 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Tutoriel XI de conception Web PS – Créez une mise en page Web douce, verte et respectueuse de l'environnement dans PS
Tutoriel XI de conception Web PS – Créez une mise en page Web douce, verte et respectueuse de l'environnement dans PS
Tutoriel XI de conception Web PS – Créez une mise en page Web douce, verte et respectueuse de l'environnement dans PS
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Commençons le tutoriel.
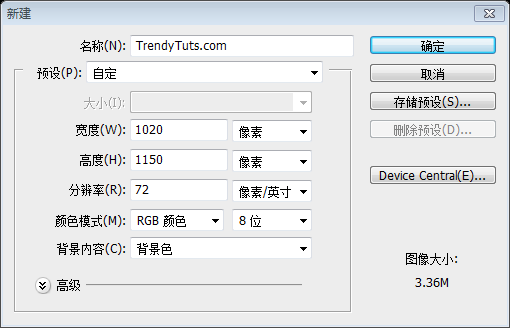
Ouvrez Photoshop et créez un nouveau document (Ctrl N) et comme couleur de premier plan choisissez : #e6e5e5
Laissez Commençons le tutoriel
Ouvrez un nouveau document PS (Ctrl N), taille : 1020px*1150px , définissez la couleur de fond : #e6e5e5

Suivant, sélectionnez Outil Rectangle et créez une forme en haut du document Dimensions 1020 par 268px, couleur : #f7f7f7
Suivant, sélectionnez Outil Rectangle dans le document. Créez un rectangle (0,0) sur le dessus. Taille : 1020px*268px, Couleur : #f7f7f7

Étape 1 Créer la zone supérieure
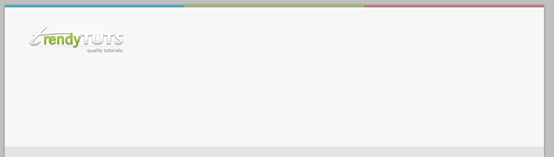
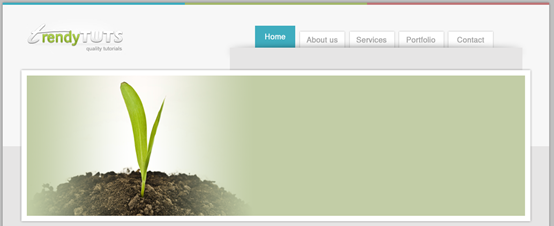
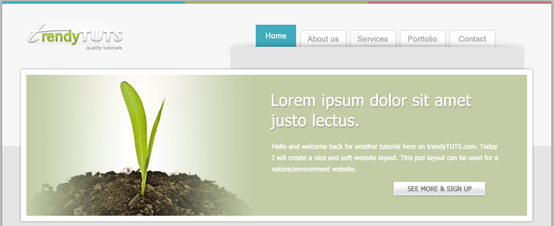
Avoir Outil Rectangle sélectionné, créez une forme similaire Couleur (bleu) #3fadbf, dimensions : 340 par 4px.Je vais dupliquer cette forme 2 fois de plus et je les déplacerai vers la droite. J'ai utilisé cette couleur (vert) #a3b76b et pour la troisième (celle du petit doigt) #bf7678.Sur le côté gauche, un peu plus bas, j'ajouterai mon logo Ici, vous devez ajouter le vôtre. logo. Voici mon résultat :Étape 1 : Créer la zone supérieure
Sélectionnez leRectangle. Outil, créez un rectangle (bleu) (0, 0), couleur : #3fadbf, taille : 340px*4px
Dupliquez deux fois ce rectangle et déplacez-le vers la droite. La couleur du deuxième rectangle (vert) (340, 0) : #a3b76b, la couleur du troisième rectangle (rose) (680, 0) : #bf7678Un peu en bas à gauche, je veux Ajoutez mon logo. Vous pouvez également ajouter votre propre LOGO ici. Voici mon résultat
Outil Rectangle pour ajouter des rectangles et l'outil Texte pour ajouter des liens.
Élément de navigation d'accueil(471, 43) , couleur : #3fadbf, taille : 75px*47px. Il n'y a pas de style de calque
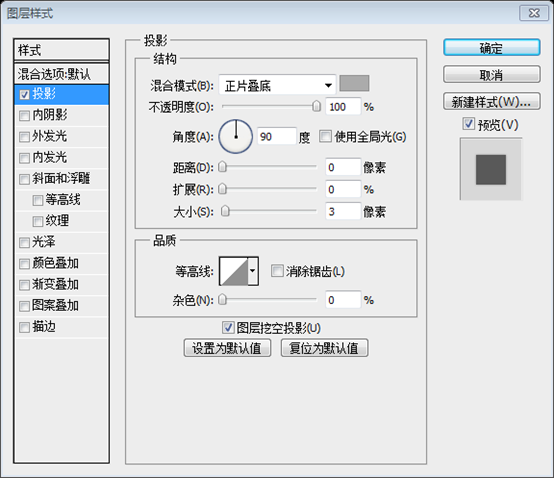
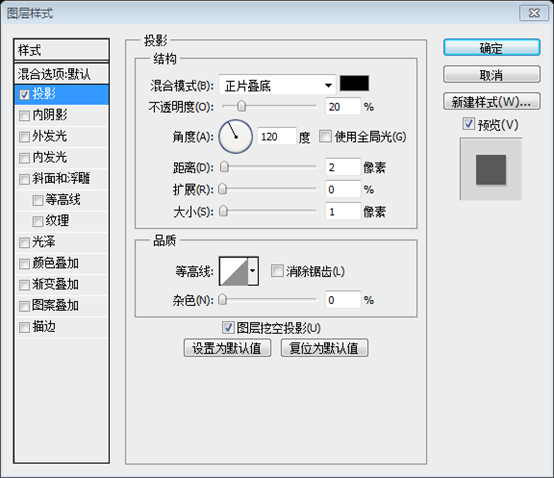
pour le reste des éléments de navigation (À propos de nous(555, 54, 83, 36), Services(648, 54, 83, 36) , Portfolio (740, 54, 83, 36) , Contact (832, 54, 83, 36) , Couleur : #a4a4a4 , J'ajouterai comme suit Style de calque, couleur de l'ombre portée : #ababab


Après avoir appliqué ces styles de calque, vous devriez avoir quelque chose de similaire avec moi Ensuite, je vais créer une ombre en bas de la navigation. Pour créer l'ombre, vous devrez sélectionner l'outil Ellipse, puis créer une forme similaire.
Outil Ellipse et ajoutez une forme similaire à (424, 86, 254, 8)

, sélectionnez le rayon 7px.
Sélectionnez maintenant l'outil Rectangle et créez une forme similaire Couleur : #ebebeb, dimensions : 546 x 42 px. Assurez-vous de couvrir une petite partition. des onglets de navigation. Voici mon résultat :
Outil Rectangle
pour créer un rectangle(424,84)
, couleur : #ebebeb, taille : 546px. *42px, Assurez-vous de couvrir une petite partie de la barre de navigation, voici mon résultat
 Étape 2 : Création d'une zone en vedette
Étape 2 : Création d'une zone en vedette
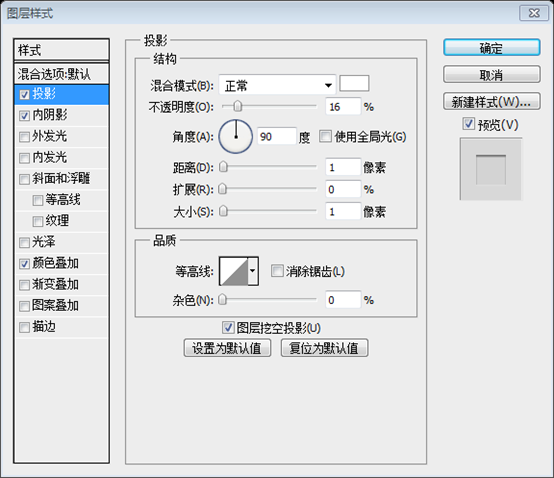
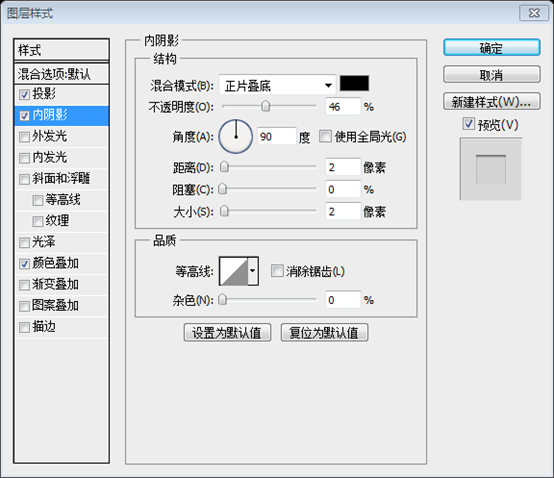
Avec l'outil Rectangle, je vais créer cette forme Dimensions : 951 par 282 px et j'appliquerai ces styles de calque :
Étape 2 : Créer une zone sélectionnée avec
<.>Outil Rectangle
Créez un rectangle (35, 126), taille : 951px*282px (la taille recommandée est 950px*282px)
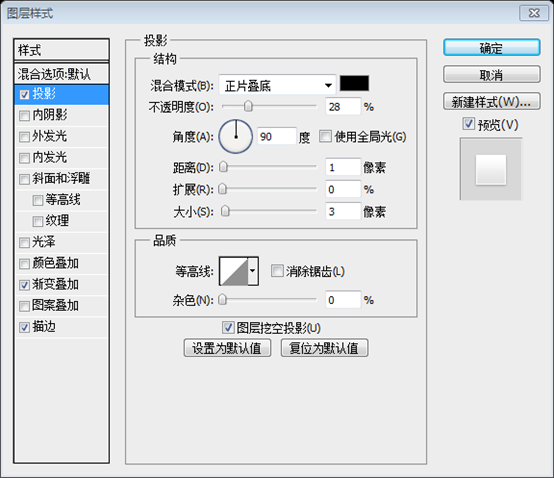
, couleur : blanc. Ajoutez les styles de calque suivants :
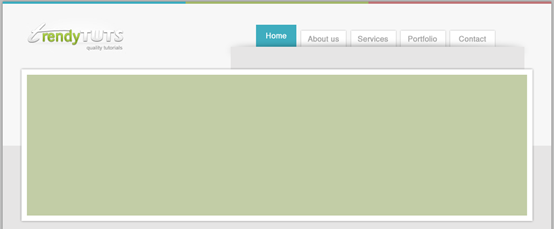
Ensuite, je vais créer une autre forme, juste au-dessus de la forme créée à l'étape précédente. Dimensions : 930 x 262 px, couleur. : #c2cda6 Créez ensuite un autre rectangle
Créez ensuite un autre rectangle
, au dessus du rectangle précédent. Taille : 930px*262px, Couleur : #c2cda6
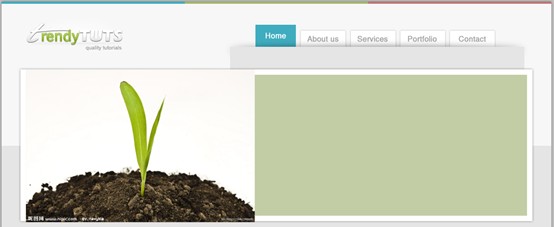
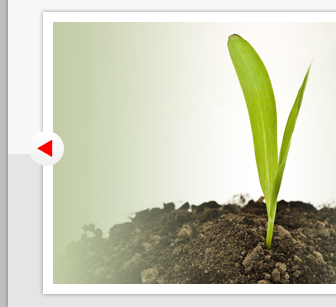
Maintenant, à partir de mes images de stock, je vais ajouter cette image dans Photoshop :
 Maintenant, ajoutez l'image suivante de ma galerie à PS
Maintenant, ajoutez l'image suivante de ma galerie à PS

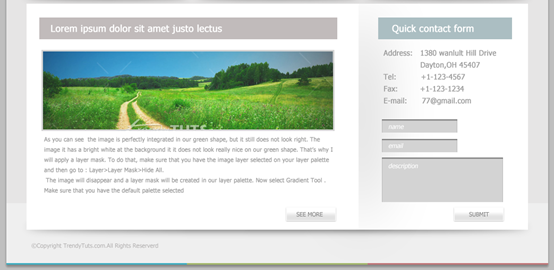
Comme vous pouvez le voir, l'image a un fond blanc. Il nous reste encore du travail à faire pour le rendre plus beau. Assurez-vous d’abord que dans le panneau Calques, le calque d’image se trouve au-dessus du calque vert. Lorsque votre calque d'image est au-dessus du calque vert, faites un clic droit sur le calque d'image et sélectionnez Créer un masque d'écrêtage. Cela ressemblera à ci-dessous

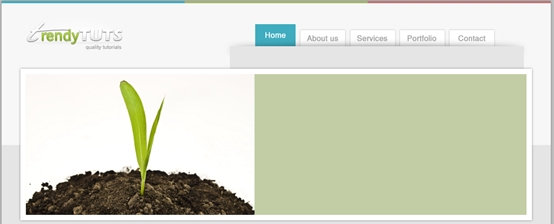
Comme vous pouvez le voir, l'image est parfaitement intégrée dans notre forme verte, mais elle n'a toujours pas l'air correcte. il a un blanc brillant à l'arrière-plan, il n'est pas vraiment joli sur notre forme verte, c'est pourquoi je vais appliquer un masque de calque. Pour ce faire, assurez-vous que le calque d'image est sélectionné sur votre palette de calques, puis accédez à. : Calque> Masque de calque> Masquer tout. L'image disparaîtra et un masque de calque sera créé dans notre palette de calques. Sélectionnez maintenant l'outil Dégradé. Assurez-vous que la palette par défaut est sélectionnée (noir et blanc) et, avec votre souris, faites glisser un. ligne similaire. De gauche à droite. Comme vous pouvez le voir sur le côté droit, nous devrons créer la même chose afin d'avoir une belle image. Pour répéter la même étape, n'oubliez pas d'appliquer le masque de calque Droite. cliquez sur cette vignette noire et choisissez « Appliquer le masque de calque ». Puis répétez la même étape une fois de plus (mais cette fois pour le bord droit de l'image)
Comme vous pouvez le voir, l'image est complète. Apparaît dans le rectangle vert, mais cela ne semble toujours pas assez beau. L'image a un fond blanc brillant, qui semble un peu dur parmi les rectangles verts. Ajoutez donc un masque de calque. Assurez-vous donc que le calque d'image est sélectionné dans le panneau Calques, puis cliquez sur : Calque > Masque de calque > Masquer tout. L'image sera masquée et un masque de calque apparaîtra sur le panneau Calques. Sélectionnez maintenant l'Outil Dégradé. Assurez-vous que le dégradé par défaut (noir et blanc) est sélectionné et faites glisser une ligne droite de gauche à droite avec votre souris. Comme vous pouvez le constater, faites la même chose sur le côté droit pour obtenir une image parfaite. Répétez le même processus et n'oubliez pas d'ajouter un masque de calque. Faites un clic droit sur la vignette noire, sélectionnez "Appliquer le masque de calque", puis répétez l'opération (mais cette fois en commençant par le côté droit de l'image)
Après test, l'image Après avoir ajouté un masquez un calque pour la première fois, l'option "Appliquer le masque de calque" est grise et aucun autre masque ne peut être ajouté. Par conséquent, dans cette étape, après avoir ajouté le masque de calque, sélectionnez le dégradé noir-blanc-noir et faites glisser le dégradé une fois.

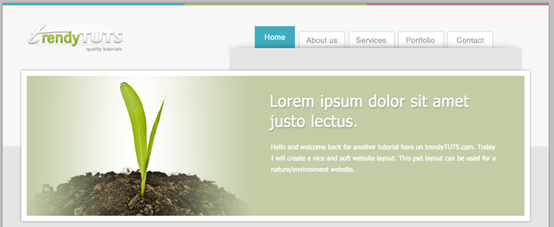
Ensuite sur le côté droit, avec Type Tool, j'ajouterai du texte
sur le côté droit du image, utilisez l'Outil Texte pour ajouter du texte
Ajoutez le style de calque suivant au texte du titre sur le côté droit


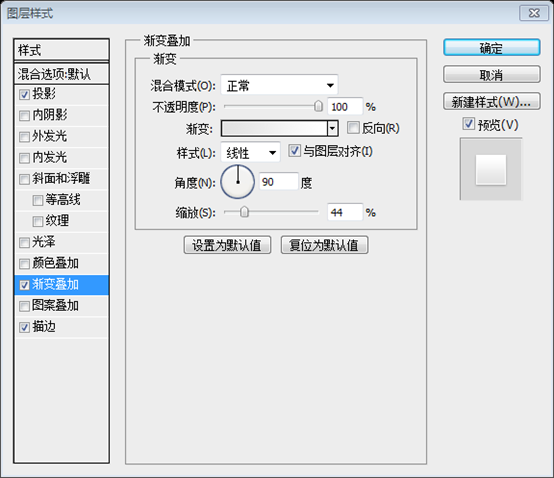
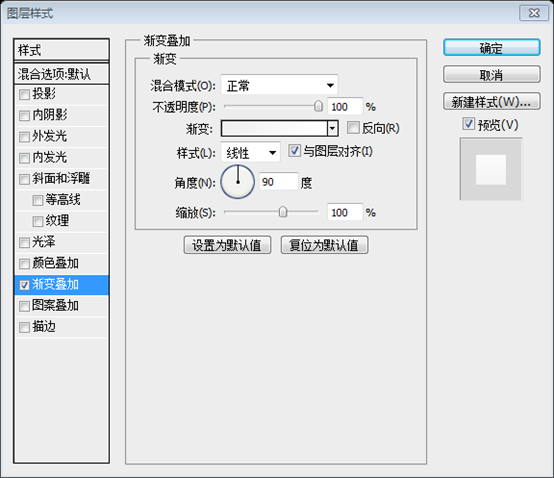
Ensuite, je sélectionnerai l'outil Rectangle et je créerai cette forme. J'appliquerai ces styles de calque :
Utilisez ensuite l'outil. Outil Rectangle Créez un rectangle (727, 335, 170, 25) . Et ajoutez le style de calque suivant :

Superposition de dégradé : La couleur du dégradé est : #e2e2e2, #ffffff


Et avec l'outil de saisie, je vais ajouter du texte 🎜>
Maintenant, la dernière étape serait. consiste à ajouter quelques boutons pour la zone sélectionnée.
Je vais sélectionner l'outil Ellipse et je vais créer cette forme :
Outil Ellipse
:
Et je vais appliquer ceci styles de calque :
 Et ajoutez le style de calque suivant au cercle :
Et ajoutez le style de calque suivant au cercle :
Couleur de superposition de dégradé : #f0f0f0, #ffffff

 Lorsque vous avez un triangle, faites un clic droit dessus (assurez-vous que l'outil Plume est toujours sélectionné) et choisissez « Faire une sélection »
Lorsque vous avez un triangle, faites un clic droit dessus (assurez-vous que l'outil Plume est toujours sélectionné) et choisissez « Faire une sélection »
Sélectionnez l'outil Pot de peinture, puis sur votre clavier, cliquez sur Ctrl Maj Alt N (pour créer un nouveau calque) et remplissez votre sélection avec la couleur souhaitée. Voici mon résultat :
<.> Utilisez l'Outil Plume
pour créer le triangle lorsque vous avez terminé le triangle. Après cela, faites un clic droit dessus (assurez-vous que l'outil Plume est toujours sélectionné) et sélectionnez "Convertir en sélection" Utilisez l'Outil Pot de peinture, appuyez sur Ctrl Maj Alt N (Nouveau calque) sur votre clavier, puis utilisez Remplir la sélection avec une couleur grasse . Voici mon résultat
Utilisez simplement l'
Outil PolygoneSélectionnez l'outil Polygone, sélectionnez le nombre de côtés sur 3, puis maintenez la touche Maj enfoncée et dessinez un triangle équilatéral.
Je vais appliquer ces styles de calque :
Ajouter les styles de calque suivants

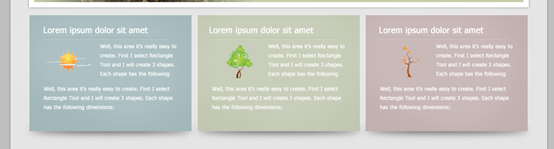
Étape 3 Créer la zone médiane
Eh bien, cette zone est vraiment facile à créer. Je sélectionne d'abord l'outil Rectangle et je vais créer 3 formes. Chaque forme a les dimensions suivantes : 308 par 221 px. Couleurs : pour la première forme (bleu doux) #a1b7ba, la. le deuxième (vert tendre) #c1c7b0, le troisième (pinky) #c2afaf
Étape 3 : Créer la zone médiane
Super, cette partie de la zone est facile à faire. Sélectionnez d’abord l’ Outil Rectangle pour créer 3 rectangles. Dimensions de chaque rectangle : 308px*221px. Couleur : Le premier rectangle (36, 423) (bleu tendre) #a1b7ba, le deuxième rectangle (356, 423) (vert tendre) #c1c7b0, le troisième ( 675, 423) (rose) #c2afaf

Maintenant, je vais créer un autre calque sur ma palette de calques (pour ce faire, appuyez sur Ctrl Shift Alt N sur votre clavier), puis je sélectionnerai un pinceau doux, je m'assurerai que la couleur de premier plan est définie sur blanc, je réduirai l'opacité à 13% et j'augmenterai la taille du pinceau à 200%, puis Je vais appuyer doucement plusieurs fois avec le pinceau sur chaque forme
Créez maintenant un nouveau calque dans mon panneau des calques (pour ce faire, appuyez sur Ctrl Maj Alt N sur votre clavier) et sélectionnez un doux Pour le pinceau, assurez-vous que la couleur de premier plan est définie sur blanc, puis ajustez l'opacité à 13% et la taille du pinceau à 200% (doit être 200px) , puis cliquez plusieurs fois sur chaque rectangle
Voici mon résultat :
Voici mon résultat :

Ensuite, je sélectionnerai Ellipse Tool et je sélectionnerai créer cette forme (la noire, en bas du rectangle)
Sélectionnez l'outil Ellipse 8) (noire, en bas du rectangle) avec un rayon de 7px je vais faire la. même chose pour les 2 formes suivantes, et voici mon résultat :Ajouter un Flou Gaussien à l'ellipse (Cliquez : Filtre> Flou>Flou Gaussien
), Rayon : 7px. Faites les mêmes étapes pour les deux rectangles de droite. Voici mon résultat :
Sélectionnez ensuite l'Outil Ligne
et ajoutez 2 lignes droites à chaque rectangle. Cette ligne droite fait office de séparateur entre le titre et le contenu. Taille de chaque ligne : 244px*1px
(60, 466)
(la sombre) : #b2bdbf(devrait être #93a1a3 est plus approprié) , la deuxième ligne droite : #d3dbdc (#c8d9db devrait être plus approprié)
La seconde : première forme (la plus foncée one) : #abb09f le deuxième #e0e5d1
Le deuxième rectangle : la première ligne droite(380,466) (le plus foncé) : #abb09f, le deuxième Ligne droite : #e0e5d1
(le plus foncé) : #abb09f, le deuxième Ligne droite : #e0e5d1

Le troisième : première forme (la plus foncée) : #b09fa0 la deuxième #e3d4d5
Le troisième rectangle : premier Le premier ligne droite (699, 466) (la sombre) : #b09fa0, la deuxième ligne droite : #e3d4d5

Une parenthèse ici, pourquoi faut-il corriger les couleurs des deux droites du premier rectangle ? La raison est que les couleurs d'origine sont incohérentes. Jetez un œil aux deux images ci-dessous. L'image de gauche est l'effet corrigé et l'image de droite est la couleur d'origine

 .
.
Évidemment, la couleur originale à droite est incohérente.
Comment le corriger ? Regardez le processus d'analyse ci-dessous
Convertissez d'abord les couleurs du rectangle et des deux lignes droites en mode HSV Pour le contenu associé, veuillez vous référer à mon "Couleur dans l'ordinateur. " série d'articles
Premier rectangle :
Rectangle : #a1b7ba, HSV : (187, 13, 73)
Ligne sombre : #b2bdbf, HSV : (189, 7, 75)
Ligne claire : #d3dbdc, HSV : (187, 4, 86)
Deuxième rectangle :
Rectangle : #c1c7b0, HSV : (76, 12, 78)
Ligne sombre : #abb09f, HSV : (78, 10, 69)
Ligne claire : #e0e5d1, HSV : (75, 9 , 90 )
Troisième rectangle :
Rectangle : #c2afaf, HSV : (0, 10, 76)
Ligne sombre : #b09fa0, HSV : (356, 10, 69)
Ligne claire : #e3d4d5, HSV : (356, 7, 89)
Les couleurs des lignes droites au fond des deux rectangles sont toujours coordonnées, donc en analysant les couleurs des deux lignes droites au fond
nous pouvons voir que
La composante H de la ligne sombre est presque la même que la composante H du rectangle, la composante S est également similaire et la composante V est environ 10 de moins
La somme de la composante H de la ligne lumineuse La composante H du rectangle est presque la même, la composante S est légèrement inférieure et la composante V est environ 10 de plus
Remarque : La composante H représente la teinte de la couleur, et la teinte est un anneau, 0 vaut 360, donc la différence entre 0 et 356 est 4, ce qui est presque
Par conséquent, selon les règles ci-dessus, il s'avère que la couleur de la ligne droite du premier rectangle est incohérente, et elle est ajustée selon les règles ci-dessus
La couleur de la ligne sombre est ajustée à : #93a1a3, HSV : (189, 10, 64)
La couleur de la ligne claire est ajustée à : #c8d9a6 , HSV : (187, 9, 83)
J'ai déjà lu un article, j'ai oublié la source, sur la façon de tracer rapidement des lignes de démarcation similaires
La ligne sombre est basée sur la couleur de fond, les composants H et S sont inchangés et le composant H est réduit d'environ 10 %
La couleur claire est basée sur la couleur de fond, et les composantes H et S ne bougent pas, la composante H augmente d'environ 10 %
La couleur claire est à côté de la couleur foncée et la couleur claire est en dessous de la couleur sombre
Ensuite, avec Type Tool, j'ajouterai du texte et à partir des fichiers Premium, j'utiliserai « Icônes vectorielles météo » et « Icônes d'arbres vectoriels », Icônes vectorielles météo et. Les icônes d’arbres vectoriels seront utilisées.

Étape 4 : Création de la zone de contenu et du pied de page
Étape 4 : Création de la zone de contenu et le pied de page
Pour créer la zone de contenu, sélectionnez d'abord l'outil Rectangle et créez une forme similaire :
🎜>, créez un rectangle (38 , 658, 944, 426), couleur : blanc :

Outil Ellipse pour créer une ellipse (38, 1076, 944, 8), puis cliquez sur : Filtre>Flou>Flou gaussien, Rayon : 7px
 pied de page
pied de page
Utilisez l'
Outil Rectanglepour créer un autre rectangle
(0, 1038, 1020, 112) en bas du rectangle, couleur : #efefef. Ce rectangle sert à réaliser la partie pied de page

Rectangle (0, 1147, 340, 3), couleur : #3fadbf
Rectangle (340, 1147, 340, 3), couleur : #a3b76b
Rectangle (680, 1147, 340, 3), couleur : #bf7678
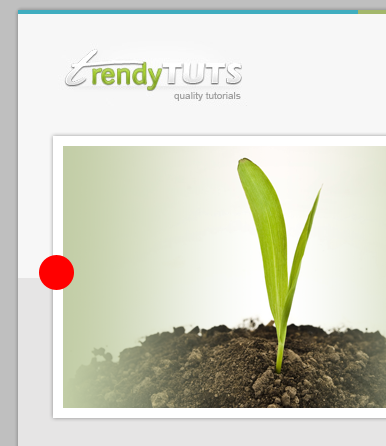
 Ensuite, je sélectionnerai Ellipse Tool et je vais créer cette forme
Ensuite, je sélectionnerai Ellipse Tool et je vais créer cette forme
Ensuite, utilisez l'
Outil Ellipsepour créer l'ellipse suivante
(664, 670, 12, 400)
 Ensuite, je vais appliquer un flou gaussien (Filtre>Flou>Flou gaussien) avec un rayon de 50 px, je sélectionnerai Outil Marque rectangulaire et je ferai cette sélection.
Ensuite, je vais appliquer un flou gaussien (Filtre>Flou>Flou gaussien) avec un rayon de 50 px, je sélectionnerai Outil Marque rectangulaire et je ferai cette sélection.
Ajouter un flou gaussien (cliquez sur :
Filtre> Flou>Flou gaussien) avec un rayon de 50px. Sélectionnez l'
Outil de sélection rectangulaireet créez la sélection suivante
 J'appuierai sur Supprimer sur mon clavier puis j'appuierai sur Ctrl D ( pour décharger la sélection)
J'appuierai sur Supprimer sur mon clavier puis j'appuierai sur Ctrl D ( pour décharger la sélection)
Appuyez sur la touche Suppr de votre clavier puis appuyez sur Ctrl D (pour décharger la sélection)
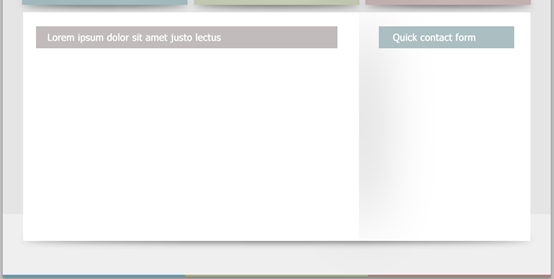
Puis avec Tapez Outil Je vais ajouter du texte, je vais créer des boutons de la même manière que je l'ai fait pour la zone en vedette
Cette étape est très simple, je vais donc l'ajouter ici pour la rendre plus complète
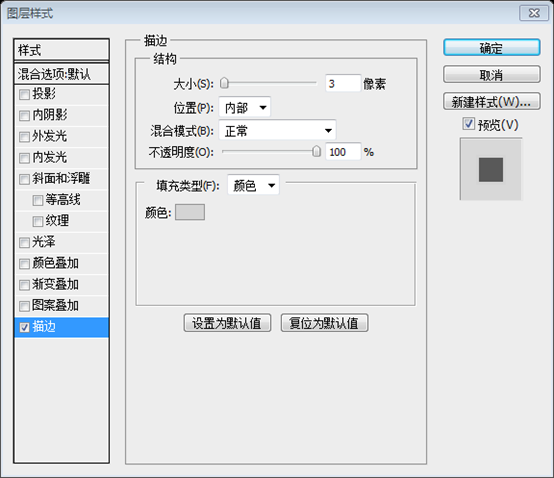
Utilisez l'Outil Rectangle pour ajouter un rectangle (62, 684, 561, 41), couleur : #c1bbbb, et un rectangle (700, 684, 251, 41), couleur : #abbec2
et ajoutez le texte correspondant

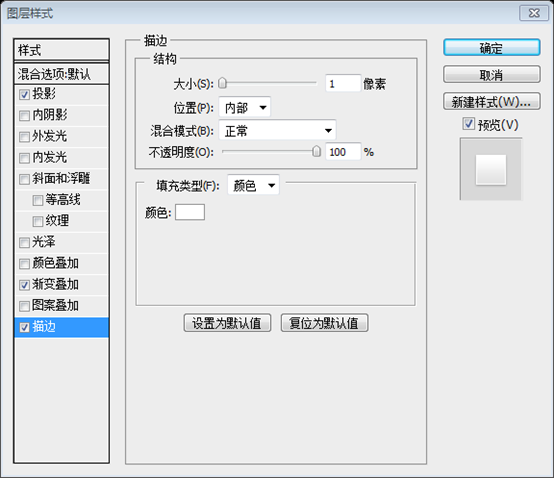
Ajoutez une image et ajoutez le style de calque de trait et la couleur de trait suivants : #d4d4d4

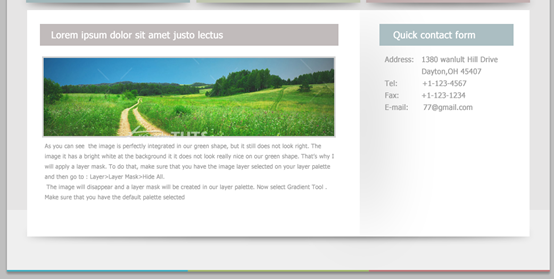
Ajoutez du texte sous l'image et à droite également ajoutez du texte en dessous du rectangle sur le côté

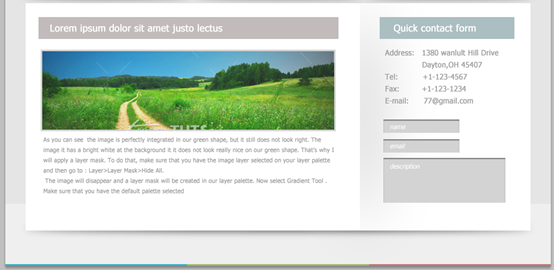
En dessous du texte à droite, ajoutez trois rectangles, à savoir ( 707 , 876, 142, 25), (707, 913, 142, 25), (707, 948, 228, 84), le style de calque copie le style de calque du triangle dans la zone sélectionnée et ajoute le texte correspondant

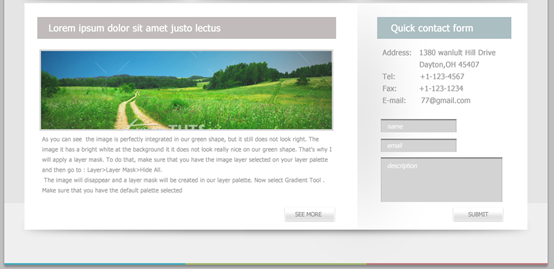
Utilisez l'Outil Rectangle pour ajouter deux rectangles, à savoir (527, 1042, 93, 25) , (843, 1042, 93, 25), le style de calque copie le style de calque du bouton dans la zone sélectionnée, et ajoute le texte correspondant

Enfin, ajoutez les informations de copyright dans le coin inférieur gauche

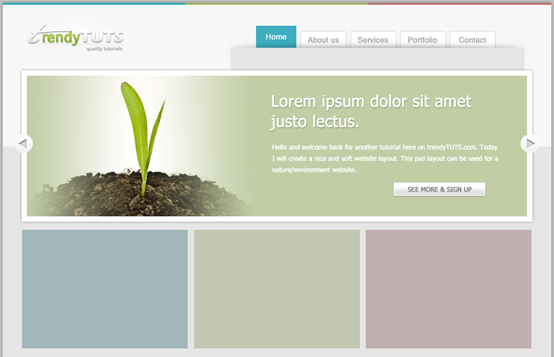
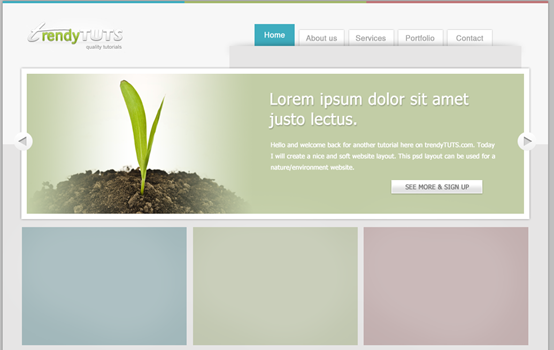
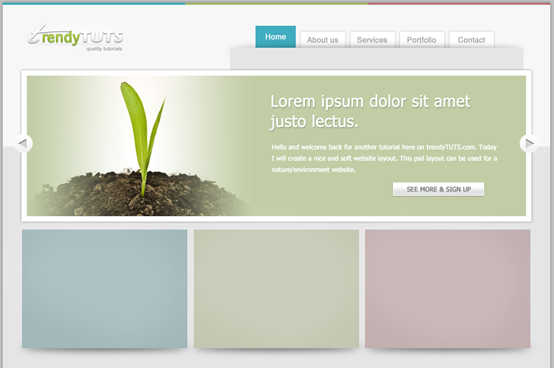
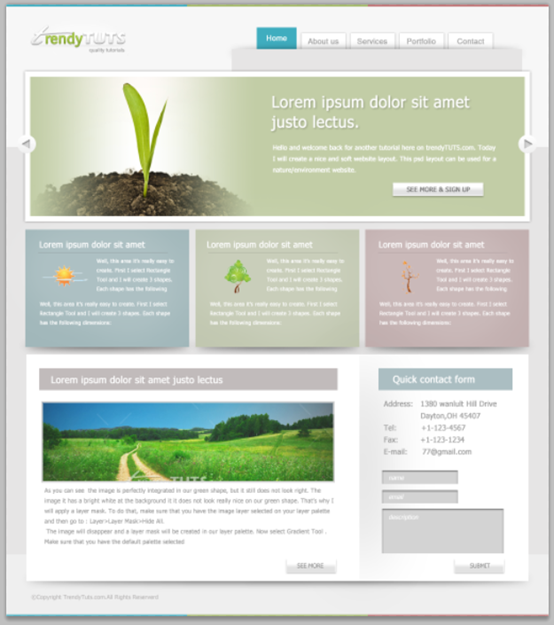
Le résultat final est le suivant :

Post-scriptum :
Ce tutoriel utilise des couleurs douces. En fait, le rouge, le vert et le bleu sont utilisés. les trois couleurs sont toutes bien choisies. Il pourra être utilisé comme référence à l’avenir.
Pour plus de tutoriels de conception de sites Web PS

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
L'article discute de l'utilisation efficace de l'utilisation efficace de remplissage et de déplacement du contenu de Photoshop, offrant des conseils sur la sélection des zones source, l'évitement des erreurs et l'ajustement des paramètres pour des résultats optimaux.
 Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
L'article discute de la préparation d'images pour l'utilisation du Web dans Photoshop, en nous concentrant sur l'optimisation de la taille du fichier, de la résolution et de l'espace colorimétrique. Le problème principal est d'équilibrer la qualité d'image avec des temps de chargement rapides.
 Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
L'article traite des moniteurs d'étalonnage pour une couleur précise dans Photoshop, des outils d'étalonnage, des effets de l'étalonnage incorrect et de la fréquence de recalibrage. Le principal problème est d'assurer la précision des couleurs.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.





