
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Dans ce tutoriel, je vais vous montrer comment créer une mise en page de beauté basée sur des formes étranges. Cette mise en page PSD est destinée à la création de sites Web liés aux soins de santé, à la médecine et aux problèmes de santé. être utilisé pour les salons de massage, les stations thermales, les accessoires de spa corporel et facial, ainsi que les équipements de spa.
Dans ce tutoriel, je vais vous montrer comment créer une belle mise en page basée sur des formes étranges. Cette mise en page au format psd est destinée à la création de sites Web liés aux soins de santé, à la médecine et aux problèmes de santé. Il peut être utilisé dans les salons de beauté des spas de massage, les stations thermales, les spas corporels, ainsi que dans les accessoires de spa, les équipements de spa, etc.
Je vais commencer ce tutoriel avec un nouveau document avec le fond suivant : #ecece2
Tout d'abord, créez un nouveau document, Taille : 960px*900px, Couleur de fond : #ecece2

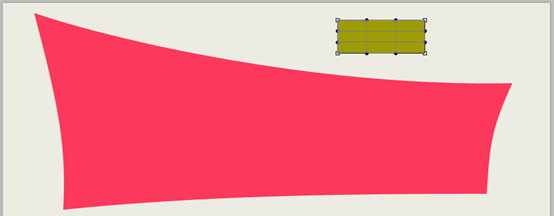
Je vais prendre mon outil stylo et je vais créer 2 formes comme dans l'image suivante
Je vais sélectionner mon outil Plume et créer 2 formes comme indiqué dans l'image ci-dessous
Cette étape est extrêmement simple, pour les designers qui maîtrisent l'outil Plume, l'image ci-dessous Les deux formes du milieu ne sont rien du tout, mais pour les personnes qui ne savent pas utiliser l'outil stylo, cela prendra beaucoup de mal. Par conséquent, les étapes spécifiques sont publiées ci-dessous. Comme je ne suis pas doué pour utiliser l’outil Plume, je n’ai pas utilisé l’outil Plume dans les étapes suivantes. Juste pour référence ici
Créer un nouveau rectangle (108, 142, 741, 193)

Appuyez sur Ctrl T pour transformer librement, puis faites un clic droit et sélectionnez Transformer

Faites glisser les points de contrôle des quatre coins vers la position appropriée (le point de contrôle dans le coin inférieur droit n'a pas changé dans cet exemple), faites glisser le point de contrôle de courbure vers la position appropriée et ajustez la courbe de chaque côté. , comme le montre la figure ci-dessous :

Utilisez l'outil rectangle pour créer un rectangle

Appuyez sur Ctrl T pour transformer librement, puis faites un clic droit et sélectionnez Transformer

Faites glisser les points de contrôle des quatre coins vers la position appropriée et faites glisser le point de contrôle de courbure vers la position appropriée pour ajuster la courbe de chacun côté. Comme le montre l'image ci-dessous :

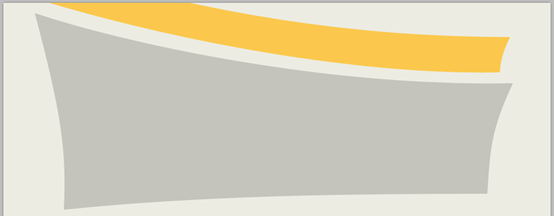
Changer la couleur des deux formes, la couleur du gros bloc. est remplacé par : #c4c4bc, small Changez la couleur du bloc en : #fbc84d

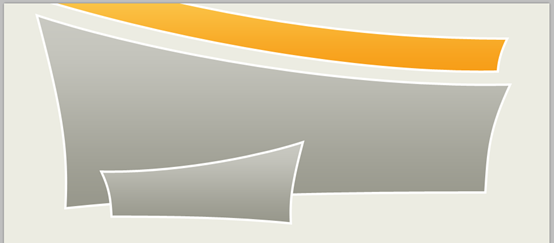
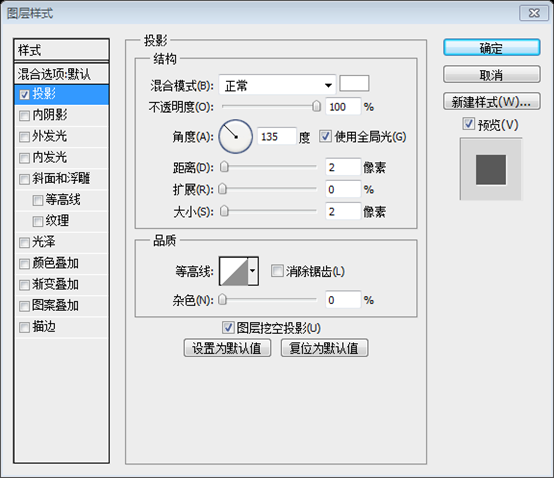
Ajoutez les styles de calque suivants aux deux formes :

Couleurs de l'éditeur de dégradés : #000000, #989898



Je vais dupliquer la grande forme, et je vais la redimensionner
Copiez la grande forme, puis redimensionnez-la (43%)

Je vais retourner la forme horizontalement (Modifier > Transformer > Retourner horizontalement )
Je vais retourner cette forme horizontalement (cliquez sur : Modifier > Transformer le chemin > Retourner horizontalement)

Je placerai un stock image avec un rouge à lèvres juste sous ces formes
Placez une image de rouge à lèvres dans la position appropriée sous ces formes

Créez une nouvelle calque (appuyez sur CTRL SHIFT ALT N) en même temps. Avec l'outil Pinceau, je vais dessiner un dessin étrange. Assurez-vous d'utiliser un pinceau approprié lorsque vous essayez de créer ce dessin.
Créez également un nouveau calque. (Appuyez sur CTRL MAJ ALT N). Utilisez l'outil Pinceau pour dessiner des motifs, en veillant à utiliser le pinceau approprié lors de la peinture.

Il est maintenant temps d'ajouter quelques motifs floraux Si vous vous souvenez, il y a quelques jours, j'ai publié un pack de tourbillons vectoriels… Vous pouvez télécharger. à partir d'ici : Tourbillons vectoriels
Ouvrez le fichier EPS dans Photoshop, puis faites une sélection autour des tourbillons floraux que vous souhaitez utiliser. Vous pouvez utiliser l'outil de sélection rectangulaire.
Ajoutez maintenant quelques motifs. Si vous vous souvenez il y a quelques jours, j'ai fourni un pack vectoriel de plantes frisées, que vous pouvez télécharger ici
Ouvrez le fichier EPS dans PS et faites une sélection autour des plantes frisées que vous souhaitez. Vous pouvez utiliser l'outil de sélection rectangulaire
Assurez-vous d'avoir sélectionné le calque, puis appuyez sur CTRL J (ce raccourci créera un nouveau calque via couper). au-dessus de l'original. Veuillez le sélectionner, puis faites-le glisser vers la mise en page PSD. Avec la même technique, vous pouvez ajouter autant de fleurs que vous le souhaitez sur notre mise en page beauté
Veuillez cliquer sur l'image pour la voir en taille réelle. mise en page beauté.
Assurez-vous que le calque (dans le fichier vectoriel ouvert) est sélectionné et appuyez sur CTRL J (raccourci pour créer un nouveau calque avec la partie sélectionnée). Vous remarquez qu’un autre calque se trouve au-dessus du précédent. Veuillez le sélectionner et faites-le glisser vers notre calque PSD. En utilisant la même technique, vous pouvez ajouter les fleurs que vous souhaitez sur nos magnifiques calques
Veuillez cliquer sur l'image pour voir la taille réelle des magnifiques calques

Il est maintenant temps d'ajouter du texte avec l'outil de type horizontal
Ajouter du texte avec l'outil de type horizontal
Il n'y a pas de détails explication, je vais donc l'ajouter ici
Utilisez l'outil texte pour ajouter le menu, police : Verdana, taille de police : 16 px, italique gras et le rapport de largeur est défini sur 90 % . Ajoutez des menus comme indiqué ci-dessous : À propos, Beauté, Style, Communauté, Centre de service. Et ajoutez le style de calque d'ombre portée comme indiqué ci-dessous


Ajoutez le rétroéclairage de le texte. Derrière le texte À propos, utilisez l'outil Ellipse pour dessiner une ellipse blanche, ajoutez un flou gaussien (cliquez sur : Filtre > Flou > Flou gaussien) et définissez l'opacité sur : 70 %. Suivez cette méthode pour ajouter du rétroéclairage à chaque texte

Utilisez les outils de texte pour ajouter le texte du titre : GrafpediaStyle, NewProduct. Police : Times New Roman, taille de police : 40px. Couleurs : #4e513c et #ae6400. Et ajoutez le style suivant :


Utilisez l'outil texte pour ajouter un texte de bienvenue : Bienvenue sur notre site Internet. Police : SansSerif, Taille de la police : 30 px, Largeur des caractères : 90 %, Couleur : #364d3d Texte

Utiliser les outils de texte pour ajouter des informations de droits d'auteur

Entre les zones de texte, je placerai quelques lignes. Vous pouvez utiliser l'outil Ligne
pour placer des lignes droites entre les paragraphes de texte. Vous pouvez utiliser l'outil ligne droite
Chaque ensemble de lignes droites contient 3 lignes droites, 1 longue et 2 courtes

Au bas de la mise en page, je vais créer des boutons ronds. Je vais créer 4 formes avec l'outil Ellipse.
Vous pouvez voir que j'ai utilisé les mêmes styles de calque que ceux que j'ai utilisés pour le. grande forme.
Créez des boutons ronds en bas de la mise en page. Utilisez l'outil Ellipse pour ajouter 4 ovales.
Comme vous pouvez le voir, je leur ai donné le même style de calque que la grande forme ci-dessus.
En fait, en plus du même style de calque que la grande forme ci-dessus, un style de lueur externe supplémentaire est ajouté, comme indiqué ci-dessous :


Sur ces cercles je vais ajouter quelques icônes
Ajouter quelques icônes sur ces cercles

Sur le côté droit (dans la barre latérale de la mise en page) je vais créer une autre forme avec l'outil Plume
Sur le côté droit (dans la barre latérale de la mise en page) Barre latérale) Je crée une autre forme à l'aide de l'outil Plume
Idem que précédemment, dessinez d'abord un rectangle à l'aide de l'outil Rectangle

Appuyez sur Ctrl T pour transformer librement, faites un clic droit et sélectionnez Transformer

Ajustez les quatre coins à la position appropriée, et faites glisser le point de contrôle de courbure pour ajuster la courbe de chaque côté à la position appropriée, comme indiqué dans la figure ci-dessous :

Changez la couleur en : #c4c4bc, et ajoutez le même style de calque que le bouton rond précédent

Ici, vous pouvez en présenter quelques-uns de vos meilleurs produits de beauté. Ce sera un diaporama. Si vous savez quelque chose sur jQuery, je suis sûr que vous n'aurez aucun problème à mettre en œuvre un simple diaporama.
Ici, vous pouvez afficher certains de vos plus beaux articles. . Ce sera le changement d'image. Si vous connaissez quelques compétences en jQuery, je suis sûr que vous n'aurez aucune difficulté technique pour implémenter le changement d'image
Ajoutez deux flèches à l'aide de l'outil de forme personnalisée et ajoutez le même calque que le style du bouton circulaire , changez simplement le rayon du trait en 1

J'ajouterai une autre image avec quelques images de maquillage.
J'ajouterai une autre image avec quelques images de maquillage. Ceci est mon résultat final

Postscript
Ce tutoriel utilise des formes spéciales (le tutoriel original utilise un outil stylo, ce tutoriel de traduction utilise la transformation libre des rectangles pour obtenir le même effet) pour obtenir l'effet de belles pages
Pour plus de tutoriels de conception de sites Web PS XIII - Conception de mises en page cosmétiques créatives dans PS, veuillez faire attention à PHP pour les articles connexes Site Web chinois !
 Avantages et inconvénients des serveurs de sites Web étrangers gratuits
Avantages et inconvénients des serveurs de sites Web étrangers gratuits
 Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
Que dois-je faire si la page Web secondaire ne peut pas être ouverte ?
 outil de test d'application
outil de test d'application
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Code source du site Web
Code source du site Web
 Explication détaillée de l'opérateur de déplacement Java
Explication détaillée de l'opérateur de déplacement Java
 Comment utiliser le curseur MySQL
Comment utiliser le curseur MySQL
 Que montre l'autre partie après avoir été bloquée sur WeChat ?
Que montre l'autre partie après avoir été bloquée sur WeChat ?