
Lors de l'écriture d'éléments liés au formulaire, il y a généralement deux étiquettes pour marquer les zones de texte : l'une est une étiquette de saisie de zone de texte sur une seule ligne et l'autre est une zone de texte sur plusieurs lignes. étiquette de zone de texte. Ces deux labels sont relativement similaires, mais ils présentent aussi des différences.
Si vous devez utiliser la balise input pour marquer la zone de texte, vous devez alors définir "text" dans l'attribut type. Vous pouvez spécifier le nombre de caractères affichés dans la zone de texte en définissant l'attribut size. Grâce à l'attribut value, vous pouvez définir le texte par défaut de la zone de texte. Le nombre maximum de caractères dans la zone de texte peut être spécifié via l'attribut maxlength. Un petit exemple est le suivant
Code HTML
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
Ensuite, la balise textarea affichera toujours un multi zone de texte de -ligne. Les attributs rows et cols peuvent spécifier le nombre de lignes et de colonnes de la zone de texte. L'attribut rows spécifie le nombre de lignes de caractères dans la zone de texte ; cols spécifie le nombre de colonnes de caractères dans la zone de texte. Un petit exemple est le suivant
Code HTML
<!-- 创建一个文本框 显示25个字符,但输入不能超过50个字符 --> <input type="text" size="25" maxlength="50" value="梦龙小站" />
Le nombre maximum de caractères ne peut pas être défini dans la zone de texte. C'est une petite différence par rapport à l'entrée. Indépendamment de toute autre différence de balisage entre ces deux zones de texte, elles enregistrent toutes deux la saisie de l'utilisateur dans l'attribut value. Vous pouvez lire ou définir la valeur de la zone de texte via l'attribut value. Un petit exemple est le suivant
Code HTML
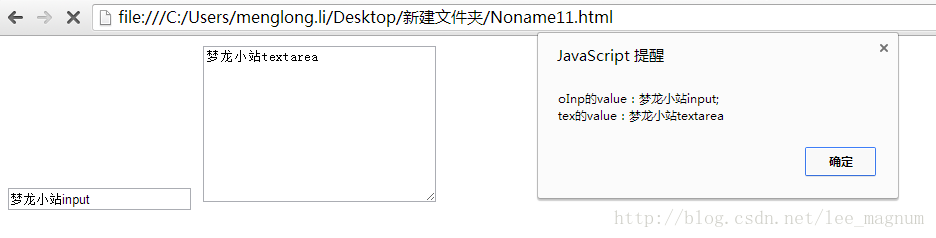
<input id="inp" type="text" size="25" maxlength="50" value="梦龙小站input" /> <textarea id="tex" cols="30" rows="10">梦龙小站textarea</textarea>
Code JavaScript
window.onload = function(){
var oInp = document.getElementById("inp");
var oTex = document.getElementById("tex");
alert("oInp的value:"+ oInp.value +";\ntex的value:"+ tex.value)
};Effet d'aperçu Chrome

La balise Input et la balise textarea prennent en charge la méthode select() , cette méthode est utilisée pour sélectionner tout le texte dans la zone de texte. Lors de l'appel de la méthode select(), la plupart des navigateurs (sauf Opera) peuvent définir le focus sur la zone de texte. Cette méthode ne prend aucun paramètre et peut être appelée à tout moment.
Sélectionnez tout le texte de la zone de texte lorsque la zone de texte obtient le focus. Cette méthode est très courante, surtout lorsque la zone de texte contient une valeur par défaut. Parce que cela évite à l’utilisateur d’avoir à supprimer les textes un par un. Un petit exemple est le suivant
Code HTML
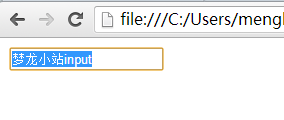
<input id="inp" type="text" value="梦龙小站input" />
Code JavaScript
window.onload = function(){
var oInp = document.getElementById("inp");
oInp.select();
};
ChromeAperçu effet

Une fois le code ci-dessus appliqué à la zone de texte, tant que la zone de texte obtient le focus, tous les le texte qu’il contient sera sélectionné. Cette technologie peut grandement améliorer l’expérience utilisateur du formulaire.
Correspondant à la méthode select(), il existe un événement select. Lorsque le texte dans la zone de texte est sélectionné, l'événement select sera déclenché. Cependant, le temps de déclenchement varie d'un navigateur à l'autre. Dans IE9, Chrome, Opera, Safari et Firefox, l'événement select sera déclenché uniquement lorsque l'utilisateur sélectionne du texte (et relâche la souris). Dans les versions antérieures à IE8, tant que l'utilisateur sélectionne une lettre (sans relâcher la souris), l'événement select sera déclenché. L'événement select sera également déclenché lorsque la méthode select() est appelée. Un petit exemple est le suivant
Code HTML
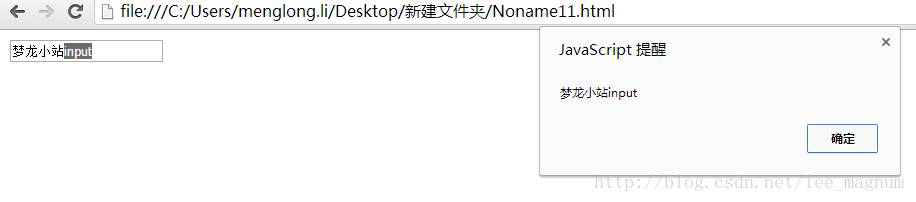
<input id="inp" type="text" value="梦龙小站input" />
Code JavaScript
window.onload = function(){
var oInp = document.getElementById("inp");
//选择文本框的字
oInp.addEventListener('select',function(){
alert(oInp.value)
}, false);
};Effet d'aperçu Chrome

Bien que nous puissions connaître l'heure à laquelle l'utilisateur sélectionne le texte via l'événement select, aucune idée du texte sélectionné par l'utilisateur. Certains attributs HTML5 nouvellement ajoutés aident tout le monde à résoudre ces problèmes. HTML5 a récemment ajouté l'attribut selectionStart et l'attribut selectionEnd. Ce qui est enregistré dans ces deux propriétés est une valeur de base 0 qui représente la plage du texte sélectionné (c'est-à-dire le décalage du début et de la fin de la sélection de texte). Il est donc très facile d'obtenir le texte sélectionné par l'utilisateur dans la zone de texte. Un petit exemple est le suivant
Code HTML
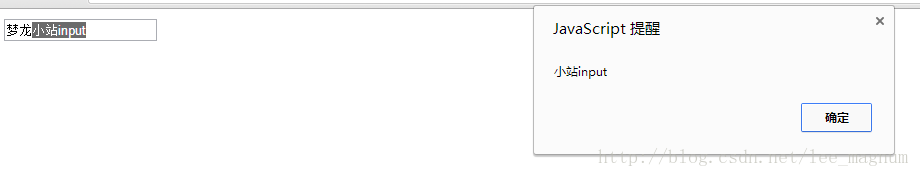
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
};Chrome预览效果

上面的小例子运用了substring()方法。这个方法基于字符串的偏移量执行操作,将selectionStart和selectionEnd直接做参数传入即可得到相应的字符串。支持selectionStart属性和selectionEnd属性的浏览器有Opera、Chrome、Firefox、IE9+和Safari。IE8及更早的版本中有一个document。Selection对象,其中保存着用户在整个文档范围内选择的文本信息。
兼容IE的JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
function getSelectedText(textBox){
if(typeof textBox.selectionStart == "number"){
return textBox.value.substring(textBox.selectionStart, textBox.selectionEnd);
)else if(document.selection){
return document.selection.createRange().text;
}
}
//选择文本框的字
oInp.addEventListener('select',function(){
alert(getSelectedText(oInp))
}, false);
};针对选择部分文本,HTML5也有相应的解决方法。HTML5添加了setSelectionRange()方法,这个方法早在Firefox中引入。现在除了select()方法之外,所有文本框都有一个setSelectionRange()方法。setSelectionRange()方法接收两个参数:要选择的第一个字符的索引和要选择的最后一个字符之后的字符的索引(参数类似于substring()方法的两个参数)。小例子如下。
HTML代码
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
//选择所有文本
oInp.setSelectionRange(0, oInp.value.length); //梦龙小站input
//选择前3个字符
oInp.setSelectionRange(0, 3); //梦龙小
//选择第4到第6个字符
oInp.setSelectionRange(3, 7); //站inp
};想看到选择的文本,必须在调用setSelectionRange()方法之前和之后立即将焦点设置到选择的文本框上。在Chrome、Firefox、Opera、Safari和IE9支持上面的方法。
IE8之前的版本支持使用范围。为了实现跨浏览器编程。小例子如下。
JavaScript代码
function selectText(textBox, startIndex, stopIndex){ if(textBox.setSelectionRange){ textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
};上面selectText()方法接收三个参数:要操作的文本框、要选择的文本中第一个字符的索引和要选择文本中最后一个字符之后的索引。首先,函数检测了文本框是否包含setSelectionRange()方法。如果有,则使用setSelectionRange()方法。否则,检测文本框是否支持createTextRange()方法。如果支持,则通过创建范围来实现选择。最后,为文本框设置焦点,可以让用户看到选中的文本。小例子如下。
HTML代码
<input id="inp" type="text" value="梦龙小站input" />
JavaScript代码
window.onload = function(){
var oInp = document.getElementById("inp");
var oInpValue = oInp.value;
function selectText(textBox, startIndex, stopIndex){
if(textBox.setSelectionRange){
textBox.setSelectionRange(startIndex, stopIndex);
}else if(textBox.createTextRange){
var range = textBox.createTextRange();
range.collapse(true);
range.moveStart("character", startIndex);
range.moveEnd("character", stopIndex - startIndex);
range.select();
textBox.select();
}
}
//选择所有文本
selectText(oInp, 0, oInp.value.length); //梦龙小站input
//选择前3个字符
selectText(oInp, 0, 3); //梦龙小
//选择第4到第6个字符
selectText(oInp, 3, 7); //站inp
};选择部分文本的技术在实现高级文本输入框的时候很有用,例如提供自动完成建议的文本框就可以使用这个技术。
Formulaire de pratique et danalyse HTML5 - script de zone de texte就为大家介绍到这里。在Formulaire de pratique et danalyse HTML5 - script de zone de texte中为大家介绍了文本框类型和选择文本的方法。其中HTML5中新添加了选择部分文本的方法。更多有关HTML5的相关知识敬请关注梦龙小站的相关更新。
以上就是Formulaire de pratique et danalyse HTML5 - script de zone de texte的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Méthodes de lecture et d'écriture de fichiers Java DBF
Méthodes de lecture et d'écriture de fichiers Java DBF
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 Comment définir un arrêt programmé dans UOS
Comment définir un arrêt programmé dans UOS
 Qu'est-ce que la HD mobile
Qu'est-ce que la HD mobile
 utilisation de la fonction isnumber
utilisation de la fonction isnumber
 puce FAI
puce FAI