un nouveau rectangle arrondi (-37, 72, 80, 40) avec la couleur : #1f0f0e

Créez un autre rectangle arrondi de la même couleur (303, 72, 700, 40)

Sur le côté droit, je vais créer 2 formes avec l'outil Rectangle arrondi.
Ils sont (328, 96, 593, 242), couleur : #ded3d1 et (328, 370, 593, 500), couleur : #aea2a2Pour les deux calques, j'ajouterai les styles de calque suivants
Ajoutez les styles de calque suivants à ces deux calques :


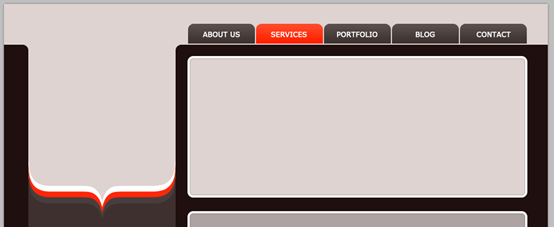
Ceci est mon résultat
Voici mon résultat

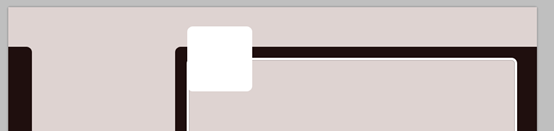
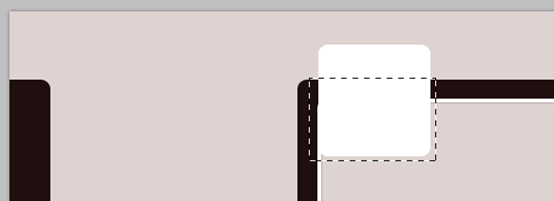
En haut, je vais créer un bouton avec l'outil Rectangle arrondi (325, 35, 118, 118), car une partie du bouton doit être coupée. plus tard, il est plus facile de faire un bouton carré


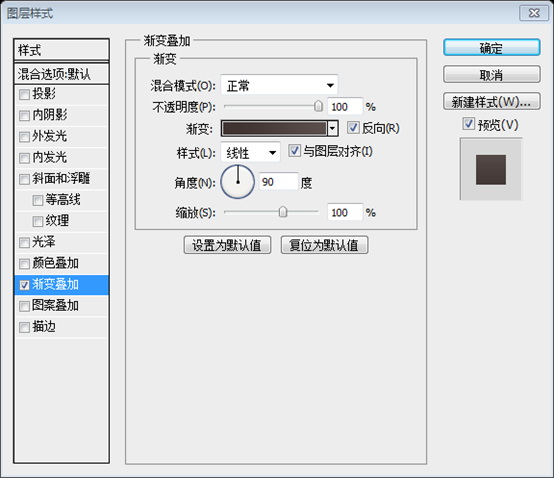
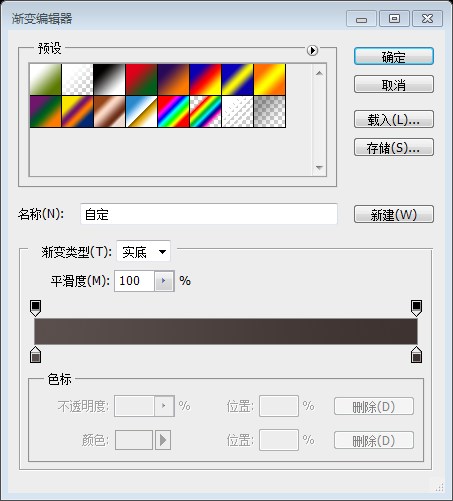
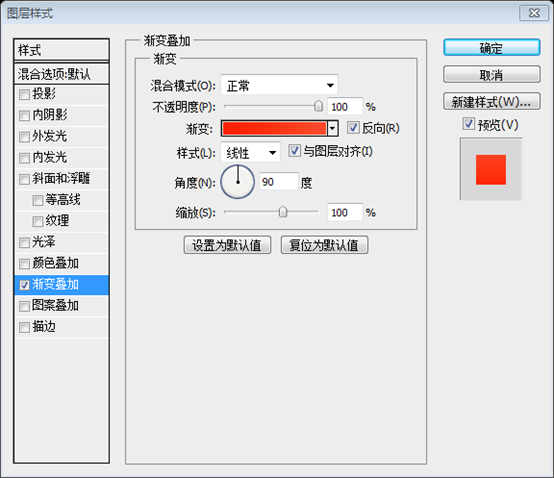
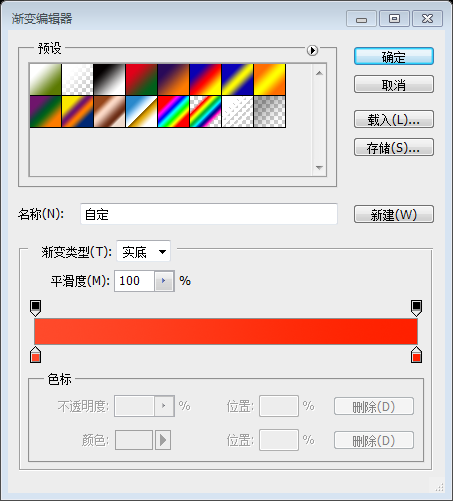
Comme je ne suis pas inscrit en tant que membre, j'ajoute le dégradé manuellement, comme indiqué ci-dessous,

Couleur à gauche : #5a4f4d, couleur à droite : #3e3331
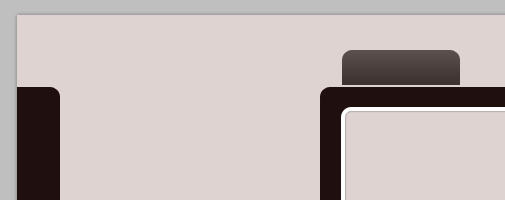
 Je vais dupliquer ce bouton et avec l'outil Déplacer je le placerai près de celui-ci 🎜>Ajoutez un dégradé approprié au deuxième bouton, comme indiqué ci-dessous :
Je vais dupliquer ce bouton et avec l'outil Déplacer je le placerai près de celui-ci 🎜>Ajoutez un dégradé approprié au deuxième bouton, comme indiqué ci-dessous :
<.>
Celui de gauche Couleur : #ff4a2b, couleur de droite : #ff2000
 Ajoutez du texte aux cinq boutons : À PROPOS DE NOUS, SERVICES, PORTFOLIO, BLOG, CONTACT. Les paramètres de style de texte sont les suivants :
Ajoutez du texte aux cinq boutons : À PROPOS DE NOUS, SERVICES, PORTFOLIO, BLOG, CONTACT. Les paramètres de style de texte sont les suivants :

Vous remarquerez un bouton rouge. J'ai utilisé un autre dégradé de notre énorme ensemble de dégradés. Vous remarquez le bouton rouge. J'ajoute un autre dégradé de notre énorme ensemble de dégradés. ( Ou définissez vous-même le dégradé, les paramètres sont comme ci-dessus
Vous remarquez le bouton rouge. J'ajoute un autre dégradé de notre énorme ensemble de dégradés. ( Ou définissez vous-même le dégradé, les paramètres sont comme ci-dessus

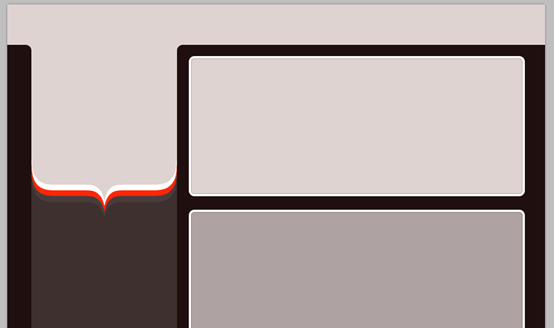
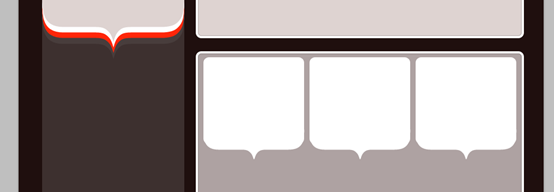
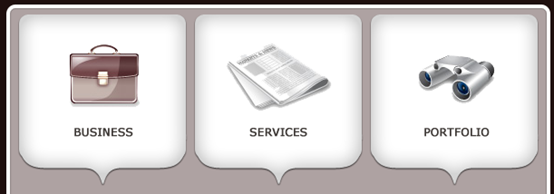
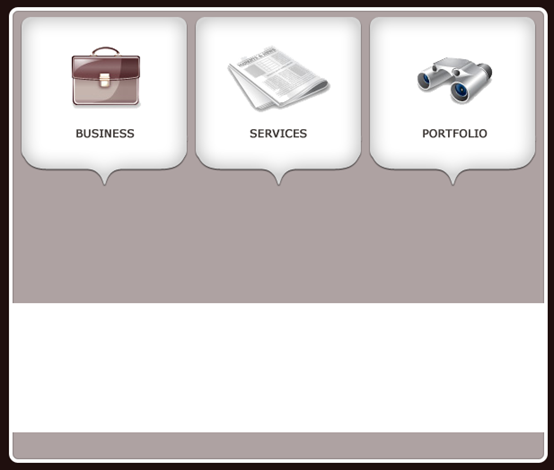
Au milieu de ma mise en page de conseil en entreprise, je vais créer trois formes et trois accolades
Je vais changer la couleur des formes rondes en blanc et je sélectionnerai les 6 calques dans ma palette de calques. . Ensuite, j'appuierai sur CTRL E pour fusionner tous les calques en un seul. Avec l'outil Pinceau, je dessinerai sur l'endroit vide.
Changez la couleur du rectangle arrondi. blanc. Sélectionnez ces 6 calques. Appuyez ensuite sur Ctrl E pour fusionner les calques en un seul calque. Utilisez l'outil Pinceau pour remplir les zones vides. Voici mon résultat
Mon approche est la suivante :
1 Créer un nouveau rectangle arrondi (338, 377, 184, 159. ), la couleur est blanche
2. Utilisez l'outil texte pour saisir l'accolade droite, la taille de la police est 194, la police est Book Antiqua et pivotée de 90 degrés. Déplacez-le ensuite vers la position appropriée
3. Utilisez l'outil rectangle pour remplir la partie vide
4. Fusionnez les trois calques tout à l'heure. , puis copiez-le deux fois et déplacez-le vers la position appropriée

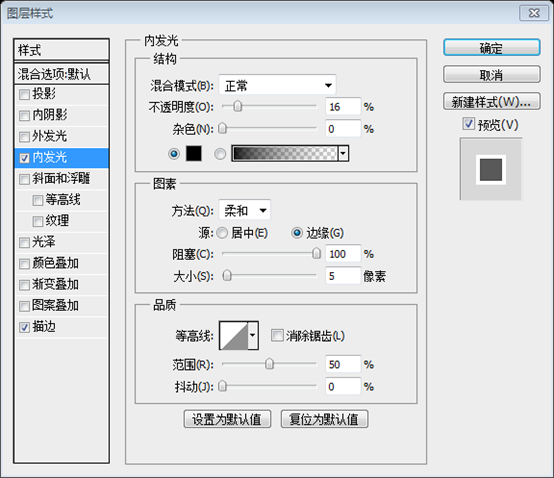
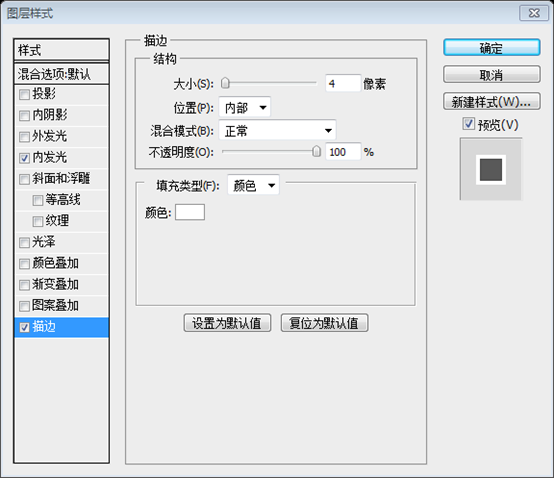
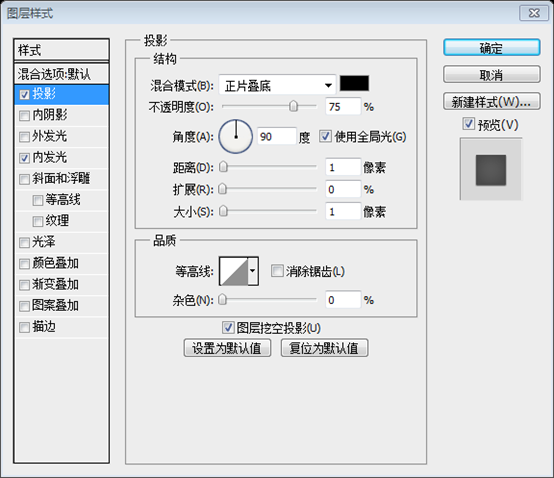
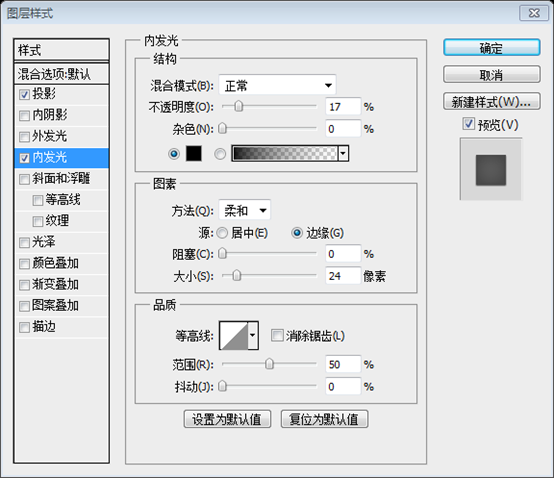
Pour ce calque, j'ajouterai les styles de calque suivants.
Ajoutez les styles de calque suivants à ces calques



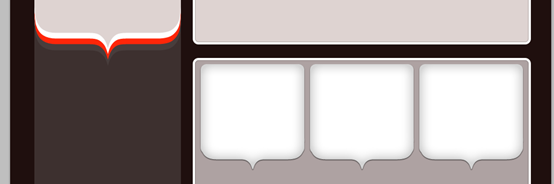
Après avoir ajouté quelques icônes, voici mon résultat
Ensuite, ajoutez quelques icônes,
et du texte

Avec l'outil Rectangle, je vais créer une forme en bas de la mise en page, 144)
Il est temps d'ajouter du texte avec l'outil de texte horizontal. Veuillez cliquer sur l'image pour voir comment j'ai placé le texte.
et ajoutez une image
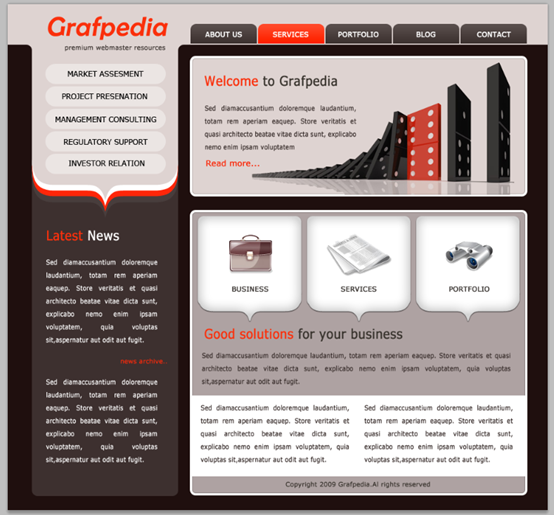
Juste sous le logo je vais créer quelques formes avec des arrondis Outil Rectangle. J'utiliserai une couleur blanche pour toutes ces formes et j'adorerai la valeur de remplissage de chaque calque à 40 %.
Je souhaite ajouter du texte au bouton

Ceci est ma dernière mise en page de consultation, j'espère qu'elle vous plaira, et si vous souhaitez l'utiliser pour votre site Web, faites-le moi savoir. voyez à quoi ça ressemble.
Ceci est ma mise en page finale de conseil. J'espère que vous l'aimerez et dites-moi ce que vous pourriez utiliser dans la mise en page de votre site Web. Je veux vraiment connaître votre travail.
Postscript :
Utilisez des accolades pour implémenter intelligemment la mise en page. Parfois, les effets qui semblent étonnants ne sont en réalité que de petites astuces.
Pour plus de tutoriels de conception de sites Web PS IX - utilisation intelligente des accolades pour concevoir de superbes pages de consultation. Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
 Comment ouvrir le format IA dans Windows
Comment ouvrir le format IA dans Windows
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat
 Cotations de prix Ethereum
Cotations de prix Ethereum
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise
 Comment résoudre l'erreur http 503
Comment résoudre l'erreur http 503
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 SVG en JPG
SVG en JPG
 Que signifie l'activité du statut d'activation de Win11 ?
Que signifie l'activité du statut d'activation de Win11 ?