 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Tutoriel PS Web Design XVI – Créer une conception Web de style laboratoire moderne dans PS
Tutoriel PS Web Design XVI – Créer une conception Web de style laboratoire moderne dans PS
Tutoriel PS Web Design XVI – Créer une conception Web de style laboratoire moderne dans PS
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Dans ce tutoriel de conception de sites Web, je vais vous montrer comment créer une mise en page Web au look élégant et moderne à l'aide d'Adobe Photoshop. Nous passerons de la recherche de sources d'inspiration à la configuration du document. dans Photoshop et en créant des éléments de conception adaptés au thème de la mise en page Web, je vais également vous donner quelques exemples pratiques de la façon dont l'utilisation d'objets intelligents dans un projet de conception Web peut améliorer votre flux de travail et vous faire gagner du temps.
Dans ce didacticiel de conception de sites Web, je vais vous montrer comment utiliser Adobe Photoshop pour créer une mise en page Web au look élégant et moderne. Nous trouverons des ressources dans PS pour concevoir des éléments pour le thème de la mise en page Web et trouver de l'inspiration en matière de conception. Je vais également vous donner quelques exemples pratiques de la façon dont l'utilisation d'objets intelligents dans un projet de conception Web peut améliorer votre flux de travail et vous faire gagner du temps.
Étape 1 : Configurer le système de grille 960
Étape 1 : Configurer le système de grille 960
Dans ce tutoriel, nous utiliserons le système de grille 960 pour organiser et organiser les éléments de notre mise en page Web. Avant de commencer, téléchargez le système de grille sur votre ordinateur.
Dans. Dans ce tutoriel, nous utilisons le système de mise en page 960 pour organiser et placer les éléments de mise en page. Avant de commencer, téléchargez ce système de mise en page sur votre ordinateur.
Décompressez le fichier d'archive que vous avez téléchargé, allez dans le dossier "templates" puis allez dans le dossier "photoshop". Vous trouverez trois fichiers .PSD. grille avec 12, 16 et 24 colonnes.
Décompressez le fichier téléchargé et allez dans le dossier photoshop dans le dossier modèles. Vous pouvez trouver 3 fichiers PSD. Ces fichiers comprennent des grilles à 12 colonnes, 16 colonnes et 24 colonnes
Les fichiers .PSD ont des guides déjà configurés, ce qui sera très utile pour activer les guides, allez dans Affichage > Afficher > Guides, ou utilisez le raccourci Ctrl/Cmd ;.
Ce fichier PSD contient des guides, ces guides sont très utiles. Pour activer ces guides, cliquez sur : Afficher > Afficher > Guides, ou utilisez le raccourci Ctrl/Cmd ;.
Au cours de ce didacticiel, vous devrez créer des formes avec des dimensions spécifiques. Pour voir la taille exacte d'une forme ou d'une sélection pendant que vous la créez, ouvrez le panneau d'informations en allant dans Fenêtre >. ; Info. La largeur et la hauteur de vos formes et sélections seront affichées dans ce panneau.
Dans ce tutoriel, vous devez créer des formes de tailles spécifiques. Pour voir les dimensions exactes de la forme ou de la sélection que vous avez créée, cliquez sur : Fenêtre > Infos. La largeur et la hauteur de votre forme ou sélection sont affichées dans ce panneau.
Conseil : Si vous avez besoin d'un guide plus détaillé pour utiliser le 960 GS, je vous suggère de lire le guide intitulé Le système de grille 960 en toute simplicité. Pour référence sur le système de mise en page 960, je vous recommande de lire une référence. : Le système de grille 960 simplifié.
Étape 2 : Configuration de la grille Photoshop
🎜 >
Ouvrez la fenêtre Préférences dans Photoshop (Ctrl/Cmd K), cliquez sur Guides, Grille et Tranches, puis définissez Gridline Every sur 10px et Subpisions sur 5px. Pour activer la grille, accédez à View > , ou utilisez le raccourci Ctrl/Cmd '.Dans Photoshop (appuyez sur Ctrl/Cmd K), ouvrez la fenêtre Préférences, cliquez sur Guides, Grilles et Tranches, puis définissez la Grille. La grille est espacée de 10 px. et subdivisé en 5px Pour activer la grille, cliquez sur : Afficher > Afficher > Grille, ou utilisez le raccourci Ctrl/Cmd' . ou une ellipse.
Étape 3 : Configuration du document
Étape 3 : Configuration du document
>Pour cela mise en page Web, nous utiliserons la grille à 12 colonnes. Ouvrez le fichier "960_grid_12_col.psd" dans Photoshop Ensuite, allez dans Image > Taille du canevas et définissez la largeur sur 1200px et la hauteur sur 1480px.
Dans cette mise en page de page Web, nous utiliserons une grille de 12 colonnes. Ouvrez 960_grid_12_col.psd dans PS. Cliquez ensuite sur : Image > Taille du canevas. Et définissez la largeur sur 1200px et la hauteur sur 1480px
Étant donné que le système de mise en page 960 n'est pas utilisé dans ce tutoriel de traduction, cette étape est modifiée pour créer un nouveau document, taille : 1200px*1480px

Étape 4 : Créer l'arrière-plan
Étape 4 : Créer l'arrière-plan
Comme vous pouvez le voir dans le panneau Calques, le calque d'arrière-plan a une icône de verrouillage à côté de lui. Cela signifie que nous ne pouvons pas modifier le calque à moins de le déverrouiller.Lorsque vous voyez le panneau des calques, il y a une icône de verrouillage sur le côté droit du calque d'arrière-plan. Cela signifie que nous ne pouvons pas le modifier tant que nous ne l'avons pas déverrouillé. Pour déverrouiller le calque, cliquez sur l'icône de verrouillage noir dans la zone supérieure du panneau Calques (sous les modes de fusion). Nous pouvons maintenant modifier le calque, mais la position). est toujours verrouillé (l'icône de verrouillage noire s'est transformée en icône de verrouillage blanche), ce qui signifie que nous ne pouvons pas déplacer le calque. Nous n'avons pas besoin de changer la position de ce calque, nous le laisserons donc verrouillé. vous avez besoin qu'un calque soit complètement déverrouillé, cliquez sur l'icône de position de verrouillage (sous les modes de fusion, à côté de l'icône de verrouillage noir sous le mode de fusion). Nous pouvons maintenant modifier le calque, mais la position est toujours verrouillée (l'icône de verrouillage noire se transforme en icône de verrouillage blanche), ce qui signifie que nous ne pouvons pas déplacer le calque. Nous n'avons pas besoin de changer la position du calque, nous le gardons donc verrouillé. Bien sûr, si vous avez besoin d'un calque entièrement déverrouillé, cliquez sur l'icône de verrouillage de position (sous le mode de fusion, à côté de l'icône de verrouillage noir)
ci-dessus Les deux étapes sont des instructions lorsque le système de mise en page 960 est ouvert. Lors de la création d'un nouveau document, le calque d'arrière-plan est complètement verrouillé. Ce n'est qu'en double-cliquant sur le calque d'arrière-plan qu'il peut être déverrouillé
Double-cliquez. sur la vignette du calque d'arrière-plan et changez sa couleur en #dfe4e6. Cliquez avec le bouton droit sur ce calque et sélectionnez Convertir en objet intelligent.
Double-cliquez sur la vignette du calque d'arrière-plan et changez sa couleur en #. dfe4e6. Pour : #dfe4e6. Faites un clic droit sur le calque et sélectionnez Convertir en objet intelligentPuisqu'il s'agit d'un nouveau document, double-cliquez d'abord sur le calque d'arrière-plan pour déverrouiller le calque d'arrière-plan, puis utilisez l'outil Pot de peinture pour changer la couleur du calque d'arrière-plan
Remarque : Nous avons converti le calque en objet intelligent car nous lui appliquerons un filtre de bruit et nous pourrons modifiez les paramètres du filtre à tout moment, tout comme les styles de calque. Si nous appliquons un filtre à un calque normal, nous ne pouvons plus le modifier.
Remarque : nous convertissons le calque en objet intelligent car nous Si vous souhaitez y ajouter un filtre de bruit, nous pouvons modifier les paramètres du filtre à tout moment, tout comme les styles de calque. Si nous ajoutons simplement un filtre sur un calque normal, nous n'avons pas besoin de faire de conversion Maintenant, allez dans Filtre > Ajouter du bruit > et utilisez les paramètres de l'image suivante. .Cliquez maintenant : Filtre> Bruit> pour ajouter du bruit. Configurez comme indiqué ci-dessous

 Étape 5 : Création d'une diagonale Motif à rayures
Étape 5 : Création d'une diagonale Motif à rayures
Étape 5 : Créer un motif à rayures diagonales
Créer un nouveau document (Ctrl/Cmd N) avec les dimensions 5px par 5px. Utilisez l'outil Zoom (Z) pour zoomer autant que vous le pouvez.
Créez un nouveau document (Ctrl/Cmd N), taille : 5px*5px. Utilisez l'outil zoom pour le déplacer à une taille qui vous convientCréez ensuite un nouveau calque (Ctrl/Cmd Maj N) et sélectionnez l'outil Crayon. Définissez la taille sur 1 px et utilisez l'outil Crayon pour créer une ligne diagonale allant du coin inférieur gauche du document au coin supérieur droit. Masquez le calque d'arrière-plan en cliquant sur son icône en forme d'œil dans le panneau Calques. Ensuite, allez dans Modifier > Définir le motif, donnez un nom à votre motif et cliquez sur OK. Vous pouvez maintenant fermer ce document.
Ensuite, créez un nouveau. calque (Ctrl/Cmd Maj N)) et sélectionnez l'Outil Crayon, définissez la taille sur 1 px et utilisez l'Outil Crayon pour créer une ligne diagonale à partir du coin inférieur gauche du document dans le coin supérieur droit. Cliquez sur l'icône en forme d'œil devant le calque d'arrière-plan dans le panneau des calques pour masquer le calque d'arrière-plan. Cliquez ensuite sur : Modifier > Définir le motif , donnez un nom à votre motif et cliquez sur OK. Vous pouvez maintenant fermer ce document.

Étape 6 : Créer une barre en haut
Étape 6 : Créer une Barre en haut Sélectionnez l'outil Rectangle (U), activez la grille (Ctrl/Cmd ') et créez un rectangle de hauteur 20px en haut du document en utilisant la couleur #b0b7ba.
Sélectionnez leOutil Rectangle
, activez la grille (Ctrl/Cmd `), et créez un rectangle de 20px de haut(0, 0, 1200) en haut du document, 20)
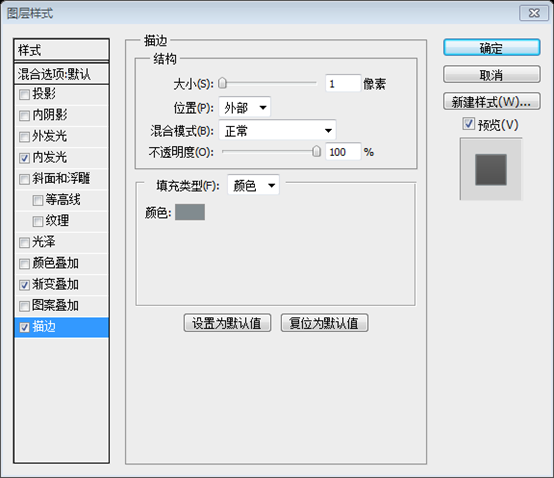
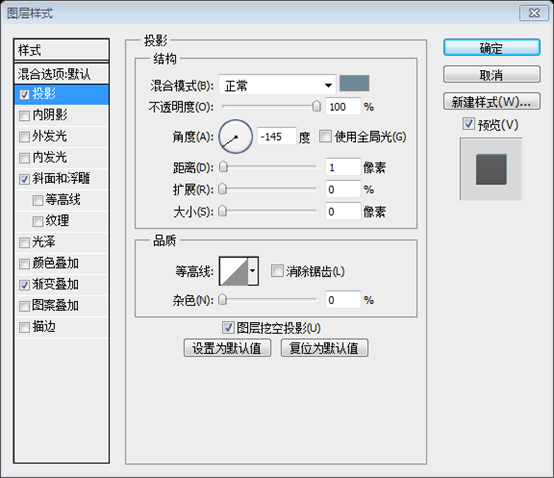
, couleur : # b0b7baNommez ce calque "barre supérieure", double-cliquez dessus pour ouvrir la fenêtre Style ultérieur et utilisez les paramètres de l'image suivante. La couleur que j'ai utilisée pour le biseau et le gaufrage. Le mode Ombre est #bec3c6 et celui que j'ai utilisé pour Stroke est #9da5a9.
Nommez la barre supérieure de ce calque, double-cliquez pour ouvrir la fenêtre de style de calque et suivez les étapes ci-dessous Paramètres de la figure. Couleur du biseau et du relief : #bec3c6, couleur du trait : #9da5a9



 Créer un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le "en-tête". Activez les guides (Ctrl/Cmd ;) et la grille (Ctrl/Cmd '). Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle de dimensions 940px. 40px en utilisant la couleur #535d62. Nommez ce calque "surface supérieure".
Créer un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le "en-tête". Activez les guides (Ctrl/Cmd ;) et la grille (Ctrl/Cmd '). Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle de dimensions 940px. 40px en utilisant la couleur #535d62. Nommez ce calque "surface supérieure".
Créez un nouvel en-tête de groupe (
Couche> Nouveau> Groupe), activez les guides (Ctrl/Cmd;) et la grille. . Sélectionnez ensuite l' Outil Rectangle
Outil Rectangle
(130, 79)
, taille : 940px*40px, couleur : #535d62. Nommez cette couche surface supérieure
Utilisez l'outil de sélection directe (A) pour sélectionner le coin supérieur gauche de ce rectangle. Ensuite, maintenez la touche Maj enfoncée et appuyez 6 fois sur la touche Flèche droite de votre clavier pour déplacer ce point d'ancrage de 60 pixels vers la droite.
Sélectionnez le coin supérieur droit de ce rectangle et déplacez-le de 60 pixels vers la gauche. Maintenez ensuite la touche Maj enfoncée et appuyez 6 fois sur la touche fléchée droite de votre clavier pour déplacer le point de contrôle de 60 pixels vers la droite. Sélectionnez ensuite le point de contrôle dans le coin supérieur droit du rectangle et déplacez-le de 60 pixels vers la gauche
Double-cliquez sur le calque "surface supérieure" pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour le trait, j'ai utilisé la couleur # 282f32.
Double-cliquez sur le calque de la surface supérieure pour ouvrir la fenêtre de style de calque et définir le style comme indiqué ci-dessous. Couleur du trait : #282f32



Créez un nouveau rectangle sous la surface supérieure du bureau avec les dimensions 940×10px et la couleur #414a4f. Nommez ce calque "surface médiane", faites un clic droit dessus et utilisez les paramètres de l'image suivante. pour Stroke. La couleur que j'ai utilisée est #252b2e.
Créez un rectangle sous la surface supérieure du tableau, dimensions : 940px*10px, couleur : #414a4f. Nommez cette surface médiane du calque, cliquez dessus avec le bouton droit et définissez le trait comme indiqué ci-dessous. Couleur de trait : #252b2e


Sélectionnez l'outil Rectangle (U) et créez un autre rectangle sous la surface médiane du bureau de dimensions 920×40px et de couleur #b0b7ba Nous utiliserons cette zone pour la barre de navigation. Créez un autre rectangle
(140, 130)sous la surface médiane. taille : 920px*40px, couleur : #b0b7ba. Cette partie sera utilisée pour la barre de navigation.
Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour le contour, j'ai utilisé la couleur # 818b8f et nommez ce calque "surface inférieure". placez-le sous le calque « surface supérieure » dans le panneau Calques.Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez-le comme indiqué ci-dessous. Couleur du trait : #818b8f. Nommez la surface inférieure de ce calque, puis placez-le sous le calque de la surface supérieure dans le panneau Calques.


 Vous pouvez désormais masquer les guides et les grilles
Vous pouvez désormais masquer les guides et les grilles

Étape 8 : Ajouter du bruit au bureau du laboratoire
Étape 8 : Ajouter du bruit au laboratoire Desk Noise
Maintenez la touche Ctrl/Cmd enfoncée et sélectionnez les trois calques de surface que vous avez créés. Ensuite, faites un clic droit sur l'un d'eux et sélectionnez Convertir en Smart. Objet dans le menu qui apparaît. Nommez ce calque "bureau", allez dans Filtre > Ajouter du bruit et utilisez les paramètres de l'image suivante.
Maintenez la touche Ctrl/Cmd avant de sélectionner Créer. 3 couches superficielles. Ensuite, faites un clic droit et sélectionnez Convertir en objet intelligent dans le menu qui apparaît. Nommez ce calque bureau, puis cliquez sur : Filtre > Bruit > Ajouter du bruit et définissez-le comme indiqué ci-dessous


Remarque : Lorsque vous convertissez un calque en objet intelligent, vous ne pouvez plus le modifier directement (par exemple, vous ne pouvez pas utiliser l'outil Pinceau pour peindre sur le calque). Si vous devez modifier un objet intelligent, double-cliquez sur sa vignette. Un nouveau document sera ouvert avec la source de l'objet intelligent (les calques que vous avez convertis). Après avoir modifié le document source, enregistrez-le, fermez ce document. et l'objet intelligent sera mis à jour dans votre document actuel.
Remarque : Lorsque vous convertissez un calque en objet intelligent, vous ne pouvez plus le modifier directement (Exemple : vous ne pouvez pas peindre sur un calque avec l'outil Pinceau). Si vous devez modifier un objet intelligent, double-cliquez sur sa vignette. Votre objet intelligent (le calque que vous avez transformé) est ouvert dans un nouveau document en tant que fichier source. Après avoir modifié le document source, enregistrez-le, fermez le document et les objets intelligents de votre document actuel seront mis à jour.
Étape 9 : Création du logo « Design Lab »
Étape 9 : Création du logo Design Lab
Nous allons maintenant créer un logo lié au thème de la mise en page Web. Le nom de notre mise en page sera "Design Lab", et nous remplacerons la lettre "A" par une bouteille de chimie. . Tout d'abord, créez un nouveau groupe (Calque > Nouveau > Groupe) et nommez-le "logo". Sélectionnez ensuite l'outil Texte (T) et écrivez "Design Lab" en utilisant la couleur #85a3b3. Lourd .Nous allons maintenant créer un logo lié au thème de la mise en page Web. Le nom de notre mise en page sera Design Lab et nous remplacerons la lettre A par une bouteille chimique. Tout d’abord, créez un nouveau logo de groupe (Couche > Nouveau > Groupe ). Sélectionnez ensuite l'Outil Texte et écrivez Design Lab, couleur : #85a3b3. Police : Futura Heavy.
Double-cliquez sur ce calque de texte pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. La couleur que j'ai utilisée pour Drop Shadow est # 6e8a99.Double-cliquez sur le calque de texte pour ouvrir la fenêtre de style de calque et définissez-le comme indiqué ci-dessous. Couleur de l'ombre portée : #6e8a99




Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le « bouteille de chimie ». Sélectionnez l'outil Stylo (P) et créez une forme. sur la lettre "A" du calque de texte. Jetez un œil à l'image suivante pour référence. La couleur n'est pas importante pour le moment. J'ai rendu ma forme en rouge pour que vous puissiez mieux la voir.
Nouveau flacon de chimie de groupe (Couche> Nouveau> Groupe ). Sélectionnez l' Outil Plume et créez une forme au-dessus du A dans le calque de texte, comme indiqué dans l'image ci-dessous. La couleur n'est pas très importante à ce stade. Je l'ai mis en rouge pour que vous ayez l'air un peu plus accrocheur. Nommez la zone inférieure de ce calque
Cette forme peut également être dessinée avec un rectangle à l'aide de l'outil Rectangle, puis utilisez Perspective dans Transformation libre pour obtenir le même effet.

Cliquez et maintenez sur l'outil Plume dans le panneau Outils pour afficher des outils supplémentaires, puis sélectionnez l'outil Ajouter un point d'ancrage. cliquez sur le masque vectoriel du calque "zone inférieure" pour le rendre actif (si le masque vectoriel est actif, vous pouvez voir le chemin de votre forme, et la vignette a un trait blanc).
cliquez Et appuyez et maintenez Outil Stylo dans le panneau d'outils, les outils supplémentaires apparaîtront, puis sélectionnez Ajouter un outil de point d'ancrage. Cliquez ensuite sur le masque vectoriel du calque de la zone inférieure pour l'activer. Vous pouvez voir le chemin de la forme et la vignette a un trait blanc.
Zoomez, puis utilisez l'outil Ajouter un point d'ancrage pour ajouter un point d'ancrage sur le chemin inférieur de la bouteille de chimie, au milieu. Utilisez ensuite l'outil de sélection directe (A). pour sélectionner ce point d'ancrage et faites-le glisser de 2 pixels vers le bas. Cela rendra la ligne inférieure de la bouteille de chimie plus arrondie. Jetez un œil à l'image suivante pour référence.
Zoomez et utilisez Ajouter une ancre. Outil Point Ajoutez un point d'ancrage au milieu du chemin inférieur de la bouteille de produit chimique. Utilisez ensuite l' Outil de sélection directe pour sélectionner le point d'ancrage que vous venez d'ajouter et faites-le glisser vers le bas de 2 pixels. Cela rendra les lignes au fond de la bouteille de produits chimiques un peu plus rondes, comme sur l'image ci-dessous.

Sélectionnez l'outil Rectangle (U) et créez un rectangle comme vous le voyez dans l'image suivante. Ce sera le goulot de la bouteille de chimie. Nommez ce calque "zone médiane".
Utilisez l'Outil Rectangle pour créer un rectangle comme indiqué ci-dessous. Ce sera le goulot d’étranglement chimique. Nommez la zone centrale de ce calque

Sélectionnez l'outil Ellipse (U) et créez une ellipse en haut du goulot de la bouteille de chimie en utilisant la couleur # 85a3b3 . Nommez ce calque "zone supérieure", double-cliquez dessus et utilisez les paramètres de l'image suivante. Pour le trait, j'ai utilisé la couleur # 708c9b. Créez une ellipse sur le dessus du goulot de la bouteille chimique, couleur : # 85a3b3. cette zone supérieure du calque, double-cliquez et définissez le style du calque comme indiqué ci-dessous. Couleur du trait : #708c9b


Changez la couleur des calques "zone inférieure" et "zone médiane" en # 85a3b3. Sélectionnez ensuite l'outil Plume (P) et créez une forme similaire. que vous voyez dans l'image suivante. Utilisez la couleur #b8d1df. Nommez ce calque "eau", double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante.
Modifiez la zone inférieure. et La couleur du calque de la zone centrale est : #85a3b3. Sélectionnez ensuite l' Outil Plume et créez une forme comme indiqué ci-dessous, couleur : #b8d1df. Nommez ce calque eau, double-cliquez pour ouvrir le style de calque et définissez le style comme indiqué ci-dessous



Sélectionnez à nouveau l'outil Plume (P) et créez une forme comme celle ci-dessous. Ce sera la zone supérieure de l'eau. Nommez ce calque "dessus de l'eau". ", double-cliquez dessus et utilisez les paramètres de l'image suivante. Pour le Stroke, j'ai utilisé la couleur #9dbccd. C'est la surface supérieure de l'eau. Nommez-le water top, double-cliquez pour ouvrir le style de calque, définissez-le comme indiqué ci-dessous et définissez la couleur du trait : #9dbccd


 Maintenez la touche Ctrl/Cmd enfoncée et sélectionnez les trois couches qui forment la bouteille de chimie ("zone inférieure", "zone médiane" et "zone supérieure"). Cliquez avec le bouton droit sur l'un de ces calques, sélectionnez
Maintenez la touche Ctrl/Cmd enfoncée et sélectionnez les trois couches qui forment la bouteille de chimie ("zone inférieure", "zone médiane" et "zone supérieure"). Cliquez avec le bouton droit sur l'un de ces calques, sélectionnez
dans le menu qui apparaît et cliquez sur OK. Les calques dupliqués étant sélectionnés, cliquez avec le bouton droit sur l'un d'eux et sélectionnez Convertir. vers Smart Object.
Maintenez la touche Ctrl/Cmd enfoncée pour sélectionner les trois couches de la bouteille de produit chimique (zone inférieure, zone centrale, zone supérieure). Faites un clic droit dessus, sélectionnez Copier le calque dans le menu qui apparaît et appuyez sur OK. Gardez ces calques sélectionnés, faites un clic droit sur l'un d'eux et sélectionnez
Convertir en objet intelligent. Nommez le nouveau calque « dégradé » et déplacez-le au-dessus du calque « dessus d'eau ». Double-cliquez sur le calque « dégradé » pour ouvrir la fenêtre Style de calque et utilisez les paramètres de. l'image suivante.
Nommez le nouveau dégradé de calque et déplacez-le au-dessus du calque supérieur de l'eau. Double-cliquez sur le calque de dégradé pour ouvrir la fenêtre de style de calque et définissez-le comme indiqué ci-dessous.

Remarque : En réglant le remplissage à 0 %, le calque devient complètement invisible, mais nous pouvons toujours ajouter des styles de calque si nous définissons l'opacité du calque à 0 %, à la fois le calque. et les effets du calque seront invisibles. C'est pourquoi nous avons utilisé la propriété Fill au lieu d'Opacity.
Remarque : Lorsque le remplissage est défini sur 0%, le calque devient complètement invisible. peut toujours ajouter des styles de calque. Si nous définissons l'opacité du calque sur 0, le calque et les effets de calque seront invisibles. C'est pourquoi nous utilisons la propriété fill au lieu de l'opacité

Utilisez l'outil Plume (P) pour créer une forme blanche sur le côté gauche du Bouteille de chimie. Jetez un œil à l'image suivante pour référence. Nommez ce calque "surbrillance". Utilisez l'outil
Stylopour créer une forme blanche sur le côté gauche de la bouteille de chimie. Tout comme l'image ci-dessous. Nommez ce calque en surbrillance
Dupliquez ce calque. Ensuite, allez dans Modifier > Transformer > Changez la couleur de ce calque en noir et déplacez-le sur le côté droit de la chimie. bouteille à l'aide de l'outil de déplacement (V). Nommez ce calque "ombre".
Dupliquez ce calque. Cliquez ensuite sur :
Modifier > Transformer > Retourner horizontalement. Changez la couleur en noir et utilisez l'outil de déplacement pour la déplacer vers le côté droit de la bouteille de produit chimique. Nommez l'ombre du calque

Définissez le mode de fusion des calques « surbrillance » et « ombre » sur Superposition 20 %.
Réglez le mode de fusion des calques de surbrillance et d'ombre sur Superposition et l'opacité sur 20 %

Maintenant, il ne reste plus qu'à supprimer le "A" lettre du calque de texte. Avant cela, j'ai sélectionné le mot "LAB" et changé sa police de Futura Heavy à Futura Bold.
La prochaine chose à faire est de supprimer la lettre A du calque de texte. Avant de faire cela, sélectionnez le texte LAB, changez sa police de Futura Heavy à Futura Bold
À l'aide de l'outil Texte (T), sélectionnez la lettre "A" et supprimez-la. la lettre "B" à droite, vous pouvez utiliser la barre d'espace. Sélectionnez ensuite l'outil Déplacer (V) et repositionnez l'icône de la bouteille de chimie entre les lettres "L" et "B". Le logo est maintenant terminé.
Utilisez l'
Outil Textepour sélectionner la lettre A et supprimez-la. Pour pousser la lettre B vers la droite, vous appuyez sur la barre d'espace. Utilisez l'outil de déplacement pour positionner la bouteille de produit chimique entre les lettres L et B. Votre logo est maintenant terminé

Étape 10 : Ajoutez des icônes de réseaux sociaux
Téléchargez ces icônes depuis Noupe et ouvrez dans Photoshop les icônes sociales que vous souhaitez utiliser. J'ai utilisé les icônes rss, twitter, facebook et email. Assurez-vous d'utiliser les images de 48 px sur 48 px.
Téléchargez ces icônes de réseaux sociaux depuis Noupe et ouvrez celles dont vous avez besoin dans PS. J'ai utilisé des icônes rss, teitter, facebook et email, assurez-vous d'utiliser des images 48px*48px
Pour déplacer les icônes vers votre document de mise en page Web, sélectionnez l'outil de déplacement (V) et faites-les simplement glisser sur le document. Nommez chacun de ces calques et regroupez-les (sélectionnez les calques et appuyez sur Ctrl/Cmd G).
Déplacez ces icônes vers Sur votre site Web. document de mise en page, sélectionnez les
Outils de déplacementet faites-les glisser sur votre document. Combinez-les en un groupe (sélectionnez les calques et appuyez sur Ctrl/Cmd G). Nommez les icônes des réseaux sociaux du groupe
À l'aide de l'outil de déplacement (V), placez les icônes dans le côté droit de la mise en page, à une distance de 10 px les unes des autres. à l'image suivante pour référence.
Utilisez l'Outil de déplacement pour placer ces icônes sur le côté droit de la mise en page, avec une distance de 10 px entre chaque icône. Tout comme l'image ci-dessous

Ces icônes semblent un peu sombres pour notre mise en page Web. Pour les rendre plus lumineuses, j'ai utilisé des calques de réglage de luminosité/contraste. . Accédez à Calque > Nouveau calque de réglage > Luminosité/Contraste et définissez la luminosité sur 20.
Ces icônes semblent un peu sombres dans la mise en page Web. Pour les rendre un peu plus lumineux, je vais utiliser des calques de réglage Luminosité/Contraste. Cliquez sur : Couche> Nouveau calque de réglage>Luminosité/Contraste, réglez la luminosité sur 20

Placez ce calque de réglage au-dessus du premier calque d'icône, faites un clic droit sur le calque de réglage et sélectionnez Créer un masque d'écrêtage dans le menu qui apparaît. De cette façon, le calque de réglage ne sera appliqué que sur le calque situé en dessous. également les icônes.
Déplacez ce calque de réglage au-dessus du premier calque d'icônes et sélectionnez Créer un masque d'écrêtage dans le menu qui apparaît lorsque vous cliquez avec le bouton droit sur le calque de réglage. Cela signifie que le calque de réglage n’affecte que les calques situés en dessous. Répétez le processus pour chaque icône

Sélectionnez l'outil de saisie (T) et écrivez le mot « S'abonner » en utilisant une police de script que j'ai utilisée Handwriting Dakota. et la couleur # 696e70. Créez ensuite un nouveau calque (Ctrl/Cmd Shift N), sélectionnez l'outil Pinceau (B), définissez la taille sur 1 px et la dureté sur 100 %, et dessinez une flèche pointant vers les icônes des réseaux sociaux. Utilisez la même couleur que celle que vous avez utilisée pour le texte. Nommez ce calque "flèche".
Sélectionnez l'Outil de texte et écrivez le texte en vous abonnant, en utilisant une police de script. J'ai utilisé Handwriting Dakota (remplacé par Pristina dans ce tutoriel de traduction) , couleur : #696e70. Créez ensuite un nouveau calque (Ctrl/Cmd Shift N), sélectionnez l' Outil Pinceau , définissez le Poids sur 1px, la Dureté sur 100% et placez une flèche pointant vers les icônes des réseaux sociaux. Utilisez la même couleur que le texte précédent. Nommez cette flèche de calque

Étape 11 : Ajout des éléments de la barre de navigation
Étape 11 : Ajouter des éléments de menu de la barre de navigation
J'ai déjà mentionné que nous utiliserions la zone inférieure du bureau comme barre de navigation. Nous devons maintenant ajouter les éléments de navigation et. quelques séparateurs.
J'ai déjà mentionné que nous utiliserons la zone inférieure du bureau comme barre de navigation. Nous devons maintenant ajouter des éléments de menu de navigation et quelques séparateurs.
Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le "navigation". Sélectionnez ensuite l'outil Texte (T) et écrivez le nom de vos éléments de menu de navigation. J'ai utilisé la police Futura Light Condensed et la couleur #313a3e.
Créez un nouveau groupe de navigation (Couche> Nouveau> Groupe). Sélectionnez ensuite l'Outil Texte pour rédiger votre élément de menu de navigation. Police que j'ai utilisée : Futura Light Condensed et couleur : #313a3e

Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le " séparateurs". Effectuez un zoom avant pour mieux voir la barre de navigation.
Créez un nouveau groupe de séparateurs (Couche> Nouveau> Groupe) et agrandissez la barre de navigation à la taille appropriée
Sélectionnez l'outil Ligne (U), définissez le poids sur 1px et la couleur #818b8f. Ensuite, maintenez la touche Maj enfoncée et tracez une ligne verticale droite du haut de la barre de navigation vers le bas. line".
Sélectionnez l' Outil Ligne, définissez l'épaisseur sur 1px et la couleur : #818b8f. Maintenez ensuite la touche Maj enfoncée et tracez une ligne droite verticale du haut vers le bas de la barre de navigation. Nommez ce calque 1px line
Appuyez sur Ctrl/Cmd J pour dupliquer ce calque. Sélectionnez l'outil de déplacement (V) et appuyez une fois sur la touche flèche droite de votre clavier pour déplacer ce calque de 1px. à droite. Changez la couleur de cette nouvelle ligne en #c0c5c8.
Appuyez sur Ctrl/Cmd J pour dupliquer le calque. Sélectionnez l' Outil de déplacement et appuyez une fois sur la touche fléchée droite de votre clavier pour déplacer le calque de 1 px vers la droite. Changer la couleur du nouveau calque : #c0c5c8

Maintenez la touche Ctrl/Cmd enfoncée et sélectionnez les deux calques de lignes . Faites un clic droit sur l'un d'eux et sélectionnez Convertir en objet intelligent dans le menu. Nommez ce calque "séparateur". Dupliquez ce calque autant de fois que nécessaire et utilisez l'outil de déplacement (V) pour le mettre. un séparateur entre chacun des éléments de navigation.
Maintenez la touche Ctrl/Cmd enfoncée pour sélectionner les calques des deux lignes droites. Sélectionnez Convertir en objet intelligent dans le menu qui apparaît en cliquant avec le bouton droit sur l'un d'eux. Nommez le séparateur de calque, copiez le calque autant de fois que nécessaire, puis utilisez l' Outil de déplacement pour déplacer les séparateurs entre deux éléments de menu

Astuce : Lorsque vous devez dupliquer un calque plusieurs fois, vous pouvez sélectionner l'outil de déplacement (V), maintenir la touche Alt/Option enfoncée, cliquer sur l'image et faites glisser le curseur pour créer une copie de ce calque. Dans notre cas, vous pouvez maintenir les touches Alt/Option Maj enfoncées et lorsque vous cliquez et faites glisser une copie du séparateur actuel vers la droite, vous verrez que c'est plus facile. pour déplacer le nouveau calque latéralement et ne pas monter ou descendre.
Astuce : Lorsque vous devez copier un calque plusieurs fois, vous pouvez choisir l'Outil Déplacer, maintenez la touche Alt/Option enfoncée, cliquez sur l'image et faites glisser le curseur pour créer une copie du calque. Dans notre étape, vous pouvez maintenir la touche Alt/Option Maj enfoncée pendant que vous cliquez et faites glisser une copie du séparateur actuel vers la droite, afin que le nouveau calque puisse être déplacé plus facilement latéralement, plutôt que vers le haut ou vers le bas.
Remarque : Un autre avantage des objets intelligents est que si vous modifiez un objet intelligent, toutes les copies de cet objet intelligent seront également mises à jour. si vous avez les séparateurs comme calques de forme et que vous souhaitez modifier leurs couleurs, vous devrez modifier chaque calque individuellement en créant un séparateur, en le convertissant en un objet intelligent et en dupliquant cet objet intelligent autant de fois que nécessaire, nous pouvons. double-cliquez maintenant sur la vignette d'un calque séparateur, modifiez la source de l'objet intelligent (qui contient les deux calques de lignes que nous avons convertis), enregistrez le document puis tous les autres calques séparateurs seront mis à jour.
Remarque : Un autre avantage des objets intelligents est que si vous modifiez un objet intelligent, toutes les copies de cet objet intelligent seront mises à jour. Par exemple, si vous disposez de plusieurs calques de forme de séparateur et que vous souhaitez modifier leurs couleurs, vous devrez modifier chaque calque individuellement. Aussi souvent que possible lorsque vous créez un séparateur, le convertissez en objet intelligent puis copiez cet objet intelligent autant de fois que nécessaire, nous pouvons maintenant double-cliquer sur la vignette du séparateur et modifier l'objet intelligent source (qui contient les deux couche de lignes déjà convertie), enregistrez le document et tous les autres séparateurs seront mis à jour.
Étape 12 : Création d'une barre de recherche
Étape 12 : Création d'une barre de recherche
Créez un nouveau groupe (Calque > Nouveau > Groupe) et nommez-le "recherche". Sélectionnez l'outil Rectangle (U) et créez un rectangle avec les dimensions 260×26px et la couleur #f4f4f4. un trait de 1 px sur ce rectangle en utilisant la couleur # 7f898d.
Créez une nouvelle recherche de groupe (Couche> Nouveau> Groupe). Sélectionnez l' Outil Rectangle et créez un rectangle (780, 138) , taille : 260px*26px, couleur : #f4f4f4. Ajoutez un trait de 1px au rectangle, couleur du trait : #7f8989d
Téléchargez cet ensemble d'icônes depuis Smashing Magazine et ouvrez l'image "search.png" dans Photoshop. Déplacez l'icône dans votre premier document à l'aide de l'outil de déplacement (V). Placez l'icône dans la barre de recherche et utilisez Free Transform (). Ctrl/Cmd T) pour modifier la taille de l'icône.
Téléchargez l'ensemble des icônes depuis Smashing Magazine et ouvrez search.png dans PS. Utilisez l'Outil de déplacement pour déplacer l'icône vers votre premier document. Placez votre icône dans la barre de recherche et utilisez l'Outil de transformation gratuit (Ctrl/Cmd T) pour modifier la taille de l'icône
Sélectionnez l'outil Texte (T ) et écrivez "Tapez et appuyez sur Entrée pour rechercher" dans votre barre de recherche. J'ai utilisé la police Helvetica Oblique et la couleur #848e92 et j'ai appuyé sur Entrée pour rechercher. La police que j'ai utilisée est Helvetica Oblique
(remplacée par Tahoma), couleur : #848e92
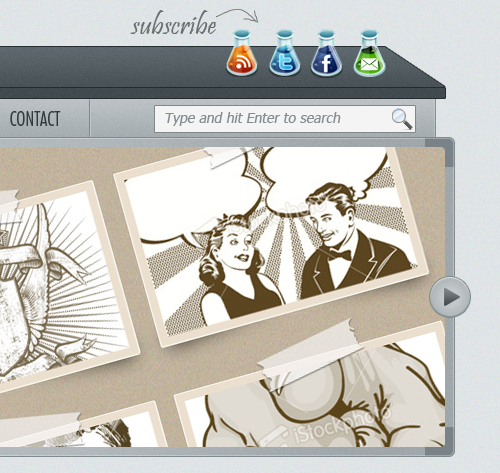
 Maintenant, nous en avons fini avec l'en-tête. Passons à la création d'un curseur d'image.
Maintenant, nous en avons fini avec l'en-tête. Passons à la création d'un curseur d'image.
Nous en avons maintenant terminé avec la zone d'en-tête. Maintenant, nous commençons à créer le curseur d'image
Étape 13 : Création d'une zone de curseur d'image
Étape 13 : Création d'un curseur d'image Zone
🎜>Pour conserver l'aspect laboratoire de notre mise en page, nous allons créer un curseur d'image qui ressemble à un tableau blanc Créer un nouveau groupe (Couche >. ; Nouveau > Groupe) et nommez-le « curseur d'image ».Pour que notre mise en page ressemble à un laboratoire, nous allons créer un curseur d'image qui ressemble à un tableau blanc. Créez un nouveau curseur d'image de groupe (
Calque > Nouveau > Groupe
).Activez les guides et la grille. Sélectionnez ensuite l'outil Rectangle arrondi (U), définissez le rayon sur 6px et créez un rectangle arrondi de dimension 960×320px. image_slider_bg", faites un clic droit dessus et sélectionnez
Convertir en objet intelligent
dans le menu.Activer les guides et la grille. Sélectionnez ensuite l' Outil Rectangle Arrondi
, définissez le rayon sur 6px, créez un rectangle arrondi(120, 169) , taille : 960px*320px, couleur : #b0b7ba, nommez ce calque image_slider_bg, faites un clic droit sur le menu qui apparaît et sélectionnez Convertir en objet intelligent
Double-cliquez sur ce calque pour ouvrir le style de calque fenêtre et utilisez les paramètres de l'image suivante. La couleur que j'ai utilisée pour le trait est # 818b8f.Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. La couleur du trait est #818b8f.


Filtre> Bruit> Ajouter du bruit
, définissez comme indiqué ci-dessous


Activez la grille (Ctrl/Cmd'), sélectionnez l'outil Rectangle (U), maintenez la touche Maj enfoncée et créez un carré de dimensions 30×30px et de couleur #848d91. Mettez ce carré dans le coin supérieur gauche. du rectangle arrondi que vous avez créé. Nommez ce calque "coin supérieur gauche".
Activez la grille (Ctrl/Cmd `), sélectionnez l'Outil Rectangle, maintenez la touche Maj enfoncée et créez. un carré de 30px* 30px (120, 169) , couleur : #848d91. Déplacez ce carré vers le coin supérieur gauche du rectangle arrondi que vous venez de créer et nommez ce calque coin supérieur gauche

Dupliquez ce calque trois fois et mettez un carré dans chaque coin du grand rectangle arrondi. Ensuite, maintenez la touche Ctrl/Cmd enfoncée, sélectionnez tous les calques carrés, faites un clic droit sur l'un d'eux et sélectionnez Créer un masque d'écrêtage. Les carrés seront maintenant. visible uniquement sur la surface du grand rectangle arrondi. Réglez l'opacité de ces calques à 80%.
Dupliquez ce calque 3 fois et déplacez ces carrés à chaque coin du grand rectangle arrondi. Maintenez la touche Ctrl/Cmd enfoncée, sélectionnez ces calques carrés, faites un clic droit sur l'un des calques et sélectionnez Créer un masque d'écrêtage. Désormais, les carrés ne sont exposés que sur la surface du plus grand rectangle arrondi. Réglez l'opacité de ces calques à 80%
Les coordonnées du coin supérieur droit (1050, 169), les coordonnées du coin inférieur gauche (120, 459), les coordonnées du coin inférieur droit coin (1050, 459)

Activez la grille (Ctrl/Cmd'), sélectionnez l'outil Rectangle arrondi (U), définissez le Rayon à 4px et créez un rectangle arrondi avec les dimensions 940×300px. Jetez un œil à l'image suivante pour référence. Nommez ce calque "image_holder"
Activez la grille (Ctrl/Cmd `) et sélectionnez. l'outil Rectangle arrondi , définissez le rayon sur 4px, créez un rectangle arrondi, taille : 940px*300px. Tout comme l'image ci-dessous. Nommez ce calque image_holder

Vous pouvez maintenant ajouter une image au-dessus de ce calque, faites un clic droit dessus et sélectionnez Créer un masque d'écrêtage pour le rendre visible uniquement sur le calque "image_holder".
Vous pouvez maintenant ajouter une image sur ce calque, faites un clic droit dessus et sélectionnez Créer un masque d'écrêtage pour créer uniquement la partie de l'image dans le calque image_holder est affichée

Étape 14 : Création de flèches de navigation pour le curseur d'image
Étape 14 : Ajoutez des flèches de navigation au curseur d'image
Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le "flèche droite" . Sélectionnez l'outil Ellipse (U), activez la grille, maintenez la touche Maj enfoncée et créez un cercle de dimensions 40×40px. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour Stroke, j'ai utilisé la couleur #818b8f. Sélectionnez l'
Outil Ellipse, activez la grille, maintenez la touche Maj enfoncée et créez un cercle (1075, 329) , taille : 40px*40px, couleur : #c0c6c8 . Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et ajoutez des styles comme indiqué ci-dessous. Couleur du trait : #818b8f



Sélectionnez l'outil Plume (P) et créez une forme de flèche comme vous voir dans l'image ci-dessous. Utilisez la couleur # 656b6e. Nommez ce calque "flèche", double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour la superposition de dégradé.
Sélectionnez Outil Plume Créez une forme de flèche comme indiqué ci-dessous. Couleur : #656b6e. Nommez cette flèche de calque, double-cliquez pour ouvrir la fenêtre de style de calque et définissez la superposition de dégradé comme indiqué ci-dessous


Cliquez avec le bouton droit sur le groupe "Flèche droite" et sélectionnez Convertir en objet intelligent. Appuyez sur Ctrl/Cmd J pour dupliquer ce calque. Ensuite, allez dans Édition > Transformer > Retourner horizontalement. sélectionnez l'outil de déplacement (V) et déplacez-le vers la gauche du curseur d'image.
Cliquez avec le bouton droit sur le groupe de flèches droite et sélectionnez Convertir en objet intelligent. Appuyez sur Ctrl/Cmd J pour dupliquer le calque. Cliquez ensuite sur : Modifier > Transformer > Retourner horizontalement . Nommez ce calque flèche gauche, sélectionnez l' Outil de déplacement et déplacez-le vers la gauche du curseur d'image (148, 306)

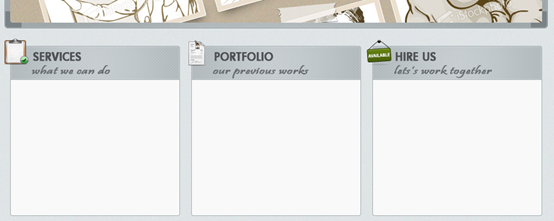
Étape 15 : Création de la zone de contenu principale
Étape 15 : Création de la zone de contenu principale
>Créer un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le "contenu". Créez un autre groupe à l'intérieur du premier et nommez-le "services".
Créez un nouveau contenu de groupe (Couche > Nouveau> Groupe), créez un autre nouveau groupe de services
Activez la grille (Ctrl/Cmd ') et les guides (Ctrl/Cmd ;). Sélectionnez l'outil Rectangle arrondi (U) et définissez le. Pesez à 4px. Créez ensuite un carré de dimensions 300×300px et de couleur #f9f9f9. Laissez une distance de 30px entre le curseur d'image et ce carré
Activez la grille (Ctrl /Cmd `) et les guides (. Ctrl/Cmd ;). Sélectionnez l'
Outil Rectangle arrondiet définissez le rayon sur 4px. Créez ensuite un carré (130, 520) , taille : 300px*300px, couleur : #f9f9f9. Gardez la distance entre le curseur d'image et ce carré de 30 px de couleur #a5adb1.Nommez ce calque services_bg, double-cliquez pour ouvrir la fenêtre de style de calque, ajoutez un trait de 1 px et la couleur du trait : #a5adb1

Afin de gagner du temps plus tard, nous pouvons enregistrer le style de calque que nous avons appliqué au calque "services_bg" et le réutiliser chaque fois que nous en avons besoin.
Afin de gagner du temps plus tard, nous pouvons enregistrer dans Le style de calque ajouté par services_bg peut être appelé directement en cas de besoin ultérieur.
Ouvrez le panneau Styles (Fenêtre > Styles). Assurez-vous que le calque "services_bg" est sélectionné et cliquez sur le bouton Créer un nouveau style en bas du panneau Styles. Une nouvelle fenêtre apparaîtra. Nommez ce style "zone de contenu 1px trait". Laissez l'option Inclure les effets de calque cochée et cliquez sur OK. Maintenant, lorsque nous devons utiliser ce style de calque, vous pouvez cliquer dessus dans le panneau Styles pour l'appliquer à n'importe quel style. calque souhaité.
Ouvrez le panneau Styles (Fenêtre> Styles). Assurez-vous que la couche services_bg est sélectionnée, puis cliquez sur le bouton Créer un nouveau style en bas du panneau Styles. Une nouvelle fenêtre apparaît. Nommez cette zone de contenu de style 1px trait. Cochez Inclure les effets de calque et cliquez sur OK. Maintenant, lorsque nous avons besoin de ce style de calque, vous pouvez cliquer sur ce style dans le panneau de style pour l'ajouter au calque dont vous avez besoin
Sélectionnez l'outil Rectangle (U) et créez un rectangle avec les dimensions 300 × 60px et la couleur # c2c9cc. Nommez ce calque "barre supérieure" et placez-le en haut du carré arrondi blanc Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. . Pour Stroke, j'ai utilisé la couleur #a5adb1 et pour Pattern Overlay, j'ai utilisé le motif à rayures diagonales que nous avons créé dans ce tutoriel 520)
, taille : 300px*60px, couleur : #c2c9cc. Nommez la barre supérieure de ce calque et placez-la au-dessus du rectangle arrondi blanc. Double-cliquez pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur du trait : #a5adb1, la superposition du motif utilise le motif en diagonale créé dans ce tutoriel



Cliquez avec le bouton droit sur le calque "barre supérieure" et sélectionnez Créer un masque d'écrêtage pour le rendre visible uniquement sur le carré blanc
Encore une fois, enregistrez le style de calque auquel vous avez appliqué. le calque "barre supérieure" afin que vous puissiez l'utiliser plus tard lorsque nous en aurons besoin.
Outil de déplacement
pour déplacer vos images sur votre mise en page Web. Nommez cette icône de services de couche. Activez la grille et placez les icônes comme indiqué ci-dessous
Sélectionnez l'outil Texte (T) et écrivez le mot « Services » à côté de l'icône. J'ai utilisé la couleur #4f5254 et la police Futura Extra Bold Condensed.
Utilisez l'Outil Texte<.>Écrivez le texte Services à côté de l'icône. Couleur : #4f5254, Police : Futura Extra Bold Condensed
Écrivez les mots « ce que nous pouvons faire » sous le titre « Services » en utilisant la couleur #6a6e70 et une police de script (telle que Écriture manuscrite Dakota). Utilisez la grille pour vous aider à aligner ces calques de texte. Remplacezpar Pristina). Utilisez la grille pour vous aider à aligner ces calques de texte
 Pour nous faire gagner du temps, nous allons désormais dupliquer les "services" " groupe deux fois pour les deux autres zones de contenu.
Pour nous faire gagner du temps, nous allons désormais dupliquer les "services" " groupe deux fois pour les deux autres zones de contenu.
Afin de gagner du temps, nous copions deux fois le groupe Services pour créer d'autres zones de contenu
Activer les guides (Ctrl/Cmd ;). Faites un clic droit sur le groupe "services", choisissez Dupliquer le groupe et cliquez sur OK. Nommez le nouveau groupe "portfolio" et déplacez-le vers la droite comme vous le voyez dans l'image ci-dessous. plus de temps, déplacez-le vers la droite de la mise en page et nommez-le "contact".
Activez la grille (Ctrl/Cmd;). Faites un clic droit sur le groupe Services, sélectionnez
Copier le groupeet cliquez sur OK. Nommez le nouveau groupe Portfolio et déplacez-le vers la droite comme indiqué ci-dessous. Dupliquez à nouveau le groupe, déplacez-le vers la droite de la mise en page et nommez-le Contact
Utilisez maintenant l'outil Texte (T) pour modifier le texte de chaque zone de contenu. pour la zone portfolio, j'ai utilisé l'icône "curriculum_vitae.png" et pour la zone contact, j'ai utilisé l'icône "sign_available.png". Vous pouvez trouver ces images dans le jeu d'icônes que vous avez téléchargé.
Utilisez maintenant le <.>Outil de texte
Modifiez le texte de chaque zone de contenu. De plus, l'icône curriculum_vitae.png est utilisée dans la zone Portfolio et l'icône sign_available.png est utilisée dans la zone Contact. Vous pouvez retrouver ces images dans le jeu d'icônes précédemment téléchargé
Nous allons maintenant nous concentrer sur le contenu du groupe "services". Ici, nous allons afficher un. liste des services et une icône pour chacun des éléments de la liste.
Conception et développement Web » (browser.png)
<.>
- Optimisation des moteurs de recherche » (speed_kmh.png)
- Conception de logo » (color_wheel.png)
- Web & Applications mobiles » (applications.png)
-
Utilisez l'
Type Tool pour écrire la liste des services dans la zone blanche, couleur : #6a6e70. Voici ma liste de services, ainsi que le nom de fichier de l'icône correspondant à chaque service
Conception et développement Web » (browser.png)
- Optimisation des moteurs de recherche » (speed_kmh.png)
- Création de logo » (color_wheel.png)
- Applications Web et mobiles » (applications.png)
 Allez dans le groupe Portfolio et créez un nouveau groupe d'images
Allez dans le groupe Portfolio et créez un nouveau groupe d'images
Activez la grille (Ctrl/Cmd') Puis sélectionnez l'outil Rectangle (U). ), maintenez la touche Maj enfoncée et créez un carré de dimensions 80×80px en utilisant la couleur #e6ebec. Nommez ce calque "carré 1", double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. . La couleur que j'ai utilisée pour Stroke est #d2d2d2. Dupliquez ce calque carré 5 fois (Ctrl/Cmd J) et disposez-les comme vous le voyez dans l'image ci-dessous.
.Activez la grille (Ctrl/Cmd `). Sélectionnez ensuite l' Outil Rectangle , maintenez la touche Maj enfoncée pour créer un rectangle (470, 600) , taille : 80px*80px, couleur : #e6ebec. Nommez ce calque carré 1, double-cliquez pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur du trait : #d2d2d2. Dupliquez ce calque 5 fois (Ctrl/Cmd J) et alignez-le comme indiqué ci-dessous


Les positions des cinq carrés restants sont (560 600), (650 600), (470 700), (560 700), (650 700)

Vous pouvez maintenant ajouter des images sur chacun des carrés bleus et utiliser la commande Créer un masque d'écrêtage pour rendre les images visibles uniquement sur les carrés.
Vous pouvez maintenant ajouter une image à chacun carré, à l'aide de la commande Créer un masque d'écrêtage pour que seule l'image du carré soit affichée

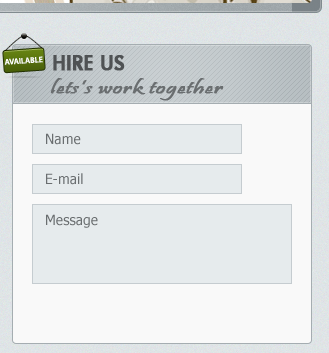
Allez dans la rubrique "contact ", créez un nouveau groupe à l'intérieur et nommez-le "formulaire de contact". >
Utilisez l'outil Rectangle (U) pour créer trois rectangles en utilisant la couleur #e6ebed, comme vous le voyez dans l'image. ci-dessous. Ajoutez un trait de 1 px à ces rectangles en utilisant la couleur #c5ccd0.Utilisez l'Outil Rectangle
pour créer 3 rectangles, couleur : #e6ebed, comme indiqué ci-dessous. Ajoutez un trait de 1px à ces rectangles, couleur du trait : #c5ccd0Les trois rectangles sont (790, 600, 210, 30), (790, 640, 210, 30), ( 790, 680 , 260, 80)

Outil Texte
pour ajouter des étiquettes de texte dans le rectangle (par exemple : Nom, Email, Message). , Police : Helvetica(remplacer par Tahoma), Couleur : #6a6e70

Étape 16 : Créer un motif Bouton pour le formulaire Web
Étape 16 : Créer un bouton de modèle pour le formulaire Web
Nous allons maintenant créer un bouton pour le formulaire de contact. Créez un nouveau groupe (Calque > Nouveau > Groupe) et nommez-le "bouton". Sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur 2 px et créez un rectangle arrondi de dimensions 80 × 28 px. et la couleur #85a3b3. Pour Stroke, j'ai utilisé la couleur #6d8794.Nous allons maintenant créer un bouton pour le formulaire de contact. Bouton Créer un nouveau groupe (
Couche > Nouveau > Groupe
). Sélectionnez l'Outil Rectangle arrondi , définissez le rayon sur 2 px et créez un rectangle arrondi (969, 771) , taille : 80 px*28 px, couleur : #85a3b3. Ajoutez quelques styles comme indiqué ci-dessous, couleur du trait : #6d8794





Enregistrez le style que vous avez appliqué à ce calque et nommez-le "bouton". Nous l'utiliserons plus tard pour les autres boutons que nous créerons.
Enregistrer ajouté à celui-ci. Le style du calque est nommé bouton. Le bouton que nous créerons plus tard utilisera ce style
Sélectionnez l'outil Texte (T) et écrivez le mot « Envoyer » à l'intérieur de votre bouton en utilisant la couleur #ecf1f3. est Futura Heavy. Allez maintenant dans le panneau Styles et enregistrez également ce style de calque. Nommez-le « ombre portée du texte ».
Sélectionnez l'outil Texte pour écrire du texte à l'intérieur du bouton Envoyer » , Couleur : #ecf1f3. Police : Futura Heavy. Définissez le style comme indiqué ci-dessous. Allez maintenant dans le panneau de style pour enregistrer ce style de calque et nommez-le ombre portée du texte

Étape 17 : Création de la zone de blog
Étape 17 : Créer une zone de blog
Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le "blog ". Activez la grille et les guides. Sélectionnez ensuite l'outil Rectangle arrondi (U), définissez le rayon sur 4px et créez un rectangle arrondi avec les dimensions 620×530px et la couleur #f9f9f9.
Créer un nouveau groupe blog ( Couche> Nouveau> Groupe). Activez la grille et les guides. Sélectionnez l' Outil Rectangle arrondi , définissez le rayon sur 4 px et créez un rectangle arrondi (130, 850) , taille : 620 px*530 px, couleur : #f9f9f9
Cliquez sur le style "zone de contact 1px trait" dans le panneau Styles. Cela ajoutera le style de calque que nous avons enregistré lors de la création de la zone "services". Nommez ce calque "blog bg".
Cliquez sur le style de trait 1px de la zone de contact dans le panneau des styles. Cela ajoutera le style de calque enregistré précédemment lors de la création de la zone de services. Nommez ce calque blog bg
Sélectionnez l'
Outil Rectangle et créez un rectangle (130, 850) , taille : 940px*60px, couleur : #c2c9cc. Nommez la barre supérieure de ce calque et placez-la au-dessus du rectangle arrondi blanc. Faites un clic droit sur ce calque et sélectionnez Créer un masque d'écrêtage. Cliquez ensuite sur le style de la barre supérieure dans le panneau de style Ajouter une icône dans le coin supérieur gauche de la zone du blog Utilisez la grille pour vous aider à l'aligner. J'ai utilisé l'icône "moleskine_black.png". Ajoutez une icône dans le coin supérieur gauche de la zone du blog. Utilisez la grille pour vous aider à l’aligner. L'icône que j'ai utilisée est moleskine_black.png Sélectionnez l'outil Texte (T) et écrivez le mot Blog comme titre et en dessous, écrivez "tutoriels, articles, ressources". polices et couleurs que vous avez utilisées pour les services, le portfolio et les zones de contact. Sélectionnez l'Outil de texte pour écrire du texte sur le blog et en dessous, écrivez des didacticiels de texte, des articles et des ressources. Utilisez les mêmes polices et couleurs qu'avant dans les zones de services, de portfolio et de contact Étape 18 : Ajouter du contenu à la zone de blog Étape 18 : Créer le contenu de la zone de blog Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le " blog". Activez la grille, sélectionnez l'outil Rectangle (U) et créez un carré de dimensions 180×180px. Laissez une distance de 20px entre les bords supérieur et gauche de la zone blanche et ce carré. Nommez ce calque "image_holder" , double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour Inner Glow, j'ai utilisé la couleur #ebebeb et pour Stroke, j'ai utilisé # a5a5a5. Créer un nouveau blog de groupe (. Couche> Nouveau> Groupe). Activez la grille, sélectionnez l'Outil Rectangle et créez un carré de dimensions : 180px*180px. Gardez la distance entre le bord supérieur du carré et le rectangle blanc de la marge gauche à 20 px. Nommez ce calque image_holder, double-cliquez pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur de la lueur intérieure : #ebebeb, couleur du trait : #a5a5a5 Ouvrez une image que vous aimez dans Photoshop et déplacez-la sur le carré que vous avez créé. Nommez ce calque « image », faites un clic droit dessus et choisissez Créer un masque d'écrêtage dans le menu. Créer un masque d'écrêtage Outil Texte pour ajouter du texte sur le côté droit du rectangle précédent. La police utilisée pour le texte du titre est Futura Bold Condensed (#648393) et la police utilisée pour le bloc de texte est Helvetica (remplacée par Tahoma) (#6a6e70). Sélectionnez l'outil Rectangle arrondi , définissez le rayon sur 2 px et créez un rectangle arrondi (350, 1110) , taille : 160 px*26 px, couleur : #85a3b3. Ajoutez un style de bouton à ce calque (le style de calque du bouton du formulaire Web que vous avez enregistré dans la zone de contact) Sélectionnez l'outil Texte (T) et écrivez les mots " Continuer la lecture »" à l'intérieur de votre bouton en utilisant la couleur #ecf1f3. La police que j'ai utilisée est Futura Heavy. Ajoutez le style de calque "text drop shadow" à ce calque. Le texte intérieur du bouton est écrit avec le texte Continue Reading », couleur : #ecf1f3. La police est Futura Heavy. Ajoutez le style de calque de l'ombre portée du texte dans le panneau de style Créez un autre article de blog comme le premier que vous avez créé. Étape 19 : Création d'une liste de catégories Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le "catégories". Activez ensuite l'outil Rectangle arrondi. (U ), définissez le rayon sur 4 px et créez un rectangle arrondi de dimensions 300 × 290 px. Nommez ce calque "categories_bg" et appliquez le style "zone de contenu 1px trait" à partir du panneau Styles. Créez un nouveau. catégories de groupe ( ). Activez la grille et les guides. Sélectionnez l' , définissez le rayon sur 4px, créez un rectangle arrondi (770, 850) , taille : 300px*290px, couleur : #f9f9f9 . Nommez ce calque catégories_bg et sélectionnez l'outil Rectangle (U) et créez un rectangle de dimensions 300 × 40px et de couleur # c2c9cc en haut du rectangle arrondi blanc, nommez ce calque "barre supérieure", faites un clic droit dessus et. choisissez Créer un masque d'écrêtage dans le menu qui apparaît. Pour ce calque, utilisez le style "barre supérieure" que vous avez enregistré dans le panneau Styles. Sélectionnez l' Outil Rectangle et créez un rectangle (770, 850) Créer un masque d'écrêtage Ajoutez une icône dans le coin supérieur gauche de la zone des catégories. tag_white.png".Ajoutez une icône dans le coin supérieur gauche de la zone des catégories. L'icône que j'ai utilisée est tag_white.png pour rédiger une liste de catégories. La police que j'ai utilisée est Helvetica Regular Créez un nouveau groupe de puces (Couche > Nouveau > Groupe ). Sélectionnez ensuite l' Outil Ellipse , maintenez la touche Maj enfoncée pour créer un cercle, taille : 5px*5px, couleur : #6a6e70. Nommez ce calque sous forme de puce et déplacez-le devant le premier élément de la liste des catégories. Dupliquez ce calque et placez un devant chaque élément de la liste Créez un nouveau groupe Twitter (). Calque> Nouveau> Groupe). Créez ensuite l’arrière-plan de cette zone, comme vous l’avez fait pour la zone des catégories. L'icône que j'utilise est social_twitter_bird.png La position du rectangle arrondi blanc (770, 1160, 300, 220), la position rectangulaire de la barre supérieure (770, 1160, 300, 40) Ajoutez quelques tweets dans cette zone. J'ai utilisé la police Helvetica Oblique avec la couleur #6a6e70 pour le tweet et #bcbcbc pour les informations temporelles. Ajoutez une paire de tweets à cette zone. La police que j'ai utilisée est Helvetica Oblique (remplacée par Tahoma), la couleur du tweet : #6a6e70, la couleur de l'information horaire : #bcbcbc Étape 20 : Création du pied de page Étape 20 : Création du pied de page Créez un nouveau groupe (Calque > Nouveau > Groupe) et nommez-le "pied de page". Sélectionnez l'outil Rectangle arrondi (U) et créez un rectangle arrondi avec les dimensions 940px par 50px et la couleur #c2c9cc. . Nommez ce calque "footer_bg" et appliquez-lui le style "barre supérieure" du panneau Styles. Créez un nouveau pied de page de groupe (Couche> Nouveau> Groupe). Sélectionnez l' Outil Rectangle Arrondi pour créer un rectangle arrondi (130, 1400), taille : 940px*50px, couleur : #c2c9cc. Nommez ce calque footer_bg, puis ajoutez le style de la barre supérieure dans le panneau de style Sélectionnez l'outil Texte (T) et ajoutez une déclaration de copyright au milieu de la zone de pied de page en utilisant la couleur # 6a6e70 et la police Helvetica. Sélectionnez Type Tool et ajoutez les informations de copyright au centre de la zone de pied de page, couleur : #6a6e70, police : Helvetica (remplacer par Tahoma) Le résultat final : Post-scriptum : Ce tutoriel est aussi un tutoriel très détaillé. J'ai utilisé un motif diagonal personnalisé pour obtenir de belles rayures lumineuses. Dans le même temps, les objets intelligents sont expliqués en détail dans le didacticiel, ce qui n'était pas le cas dans les didacticiels précédents. Ce tutoriel est le même que " Tutoriel PS Web Design XV - Comment créer un portfolio dynamique de conception Web dans Photoshop ", dans le tutoriel Chimie La bouteille Le processus de création est très détaillé et ce serait un bon tutoriel s'il était pris seul. Pour plus de didacticiels XVI sur la conception de sites Web PS – Créer une conception Web moderne de style laboratoire dans PS et pour les articles connexes, veuillez faire attention au site Web PHP chinois ! 





 Créez un autre article de blog comme vous avez créé le premier.
Créez un autre article de blog comme vous avez créé le premier.
 Sélectionnez l'outil Type ( T) et écrivez le mot « Catégories » à côté de l'icône en utilisant la même police et la même couleur que celles que vous avez utilisées pour les titres des autres zones de contenu. Utilisez l'outil Texte (T) pour rédiger une liste de catégories. J'ai utilisé la police Helvetica. Regular et la couleur #6a6e70 Laissez une distance de 20px du haut de la zone blanche et de 40px du bord gauche. Mêmes police et couleur que précédemment dans les autres titres de zone. Utilisez l'
Sélectionnez l'outil Type ( T) et écrivez le mot « Catégories » à côté de l'icône en utilisant la même police et la même couleur que celles que vous avez utilisées pour les titres des autres zones de contenu. Utilisez l'outil Texte (T) pour rédiger une liste de catégories. J'ai utilisé la police Helvetica. Regular et la couleur #6a6e70 Laissez une distance de 20px du haut de la zone blanche et de 40px du bord gauche. Mêmes police et couleur que précédemment dans les autres titres de zone. Utilisez l'
(remplacée par Tahoma)
Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le "twitter". Créez ensuite un arrière-plan pour cette zone, comme vous l'avez fait pour la zone "catégories". L'icône que j'ai utilisée est "social_twitter_bird.png".



Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
L'article discute de l'utilisation efficace de l'utilisation efficace de remplissage et de déplacement du contenu de Photoshop, offrant des conseils sur la sélection des zones source, l'évitement des erreurs et l'ajustement des paramètres pour des résultats optimaux.
 Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
L'article discute de la préparation d'images pour l'utilisation du Web dans Photoshop, en nous concentrant sur l'optimisation de la taille du fichier, de la résolution et de l'espace colorimétrique. Le problème principal est d'équilibrer la qualité d'image avec des temps de chargement rapides.
 Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
L'article traite des moniteurs d'étalonnage pour une couleur précise dans Photoshop, des outils d'étalonnage, des effets de l'étalonnage incorrect et de la fréquence de recalibrage. Le principal problème est d'assurer la précision des couleurs.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.





