
Cet article présente principalement l'utilisation de float en CSS et plusieurs méthodes de mise en page couramment utilisées dans les pages Web. Il a une certaine valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous
float et margin
Deux éléments flottants adjacents, lorsque le premier élément flottant (Que ce soit. il est flottant à gauche ou flottant à droite) Lorsque la largeur est de 100%, le deuxième élément flottant sera compressé en dessous. En ajoutant une valeur de marge droite négative (la valeur absolue est au moins égale à sa propre largeur), il peut être ramené. retour à la première ligne.
Lors de l'écriture de code HTML, nous écrivons généralement le code de gauche à droite en fonction du style de l'interface utilisateur, mais parfois le contenu de droite est plus important, sa structure html doit donc être placée au-dessus du contenu sur à gauche, laissez-le se charger plus tôt, par exemple :
Disposition du flux à largeur fixe à gauche

<p class="comment">
<!-- 右侧重要内容 -->
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
<!-- 左侧内容 -->
<a href="#" class="avatar"><img src="/static/imghw/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
</p>* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.content {
float: right;
margin-left: 100px;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
.avatar {
float: left;
margin-right: -80px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}Comme le montre l'image ci-dessus, bien que sur l'interface utilisateur, l'élément .content se trouve sur le côté droit de .avatar, mais nous sommes dans la structure HTML, vous devez toujours placer l'élément .content devant l'élément .avatar. À ce stade, vous pouvez définir l'élément .content pour qu'il flotte à droite, puis définir l'élément .avatar pour qu'il flotte à gauche ou à droite. , puis ajoutez une valeur de marge droite négative pour la ramener au-dessus.
1. Les côtés gauche et droit sont de largeur variable
Rendu :

Code HTML :
<p class="comment">
<a href="#" class="avatar"><img src="/static/imghw/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
</p>Point central :
L'élément .avatar flotte vers la gauche et l'attribut d'affichage de l'élément .content est défini sur table-cell. En fait, l'élément .content ici n'a pas nécessairement. pour définir l'affichage sur table-cell Tant que cela peut déclencher BFC/haslayout, tel que :
float:left/right position:absolute/fixed overflow:hidden/scroll(IE7+) display:inline-block/table-cell(IE8+)
Mais parce que l'élément .content ici. est adaptatif, la largeur ne peut pas être fixée et il contient des éléments au niveau du bloc, donc seul l'attribut de débordement peut être défini.
code css :
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.avatar {
float: left;
margin-right: 20px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
.content {
display: table-cell;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}2. Définissez le bon côté Disposition à flux large
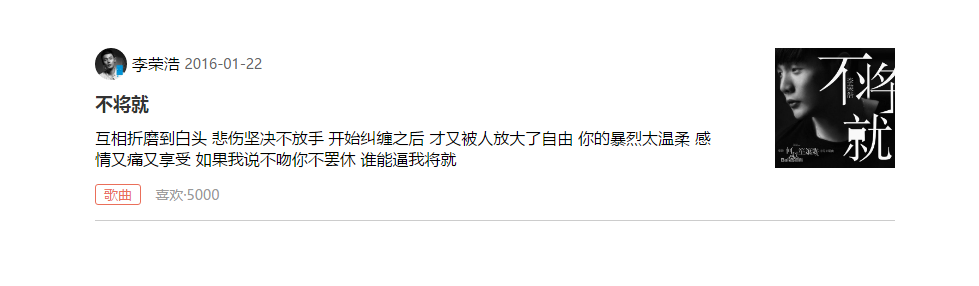
Rendu :

Code HTML :
<p class="wrap">
<ul class="list">
<li class="item">
<p class="content-wrap">
<p class="content">
<p class="author">
<a href="#" class="avatar"><img src="/static/imghw/default1.png" data-src="images/header.jpg" class="lazy" alt="头像"></a>
<span class="name">李荣浩</span>
<span class="date">2016-01-22</span>
</p>
<a href="#" class="title">不将就</a>
<p>互相折磨到白头 悲伤坚决不放手 开始纠缠之后 才又被人放大了自由 你的暴烈太温柔 感情又痛又享受 如果我说不吻你不罢休 谁能逼我将就</p>
<p class="meta">
<span class="category-tag">歌曲</span>
<span class="msg-tag">喜欢·5000</span>
</p>
</p>
</p>
<a href="#" class="thumbnail"><img src="/static/imghw/default1.png" data-src="images/pic.jpg" class="lazy" alt="图片"></a>
</li>
</ul>
</p>Point central :
1 : Lorsque la largeur du premier élément flottant est de 100%, le deuxième élément s'enroulera automatiquement à côté du premier élément. À ce moment, vous pouvez ajouter une valeur de marge négative au deuxième élément flottant pour le faire monter
<. 🎜>2 : Il y a un élément d'habillage à l'extérieur du premier élément flottant .content, ce qui permet d'ajouter facilement une valeur padding-right à l'élément .content pour laisser un espace entre le contenu de gauche et l'image de droiteEn fait, les deux côtés volent. L'idée de disposition des ailes comprend également les deux points ci-dessus.code css :
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.item {
padding-bottom: 15px;
border-bottom: 1px solid #ccc;
overflow: hidden;
}
.content {
float: left;
padding-right: 180px;
}
.avatar {
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
vertical-align: middle;
overflow: hidden;
}
.avatar img {
width: 100%;
height: 100%;
}
.name {
vertical-align: middle;
}
.date {
font-size: 14px;
color: #666;
vertical-align: middle;
}
.title {
display: block;
padding: 10px 0;
font-size: 18px;
font-weight: bold;
line-height: 1.5;
color: #333;
}
.thumbnail {
float: left;
margin-left: -120px;
}
.thumbnail img {
width: 120px;
height: 120px;
}
.meta {
margin-top: 15px;
font-size: 14px;
}
.category-tag {
display: inline-block;
padding: 0 8px;
margin-right: 10px;
border: 1px solid #ea6f5a;
border-radius: 3px;
color: #ea6f5a
}
.msg-tag {
color: #999;
}3. Corrigé sur les deux côtés , la disposition adaptative à trois colonnes au milieu
Il existe très peu de dispositions à trois colonnes maintenant. Si vous souhaitez l'utiliser, veuillez accéder directement à la disposition Baidu Double Flying Wing ou à la disposition Holy Grail. . Pour des articles plus détaillés sur le float en CSS, veuillez faire attention au site Web PHP chinois !