 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Tutoriel de développement et de test de mini-programmes
Tutoriel de développement et de test de mini-programmes
Tutoriel de développement et de test de mini-programmes
Documentation technique du mini programme
1. Analyse de l'application du mini programme
Une brève introduction
Un mini programme est une application développée par WeChat qui peut être utilisée sans téléchargement ni installation.
Essence
Le mini-programme WeChat est l'application de la technologie hybride.
Application hybride (application mobile en mode hybride).
Les mini-programmes peuvent appeler davantage de fonctions du téléphone lui-même (telles que les informations de localisation, l'appareil photo, etc.).
Inscription du mini programme
La couche logique du cadre de développement du mini programme est écrite en JavaScript. La couche logique traite les données et les envoie à la couche de vue, tout en acceptant les retours d'événements de la couche de vue. Encore une fois, quelques modifications de base ont été apportées au mini programme pour faciliter le développement : les méthodes App et Page ont été ajoutées pour enregistrer les programmes et les pages.
La fonction App() est utilisée pour enregistrer un petit programme. Accepte un paramètre d'objet, qui spécifie la fonction de cycle de vie de l'applet, etc.

La fonction Page() est utilisée pour enregistrer une page. Accepte un paramètre d'objet, qui spécifie les données initiales de la page, les fonctions de cycle de vie, les fonctions de gestion des événements, etc. La fonction de cycle de vie est :
onLoad : Le chargement de page
ne sera appelé qu'une seule fois pour une page.
onShow : L'affichage de la page
sera appelé à chaque ouverture de la page.
onReady : Le rendu initial de la page est terminé
Une page ne sera appelée qu'une seule fois, ce qui signifie que la page est prête et peut interagir avec la couche de vue
onHide : La page est masquée
Appelé lors des changements de navigation vers ou d'onglet inférieur
onUnload : déchargement de la page
Appelé lors de la redirection vers ou de la navigationretour
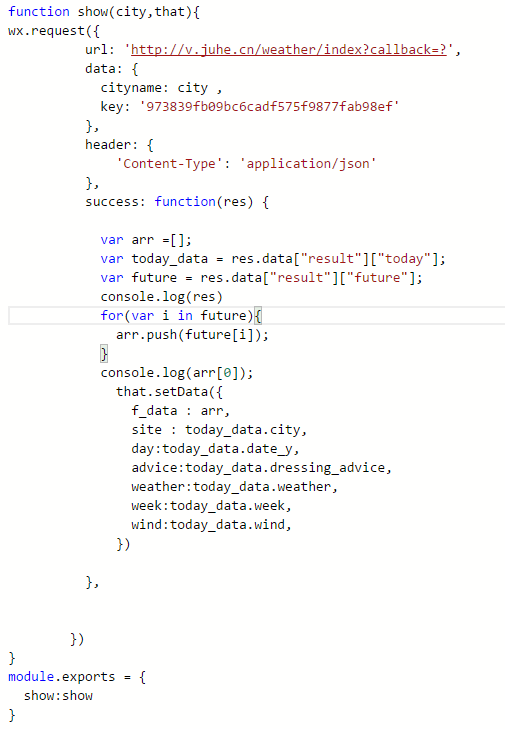
2. Analyse d'exemple de mini programme
Créer un projet
Il s'agit désormais d'une version bêta interne et tous les AppID sont publiés en interne par Tencent. Cependant, ne pas avoir d'AppID n'affecte pas le développement des tests. Nous pouvons choisir de tester et de développer sans AppID, mais il ne peut pas être débogué sur un vrai téléphone mobile.

Sélectionnez le répertoire du projet et ajoutez le projet.
2. Écrivez du code
Cliquez sur "Modifier" dans le menu de navigation de gauche des outils de développement. Nous pouvons voir que ce projet a été initialisé et contient quelques fichiers de code simples. Il s'agit de app.js, app.json et app.wxss. Parmi eux, app.js est notre fichier js traditionnel, app.json est le fichier de configuration du projet et app.wxss est le fichier CSS du projet. L'applet WeChat lira ces fichiers et générera des instances d'applet.
(1)app.json :
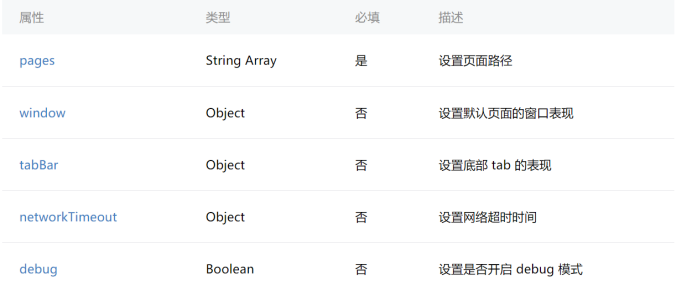
app.json est la configuration globale de l'ensemble de l'applet. Il y a 5 attributs. Le tableau de configuration officiel est :

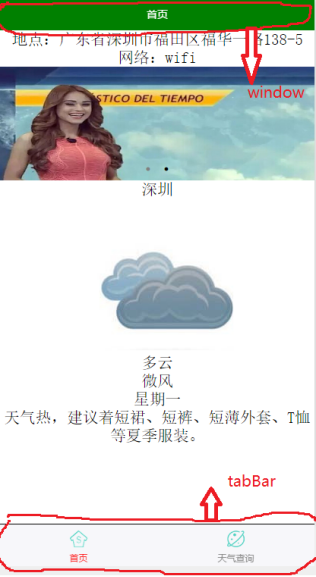
Nous pouvons configurer de quelles pages le mini programme est composé dans ce fichier. couleur d'arrière-plan du mini programme, configurez le style de la barre de navigation et configurez le titre par défaut. Notez qu'aucun commentaire ne peut être ajouté à ce fichier.
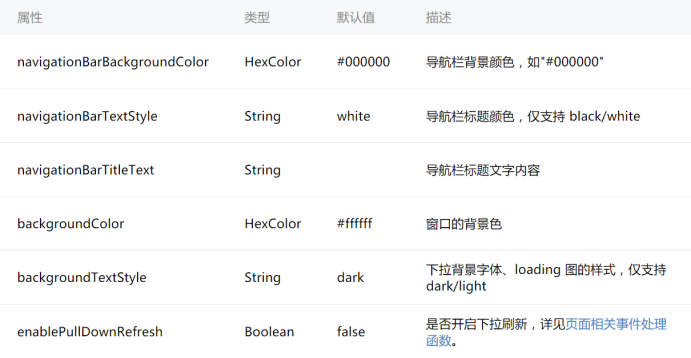
la fenêtre est utilisée pour définir la barre d'état, la barre de navigation, le titre et la couleur d'arrière-plan de la fenêtre du mini programme.

pages est le répertoire de toutes les pages du programme. Toutes les pages qui doivent être sautées doivent être configurées dans. pages bien.
(2)tabBar :
tabBar est la partie inférieure de la barre de navigation, l'API tabBar est

Une fois la tabBar configurée, il y aura une barre de navigation par onglets sur n'importe quelle page. La liste contient le nombre de boutons dans l'onglet configuré. Dans le cas, il y en a deux. Il y a plusieurs attributs dans la liste,

Le app.json du cas APP est :
{
" pages":[
"pages/index/index",
"pages/logs/logs"
],
"window ":{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "vert",
"navigationBarTitleText": "APP",
"navigationBarTextStyle":"blanc"
},
"tabBar": {
" selectedColor":"rouge",
"list": [{
"pagePath": "pages/index/index",
"text": "Page d'accueil" ,
"iconPath": "goods_mgold.png",
"selectedIconPath": "goods_mgold.png"
}, {
"pagePath" : "pages/logs/logs",
"text": "Requête météo",
"iconPath":"icon_community.png",
"selectedIconPath": "icon_community.png"
}]
}
}
L'effet affiché par le code de configuration ci-dessus est :

(3) fichier wxml :
Le fichier wxml de WeChat est équivalent à un fichier html traditionnel, éliminant certaines applications WeChat Si vous utilisez Les balises qui ne sont pas nécessaires au développement, telles que H1-H5, vous obtiendrez une erreur. La balise p en HTML devient la balise de vue dans WeChat. (En d'autres termes, le nom a été changé...)
(4)app.js :
app.js est le code de script du mini programme. Nous pouvons surveiller et traiter les fonctions de cycle de vie de l'applet et déclarer des variables globales dans ce fichier. Appelez l'API riche fournie par MINA. Le code est principalement écrit dans l’objet APP et affecte le monde entier.
Chaque page peut avoir son propre fichier js. Par exemple, index.js est le code js de la page Index.wxml Certaines applications du code js sont principalement écrites dans l'objet page.
Comment utiliser l'événement :
Écrivez d'abord un événement de clic bindtap en wxml.
Puis définissez-le dans l'objet page de js :

peut implémenter un événement de clic. Où bind est contraignant et type est tap. type est le type d'événement.
Rendu des données :
Utilisez l'attribut de contrôle wx:for sur le composant pour lier un tableau, et le composant peut être rendu à plusieurs reprises en utilisant les données de chaque élément du tableau. Par défaut, le nom de variable d'indice de l'élément actuel dans le tableau est par défaut index, et le nom de variable de l'élément actuel dans le tableau est par défaut item
Écrit en xwml :

Écrire dans index.js :

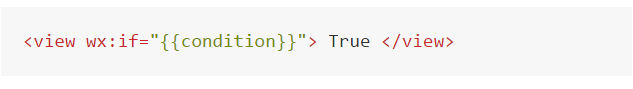
Rendu conditionnel :
wx :if pour déterminer s'il est sur la page C'est à rendre et à afficher

Vous pouvez écrire la valeur de la condition dans l'attribut data du L'objet de page doit être vrai ou faux pour déterminer s'il doit être rendu.
Définition du modèle :
Vous pouvez définir des extraits de code dans des modèles, puis les appeler à différents endroits.
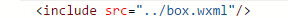
Créez un nouveau modèle box.wxml directement en externe :

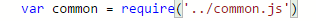
Créez ensuite un module commom.js externe.

Exportez le module via module.exports,
Incluez d'abord directement l'adresse src dans le fichier wxml où le module doit être importé

Puis dans le fichier js où le module doit être introduit :

Ensuite, appelez-le avec common.show().
De cette façon, vous pourrez réutiliser ce module. Dans n'importe quelle page, il vous suffit d'utiliser include pour importer le code wxml et d'utiliser require pour introduire le fichier js pour ajouter ce module.

(5)wxss:
Le fichier wxss est un fichier css traditionnel, il n'y a pas de grande différence.
Mais WeChat propose une mise en page responsive
rpx (responsive pixel) : peut être adapté en fonction de la largeur de l'écran. La largeur d'écran spécifiée est de 750rpx. Par exemple, sur iPhone6, la largeur de l'écran est de 375px et il y a 750 pixels physiques au total, alors 750rpx = 375px = 750 pixels physiques, 1rpx = 0,5px = 1 pixel physique.
Le principe de rpx est le principe de mise en page rem. C'est juste un changement de nom, et il y a une étape de moins dans le code Js pour la conversion de la taille de l'écran. WeChat l'exécute en interne, il n'est donc pas nécessaire de l'écrire vous-même.
(6) API d'interface :
Le cadre de développement du mini-programme fournit une riche API native WeChat, qui peut facilement activer les fonctionnalités fournies par WeChat, telles que l'obtention d'informations sur l'utilisateur, le stockage local, le paiement fonctions, etc.
Pour plus de tutoriels de développement et de test de petits programmes et d'articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page PHP et du routage dans le développement de mini-programmes
Jul 04, 2023 pm 01:15 PM
Gestion des sauts de page et du routage PHP dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à combiner PHP avec le développement de mini-programmes. Dans le développement de petits programmes, le saut de page et la gestion du routage sont des éléments très importants, qui peuvent aider les développeurs à réaliser des opérations de commutation et de navigation entre les pages. En tant que langage de programmation côté serveur couramment utilisé, PHP peut bien interagir avec les mini-programmes et transférer des données. Examinons en détail la gestion des sauts de page et du routage de PHP dans les mini-programmes. 1. Base de saut de page
 Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement d'un mini-programme
Jul 04, 2023 pm 04:48 PM
Gestion des autorisations PHP et définition des rôles des utilisateurs dans le développement de mini-programmes Avec la popularité des mini-programmes et l'expansion de leur champ d'application, les utilisateurs ont mis en avant des exigences plus élevées en matière de fonctions et de sécurité des mini-programmes. Parmi eux, la gestion des autorisations et la définition des rôles des utilisateurs. sont un élément important pour assurer la sécurité des mini-programmes. L'utilisation de PHP pour la gestion des autorisations et la définition des rôles des utilisateurs dans les mini-programmes peut protéger efficacement les données et la confidentialité des utilisateurs. Ce qui suit présente comment implémenter cette fonction. 1. Mise en œuvre de la gestion des autorisations La gestion des autorisations fait référence à l'octroi de différentes autorisations de fonctionnement en fonction de l'identité et du rôle de l'utilisateur. en petit
 Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment mettre en œuvre le développement et la publication de petits programmes dans Uniapp
Oct 20, 2023 am 11:33 AM
Comment développer et publier des mini-programmes dans uni-app Avec le développement de l'Internet mobile, les mini-programmes sont devenus une direction importante dans le développement d'applications mobiles. En tant que cadre de développement multiplateforme, uni-app peut prendre en charge le développement simultané de plusieurs petites plateformes de programmes, telles que WeChat, Alipay, Baidu, etc. Ce qui suit présentera en détail comment utiliser uni-app pour développer et publier de petits programmes, et fournira quelques exemples de code spécifiques. 1. Préparation avant de développer de petits programmes. Avant de commencer à utiliser uni-app pour développer de petits programmes, vous devez effectuer quelques préparatifs.
 Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de petits programmes
Jul 05, 2023 pm 02:57 PM
Mise en cache des données PHP et stratégies de mise en cache dans le développement de mini-programmes Avec le développement rapide des mini-programmes, de plus en plus de développeurs commencent à prêter attention à la manière d'améliorer les performances et la vitesse de réponse des mini-programmes. L'une des méthodes d'optimisation importantes consiste à utiliser la mise en cache des données pour réduire les accès fréquents à la base de données et aux interfaces externes. En PHP, nous pouvons utiliser diverses stratégies de mise en cache pour implémenter la mise en cache des données. Cet article présentera les principes de la mise en cache des données en PHP et fournira des exemples de codes pour plusieurs stratégies de mise en cache courantes. 1. Principe de mise en cache des données La mise en cache des données fait référence au stockage des données en mémoire pour
 Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de sécurité PHP et prévention des attaques dans le développement de mini-programmes
Jul 07, 2023 am 08:55 AM
Protection de la sécurité PHP et prévention des attaques dans le développement de mini-programmes Avec le développement rapide de l'Internet mobile, les mini-programmes sont devenus une partie importante de la vie des gens. En tant que langage de développement back-end puissant et flexible, PHP est également largement utilisé dans le développement de petits programmes. Cependant, les questions de sécurité ont toujours été un aspect auquel il faut prêter attention lors de l’élaboration des programmes. Cet article se concentrera sur la protection de la sécurité PHP et la prévention des attaques dans le développement de petits programmes, et fournira quelques exemples de code. XSS (cross-site scripting Attack) empêche les attaques XSS lorsque des pirates informatiques injectent des scripts malveillants dans des pages Web
 Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Méthode d'implémentation du menu déroulant développé en PHP dans l'applet WeChat
Jun 04, 2023 am 10:31 AM
Aujourd'hui, nous allons apprendre comment implémenter le menu déroulant développé en PHP dans l'applet WeChat. Le mini programme WeChat est une application légère que les utilisateurs peuvent utiliser directement dans WeChat sans téléchargement ni installation, ce qui est très pratique. PHP est un langage de programmation back-end très populaire, et c'est également un langage qui fonctionne bien avec les mini-programmes WeChat. Voyons comment utiliser PHP pour développer des menus déroulants dans les mini-programmes WeChat. Tout d’abord, nous devons préparer l’environnement de développement, y compris PHP, les outils de développement d’applets WeChat et les serveurs. alors nous
 Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Effets d'animation de page PHP et conception d'interactions dans le développement de mini-programmes
Jul 04, 2023 pm 11:01 PM
Introduction aux effets d'animation de pages PHP et à la conception d'interactions dans le développement de mini-programmes : un mini-programme est une application qui s'exécute sur un appareil mobile et peut offrir une expérience similaire aux applications natives. Dans le développement de mini-programmes, PHP, en tant que langage back-end couramment utilisé, peut ajouter des effets d'animation et une conception interactive aux pages des mini-programmes. Cet article présentera certains effets d'animation de page PHP et conceptions d'interaction couramment utilisés, et joindra des exemples de code. 1. Animation CSS3 CSS3 fournit une multitude de propriétés et de méthodes pour obtenir divers effets d'animation. Et en petit
 UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
UniApp met en œuvre une analyse du processus de développement et de lancement des mini-programmes ByteDance
Jul 06, 2023 pm 05:01 PM
Analyse du processus de développement et de lancement des applets ByteDance mis en œuvre par UniApp En tant que méthode émergente de développement d'applications mobiles, les applets ByteDance deviennent progressivement populaires dans l'industrie. Avant de développer le mini programme Bytedance, nous devons comprendre comment utiliser UniApp pour mettre en œuvre le processus de développement et de lancement. 1. Introduction à UniApp UniApp est un framework développé sur la base de Vue.js qui utilise HTML5, App et de petits programmes comme cadre de développement unifié pour plusieurs terminaux. En écrivant un ensemble de code, il peut s'exécuter sur plusieurs plates-formes en même temps. , y compris les polices.





