Discutez en détail du positionnement en CSS
Les éléments en CSS sont disposés par défaut selon le flux normal. Il existe deux situations dans lesquelles la disposition des éléments peut être modifiée. L'une des méthodes est flottante, ce qui a été expliqué en détail dans l'article précédent. à discuter maintenant. L'attribut de positionnement Position a quatre valeurs, à savoir statique, relative, absolue et fixe. L'élément de positionnement contrôle la position de l'élément de positionnement via les attributs left et top, qui sont 0 par défaut. Nous décrirons l'utilisation et les différences des quatre valeurs d'attribut dans le contenu suivant.
1. static (positionnement statique)
Static est la valeur par défaut de l'attribut position. Indique qu'il n'y a pas de positionnement et que l'élément apparaît dans le flux normal.
2. relatif (positionnement relatif)
Générer un élément relativement positionné et le positionner par rapport à sa position normale.
Regardez le cas suivant :
Code HTML :
<p class="father"> <p class="son">son</p></p>
Code CSS :
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
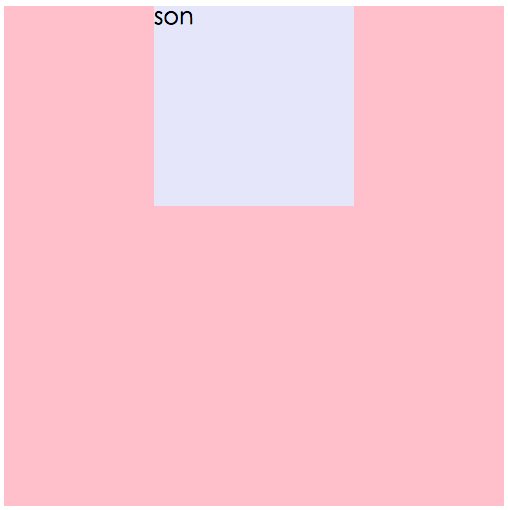
}L'effet est le suivant :

Explication du code : Dans des circonstances normales, p avec le nom de la classe fils apparaît dans la zone suivante, essayons d'ajouter un positionnement relatif à l'élément :
Code CSS :
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 0;
top: 0;
}L'effet est le suivant :

On peut constater que le cas ci-dessus ne change pas après l'ajout du positionnement relatif. La raison est que le relatif est positionné par rapport à sa propre position et ne s'en détache pas. le flux du document. En fait, si After un élément est défini sur un positionnement relatif et donné left:0;top:0;, cela n'a aucun effet sur l'élément. Continuons à voir ce qui se passera si la valeur de gauche et la valeur du haut ne sont pas 0 :
Code CSS :
.son{
width: 200px;
height: 200px;
background: lavender;
margin: 0 auto;
position: relative;
left: 50px;
top: 20px;
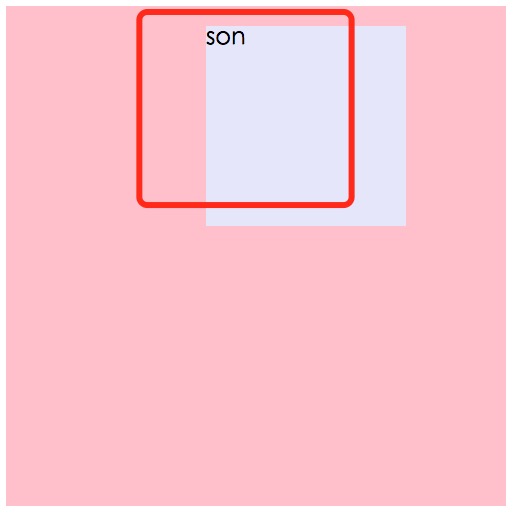
}L'effet est la suivante :

Explication de l'effet :
Le cadre de la ligne rouge est la position où l'élément lui-même doit exister, car l'attribut à gauche est de 50 px et le L'attribut top est de 20 px, il sera donc décalé de 50 px vers la gauche et de 20 px vers le haut par rapport à la position où l'élément lui-même devrait exister (c'est-à-dire la position du cadre de la ligne rouge), atteignant la position indiquée dans l'image.
3. absolu (positionnement absolu)
Premièrement, les éléments positionnés de manière absolue se détacheront du flux de documents. Deuxièmement, analysons comment les éléments positionnés de manière absolue sont positionnés. l'élément positionné de manière absolue trouvera d'abord son élément parent positionné le plus proche (sauf statique). S'il n'y a pas d'élément parent positionné, il continuera à chercher vers le haut jusqu'à l'élément racine html. un élément de niveau parent positionné sera positionné par rapport au HTML.
Regardons le cas suivant :
Code HTML :
<p class="father"> <p class="son1">son1</p> <p class="son2">son2</p></p>
Code CSS :
.father{
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}
.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}
.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
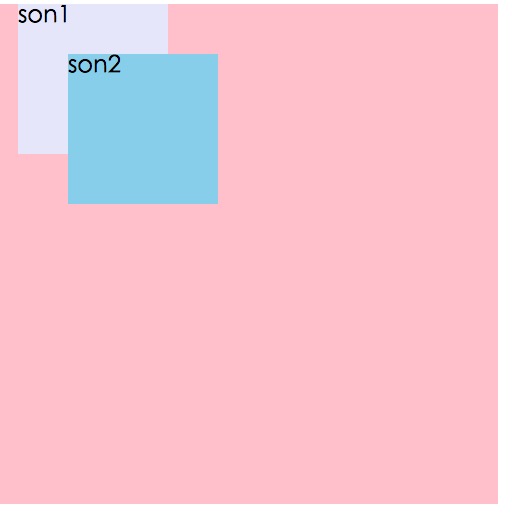
}L'effet est tel qu'illustré :

Analyse de l'effet :
Éléments absolument positionnés se détachera du flux de documents, celui positionné plus tard couvrira celui positionné plus tôt, donc fils2 recouvre fils1. son1 et son2 n'ont pas de parent positionné, ils sont donc positionnés par rapport à l'élément racine html. Que se passe-t-il s'il y a un élément positionné ? Regardons le code suivant :
Code CSS :
.father{
position: relative;
width: 500px;
height: 500px;
background: pink;
margin: 0 auto;
}.son1{
width: 150px;
height: 150px;
background: lavender;
margin: 0 20px;
position: absolute;
left: 0px;
top: 0px;
}.son2{
width: 150px;
height: 150px;
background: skyblue;
margin: 0 20px;
position: absolute;
left: 50px;
top: 50px;
}L'effet est le suivant suit :

Analyse des effets :
Le père est le parent de positionnement de fils1 et fils2, donc fils1 et fils2 sont positionnés par rapport au père parce que fils2 est positionné. plus tard, son2 le couvre. En raison des caractéristiques du positionnement relatif, le positionnement relatif est souvent utilisé comme boîte contenant le positionnement absolu.
4. fixe (positionnement fixe)
Plusieurs fois, un positionnement fixe est nécessaire dans la page, comme le bouton de retour en haut dans le coin inférieur droit de la page. pages, etc Le positionnement fixe signifie que l'élément est toujours fixe à cet endroit en fonction de la taille de la fenêtre du navigateur. Même si la page glisse, sa position ne sera pas affectée. Regardons le cas suivant :
Code HTML :
<body> <p class="backTop">top</p></body>
Code CSS :
body{
height: 2000px;
background: #C0C0C0;
}.backTop{
width: 70px;
height: 70px;
background: pink;
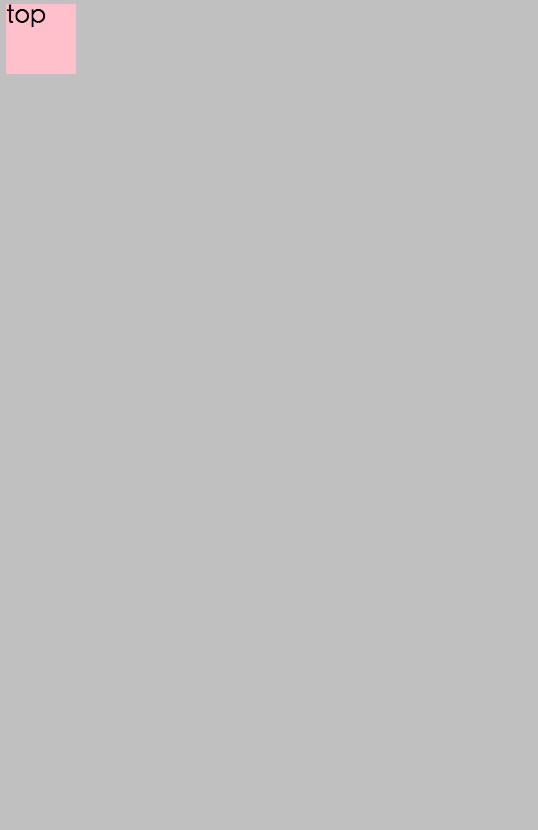
}L'effet de la page sans positionnement est le suivant :

Donner au bouton un positionnement fixe, comme suit :
Code CSS :
.backTop{
width: 70px;
height: 70px;
background: pink;
position: fixed;
right: 30px;
bottom: 30px;
}L'effet est le suivant :

Même lorsque la page défile, la position du bouton ne changera pas. Il existe de nombreuses zones publicitaires sur la page. Même si la page défile, la position de l'annonce est toujours là grâce à un positionnement fixe. Notez que les éléments positionnés de manière fixe sont également en dehors du flux de documents.
5. Résumé
Pour plusieurs cas de flottement, il suffit de l'envisager sous deux aspects. D'une part, c'est la question de savoir comment se positionner. l'élément de positionnement. D'autre part, se pose la question de savoir si l'élément de positionnement est séparé du flux de documents (la question de la séparation du flux de documents ne sera pas développée ici). A condition de bien comprendre ces deux aspects, il sera facile de comprendre le positionnement. Résumons plusieurs types de positionnement :
position : statique (positionnement statique) fixe (positionnement fixe) relatif. (positionnement relatif) absolu (positionnement absolu)
La valeur par défaut de static:position équivaut à aucun positionnement. Ne s'éloigne pas du flux de documents et occupe de l'espace sur la page.
relatif : La position est relative à elle-même. Ne s'éloigne pas du flux de documents et occupe de l'espace sur la page.
absolu : La position est relative à l'élément parent positionné. Il est séparé du flux de documents et n'occupe pas d'espace de page.
fixe : La position est relative à la fenêtre du navigateur. Il est séparé du flux de documents et n'occupe pas d'espace de page.
Pour plus de détails sur le positionnement en CSS, veuillez faire attention au site Web PHP chinois pour les articles connexes !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...






