Exemple simple de formatage de texte HTML
L'éditeur suivant vous apportera un exemple simple de formatage de texte HTML (explication détaillée). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil
1. Formatage du texte : cet exemple montre comment formater le texte dans un fichier HTML.
Code XML/HTMLCopier le contenu dans le presse-papiers
<html>
-
<corps>
<b>Ce texte est en grasb>
<br />
-
<strong>Ce texte est fort fort> 🎜><
br -
/>
-
<grand>Ce texte est grand
- grand>
<br / >
-
<em>Ce texte est souligné
- em>
< br />
-
>
i - >
Ce texte est en italiquei>
<br />
- <petit
- >
Ce texte est petitpetit>
<br / >
Ce texte contient - <
sous>indice
sous - >
<br />
Ce texte contient - <
sup>exposant
sup - >
corps>
html- >
L'effet est le suivant : >
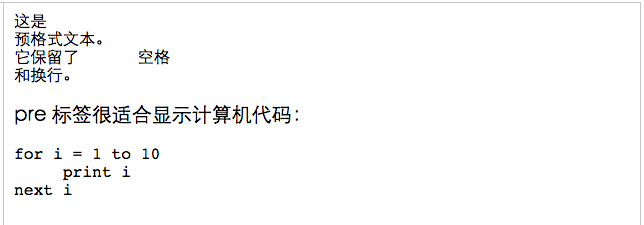
pré2. Texte préformaté : cet exemple montre comment utiliser la balise pre pour contrôler les lignes vides et les espaces.
Code XML/HTMLCopier le contenu dans le presse-papiers
<html>
-
<corps>
<pré>
Ceci est
Préformaté texte.
Il préserve les espaces
et les sauts de ligne.
pré>
<p>la balise pré est idéale pour afficher du code informatique : p>
pré
>-
pour i = 1
à 10 > imprimer i suivant i
- >
corps- > ;
html>
L'effet est le suivant :
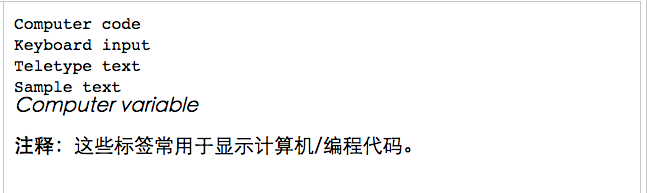
3. Étiquette « Sortie ordinateur » : Cet exemple montre les effets d'affichage de différentes étiquettes « Sortie ordinateur ».
 Code XML/HTML
Code XML/HTML
Copier le contenu dans le presse-papiers
<html
>
<
corps- >
<
code- >
Code informatique
- code
> <br />
-
<kbd>Saisie au clavier
- kbd
>
> Texte télétypett>
<br /> <
>Exemple de textesamp>
<br /> <
>Variable informatique< ;/var>
<br />
<p>
< b>Remarque : b>Ces balises sont souvent utilisées pour afficher l'ordinateur/ code de programmation.
p>
corps>
< ;/html>
L'effet est le suivant :

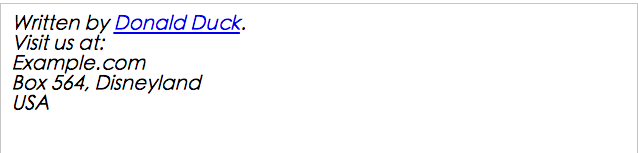
4. Adresse : Cet exemple montre comment écrire une adresse dans un fichier HTML.
Code XML/HTMLCopier le contenu dans le presse-papiers
-
> >
-
<corps>
🎜> -
<adresse>
- Écrit par <
a href="mailto:webmaster@example.com">Donald Duck
a>.<br> Rendez-nous visite à :<br> Exemple com<
br> Boîte 564, Disneyland<
br> États-Unis
-
adresse>
-
< /corps>
- L'effet est le suivant :
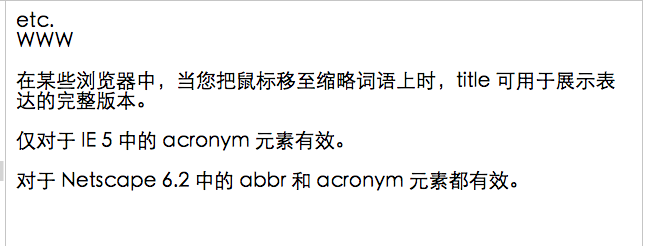
5. et acronymes : cet exemple montre comment implémenter des abréviations ou des acronymes.
html >
Code XML/HTML
Copier le contenu dans le presse-papiers
<
html>
-
<corps>
-
<abbr titre
= "etcetera" >
etc.<acronyme titre="World Wide Web">WWWacronyme>
-
< - p
>
Dans certains navigateurs, le titre peut être utilisé pour afficher la version complète d'une expression lorsque vous déplacez la souris sur un mot abrégé. p> >< > n'est valable que pour les éléments acronymes dans IE 5.
p> ><p> est valable pour les éléments abbr et acronyme dans Netscape 6.2.
- p>
>corps > > Orientation : cet exemple montre comment modifier l'orientation du texte.
Code XML/HTML
Copier le contenu dans le presse-papiers<
html>
abbr> <br /> 🎜>
<
corps
>
<p>
- Si votre navigateur prend en charge la substitution bidirectionnelle (bdo), la ligne suivante sera émis de droite à gauche (rtl); >
< - bdo
dir = - "rtl "
> Voici un texte en hébreu
- bdo
>
-
- corps
>
- html>
L'effet est le suivant : Sept, citation en bloc : cet exemple montre comment obtenir une incohérence longue et courte. Une citation.
- Code XML/HTML
Copier le contenu dans le presse-papiers
- <html
- >
- <
corps>
Voici la longue citation :

<blockquote
>
C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation. C'est une longue citation.
blockquote>
Voici la courte citation :
<q>
Ceci est une courte citation.
q>
<p>
Si vous utilisez le blockquote élément, le navigateur insérera des sauts de ligne et des marges, et l'élément q ne sera rendu d'aucune manière particulière.
p>
corps>
< ;/html>
L'effet est le suivant :

Huit, supprimez les sous-effets et insérez des sous-effets.
Code XML/HTMLCopier le contenu dans le presse-papiers
<html>
-
<corps>
<p>Une douzaine <del> Vingtdel> <ins>Dix Deux ins> articles. p>
-
><
p >La plupart des navigateurs réécriveront ceci pour barrer le texte et le souligner. p> ><
p- >
Certains navigateurs plus anciens afficheront le texte barré et souligné comme du texte normal.
- p
> >corps > >
- L'effet est le suivant :
Le format de texte HTML ci-dessus L'exemple simple (explication détaillée) de transformation est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère également que vous soutiendrez le site Web PHP chinois. Pour plus d'articles liés à des exemples simples de formatage de texte HTML, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






