 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Tutoriel PS Web Design XIV – Comment créer une mise en page PS de style rétro
Tutoriel PS Web Design XIV – Comment créer une mise en page PS de style rétro
Tutoriel PS Web Design XIV – Comment créer une mise en page PS de style rétro
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Commençons le tutoriel :
Commençons le tutoriel
Étape 1
Ouvrez Photoshop, créez un nouveau document (Ctrl N) et utilisez les dimensions suivantes 1020 par 1460.
Étape 1
Ouvrez PS, nouveau document (Ctrl N), Selon les paramètres suivants, taille : 1020px*1460px

Définissez la couleur de premier plan sur #bcb49d, puis sélectionnez Outil Pot de peinture et cliquez une fois sur votre document pour changer la couleur, puis allez dans Filtre>Texture>Grain. Utilisez ici les paramètres suivants :
Définissez la couleur de premier plan sur #bcb49d, puis sélectionnez l'Outil Pot de peinture, dans votre Cliquez une fois sur le document pour changer la couleur, puis cliquez sur : Filtres > Grains . Voici les paramètres que j'ai utilisés

Étape 2
Sélectionnez l'outil Rectangle et créez cette forme par-dessus . Comme couleur, j'ai utilisé #61544a
Étape 2
Utilisez l'Outil Rectangle pour créer un nouveau rectangle en haut. (75, 7, 870, 61) , Couleur : #61544a

Avec l'outil Stylo, créez cette forme noire :
UtilisezPen ToolCréez un nouveau triangle noir :
Si vous n'êtes pas familier avec le Pen Tool, vous pouvez également utiliser le Outil Rectangle pour créer un nouveau rectangle noir. Utilisez ensuite l' outil de sélection directe pour sélectionner le coin inférieur gauche du rectangle, puis appuyez sur la touche Suppr pour le supprimer, le transformant en triangle noir

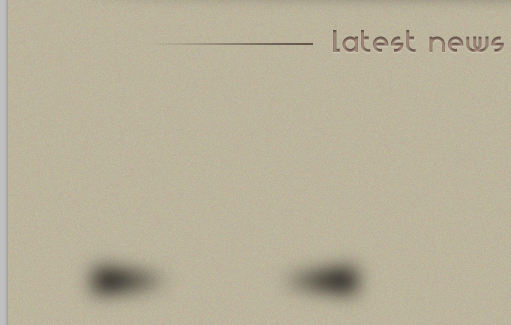
Ensuite allez dans Filtre>Flou>Flou gaussien et appliquez un flou gaussien d'un rayon d'environ 6,5px Procédez de la même manière. pour le côté droit. Vous devriez avoir quelque chose comme ceci maintenant :
Cliquez ensuite sur : Filtre > Flou > Flou gaussien pour ajouter un flou gaussien d'un rayon de 6,5 pixels. Faites de même du côté droit. Comme indiqué ci-dessous :

Étape 3
Sélectionnez l'outil Rectangle et créez cette forme pour ma forme. J'ai utilisé cette couleur : #e5d2ac
Étape 3
Sélectionnez l'Outil RectangleCréez un nouveau rectangle (70, 68, 880 , 54) , la couleur que j'ai choisie pour ce rectangle : #e5d2ac

Ensuite avec Pen Tool, je vais créer ces formes : Forme :
Puisque l'auteur n'est pas habitué au Outil Plume
, cette étape est modifiée enutilisez d'abord pour personnaliser l'outil de forme
, sélectionnez la touche Maj, sélectionnez plusieurs points de contrôle sur le côté droit des

Outil de sélection directe
et maintenez la touche Maj enfoncée pour sélectionner le deux contrôles à droite Cliquez, maintenez la touche Maj enfoncée et faites glisser quelques pixels vers la droite, et changez la couleur en #dfc9a0
Faire la même chose à droite 
Afin de rendre le long rectangle du milieu ombragé, ajoutez-y un style de lueur extérieure

Étape 4

Étape 4
 Utilisez l'
Utilisez l'
pour créer un nouveau rectangle (286, 74, 625, 42), Et ajoutez le style de calque

Superposition de couleurs comme indiqué ci-dessous : #725746
Parce qu'il s'agit d'une forme (un objet vectoriel) à appliquer à l'étape suivante, je devrai d'abord pixelliser cette forme. Pour ce faire, localisez-la. la forme sur votre palette de calques, faites un clic droit dessus et choisissez Pixelliser le calque
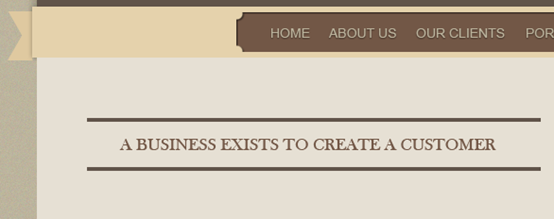
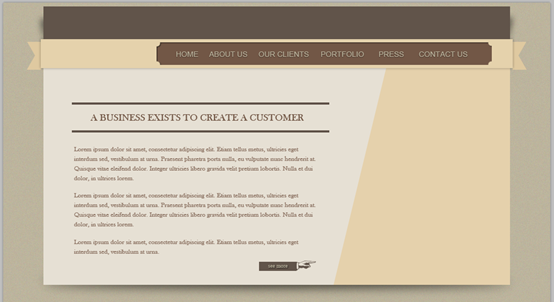
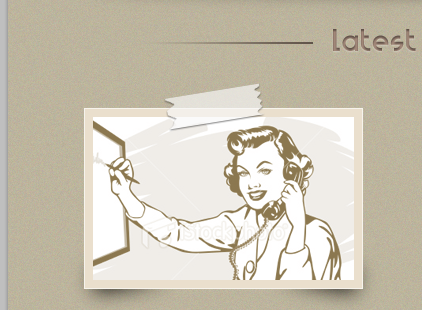
Une fois le calque pixellisé, sélectionnez Outil Gomme, avec un pinceau de 7px et commencez à effacer chaque coin de la forme. Puisqu'il s'agit d'une forme (un objet vectoriel), vous devez d'abord pixelliser le calque avant de passer à l'étape suivante. Pour ce faire, sélectionnez le calque de forme dans votre panneau Calques, faites un clic droit dessus et sélectionnez Rasterize Layer Lorsque le calque est rastérisé, sélectionnez Outil Gomme, sélectionnez un pinceau circulaire d'un rayon de 7px (en fait, je pense que 12px c'est mieux, l'image ci-dessous est le rendu de 12px), puis effacez les quatre coins du rectangle Nous faisons cela parce que nous devons créer un style vintage pour notre navigation. Après avoir terminé cela, avec l'outil de saisie, ajoutez les liens pour la barre de navigation. : Nous faisons cela parce que nous devons créer une barre de navigation de style rétro. Une fois que vous avez terminé, ajoutez des liens vers la barre de navigation à l'aide de l'outil Texte (Police : Arial, Taille : 14px, Couleur : #bcb49d et ajoutez le style de calque suivant) . Voici mes résultats : Étape 5 Avec Outil Rectangle Je vais créer cette forme. Couleur utilisée #e6e0d4 : Étape 5 Dans cette étape, nous créerons une zone sélectionnée. Utilisez l' Outil Rectangle pour créer un rectangle (75, 122, 870, 404) , couleur : #e6e0d4 Je sélectionnerai l'outil Ellipse et je créerai cette forme noire Utilisez l'outil Ellipse pour créer une ellipse noire Et je vais appliquer un Flou gaussien (Filtre>Flou>Flou gaussien) d'environ 4px Mon résultat : ; Flou gaussien <.> Cette étape est également ignorée dans une phrase , je vais donc terminer le processus détaillé ici Utiliser deux rectangles (128, 186, 480, 4) et (128, 238 , 480, 4), couleur : #61544a. (Vous pouvez également utiliser l' Outil Ligne pour tracer deux lignes droites d'une épaisseur de 4px) Utilisez l'Outil Rectangle pour créer un rectangle (477, 483, 70, 17) sous le texte du paragraphe, coloriez : #61544a Ajouter du texte au rectangle. Police : Times New Roman, taille de police : 10px, couleur : #bcb49d. Ajoutez un style de calque au texte : Utilisez pour personnaliser l'outil de forme ajoute une forme de main sur le côté droit du bouton. Couleur : #61544a Sur le côté droit, je sélectionnerai l'outil Plume et je créerai cette forme. Utilisez l' Outil Plume à droite pour créer la forme suivante, couleur : #e5d1ac Je ne suis pas doué avec l'Outil Plume , utilisez Outil RectangleCréez un nouveau rectangle (617, 122, 328, 404), puis appuyez sur Ctrl T Free Transform Tool, cliquez avec le bouton droit et sélectionnez Biseau, faites glisser le point du coin supérieur gauche pour passer à à droite, le degré de H : -13,64 . Je vais aller dans Filtre>Texture>Grain et j'utiliserai ces paramètres : Cliquez :Filtre> Texture> Grain , défini comme indiqué ci-dessous : Suivant du fichier Photoshop (PSD) vintage, je sélectionnerai l'homme d'affaires et je l'ajouterai sur mon document. Tout ce que vous avez à faire est d'ouvrir le fichier Photoshop vintage et de glisser-déposer l'homme d'affaires sur votre document. résultat : Sélectionnez ensuite un homme d'affaires dans le fichier Vintage Photoshop (PSD) et ajoutez-le à mon document. Tout ce que vous avez à faire est d'ouvrir le fichier Photoshop vintage et de faire glisser l'homme d'affaires vers Mes documents, ajouter une superposition de couleurs : #725746. Voici mon résultat : Cette zone est terminée maintenant. Montons pour créer le logo. Cette zone est complète. Commençons par créer le LOGO Étape 6 Je vais d'abord sélectionner l'outil Ellipse et je vais créer ce cercle comme couleur que j'ai utilisée. #8d7d5d Étape 6 Créez d'abord un cercle (106, 25, 144, 144) à l'aide de l' outil Ellipse . Couleur définie sur : #8d7d5d Ensuite, j'utiliserai à nouveau Ellipse Tool mais cette fois je vais créer un cercle orange, plus petit que le premier : Suivant à nouveau Créer un autre cercle (117, 36, 122, 122) avec l' Outil Ellipse , Couleur : #ff7420, un peu plus petit que le précédent : L'outil Ellipse étant toujours sélectionné, je vais créer une ellipse blanche au sommet des 2 cercles paramètres doivent encore être pris en compte, la taille du paramétrage est liée à la taille de votre ellipse , puis ouvrez le panneau Pinceaux. Vous pouvez appuyer sur F5 ou cliquer sur : Fenêtre > Pinceaux pour ouvrir le panneau de pinceaux et configurer votre panneau de pinceaux comme indiqué ci-dessous. Sélectionnez maintenant l'outil Ellipse, mais cette fois, assurez-vous de sélectionner des chemins au lieu de calques de forme (veuillez voir les captures d'écran) Sélectionnez maintenant l' , mais cette fois, assurez-vous que la sélection est Chemin, au lieu du calque de forme (voir capture d'écran) Lorsque vous avez terminé, appuyez sur Ctrl Maj Alt N pour créer un nouveau calque dans lequel vous pouvez créer un autre cercle. Quand vous voyez, ce cercle n'est pas rempli. Faites un clic droit et sélectionnez . Une fenêtre apparaîtra, sélectionnez le pinceau et appuyez sur OK. Ensuite, appuyez sur la touche Suppr. votre travail devrait ressembler à l'image ci-dessous : Ensuite avec Type Tool j'écrirai : Pfolio (police utilisée Bauhaus 93) et j'appliquerai ces styles de calque : Utilisez ensuite l'Outil Texte pour ajouter : Pfolio (Police : Bauhaus 93, Taille de la police : 36px), et ajoutez le style de calque suivant : Couleur pour superposition de couleurs : #e86f1e Le logo est terminé, passons maintenant à la zone de contenu… Le logo est terminé, puis nous commencerons à intégrer la zone de contenu Étape 7 Je sélectionnerai Line Tool et je créerai ces 2 lignes, puis avec Type Tool j'écrirai « Dernières nouvelles du blog » en utilisant la police Neues Bauen I. ont appliqué les styles de calque suivants pour l'expression « Dernières nouvelles du blog » : Étape 7 Sélectionnez l'Outil Ligne pour créer 2 lignes droites ((75, 583, 230, 2) et (720, 583, 230, 2), couleur : #61544a), puis utilisez l' outil texte pour écrire Dernières Actualités du blog, police : Neues Bauen, Taille de la police : 22px. Ajoutez le style de calque suivant au calque de texte : Couleur de superposition de couleurs : #a18778 Ensuite, sur la ligne à partir du côté gauche du texte, j'ajouterai un masque de calque (directement depuis le panneau de calque ), je sélectionnerai l'outil Dégradé, je ferai en sorte que la palette par défaut soit sélectionnée (noir & blanc) et je tracerai une ligne de gauche à droite. Ensuite, sur le côté gauche du texte Pour la ligne droite, je souhaite ajouter un masque de calque (opérant directement dans le panneau des calques), je souhaite sélectionner l'Outil Dégradé, sélectionner le panneau par défaut (noir et blanc) et faire glisser de gauche à droite. à droite Je procéderai de la même manière pour la ligne de droite Mes résultats : Ensuite avec Pen Tool, je vais créer ces 2 triangles Ensuite, utilisez le Pen Tool pour créer ces 2 triangles Suggestion : Vous pouvez utiliser l'Outil Rectangle pour dessiner un rectangle, puis utiliser l'Outil de sélection directe pour faire glisser un point vers la position appropriée, puis utilisez Utilisez l'outil de sélection directe pour sélectionner un autre point, appuyez sur Supprimer pour supprimer et obtenez le triangle Ensuite je vais appliquer un flou gaussien (Filtre> ;Flou>Flou gaussien) d'environ 10 px. Mon résultat : Puis ajouter du Flou gaussien (cliquez sur : Filtre>Flou>Flou gaussien. ) avec le rayon défini sur 10 px. Voici mon résultat : En haut de ces 2 triangles, je sélectionnerai l'outil Rectangle, je créerai une forme et j'appliquerai ce qui suit styles de calque : Au-dessus des 2 triangles, sélectionnez l' Outil Rectangle pour créer un rectangle (77, 650, 277, 179) , puis ajoutez-le comme indiqué ci-dessous Style de calque : Ensuite, en utilisant une image de stock, je l'ajouterai sur ma forme Voici mon résultat : Ajouter. une image au rectangle. Voici mon résultat : J'ai changé la couleur d'arrière-plan en #c5bba7 et le mode de fusion du calque de l'image en Superposition : Je vais sélectionner l'outil Rectangle et je vais créer cette forme. Sur la palette des calques, je vais pointer à droite sur son calque et je choisirai Rastériser le calque, puis je sélectionnerai l'outil Lasso et je ferai une sélection à gauche et sur le côté droit de la forme, je vais appuyer sur Supprimer sur mon clavier et je procéderai de la même manière sur le côté droit, puis je baisserai l'opacité et j'appliquerai ces styles de calque : Sélectionnez le Outil Rectangle pour créer un nouveau rectangle. Faites un clic droit sur le panneau des calques et sélectionnez le calque pixellisé, puis sélectionnez l' Outil Lasso et créez une sélection (irrégulière) sur le côté gauche du rectangle. Appuyez ensuite sur la touche Suppr du clavier, utilisez la même méthode sur le côté droit du rectangle, puis baissez l'opacité (66%) , et ajoutez un style de calque comme indiqué ci-dessous : Couleur pour la superposition de couleurs : #f8f8f8 Étape 8 Étape 8 Créez un rectangle (0, 1113, 1020, 347) avec l' Outil Rectangle , Couleur : #62544b: Avec Pen Tool, je vais créer ces formes : Avec Pen ToolCréer la forme suivante : Suggestion : Utilisez l'Outil Forme personnalisée, sélectionnez la forme en X, utilisez l'outil de sélection directe pour déplacer les points de contrôle supérieur et inférieur en position horizontale, puis faites glisser Déplacez les deux points de contrôle à droite vers la position appropriée. Couleur de remplissage : #e9e3d7 Ajoutez un style comme indiqué ci-dessous : Couleur de l'ombre : #b49d91
Outil Rectangle et ajoutez les styles suivants : Avec Type Tool j'ajouterai le texte avec Ajouter du texte :
À ce stade, ce tutoriel est terminé Post-scriptum : Ce tutoriel est dans un style rétro, un peu comme le style western du début du siècle dernier. En utilisant l'effet de superposition du mode de fusion, l'image noire peut être synthétisée en une couleur de grain de bois. La page entière est simple et simple, avec un style frais qui permet aux gens de se sentir détendus et heureux. Pour plus de tutoriels de conception de sites Web PS XIV - Comment créer une mise en page PS de style rétro Pour les articles connexes, veuillez faire attention au site Web PHP chinois ! 




 Avec Type Tool, j'ajouterai du texte : >Text Tool
Avec Type Tool, j'ajouterai du texte : >Text Tool












 Une fois que vous avez créé celui-ci, appliquez-lui un flou gaussien (Filtre> Flou> Flou gaussien) avec un rayon de 20 pixels. Réglez le mode de fusion sur Superposition. ; Flou> Flou gaussien
Une fois que vous avez créé celui-ci, appliquez-lui un flou gaussien (Filtre> Flou> Flou gaussien) avec un rayon de 20 pixels. Réglez le mode de fusion sur Superposition. ; Flou> Flou gaussien
Ensuite, à l'intérieur du cercle en haut, j'aime créer un cercle avec un trait. C'est facile de faire cela dans Illustrator, mais il n'existe pas d'outil normal pour le créer dans Photoshop, c'est pourquoi nous devons improviser un peu. Sélectionnez d’abord l’
 Une fois que vous avez fait cela, appuyez sur Ctrl Maj Alt N pour créer un nouveau calque et vous pouvez créer un autre cercle. Comme vous pouvez le voir, celui-ci n'est pas rempli. Cliquez dessus avec le bouton droit et choisissez Tracé. Une fenêtre apparaîtra. - vers le haut, sélectionnez Pinceau, appuyez sur OK,
Une fois que vous avez fait cela, appuyez sur Ctrl Maj Alt N pour créer un nouveau calque et vous pouvez créer un autre cercle. Comme vous pouvez le voir, celui-ci n'est pas rempli. Cliquez dessus avec le bouton droit et choisissez Tracé. Une fenêtre apparaîtra. - vers le haut, sélectionnez Pinceau, appuyez sur OK, puis appuyez sur Supprimer sur votre clavier. Vous devriez avoir quelque chose comme ceci maintenant :
puis appuyez sur Supprimer sur votre clavier. Vous devriez avoir quelque chose comme ceci maintenant :




























Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Les problèmes de «chargement» PS sont causés par des problèmes d'accès aux ressources ou de traitement: la vitesse de lecture du disque dur est lente ou mauvaise: utilisez Crystaldiskinfo pour vérifier la santé du disque dur et remplacer le disque dur problématique. Mémoire insuffisante: améliorez la mémoire pour répondre aux besoins de PS pour les images à haute résolution et le traitement complexe de couche. Les pilotes de la carte graphique sont obsolètes ou corrompues: mettez à jour les pilotes pour optimiser la communication entre le PS et la carte graphique. Les chemins de fichier sont trop longs ou les noms de fichiers ont des caractères spéciaux: utilisez des chemins courts et évitez les caractères spéciaux. Problème du PS: réinstaller ou réparer le programme d'installation PS.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Questions et solutions fréquemment posées lors de l'exportation de PS en PDF: Problèmes d'intégration de la police: vérifiez l'option "Font", sélectionnez "intégrer" ou convertissez la police en courbe (chemin). Problème de déviation de couleur: convertir le fichier en mode CMYK et ajuster la couleur; L'exporter directement avec RVB nécessite une préparation psychologique pour l'aperçu et l'écart des couleurs. Problèmes de résolution et de taille des fichiers: choisissez la résolution en fonction des conditions réelles ou utilisez l'option de compression pour optimiser la taille du fichier. Problème d'effets spéciaux: fusionnez (aplatir) les couches avant de l'exportation, ou pesez les avantages et les inconvénients.
 Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
La carte PS est "Chargement"? Les solutions comprennent: la vérification de la configuration de l'ordinateur (mémoire, disque dur, processeur), nettoyage de la fragmentation du disque dur, mise à jour du pilote de carte graphique, ajustement des paramètres PS, réinstaller PS et développer de bonnes habitudes de programmation.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.
 Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Exporter PDF protégé par mot de passe dans Photoshop: ouvrez le fichier image. Cliquez sur "Fichier" & gt; "Export" & gt; "Exporter en PDF". Définissez l'option "Sécurité" et entrez le même mot de passe deux fois. Cliquez sur "Exporter" pour générer un fichier PDF.





