
Liste ordonnée
<ol type="A", start="C"> <!--ordered list-->
<li>第一项</li>
<li>第二项</li>
</ol>Liste non ordonnée
<ul type="disc"> <!--unordered list--> <!--还有两种type:circle,square-->
<li>第一项</li>
<li>第二项</li>
</ul>Liste de définitions
La liste de définitions comprend un terme de définition et une description de la définition) composition
<dt>标记后面添加要解释的名词 <dd>标记后面添加名词的具体解释
<dl type="disk"> <!--definition list--> <!--还有两种type:circle,square-->
<dt>CSS</dt>
<dd>Cascating Style Sheets</dd>
</dl>Chestnut :
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"
<meta name="description" content="设置页面说明">
<title>网页1</title>
</head>
<body>
<h1>标题</h1>
<hr>
<ol type="A", start="3"> <!--ordered list-->
<li>第一项</li>
<li>第二项</li>
</ol>
<ul type="disc"> <!--unordered list--> <!--还有两种type:circle,square-->
<li>第一项</li>
<li>第二项</li>
</ul>
<dl type="disk"> <!--definition list-->
<dt>CSS</dt>
<dd>Cascating Style Sheets</dd>
</dl>
</body>
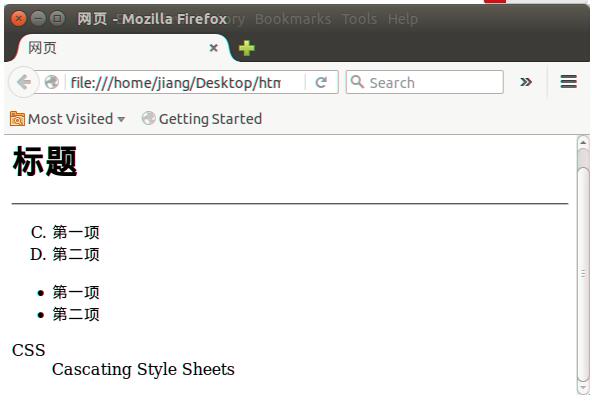
</html>Effet de sortie :

L'article ci-dessus parle brièvement du HTML, de la liste non ordonnée et. La liste de définitions contient tous les contenus partagés par l'éditeur. J'espère qu'elle pourra vous donner une référence, et j'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'articles sur les listes ordonnées HTML, les listes non ordonnées et les listes de définitions, veuillez faire attention au site Web PHP chinois !
 Quelles sont les principales caractéristiques des ordinateurs ?
Quelles sont les principales caractéristiques des ordinateurs ?
 Plateforme de trading Ripple
Plateforme de trading Ripple
 Quelles sont les techniques de test courantes ?
Quelles sont les techniques de test courantes ?
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
L'ordinateur dispose d'Internet mais le navigateur ne peut pas ouvrir la page Web
 Comment configurer la redirection de nom de domaine
Comment configurer la redirection de nom de domaine
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 La pièce la plus prometteuse en 2024
La pièce la plus prometteuse en 2024