 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop
Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop
Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Dans ce didacticiel de conception de sites Web Photoshop, j'aimerais vous montrer comment créer une mise en page Web de portfolio propre et élégante comportant de nombreuses zones pour les types de contenu courants, comme une zone qui affiche un extrait d'un article de blog, un joli curseur d'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop pour les œuvres présentées, des informations sur les réseaux sociaux et une galerie de vignettes. Nous aborderons de nombreuses techniques de conception Web de qualité professionnelle dans ce didacticiel Photoshop.
Dans ce didacticiel de conception Web Photoshop, Je veux vous montrer comment créer une présentation de portefeuille propre et élégante. Il existe de nombreuses zones pour les zones de contenu communes, telles que l'affichage d'extraits d'articles de blog, un joli curseur d'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop, des informations sur les réseaux sociaux et une galerie de vignettes. Dans ce didacticiel Photoshop, nous aborderons une tonne de techniques de conception Web de qualité professionnelle.
Étape 1 : Créer un nouveau document
Étape 1 : Créer un nouveau document
Commencez par créer un nouveau document (Ctrl/Cmd N) dans Photoshop. Créez le document 1000px par 1000px et avec un fond blanc.
Créez d'abord un nouveau document dans PS (Ctrl/Cmd). N) . Taille du document : 1000px*1000px, avec un fond blanc >
Étape 2 : Ajouter des guides PS
Ajoutez maintenant des guides sur le canevas pour garantir un alignement correct des différents composants de mise en page Web. Vous pouvez créer des lignes de guidage avec précision, cliquez sur : Afficher > Nouveau guide
.Créez des guides verticaux à 50px, 500px et 950px
Créez des guides horizontaux à 75px, 467px, 651px et 943px >
Étape 3 : Création de l'arrière-planÉtape 3 : Création de l'arrière-plan
Double-cliquez sur le calque d'arrière-plan par défaut, qui sera verrouillé et non modifiable ; la fenêtre de dialogue Nouveau calque s'ouvrira. J'ai renommé le calque en "BG", puis j'ai appuyé sur OK. Cela déverrouille également le calque d'arrière-plan, le rendant modifiable.
Double-cliquez sur le calque d'arrière-plan par défaut. est verrouillé et ne peut pas être modifié ; la fenêtre de création d'un nouveau calque s'ouvrira. Je renomme le calque en BG et j'appuie sur OK. Vous faites cela pour déverrouiller le calque d’arrière-plan afin qu’il puisse être modifié.
Créons un nouveau groupe appelé "Arrière-plan" (Couche > Nouveau > Groupe) qui contiendra tous les calques associés à l'arrière-plan de notre mise en page. Déplacez le calque "BG" dans ce groupe. .
Créez un nouveau groupe Arrière-plan (Couche> Nouveau> Groupe), qui contiendra l'arrière-plan de toutes les mises en page. Déplacez le calque BG dans le groupe 
Maintenant, définissez votre couleur de premier plan sur sarcelle (#547980) et appuyez sur Alt/Option Retour arrière pour remplir le calque BG avec la couleur de premier plan

Ajoutez maintenant du bruit à notre arrière-plan en allant dans Filtre > Bruit > Ajouter du bruit, définissez la quantité sur 1 %, Distribution sur Uniforme et cochez l'option Monochromatique.
Ajoutez maintenant du bruit à l'arrière-plan, cliquez sur : Filtre > Bruit > Ajouter du bruit. Dans la fenêtre pour ajouter du bruit, définissez la quantité sur 1 %, sélectionnez la distribution moyenne et cochez Monochrome

Réglez maintenant votre couleur de premier plan sur noir (#000000) , créez un nouveau calque (Maj Ctrl/Cmd N) et nommez-le "Sections sombres".
Définissez la couleur de premier plan sur noir (#000000), créez un nouveau calque (Maj Ctrl/Cmd N) et nommez-le Sections sombres
Atteignez l'outil de sélection rectangulaire (M), sélectionnez la partie supérieure du canevas (utilisez nos guides pour faire la sélection appropriée) et appuyez sur Alt/Option Retour arrière pour remplir la zone sélectionnée avec notre couleur de premier plan noir. À l'aide de l'outil de sélection rectangulaire (M), sélectionnez la partie supérieure du canevas (à l'aide de nos guides Faites la bonne sélection), appuyez sur la touche Alt/Option Retour arrière pour remplir la zone sélectionnée avec. couleur de premier plan noire.
Répétez le processus pour la section du milieu et la section inférieure afin de vous retrouver avec trois barres horizontales traversant la toile et la sélection du bas, à la fin vous avez 3 sections horizontales. la toile entière
Réduisez maintenant l'opacité du calque "Sections sombres" à 15 %. 🎜>Étape 4 : Créez des lignes de séparation incrustées
 Créez un nouveau calque à l'intérieur du groupe appelé "Sombre". Assurez-vous que votre couleur de premier plan est toujours définie sur noir (#000000) et, avec l'outil Crayon ( B) défini sur 1px Master Diameter, tracez une ligne horizontale continue au-dessus du premier guide en haut.
Créez un nouveau calque à l'intérieur du groupe appelé "Sombre". Assurez-vous que votre couleur de premier plan est toujours définie sur noir (#000000) et, avec l'outil Crayon ( B) défini sur 1px Master Diameter, tracez une ligne horizontale continue au-dessus du premier guide en haut.
Créez un nouveau calque dans le groupe et nommez-le Dark. Assurez-vous que votre couleur de premier plan est toujours noire (#000000) et utilisez l'
Outil Crayonavec un diamètre principal de 1px pour tracer une ligne horizontale au-dessus du premier guide horizontal en haut (l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop ci-dessous est agrandie pour 800% )
Vous pouvez également utiliser l'Outil Ligne pour tracer une ligne horizontale (0, 74, 1000, 1), couleur : #000000
Créez un autre calque dans le groupe "Ligne" nommé "Lumineux". Changez votre couleur de premier plan en blanc (#FFFFFF) et utilisez à nouveau l'outil Crayon pour tracer une ligne à droite. en dessous du noir.
Créez un autre calque dans le groupe Ligne et nommez-le Lumineux. Changez votre couleur de premier plan en blanc (#FFFFFF), utilisez l'
Outil Crayonpour tracer une ligne horizontale sous la ligne droite noire (l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop ci-dessous est agrandie à 800%)
Vous pouvez également utiliser l' Outil Ligne
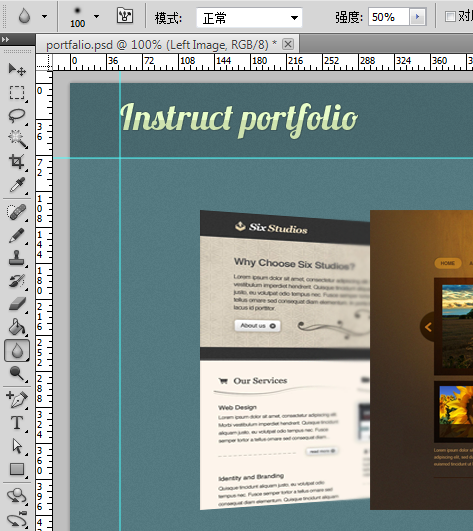
pour tracer une ligne horizontale (0, 75, 1000, 1), couleur : #FFFFFFCliquez sur le petit triangle devant le nom du groupe pour réduire le groupe Ligne et garder notre panneau de calques gérable. Ajustez l'opacité du groupe à 12% (l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop ci-dessous est agrandie à 800%) . Déplacez la "Ligne 2" sur notre deuxième guide horizontal à l'aide de l'outil de déplacement (V). L'outil déplace la ligne 2 vers la deuxième ligne de guidage horizontale Étape 5 : Créer la zone d'en-tête de la mise en page Avant de continuer, je voudrais noter que dans cette mise en page, nous travaillerons avec beaucoup de calques, ce qui est bien pour que notre travail soit flexible. Cependant, cela conduit également à un panneau Calques qui peut devenir. assez volumineux et peu maniable. Par conséquent, chaque fois que nous avons terminé avec un composant de notre conception Web, nous devons réduire son groupe de calques et nous assurer que nous nommons nos calques et groupes de calques de manière intuitive. Alors allons-y et réduisons l'"arrière-plan". groupe puisque nous en avons maintenant fini avec ce composant. Outil de type horizontal Sélectionnez le calque de texte dans le panneau Calques et cliquez sur : Couche> Options de fusion Éditeur de dégradés, la ligne de démarcation entre le noir et le blanc est à la position 53% L'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop suivante montre le résultat de. notre style de calque. Rapide et facile, mais beau, vous ne trouvez pas ? Utilisez à nouveau. Outil de texte horizontalÉcrivez du texte pour le menu de navigation principal. Cette fois, définissez la couleur de votre texte sur vert vif (#E5FCC2) et la taille de police sur 18 pt. J'écris Accueil, À propos, Blog, Travail, Contact - bien sûr, vous êtes libre d'écrire d'autres liens Une fois terminé, utilisez l'outil de déplacement (V) pour placer le menu de navigation texte en haut à droite de la zone d'en-tête. 🎜> Nous copierons le style de calque que nous avons appliqué au logo dans le texte du menu de navigation. Cliquez avec le bouton droit sur le calque « Instruire le portefeuille » dans. dans le panneau Calques et choisissez Copier le style de calque dans le menu qui apparaît. Ensuite, cliquez avec le bouton droit sur le calque de texte du menu de navigation et choisissez Coller le style de calque. Copier le style du calque Nous allons maintenant créer l'arrière-plan du lien actif pour indiquer sur quelle page se trouve l'utilisateur. Il peut également servir d'état de survol (c'est-à-dire que nous l'affichons lorsque l'utilisateur passe la souris sur un lien supérieur inactif). Il peut également représenter l'état de survol de la page (c'est-à-dire affiché lorsque notre souris passe sur un lien inactif) Créez un nouveau bouton de calque (car l'arrière-plan du lien actif ressemble à un bouton d'interface utilisateur). ). Ce calque se trouve sous le texte du menu de navigation car il sert d'arrière-plan pour les liens. Sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur 5 px et dessinez le bouton derrière votre texte. Ci-dessous, la forme d'arrière-plan du lien actif est dessinée derrière le texte du menu de navigation "Accueil". Sélectionnez. Prenez l'outil Rectangle arrondi (U), définissez le rayon sur 5 pixels et dessinez le bouton derrière le texte. Comme indiqué ci-dessous, l'arrière-plan du lien actif est dessiné derrière le texte du menu de navigation Accueil. Double-cliquez sur le calque Bouton dans le panneau Calques pour ouvrir la fenêtre Style de calque. Ajoutez une ombre portée, une superposition de dégradé et des styles de trait à l'arrière-plan du lien actif La position de division de la superposition de dégradé est de 50 % Étape 6 : Créer une zone de travail en vedette Il est temps de passer à un autre composant de notre mise en page. N'oubliez pas : réduisez le groupe de calques "En-tête" dans le panneau Calques afin qu'il ne nous gêne pas. Il est temps de passer à un autre composant de mise en page. N'oubliez pas : réduire le groupe de calques d'en-tête dans le panneau des calques signifie que nous avons quitté notre processus. Ensuite, créez un nouveau groupe de calques appelé "Travail". Ce groupe contiendra les œuvres présentées dans. un curseur d'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop 3D. Ensuite, créez un nouveau groupe Travail. Ce groupe contiendra une barre de défilement d'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops 3D Travail en vedette Ce que nous voulons faire en premier, c'est localiser trois Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops (parcourez votre travail et choisissez celles que vous aimez) et ouvrez-les dans Photoshop. Pour ce tutoriel, j'ai simplement utilisé les résultats finaux de plusieurs tutoriels de conception Web ici sur Design Instruct, à savoir : Décidez d'abord des 3 Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops à placer (regardez votre travail passé et choisissez votre Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop préférée) et ouvrez-le dans PS. Dans ce tutoriel, je vais finir par placer les Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops du tutoriel Web Design Placez vos Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops sélectionnées dans le groupe "Travail" en tant que calques séparés. Cmd T) pour redimensionner les Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops selon vos besoins. Placez vos Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops sélectionnées sur des calques séparés dans le groupe Travail. Utilisez l'outil de transformation gratuit (Ctrl/Cmd T) pour redimensionner votre Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop à la taille appropriée Voici la première Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop placée au milieu du canevas : Cette Ma première Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop est placée au centre de la toile : ( ) Utilisez l'Outil Rectangle pour créer un nouveau rectangle (130, 127, 400, 300), et le rectangle se trouve en dessous de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop du milieu Placez une autre Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop dans PS, verrouillez le rapport hauteur/largeur, ajustez la largeur à 400px et positionnez l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop à (300, 127) Cliquez avec le bouton droit sur le calque d'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop et sélectionnez Créer un masque d'écrêtage Sélectionnez le calque rectangle et le calque d'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop, faites un clic droit et sélectionnez Convertir en objet intelligent, et faites un clic droit sur le nouveau calque Sélectionnez Calque rastérisé et nommez le nouveau calque Image de gauche Utilisez la même méthode pour placer une Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop à droite, avec un rectangle de (470 , 127, 400, 300), la position de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop est (470, 127) Cliquez sur le Calque "Image de droite" dans le panneau Calques pour en faire notre calque actif. Accédez à Modifier > Transformer > Perspective et transformez l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop (comme indiqué ci-dessous) pour qu'elle ait l'air d'être en 3 dimensions. Cliquez sur le panneau Calques. Dans le calque Image de droite, assurez-vous que le calque est activé. Cliquez : Modifier> Transformer> Perspective, transformez l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop (comme indiqué ci-dessous), elle ressemblera à un effet 3D Faites de même pour l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop de gauche mais cette fois, inclinez-la vers la droite. Faites de même pour l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop de gauche mais cette fois, inclinez-la vers la droite > . Donnons un peu de style aux Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops présentées et soutenons davantage l'aspect 3D. Cliquez sur le calque "Image de gauche" dans le panneau Calques pour en faire le calque actif. ) avec un pinceau rond doux de 100 px pour flouter les côtés de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop les plus proches de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale. Donnons à l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop présentée un peu de style et un meilleur aspect 3D. Cliquez sur le calque Image de gauche dans le panneau Calques pour le garder actif. Utilisez l'outil (R) avec un pinceau rond à bords doux de 100 pixels pour flouter le côté le plus proche de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale.
Faites la même chose avec l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop sélectionnée à droite. Faites la même chose.
Nous allons maintenant créer une ombre portée de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale, en utilisant une technique simple et rapide. Tout d’abord, créez un nouveau calque sous l’Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale. (294, 297, 12, 300) Filtre > Flou > Flou gaussien Réduisez l'opacité du calque à 40 % Pour créer l'ombre à droite de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale sélectionnée, dupliquez simplement le calque d'ombre gauche (Ctrl/Cmd J), puis utilisez l'outil de déplacement (V) pour le déplacer vers la droite. J) Outil de déplacement Maintenant, je veux créer un bel effet de reflet de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale - c'est une chose très simple. Dupliquez le calque de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale (appuyez sur Ctrl/Cmd J) Hauteur Basculez vers l'outil de déplacement (V) pour pouvoir déplacer l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop dupliquée vers le bas sous l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop d'origine. un écart de 1 px entre l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop d'origine et l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop dupliquée retournée Basculez vers l' (V) pour pouvoir déplacer l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop dupliquée plus bas que l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop d'origine. Gardez un écart de 1 px entre l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop originale et l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop copiée retournée ( Nous n’avons pas besoin de l’intégralité de l’Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop copiée, nous ne nous soucions que de la moitié supérieure de celle-ci. Ainsi, à l'aide de l'outil Chapiteau rectangulaire (M), sélectionnez la partie située sous le guide que nous avons créé précédemment et appuyez sur la touche Suppr pour supprimer la zone sélectionnée. Maintenant, nous avons juste besoin d'une petite copie de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop. Ensuite, nous avons besoin d'un masque de calque (cliquez sur le bouton Ajouter un masque de calque en bas du panneau des calques, il apparaîtra en rouge). Assurez-vous que le masque de calque est le calque actif. Passez à l'outil Dégradé (G). Sélectionnez un dégradé linéaire qui va du noir (#000000) au transparent. Appliquez le dégradé à partir du bas. vers le haut. Pour terminer le reflet, réduisez l'opacité du calque à 40 % pour désélectionner ). Passez à l'Outil Dégradé (G). Sélectionnez un dégradé linéaire du noir (# 000000) au transparent. Facilité d'application de bas en haut. Pour compléter l'effet de réflexion, réduisez l'opacité du calque à 40 %. Ce que nous voulons faire maintenant, c'est styliser davantage l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale en appliquant un simple reflet brillant sur sa surface. Commencez par créer un nouveau calque au-dessus du ". Calque "Image principale" appelé "Brillant". Outil (L) sélectionne une sélection similaire à la suivante : Créez un nouveau calque, définissez la couleur de premier plan sur #FFFFFF, appuyez sur Alt Retour arrière pour remplir la sélection avec la couleur de premier plan sur la vignette du calque Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale dans le panneau Calques pour former une sélection autour de celui-ci. Votre calque Gloss doit toujours être votre calque actif, sinon, revenez à ne pas désélectionner la sélection actuelle. Cliquez sur : Sélectionner > Sélection inversée (Maj Ctrl / Cmd I) pour obtenir une sélection inversée. Appuyez sur la touche Suppr pour supprimer la zone sélectionnée. Cela garantit que notre gloss reste dans l’Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale. Vous pouvez maintenant désélectionner (appuyez sur Ctrl/Cmd D) . Pour terminer l'effet, réglez simplement l'opacité du calque "Brillant" à 7%. Pour terminer l'effet , Réglez simplement l'opacité du calque Gloss à 7%. En continuant, nous allons maintenant créer la flèche qui contrôlera le mouvement du curseur 3D. Dans notre groupe Travaux, créez un nouveau calque et nommez-le Flèche droite. Définissez la couleur de premier plan sur gris foncé (# 1E1E1E) et sélectionnez l'outil PersonnaliserForme (U) dans le panneau Outils. Dans la barre d'options, il devrait y avoir un menu déroulant avec une forme personnalisée. Recherchez la forme personnalisée nommée Flèche 2 (cette forme est fournie par défaut dans Photoshop) et utilisez-la pour dessiner la flèche droite (comme indiqué dans l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop ci-dessous). Ajoutez un style de calque d'ombre portée et d'ombre intérieure à la flèche droite (il est recommandé de définir l'effet pour chaque calque comme indiqué ci-dessous). Ajustez l'opacité du calque de la flèche droite à 15 % D'accord, nous avons également besoin d'une flèche gauche - ne vous inquiétez pas - nous pouvons simplement dupliquer le calque Flèche droite (Ctrl/Cmd J) et déplacer la copie vers la gauche de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop. Ensuite, pour le même retournement par rapport à l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale, nous utiliserons l'outil de transformation libre (Ctrl/Cmd T) pour le retourner horizontalement. Pour ce faire, nous allons définir l'option de largeur dans la barre d'options sur -100 %. (Vous devriez renommer le calque dupliqué en Flèche gauche pour clarifier notre organisation des calques). Étape 7 : Créer la zone de médias sociaux Étape 7 : Créer un média social Area Area Nous en avons terminé avec le groupe de calques "Travail", vous pouvez donc le réduire dans le panneau Calques maintenant. Nous sommes done Groupe de travail, vous pouvez donc maintenant le réduire dans le panneau Calques. Accédez à Calque > Nouveau > Groupe et créez un nouveau groupe de calques appelé « Médias sociaux ». Définissez votre couleur de premier plan sur noir (#000000), puis créez un nouveau calque appelé « Bulle » dans le nouveau groupe. l'outil Rectangle arrondi (U), définissez son option Rayon sur 5 px et dessinez un rectangle arrondi sur le calque "Bulle" (comme indiqué ci-dessous). Cette boîte rectangulaire contiendra votre Tweet le plus récent. Cliquez : Couches> Nouveau> Groupe et créez un nouveau groupe Médias sociaux. Définissez la couleur de premier plan sur noir (# 000000) et créez un nouveau calque Bulle dans un nouveau groupe. Sélectionnez l' Outil Rectangle arrondi (U), définissez le rayon sur 5 pixels et dessinez un rectangle arrondi (50, 489, 427, 97) sur le calque Bulle (comme indiqué dans l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop ci-dessous). photo ci-dessous) . Cette boîte rectangulaire contiendra les derniers Tweets. Choisissez maintenant l'outil Forme personnalisée (U) et définissez l'option Forme dans la barre des options sur Talk 10 (cette forme personnalisée est fournie avec Photoshop par défaut) . Dessinez la forme dans le coin inférieur droit de la boîte rectangulaire arrondie Outil de forme personnalisée (U), définissez les options de forme dans la barre d'options, sélectionnez Talk 10 ( dans Sélectionnez la zone de ligne dans Photoshop et utilisez cette forme personnalisée). Dessinez dans le coin inférieur droit du rectangle arrondi.
Je souhaite retourner la queue de la bulle de discussion pour qu'elle soit tournée vers la droite du canevas Nous allons simplement utiliser la même technique que précédemment : Transformation libre (Ctrl/Cmd T) puis changer l'option Largeur à -100%. T) , puis changerons l'option Largeur en : -100%. Après cela, sélectionnez les calques "Bulle" et "Talk 10" dans le panneau Calques. Cliquez avec le bouton droit sur l'un d'eux et choisissez Fusionner les calques (. Ctrl/Cmd E) pour combiner les deux calques. Pour terminer la bulle de discussion, réduisez simplement l'opacité du calque fusionné à 15 %. Après sélectionnez les calques Bubble et Talk 10 dans le panneau des calques. Faites un clic droit sur l'un d'eux et sélectionnez Fusionner les calques (Ctrl/Cmd E) pour fusionner les deux calques. Pour compléter la case d'appel, ajustez l'opacité du calque fusionné à 15%. Maintenant, définissez la couleur de premier plan sur vert clair (#E5FCC2) et choisissez l'outil de type horizontal (T) dans le panneau Outils. Définissez votre police sur 18 pt. Géorgie (italique). Ensuite, rédigez le message Twitter pour notre composition. HorizontalTexte dans l'outil. panneau (T). Définissez la police sur 18 pt, Géorgie (italique). Écrivez un message Twitter pour notre boîte de dialogue. Ensuite, faites un clic droit sur le calque de texte du message Twitter dans le panneau Calques et choisissez Options de fusion dans le menu qui apparaît. Donnons un Drop à notre calque de texte Tweet. Style de calque d'ombre (que nous pouvons recréer à l'aide de la propriété CSS3 text-shadow dans notre modèle HTML/CSS). Cliquez avec le bouton droit sur le calque de texte du message Twitter dans le panneau des calques, puis sélectionnez une option de fusion dans le menu qui apparaît. Donnons au calque de texte Tweet un style de calque d'ombre portée (cela utilise la propriété CSS3 text-shadow dans notre modèle HTML/CSS, que nous pouvons recréer en tant qu'objet). Incorporons quelques icônes de médias sociaux pour cette mise en page Web, j'ai choisi d'utiliser le jeu d'icônes de fonction génial et gratuit, téléchargez-le maintenant et localisez ce qui suit. fichiers : Ajoutons quelques icônes de médias sociaux à la mise en page Web J'ai choisi le jeu d'icônes de fonction génial et gratuit. Téléchargez maintenant et recherchez les fichiers suivants : Le premier ouvert dans l'icône Photoshop ( twitter_48.png) et placez-le dans notre document principal. Encore une fois, nous devrions garder notre travail bien rangé en renommant la couche de médias sociaux en Twitter, Twitter Boxed, Flickr, etc. Placez l'icône de l'oiseau Twitter sous la queue de notre bulle de discussion à l'aide de l'outil de déplacement (V)
Concevez. Avant d'aborder les icônes des réseaux sociaux, créons un titre sur le côté droit de la boîte de dialogue. et définissez-le sur une police Georgia (italique) de 24 points. Tapez votre titre comme Ajoutez-moi sur ces réseaux sociaux…. Faites un clic droit sur le calque de texte du message Tweet dans le panneau des calques Cliquez, sélectionnez , cliquez avec le bouton droit sur le calque de titre et sélectionnez Coller le style de calque. Changez la couleur de premier plan en vert clair (#E5FCC2) et sélectionnez encore une fois Réglez votre police sur 18 pt, Géorgie (italique). Écrivez les noms respectifs des services à côté des icônes des réseaux sociaux (par exemple Twitter, Stumble Upon, etc.). Encore une fois, copiez le style du calque d'ombre portée du titre ou du calque de texte du message Tweet et collez-le sur les calques de texte des réseaux sociaux. Ajoutons un fond de rectangle arrondi à ce texte. Puisque nous avons créé des boîtes de dialogue, vous devriez être familier avec cette technique. Définissez la couleur de premier plan sur noir (#000000), sélectionnez l'outil Rectangle arrondi et définissez le rayon sur 5 px, dessinez un rectangle arrondi sous chaque texte. Vous devez également ajuster l'opacité du calque du rectangle arrondi à 15 %. Ci-dessous, vous pouvez voir que j'ai ajouté un arrière-plan au texte Stumble Upon ( Les positions du rectangle arrondi sont (592, 530, 130, 32) ). Maintenant, dupliquez simplement le calque d'arrière-plan du rectangle arrondi (Ctrl/Cmd J) et déplacez-le derrière les autres textes restants. Maintenant, dupliquez le calque d'arrière-plan du rectangle arrondi (Ctrl/Cmd J) et déplacez-le derrière l'autre texte restant. Les positions des trois autres rectangles arrondis sont (819 530), (592 592), (819 592) Étape 8 : Conception de la zone « Dernières du blog » Étape 8 : Conception de la zone « Dernières du blog » Ce portfolio Web dispose également d'un blog. Ce que nous pouvons faire, c'est afficher l'extrait du message le plus récent sur la première page. Nous pouvons le faire dans la colonne de gauche, sous le message Tweet. ce Le portfolio Web également. a un blog. Ce que nous pouvons faire, c'est afficher des extraits de publications récentes sur la page frontend. , on peut faire dans la colonne de gauche, en dessous du message Tweet. Vous pouvez maintenant réduire le groupe de calques « Médias sociaux ». Créez un nouveau groupe de calques appelé « Blog ». Changez la couleur de premier plan en vert (#9DE0AD) et choisissez le. Outil de type horizontal (T). Définissez votre police sur 24 pt, Géorgie (italique) et écrivez le titre de cette section ; quelque chose comme "Dernières du blog" devrait faire l'affaire. Copiez et collez le style de calque d'ombre portée que nous avons utilisé. dans d'autres calques de texte afin qu'il ait également le même élément de conception cohérent. Vous pouvez maintenant réduire le groupe de médias sociaux. Créez un nouveau groupe appelé Blog. Changez la couleur de premier plan en vert (#9DE0AD) et sélectionnez l'Outil de type horizontal (T). Réglez votre police sur 24 pt, Géorgie (italique) et écrivez le titre de cette section Les dernières nouvelles de la couche Blog devraient également faire de même, car nous avons utilisé un autre texte 🎜>Copiez et collez le style du calque d'ombre portée afin qu'il ait des éléments de conception cohérents. Sous le titre de la zone Dernières du blog, nous afficherons l'extrait du blog et son Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop miniature associée. Pour la première apparition , passez à une couleur de premier plan vert clair (#E5FCC2), puis dessinez un carré de 90 × 90 px pour l'arrière-plan de la vignette de l'extrait du blog. Vous pouvez utiliser l' Outil Rectangle (U) pour dessiner un rectangle d'arrière-plan (50, 715) . Après cela, cliquez avec le bouton droit sur le calque et sélectionnez l'option de fusion pour afficher la fenêtre de dialogue de style de calque. Donnons à l'arrière-plan de la vignette un style de calque Outer Glow (configuré comme indiqué ci-dessous). Trouvez maintenant une jolie Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop miniature de 80 × 80 px pour votre article de blog (5 px plus petite de chaque côté par rapport à la miniature arrière-plan). Je viens d'utiliser et de redimensionner l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop miniature de ce didacticiel d'instructions de conception : Concevoir une scène de typographie à texture cutanée dans Photoshop. Chaque côté de l'arrière-plan est 5 px plus petit.) Trouvez une bonne Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop miniature de 80 x 80 px. Je viens d'utiliser le didacticiel du guide de conception d'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops miniatures : Concevoir une scène de typographie à texture cutanée dans PhotoshopRemarque : si l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop est plus grande, nous pouvons toujours Ajoutez une lueur intérieure ou un style de calque de trait au carré, puis déplacez l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop au-dessus du carré, cliquez avec le bouton droit et sélectionnez Ajouter un masque d'écrêtage pour que l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop n'affiche que cette partie du carré En utilisant la même couleur de premier plan, écrivez le titre de votre article de blog. Utilisez 18 pt, Géorgie (italique) pour le titre ; il doit être légèrement plus petit que le titre « Dernier du blog ». les autres calques de texte, copiez et collez le style du calque d'ombre portée dans le calque de texte du titre. utilise 18 pt, Georgia (italique) tout autre calque de texte, copiez et collez le style du calque d'ombre portée dans le calque de texte du titre. Changez vos paramètres de police sur 13pt, Arial et écrivez l'extrait de votre message ici également en copiant et en collant le style de calque d'ombre portée. style de calque à partir d'un autre calque de texte qui le contient. En copiant et en collant le style de calque d'un autre calque de texte et en appliquant ici le style de calque de l'ombre portée. Créons le lien Lire la suite. . Nous définissons la police sur 13 pt, Géorgie (italique). Écrivez Lire la suite au bas de l'extrait et appliquez le même style de calque d'ombre portée aux autres calques de texte. Créez un nouveau calque sous le calque de texte Lire la suite, changez la couleur de premier plan en noir (#000000) et utilisez l'Outil Rectangle arrondi (T) avec un rayon de 5 px pour dessiner Lire plus Rectangle arrondi pour fond de texte (415, 904, 85, 19) . Baissez l'opacité à 15%, tout comme l'autre opacité du rectangle arrondi que nous avons dessiné. Étape 9 : Création de la zone de la galerie de vignettes Étape 9 : Créer une zone de galerie de vignettes Cette zone de la mise en page contiendra une galerie d'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops pouvant contenir des Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops extraites de votre compte Flickr ou d'autres éléments de portfolio. avancez et réduisez le groupe de calques "Blog" pour le supprimer, puis créez un autre groupe de calques appelé "Galerie". La disposition de cette zone contiendra des Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops du galerie Images de votre compte Flickr ou d’un autre portfolio. Allons-y et réduisons le groupe Blog, puis créons un autre groupe Galerie. Nous allons commencer par le titre de la section. Changez votre couleur de premier plan en vert (#9DE0AD) et utilisez les mêmes paramètres que "Dernier". du blog" en-tête - 24 pt, Géorgie (italique) - pour écrire "Galerie". Ensuite, comme avant, copiez et collez simplement le style de calque d'ombre portée à partir d'un autre calque de texte qui le contient. Nous le ferons Commencez à écrire le titre de la section. Changez la couleur de premier plan en vert (#9DE0AD) et utilisez les mêmes paramètres que Dernières du blog – 24 pt, Géorgie (italique) – et écrivez Galerie. Ensuite, comme avant, copiez et collez le style de calque d'ombre portée à partir d'un autre calque de texte. Créez un groupe appelé Gallery Item dans le groupe Gallery. Le groupe contiendra l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop 80 × 80px et son arrière-plan. Nous allons réutiliser l'arrière-plan de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop miniature du blog, donc développez le groupe de calques Blog, positionnez l'arrière-plan de la miniature, dupliquez-le (Ctrl/Cmd J), puis déplacez le calque dupliqué dans le groupe Éléments de la galerie, Position (530, 716) . Trouvez une Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop de 80 × 80 px et placez-la sur l'arrière-plan de la vignette. Réduire le groupe "Élément de la galerie" et faites-en 7 copies en cliquant avec le bouton droit sur le groupe de calques et en choisissant Dupliquer le groupe dans le menu qui apparaît. Positionnez les éléments de galerie dupliqués de manière à obtenir une disposition de 2 lignes sur 4 colonnes. Réduisez le groupe d'éléments de la Galerie et sélectionnez Copier le groupe 7 fois en cliquant avec le bouton droit sur le groupe et en sélectionnant Copier le groupe dans le menu qui apparaît. De cette façon, vous pouvez organiser les éléments de la galerie copiés en 2 lignes et 4 colonnes. Les positions des 7 blocs restants sont (640,716), (750,716), (860,716), (530,833), (640, 833), (750,833), ( 860 833) Étape 10 : Créer la zone de pied de page Étape 10 : Créer une zone de pied de page C'est notre dernière étape. Commencez par réduire le groupe "Galerie", puis créez un nouveau groupe appelé "Pied de page". vert vif (# E5FCC2) et sélectionnez l'outil de type horizontal (T). Définissez vos paramètres de police sur 13 pt, Arial et écrivez vos droits d'auteur de pied de page et d'autres informations. Après cela, collez simplement le style de calque d'ombre portée à partir d'autres calques de texte. 🎜> Démarrez le groupe Galerie réduit, puis créez un nouveau groupe de pied de page. Changez la couleur de premier plan en vert vif (#E5FCC2) et sélectionnez l'Outil de saisie horizontale (T). Définissez vos paramètres de police sur Arial 13 pt et écrivez vos droits d'auteur et autres informations en pied de page. Après cela, collez le style de calque Ombre portée de l'autre calque de texte. Résumé du didacticiel Félicitations ! Nous avons terminé la conception de notre élégante page de portfolio. Nous abordons quelques conseils utiles et élégants tels que la façon de créer des arrière-plans texturés agréables et détaillés, d'intégrer des séparateurs, de créer, d'appliquer des techniques d'ombre portée pour créer des Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops et bien plus encore, de créer une jolie boîte de conversation Graphiques et plus encore. 
Réduisez le groupe "Ligne" en cliquant sur le petit triangle à côté du nom du groupe afin de garder notre panneau Calques gérable. Réduisez l'opacité du groupe à 12 %. .
Dupliquez maintenant le groupe "Ligne" (faites un clic droit dessus dans le panneau Calques et choisissez Dupliquer le groupe dans le menu contextuel qui apparaît) et renommez la copie en "Ligne 2 Copier le groupe  Étape 5 : Créer l'en-tête de la mise en page
Étape 5 : Créer l'en-tête de la mise en page



L'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop suivante montre le résultat de notre style de calque. Rapide et simple, mais beau, vous ne trouvez pas ?
Utilisez à nouveau l'outil de saisie horizontale pour écrire les éléments du menu de navigation principal. Cette fois, définissez la couleur de votre texte sur une couleur vert clair (#E5FCC2) et. taille de police à 18 pts. J'ai écrit "Accueil", "À propos", "Blog", "Travail" et "Contact" - mais bien sûr, n'hésitez pas à écrire d'autres liens. dans le menu qui apparaît. Ensuite, faites un clic droit sur le calque de texte du menu de navigation et sélectionnez
dans le menu qui apparaît. Ensuite, faites un clic droit sur le calque de texte du menu de navigation et sélectionnez  Créer un nouveau calque appelé "Bouton" (car l'élément de lien actif l'arrière-plan ressemble à un bouton d'interface utilisateur). Ce calque doit être sous le calque de texte du menu de navigation car il servira d'arrière-plan.
Créer un nouveau calque appelé "Bouton" (car l'élément de lien actif l'arrière-plan ressemble à un bouton d'interface utilisateur). Ce calque doit être sous le calque de texte du menu de navigation car il servira d'arrière-plan.
Double-cliquez sur le calque "Bouton" dans le panneau Calques pour accéder à la fenêtre de dialogue Style de calque. Donnons à la forme d'arrière-plan de notre lien actif une ombre portée. Superposition de dégradé et trait.


Après avoir appliqué le style de calque, réduisez simplement l'opacité du calque "Bouton" à 10 %. L'opacité du calque Bouton est de 10 %








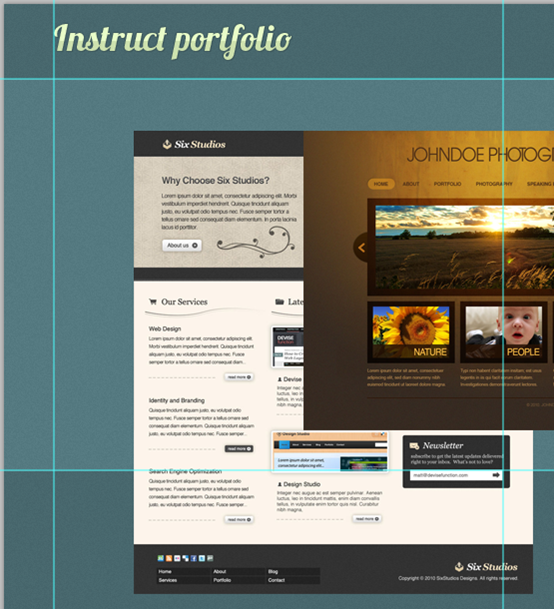
Une fois terminée, voici à quoi devraient ressembler les Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops sélectionnées :

 Nous allons maintenant créer une ombre projetée par l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale en utilisant une technique simple et rapide. Pour commencer, créez un nouveau calque sous le ". Calque "Image principale".
Nous allons maintenant créer une ombre projetée par l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale en utilisant une technique simple et rapide. Pour commencer, créez un nouveau calque sous le ". Calque "Image principale".
 Remplissez la barre d'options : -100 % pour retourner l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop verticalement (vous pouvez également utiliser :
Remplissez la barre d'options : -100 % pour retourner l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop verticalement (vous pouvez également utiliser :
Transformer> Retournement vertical  pour être précis, vous pouvez déplacer le calque copié vers (300, 428)
pour être précis, vous pouvez déplacer le calque copié vers (300, 428) 
Alors maintenant, nous n'avons qu'une petite partie de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop dupliquée. Ensuite, nous avons besoin d'un masque de calque dessus (cliquez sur le bouton Ajouter un masque de calque en bas. en bas du panneau Calques, affiché en rouge).
 Remplissez votre sélection de lasso polygonal avec du blanc (#FFFFFF). Ensuite, maintenez la touche Ctrl/Cmd enfoncée et cliquez. sur la vignette du calque "Image principale" dans le panneau Calques pour placer une sélection autour de celui-ci. Votre calque "Brillant" doit toujours être votre calque actif, et sinon, revenez-y sans désélectionner votre sélection actuelle. Inverser (Maj Ctrl/Cmd I) pour inverser la sélection actuelle. Appuyez sur Supprimer pour supprimer la zone sélectionnée. Cela garantit que notre gloss reste dans l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop. Vous pouvez maintenant désélectionner votre sélection (Ctrl/Cmd D).
Remplissez votre sélection de lasso polygonal avec du blanc (#FFFFFF). Ensuite, maintenez la touche Ctrl/Cmd enfoncée et cliquez. sur la vignette du calque "Image principale" dans le panneau Calques pour placer une sélection autour de celui-ci. Votre calque "Brillant" doit toujours être votre calque actif, et sinon, revenez-y sans désélectionner votre sélection actuelle. Inverser (Maj Ctrl/Cmd I) pour inverser la sélection actuelle. Appuyez sur Supprimer pour supprimer la zone sélectionnée. Cela garantit que notre gloss reste dans l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop. Vous pouvez maintenant désélectionner votre sélection (Ctrl/Cmd D).
). Ensuite, maintenez Ctrl/

Ensuite, nous allons maintenant créer les flèches qui contrôleront le mouvement du curseur 3D. Dans notre groupe de calques "Works", créez un nouveau calque nommé ". Flèche droite". Définissez votre couleur de premier plan sur gris foncé (# 1E1E1E) et choisissez l'outil Forme personnalisée (U) dans le panneau Outils. Dans la barre des options, il devrait y avoir un menu déroulant d'option Forme. Localisez la forme personnalisée nommée Flèche 2. (cette forme est fournie par défaut avec Photoshop) et utilisez-la pour dessiner la flèche droite (illustré ci-dessous).
Donnez à la flèche droite un style d'ombre portée et de calque d'ombre intérieure (paramètres suggérés pour chaque effet de calque indiqués ci-dessous).

Réduire l'opacité du calque "Flèche droite" à 15 % .
Eh bien, nous aurons également besoin d'une flèche gauche mais — pas de soucis — nous pouvons simplement dupliquer le calque "Flèche droite" (Ctrl/Cmd J) et déplacer la copie vers la gauche des Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshops. Ensuite, de la même manière que le reflet de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop principale, nous utiliserons Free Transform (Ctrl/Cmd T). pour le retourner horizontalement. Pour ce faire, nous définissons simplement l'option Largeur dans la barre des options sur -100 %. (Vous devez renommer le calque dupliqué en "Flèche gauche" pour conserver notre organisation des calques).





Ouvrez la première icône (twitter_48.png) dans Photoshop et placez-la encore une fois dans notre document principal. nous devons maintenir la propreté de notre travail en renommant les calques de médias sociaux en "Twitter", "Twitter Boxed", "Flickr", etc. Avant de concevoir nos icônes de réseaux sociaux, créons un titre sur le côté droit de la bulle de discussion. Pour commencer, changez d'abord votre couleur de premier plan en une. couleur verte (#9DE0AD), sélectionnez l'outil de saisie horizontale, puis définissez-le sur 24 pts, police Georgia (italique). Tapez quelque chose pour votre titre, par exemple "Ajoutez-moi sur ces réseaux sociaux…".
Avant de concevoir nos icônes de réseaux sociaux, créons un titre sur le côté droit de la bulle de discussion. Pour commencer, changez d'abord votre couleur de premier plan en une. couleur verte (#9DE0AD), sélectionnez l'outil de saisie horizontale, puis définissez-le sur 24 pts, police Georgia (italique). Tapez quelque chose pour votre titre, par exemple "Ajoutez-moi sur ces réseaux sociaux…".
Commencez par passer à une couleur de premier plan verte (#9DE0AD), sélectionnez l' Positionnez les autres icônes de réseaux sociaux comme indiqué ci-dessous.
Positionnez les autres icônes de réseaux sociaux comme indiqué ci-dessous. 
Outil de texte horizontal
Donnons aux textes un fond de rectangle arrondi. Vous devriez être familier avec cette technique puisque nous l'avons fait avec la bulle de discussion. Changez votre couleur de premier plan en noir (#000000). ), choisissez l'outil Rectangulaire arrondi et, avec l'option Rayon à 5 pixels, dessinez un rectangle arrondi sous chacun des textes. Vous devez également réduire les opacités des calques des rectangles arrondis à 15 %. cette méthode sur le texte "Stumble Upon".



Après cela, faites un clic droit sur le calque et choisissez Options de fusion pour afficher la fenêtre de dialogue Style de calque. Donnons à l'arrière-plan de la vignette un extérieur. Effet de calque lumineux (paramètres indiqués ci-dessous).


Passez à un paramètre de police de 13 pt, arial, et rédigez l'extrait de votre message.
Créons le lien "En savoir plus". Nous allons modifier nos paramètres de police en 13 pt, Géorgie (italique). Écrivez "En savoir plus" au bas de l'extrait du message et appliquez le même style de calque d'ombre portée. à partir d'autres calques de texte dessus. Créez un nouveau calque sous le calque de texte "En savoir plus", changez la couleur de premier plan en noir (# 000000) et, à l'aide de l'outil Rectangulaire arrondi (T) à un rayon de 5 pixels, dessinez un arrière-plan de bouton rectangle arrondi. pour le texte "En savoir plus". Terminez en réduisant l'opacité du calque à 15 %, comme avec les autres arrière-plans de rectangles arrondis que nous avons dessinés.

Créez un autre groupe de calques à l'intérieur du groupe "Galerie" appelé "Élément de la galerie". Ce groupe contiendra une Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop de 80×80px et son arrière-plan. Nous allons réutiliser l'arrière-plan de l'Tutoriel PS Web Design XIX – Créez une mise en page Web de portfolio élégante dans Photoshop miniature de l'article de blog, donc développez le groupe de calques « Blog », localisez l'arrière-plan de la miniature, dupliquez-le (Ctrl/Cmd J), puis déplacez le calque dupliqué dans le groupe « Élément de la galerie » Recherchez un 80×. Photo de 80 px et placez-la au-dessus de l'arrière-plan de la miniature.




Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Quelles sont les questions courantes sur l'exportation du PDF sur PS
Apr 06, 2025 pm 04:51 PM
Questions et solutions fréquemment posées lors de l'exportation de PS en PDF: Problèmes d'intégration de la police: vérifiez l'option "Font", sélectionnez "intégrer" ou convertissez la police en courbe (chemin). Problème de déviation de couleur: convertir le fichier en mode CMYK et ajuster la couleur; L'exporter directement avec RVB nécessite une préparation psychologique pour l'aperçu et l'écart des couleurs. Problèmes de résolution et de taille des fichiers: choisissez la résolution en fonction des conditions réelles ou utilisez l'option de compression pour optimiser la taille du fichier. Problème d'effets spéciaux: fusionnez (aplatir) les couches avant de l'exportation, ou pesez les avantages et les inconvénients.
 Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Quelle est la raison pour laquelle PS continue de montrer le chargement?
Apr 06, 2025 pm 06:39 PM
Les problèmes de «chargement» PS sont causés par des problèmes d'accès aux ressources ou de traitement: la vitesse de lecture du disque dur est lente ou mauvaise: utilisez Crystaldiskinfo pour vérifier la santé du disque dur et remplacer le disque dur problématique. Mémoire insuffisante: améliorez la mémoire pour répondre aux besoins de PS pour les images à haute résolution et le traitement complexe de couche. Les pilotes de la carte graphique sont obsolètes ou corrompues: mettez à jour les pilotes pour optimiser la communication entre le PS et la carte graphique. Les chemins de fichier sont trop longs ou les noms de fichiers ont des caractères spéciaux: utilisez des chemins courts et évitez les caractères spéciaux. Problème du PS: réinstaller ou réparer le programme d'installation PS.
 Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
Comment résoudre le problème du chargement lorsque PS montre toujours qu'il se charge?
Apr 06, 2025 pm 06:30 PM
La carte PS est "Chargement"? Les solutions comprennent: la vérification de la configuration de l'ordinateur (mémoire, disque dur, processeur), nettoyage de la fragmentation du disque dur, mise à jour du pilote de carte graphique, ajustement des paramètres PS, réinstaller PS et développer de bonnes habitudes de programmation.
 Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
Comment accélérer la vitesse de chargement de PS?
Apr 06, 2025 pm 06:27 PM
La résolution du problème du démarrage lent Photoshop nécessite une approche à plusieurs volets, notamment: la mise à niveau du matériel (mémoire, lecteur à semi-conducteurs, CPU); des plug-ins désinstallés ou incompatibles; nettoyer régulièrement les déchets du système et des programmes de fond excessifs; clôture des programmes non pertinents avec prudence; Éviter d'ouvrir un grand nombre de fichiers pendant le démarrage.
 Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Comment définir la protection des mots de passe pour l'exportation PDF sur PS
Apr 06, 2025 pm 04:45 PM
Exporter PDF protégé par mot de passe dans Photoshop: ouvrez le fichier image. Cliquez sur "Fichier" & gt; "Export" & gt; "Exporter en PDF". Définissez l'option "Sécurité" et entrez le même mot de passe deux fois. Cliquez sur "Exporter" pour générer un fichier PDF.
 Comment utiliser PS Pen Tool
Apr 06, 2025 pm 10:15 PM
Comment utiliser PS Pen Tool
Apr 06, 2025 pm 10:15 PM
L'outil stylo est un outil qui crée des chemins et des formes précis, et est utilisé par: Sélectionnez l'outil stylo (P). Définit les options de chemin, de remplissage, de coup et de forme. Cliquez sur Créer un point d'ancrage, faites glisser la courbe pour libérer le point de création d'ancrage. Appuyez sur CTRL / CMD ALT / OPT pour supprimer le point d'ancrage, faire glisser et déplacer le point d'ancrage, puis cliquez sur la courbe de réglage. Cliquez sur la première ancre pour fermer le chemin pour créer une forme, et double-cliquez sur la dernière ancre pour créer un chemin ouvert.
 Le chargement lent PS est-il lié à la configuration de l'ordinateur?
Apr 06, 2025 pm 06:24 PM
Le chargement lent PS est-il lié à la configuration de l'ordinateur?
Apr 06, 2025 pm 06:24 PM
La raison du chargement lent PS est l'impact combiné du matériel (CPU, mémoire, disque dur, carte graphique) et logiciel (système, programme d'arrière-plan). Les solutions incluent: la mise à niveau du matériel (en particulier le remplacement des disques à semi-conducteurs), l'optimisation des logiciels (nettoyage des ordures système, mise à jour des pilotes, vérification des paramètres PS) et traitement des fichiers PS. La maintenance ordinaire de l'ordinateur peut également aider à améliorer la vitesse d'exécution du PS.
 Photoshop pour les professionnels: techniques avancées d'édition et de workflow
Apr 05, 2025 am 12:15 AM
Photoshop pour les professionnels: techniques avancées d'édition et de workflow
Apr 05, 2025 am 12:15 AM
Les compétences avancées d'édition de Photoshop incluent la séparation des fréquences et la synthèse HDR, et les workflows optimisés peuvent être automatisés. 1) La technologie de séparation des fréquences sépare la texture et les détails des couleurs des images. 2) La synthèse de HDR améliore la plage dynamique des images. 3) Automatiser les workflows pour améliorer l'efficacité et assurer la cohérence.





