 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Tutoriel de conception de sites Web PS XXII – Créer une mise en page Web rétro d'une seule page dans PS
Tutoriel de conception de sites Web PS XXII – Créer une mise en page Web rétro d'une seule page dans PS
Tutoriel de conception de sites Web PS XXII – Créer une mise en page Web rétro d'une seule page dans PS
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous étrangers et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Accord:
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2. Les captures d'écran du didacticiel original sont en anglais. J'ai refait une capture d'écran de la version chinoise basée sur la reproduction.
3. Certaines opérations dans le texte original ne fournissent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge.
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22). Les deux autres paramètres du rectangle ont été précisés dans le tutoriel.
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
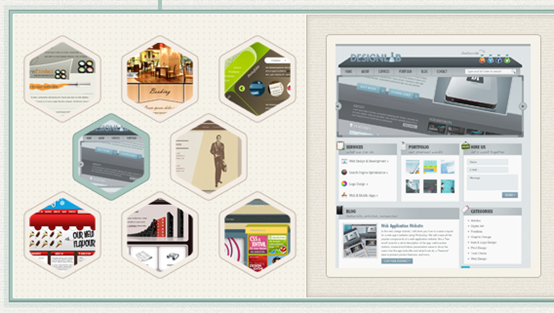
Dans ce didacticiel, nous expliquerons comment créer une conception Web rétro d'une page à l'aide d'Adobe Photoshop. Bien que la plupart des conceptions soient créées dans Photoshop, nous utiliserons également Illustrator pour créer diverses formes et éléments.
Dans ce didacticiel, nous expliquerons comment créer une conception Web rétro d'une page à l'aide de Photoshop. Bien que la plupart des designs soient créés dans Photoshop, nous utilisons également Illustrator pour créer diverses formes et éléments. Commençons !
Ce tutoriel était une collaboration avec Ciursa Ionut.
Ce tutoriel a eu la collaboration de Ciursa Ionut.
Système de grille 960
Système de grille 960
Dans ce tutoriel, nous utiliserons le système 960 Grid. Téléchargez-le et décompressez le fichier d'archive. Ensuite, allez dans le dossier "Photoshop" (à l'intérieur des "modèles"). Vous y trouverez tous les fichiers .PSD. utilisez la grille de 12 colonnes.
Dans ce tutoriel, nous utiliserons le système de grille 960. Téléchargez et décompressez le fichier. Allez ensuite dans le dossier Photoshop (modèles à l'intérieur). Vous y trouverez tous les fichiers PSD. Pour cette conception Web, nous utiliserons une grille de 12 colonnes.
Après avoir ouvert le fichier .psd dans Photoshop, vous verrez 12 barres rouges. C'est la grille que nous utiliserons. Vous pouvez masquer les barres rouges en cliquant sur l'icône en forme d'œil du calque « 12 Col Grid ».
Après avoir ouvert le fichier .psd dans Photoshop, vous verrez 12 barres verticales rouges. C'est la grille que nous utiliserons. Vous pouvez masquer la barre verticale rouge en cliquant sur l'icône en forme d'œil du calque 12 Col Grid.
Au cours de ce didacticiel, je vous demanderai de créer des formes avec certaines dimensions. Ouvrez le panneau Info (Fenêtre > Info) et lorsque vous créerez une forme, vous verrez sa largeur et sa hauteur exactes dans ce panneau.
Dans ce tutoriel, je vais vous demander de créer une forme avec certaines dimensions. Ouvrez le panneau Informations (Fenêtre > Info ) et lorsque vous créez une forme, dans ce panneau, vous verrez sa largeur et sa hauteur exactes.
Le fichier .PSD contient également des guides qui seront très utiles. Pour les activer, allez dans Afficher > Afficher les guides, ou utilisez le raccourci Ctrl/Cmd ;. eux.
Le fichier .PSD contient quelques grilles qui seront très utiles. Pour les activer cliquez sur : Afficher > Afficher > Guides , ou utilisez le raccourci Ctrl / Cmd ;. Je cache généralement les barres verticales rouges et active la grille chaque fois que j'en ai besoin.
La grille nous aidera à appliquer le principe de conception d’alignement, qui stipule que chaque élément de la conception doit être visuellement connecté à un autre et que rien ne doit être placé au hasard.
Cette grille nous aidera à tracer les principes de conception, qui exigent que chaque élément de la conception soit visuellement connecté à un autre et ne soit pas placé au hasard.
Maintenant que nous avons couvert les bases de l'utilisation du système 960 Grid, nous pouvons passer à la création de la mise en page Web proprement dite. Si vous souhaitez en savoir plus sur le système 960 Grid, vous pouvez lire un guide plus complet.
Maintenant que nous avons discuté des bases de l'utilisation du système de grille 960, nous pouvons commencer à créer la configuration réelle du réseau. Si vous souhaitez en savoir plus sur le système 960 Grid, vous pouvez lire un guide plus complet.
Étape 1 – Paramétrage du document et création de l'arrière-plan
Étape 1 : Configurer le document et créer un arrière-plan
Ouvrez le fichier "960_grid_12_col .psd" dans Photoshop. Nous avons besoin de plus d'espace pour travailler, nous devrons donc augmenter la taille du canevas. Accédez à Image > Taille du canevas (Ctrl/Cmd Alt/Option C). 1200px et la hauteur à 1700px. Cliquez ensuite sur le point d'ancrage central supérieur à partir duquel l'image se développera.
Ouvrez 960_grid_12_col .psd dans PS. Nous avons besoin de plus d'espace pour travailler, nous allons donc redimensionner le canevas. Cliquez sur : Image > Taille du canevas (Ctrl/Cmd Alt/Option C). Définissez la largeur sur 1 200 px et la hauteur sur 1 700 px. Cliquez ensuite sur le point d'ancrage central supérieur. Il s'agit du point d'ancrage d'expansion de l'image.
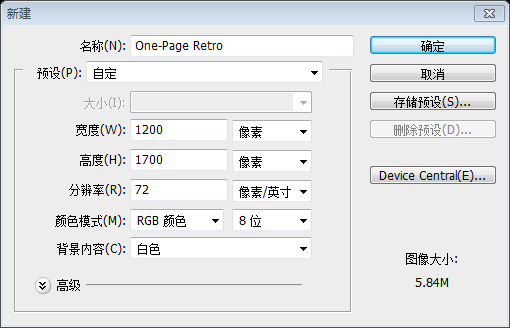
Comme ce tutoriel de traduction n'utilise pas le système de disposition en grille 960, cette étape est modifiée pour créer un nouveau document, taille : 1200px*1700px

Nous allons maintenant créer un motif qui va être appliqué à l'arrière-plan du site Web. Créez un nouveau document (Ctrl/Cmd N) avec les dimensions 1px par 3px Puis créez un nouveau calque (Ctrl/Cmd Shift N).
Nous allons créer un motif pour l'arrière-plan d'une page Web. Taille du nouveau document (Ctrl/Cmd N) : 1px*3px. Créez ensuite un nouveau calque (Ctrl/Cmd Shift N)
Zoomez et utilisez l'outil de sélection rectangulaire (M) pour créer une sélection de 1 px par 1 px en haut de votre document. Remplissez cette sélection de noir à l'aide de l'outil Pot de peinture (M).
Zoomez sur le document et utilisez l' Outil de sélection rectangulaire pour créer une sélection de 1px*1px en haut du document. Utilisez l'Outil Pot de peinture pour remplir la sélection de noir.
Cette étape est plus facile à utiliser l'Outil Pinceau
Appuyez sur Ctrl/Cmd D pour désélectionner. Masquez le calque « Arrière-plan » et accédez à Modifier > Définir le motif. Vous pouvez maintenant fermer ce document.
Appuyez sur Ctrl/Cmd D pour annuler la sélection. Masquez le calque d'arrière-plan, cliquez sur : Modifier > Définir le motif . Vous pouvez maintenant fermer le document

Revenez à votre document de conception Web et masquez le calque "12 Col Grid", mais conservez-le toujours en haut du panneau Calques. De cette façon, vous pouvez l'activer et vérifier si les éléments de votre conception Web sont alignés sur la grille.
Revenez à votre document de conception Web et masquez le calque Grille à 12 couleurs tout en le conservant en haut du panneau des calques. Cela vous permet de l'activer lorsque vous devez aligner vos composants sur la grille.
Allez dans Calque > Nouveau calque de remplissage > Couleur unie et définissez la couleur sur #f2f1ed. Nommez ce calque "Arrière-plan principal". Nous appliquerons un filtre de bruit à ce calque, mais nous ne voulons pas le pixelliser. utilisera un objet intelligent, afin que nous puissions modifier les filtres plus tard si nécessaire. C'est toujours une bonne pratique de travailler de manière aussi non destructive que possible et de garder tout modifiable.
Cliquez sur : Calque > Nouveau calque de remplissage > Couleur unie , définissez la couleur sur #f2f1ed. Nommez le calque Arrière-plan principal. Je vais ajouter un filtre de bruit à ce calque, mais je ne veux pas le pixelliser. Nous le remplaçons par un objet intelligent, puis modifions l'effet de filtre si nécessaire. C'est une bonne pratique d'être aussi non destructif que possible et de garder tout modifiable.
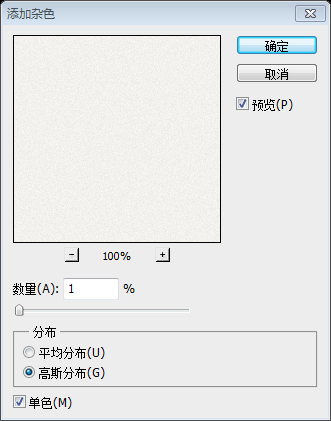
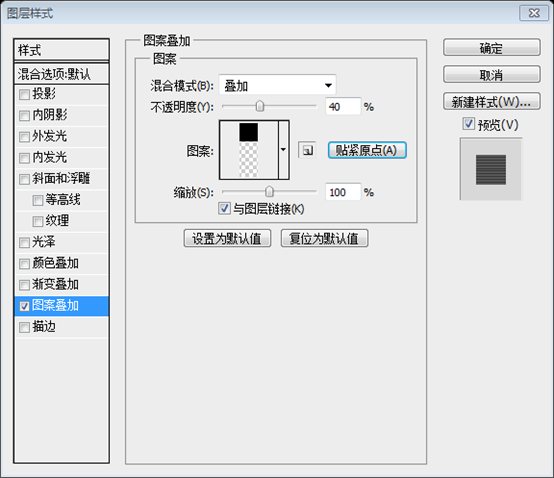
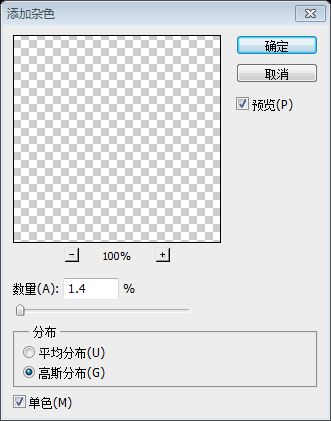
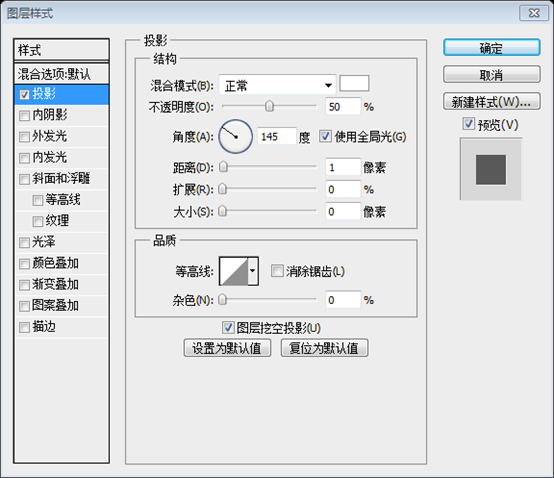
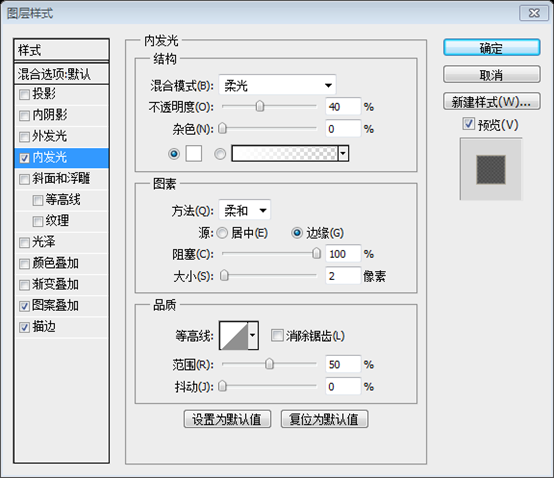
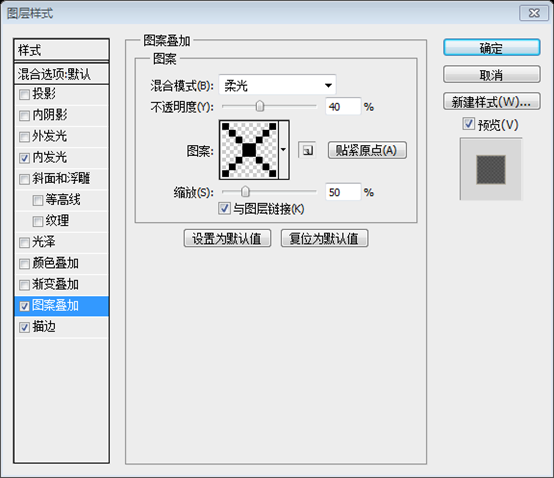
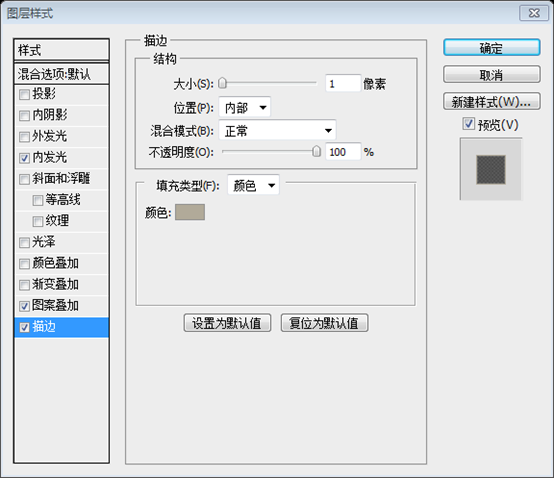
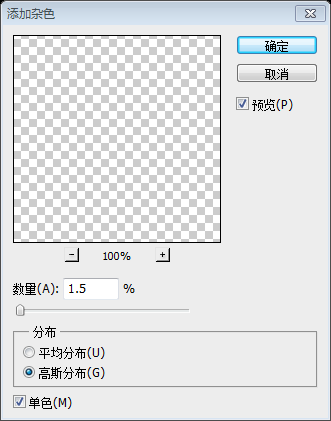
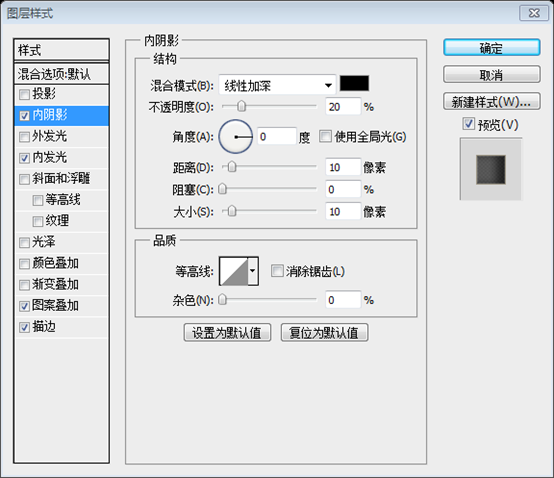
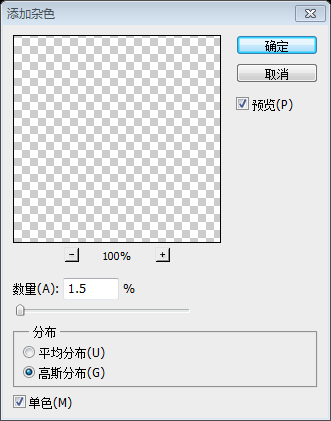
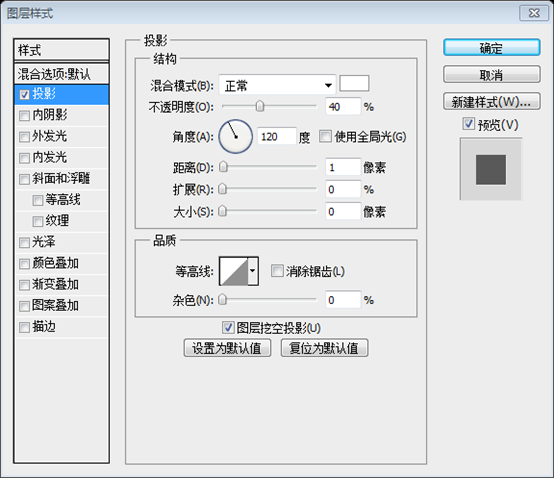
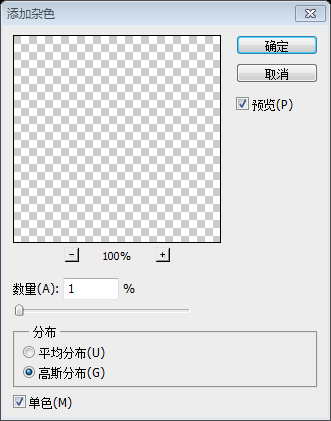
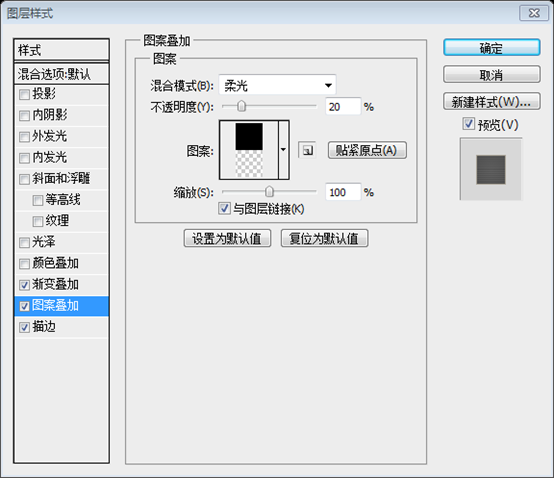
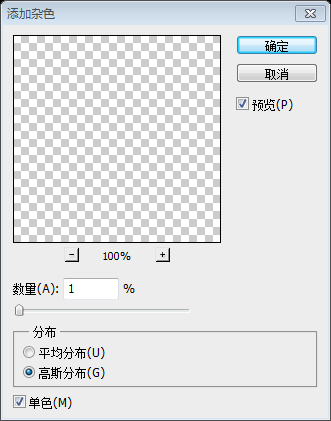
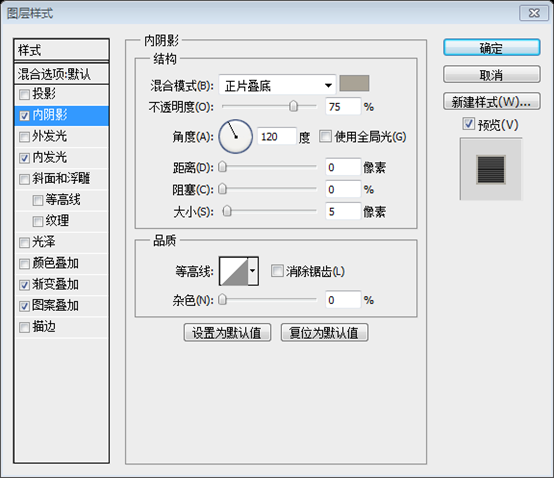
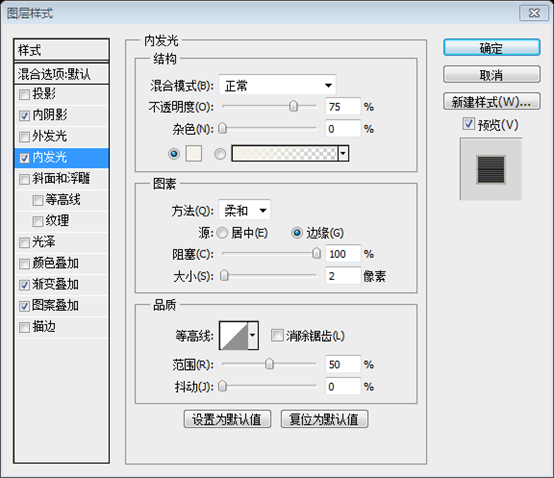
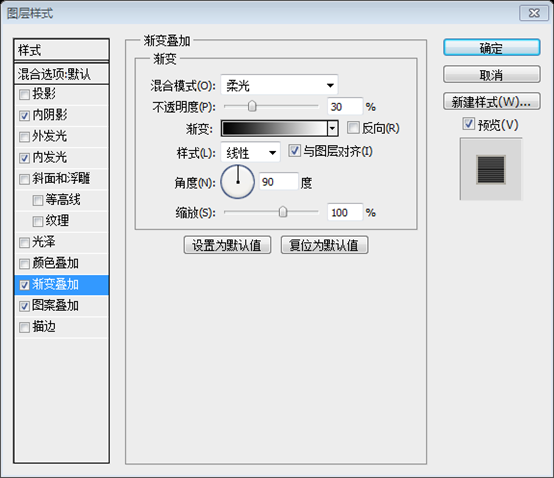
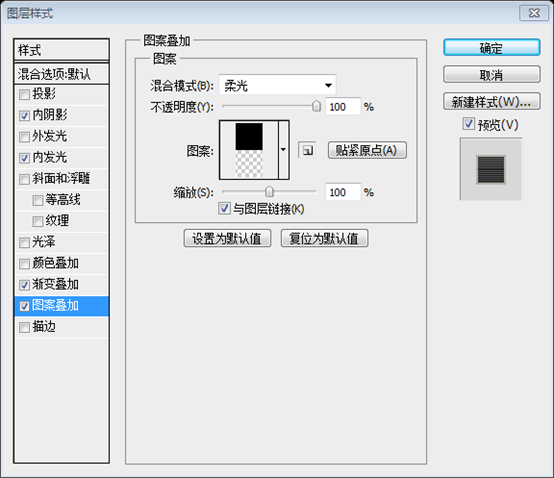
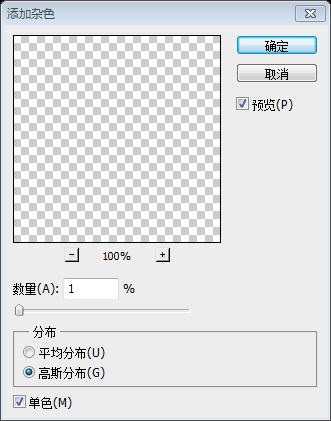
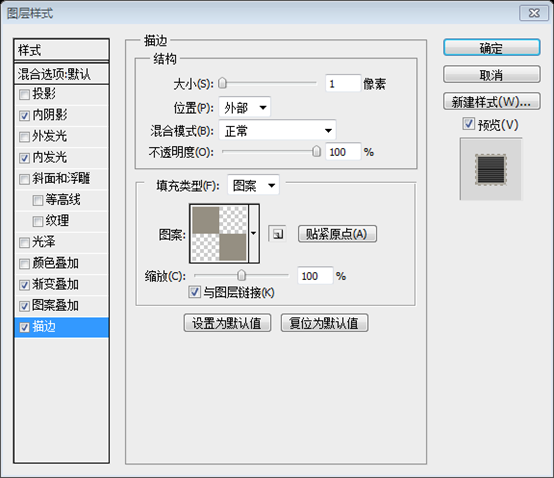
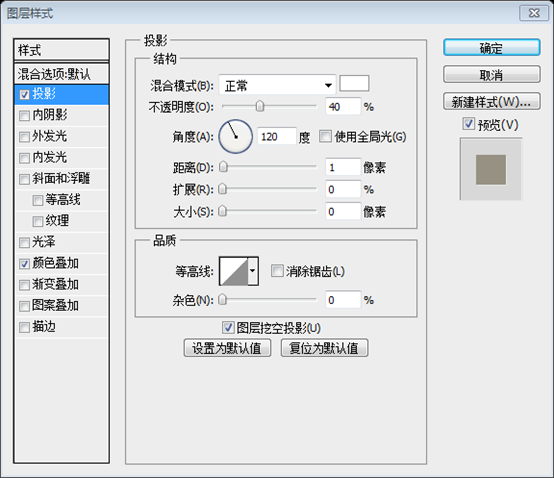
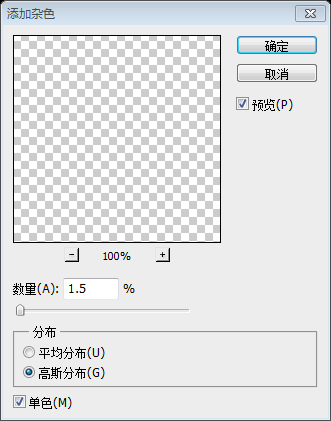
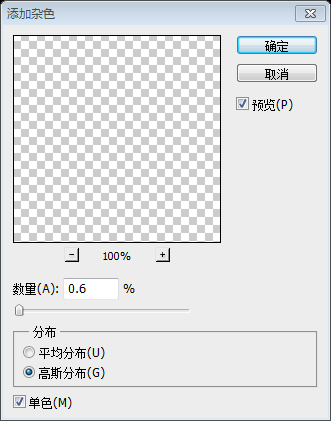
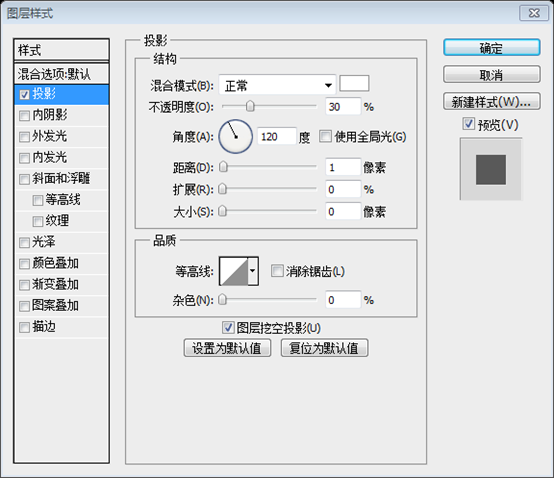
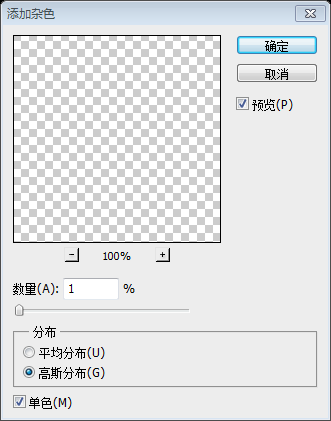
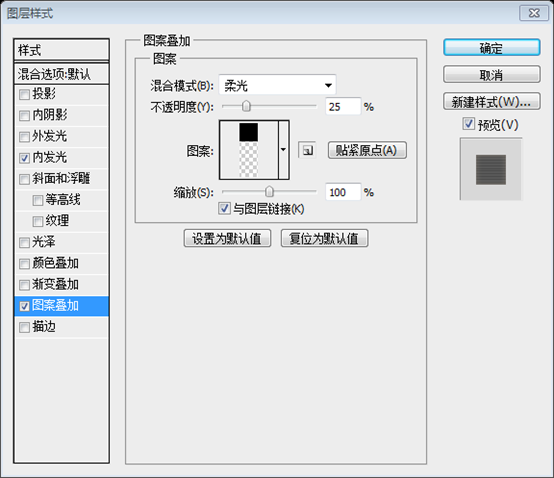
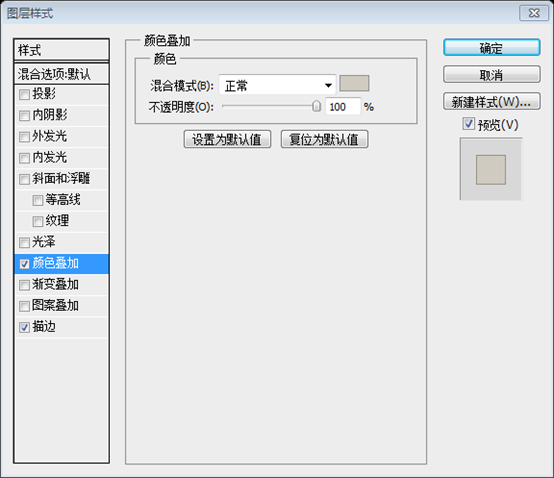
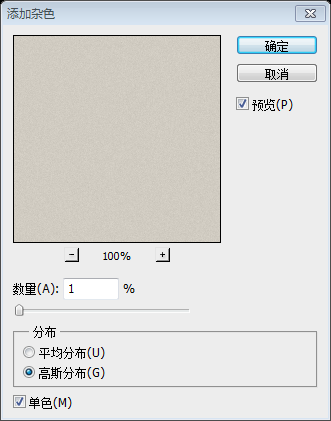
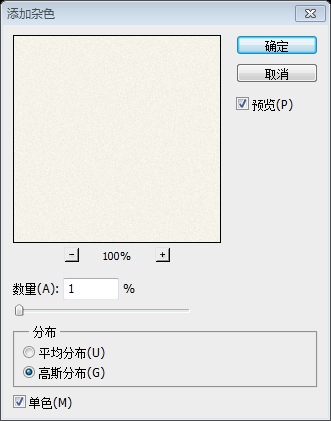
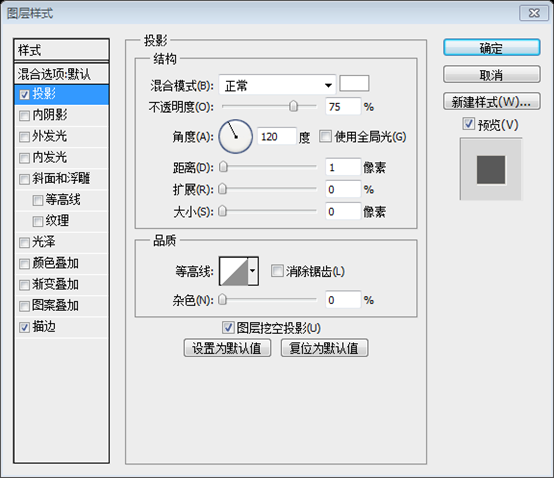
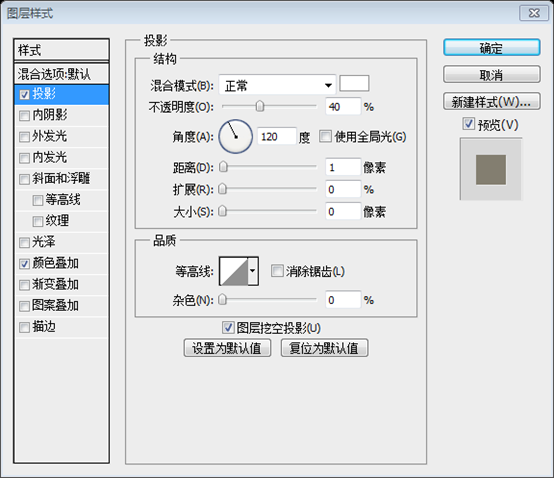
Faites un clic droit sur le calque "Arrière-plan principal" et sélectionnez Convertir en objet intelligent. Ensuite, allez dans Filtre > Ajouter du bruit et utilisez les paramètres de l'image ci-dessous pour ouvrir la fenêtre Style de calque et. appliquez le motif que vous avez créé. Cela nous donnera une subtile texture de carton que nous utiliserons tout au long de la conception.
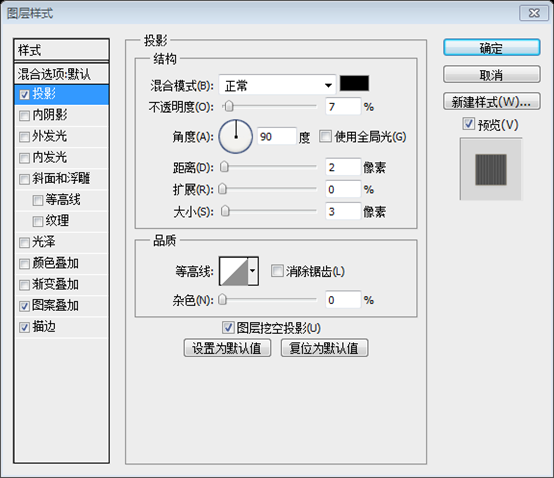
Faites un clic droit sur le calque d'arrière-plan principal et sélectionnez Convertir en objet intelligent . Cliquez ensuite sur : Filtre > Bruit > Ajouter du bruit et définissez-le comme indiqué ci-dessous. Double-cliquez sur le calque pour ouvrir la fenêtre Styles de calque et ajoutez le motif que vous avez créé précédemment. Cela nous donnera une subtile texture de carton que nous utiliserons tout au long de la conception.


Étape 2 – Création de l'arrière-plan de l'en-tête
Étape 2 : Créer l'arrière-plan de la zone de tête
Créez un nouveau groupe (Couche > Nouveau > Groupe) et nommez-le "En-tête". Créez un autre groupe à l'intérieur et nommez-le "En-tête bg".
Créez un nouvel en-tête de groupe ( Calque > Nouveau > Groupe ). Créez un nouveau groupe Header bg dedans
Sélectionnez l'outil Rectangle (U) et créez un rectangle de dimensions 1200px sur 150px et de couleur #e9e5db. Nommez ce calque "header bg" et placez-le en haut de votre document.
Utilisez l' Outil Rectangle pour créer un rectangle (0, 0) , taille : 1200px*150px, couleur : #e9e5db. Nommez-le header bg et placez-le en haut du document

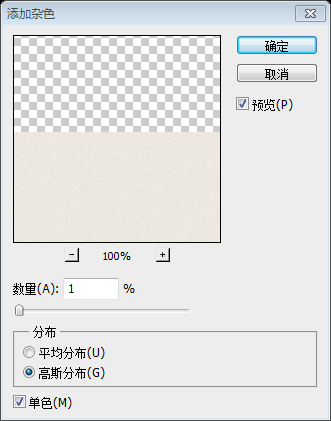
Faites un clic droit sur le calque "en-tête bg" et sélectionnez Convertir en objet intelligent. Accédez à Filtre > Ajouter du bruit et utilisez les paramètres de l'image ci-dessous.
Faites un clic droit sur le calque d'en-tête bg et sélectionnez Convertir en objet intelligent . Cliquez sur : Filtre > Bruit > Ajouter du bruit et définissez comme indiqué ci-dessous.

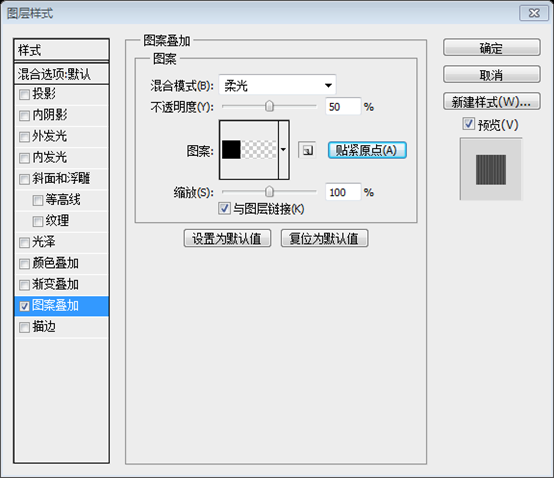
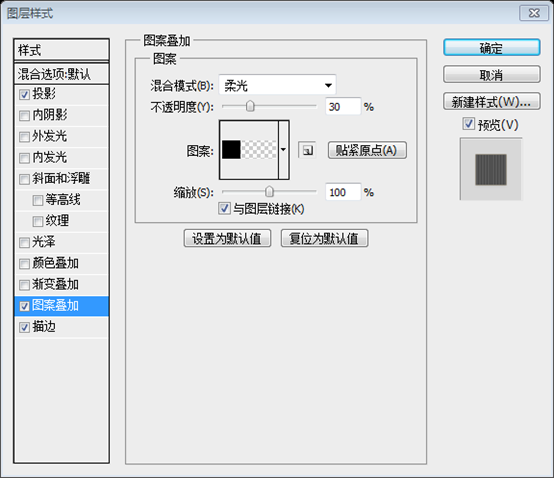
Créez un nouveau motif de lignes verticales comme vous avez créé le précédent. Pour ce motif, définissez la taille du document sur 3 px par 1 px. Après avoir enregistré le motif (Modifier > Définir le motif), revenez à votre document de conception Web, double-cliquez. sur le calque "header bg" pour ouvrir la fenêtre Style de calque et appliquer le motif que vous avez créé.
Créez un motif de lignes verticales semblable au motif que vous avez créé auparavant. Pour ce modèle, définissez la taille du document sur 3px*1px. Après avoir enregistré le motif (Modifier > Définir le motif), revenez à votre document de conception Web, double-cliquez sur le calque d'en-tête bg pour ouvrir la fenêtre de style de calque et ajoutez le motif créé précédemment.

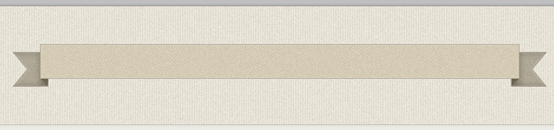
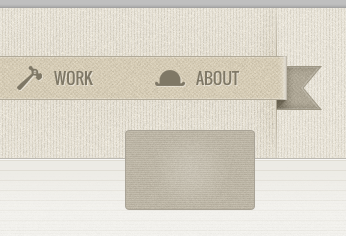
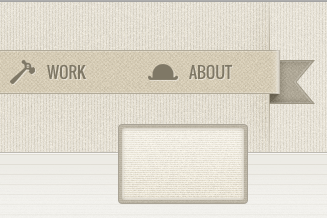
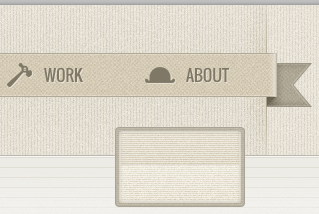
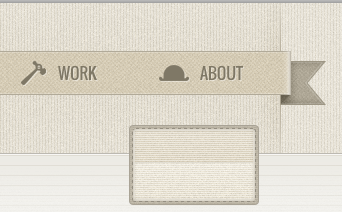
Il n'y a pas beaucoup de contraste entre l'arrière-plan de l'en-tête et l'arrière-plan principal, nous allons donc ajouter quelques séparateurs et dégradés pour mieux définir chaque section.
Le contraste entre l'arrière-plan de la zone d'en-tête et l'arrière-plan principal n'est pas très net, nous allons donc ajouter quelques séparateurs et dégradés pour mieux définir chaque partie.
Sélectionnez l'outil Ligne (U) et définissez le poids sur 1px. Maintenez la touche Maj enfoncée et créez une ligne horizontale au bas de votre en-tête en utilisant la couleur # bcb9b1. Nommez ce calque "ligne 1px".
Sélectionnez l'Outil Ligne droite et définissez l'épaisseur sur 1 px. Maintenez la touche Maj enfoncée pour créer une ligne droite horizontale (0, 150) en bas de la zone de votre tête, couleur : #bcb9b1. Nommez le calque en ligne 1px
Dupliquez ce calque (Ctrl/Cmd J), sélectionnez l'outil de déplacement (V) et appuyez sur la touche fléchée vers le bas de votre clavier pour déplacer ce calque de 1 pixel vers le bas. Changez la couleur de la nouvelle ligne en #f8f7f5.
Dupliquez le calque (Ctrl/Cmd J), sélectionnez l'Outil de déplacement et appuyez sur la touche fléchée vers le bas du clavier pour déplacer le calque d'1px vers le bas. Changer la couleur des nouvelles lignes : #f8f7f5

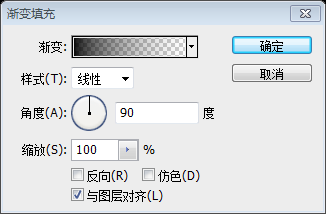
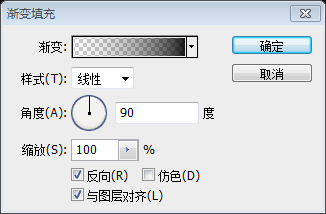
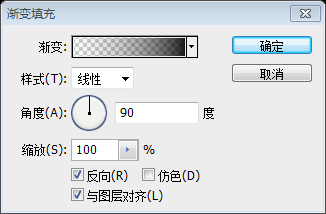
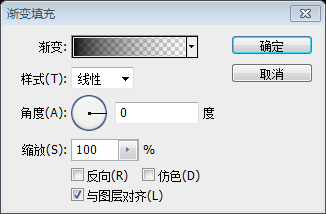
Utilisez l'outil de sélection rectangulaire (M) pour créer une sélection au bas de votre en-tête (1). Ensuite, allez dans Calque > Nouveau calque de remplissage > Dégradé et utilisez les paramètres de l'image suivante (2). dégradé inférieur" et définissez son mode de fusion sur Lumière douce 20 %.
Utilisez l' Outil de sélection rectangulaire pour créer une sélection (0, 125, 1200, 25) en bas de la zone d'en-tête. Cliquez ensuite sur : Calque > Nouveau calque de remplissage > Dégradé. Et configurez-le comme indiqué ci-dessous. Nommez le dégradé inférieur du calque, définissez le mode de fusion des calques sur lumière douce et l'opacité sur 20 %. Cliquez : Sélectionner > Transformer la sélection, vous pouvez ajuster la taille et la position de la sélection en entrant des paramètres

Dupliquez le calque de dégradé et déplacez le nouveau en haut de l'en-tête. Nommez ce calque "dégradé supérieur". Cliquez sur sa vignette pour modifier le dégradé et cochez l'option Inverser. Cela nous donnera un dégradé de haut en bas.
Dupliquez ce calque de dégradé et déplacez-le vers le haut de la zone de tête. Nommez ce calque en dégradé supérieur. Cliquez sur la vignette pour modifier le dégradé et cochez Inverser Cela nous donnera un dégradé de haut en bas.


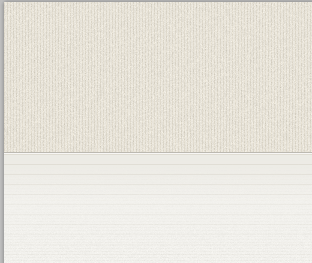
Nous allons maintenant ajouter un nouveau motif sous l'en-tête. Utilisez l'outil Rectangle (U) pour créer un rectangle de 160 pixels de haut sous l'en-tête (1). Nommez ce calque "motif" et définissez son remplissage sur 0%.
Nous ajoutons maintenant un nouveau motif sous la zone de la tête. Utilisez l'Outil Rectangle pour créer un rectangle (0, 152) d'une hauteur de 160 px et d'une largeur de 1 200 px sous la zone de la tête. Nommez ce motif de calque et définissez le remplissage sur 0 %. Le remplissage réel est à 100 %, couleur : #f2f1ed, l'effet est meilleur
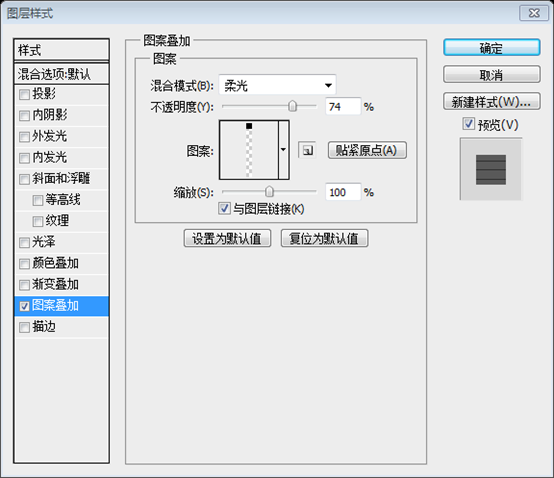
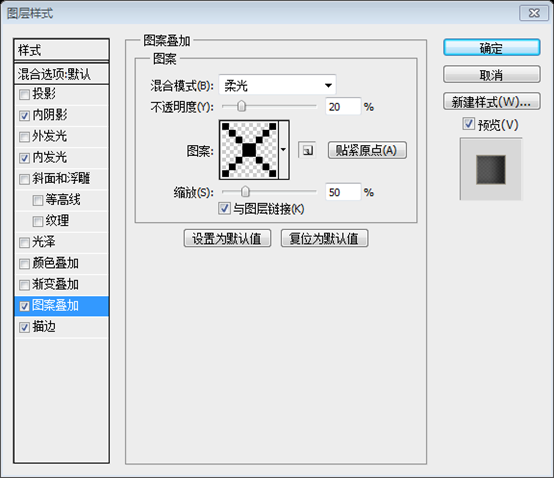
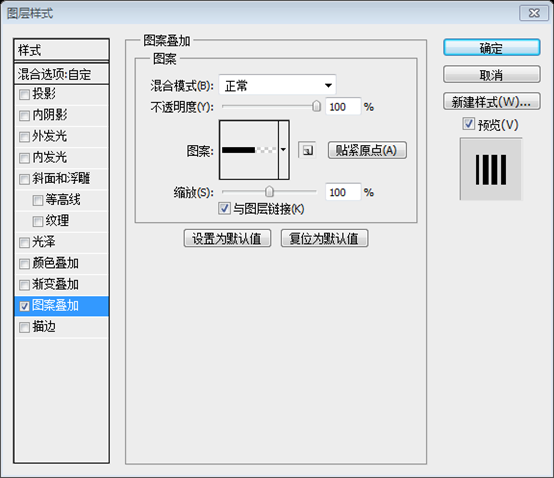
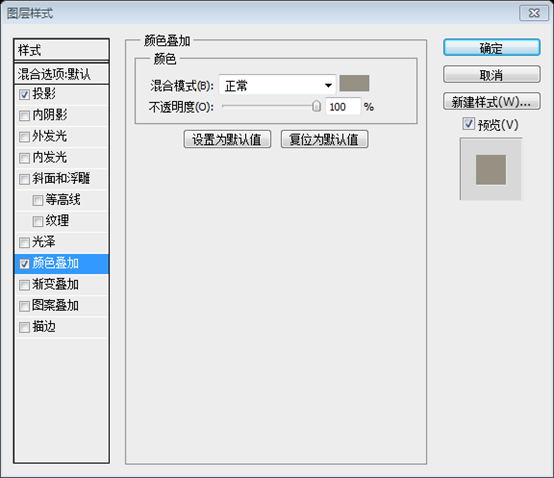
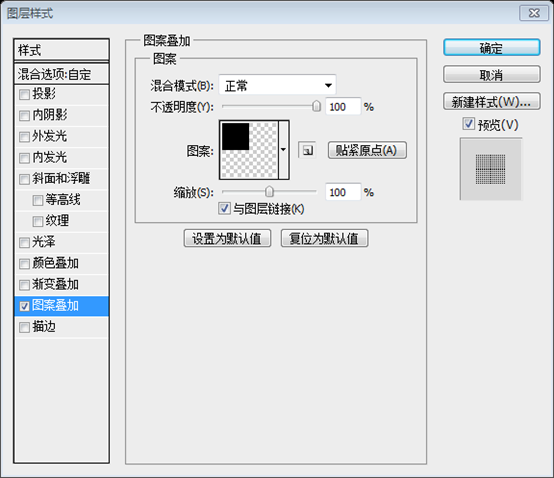
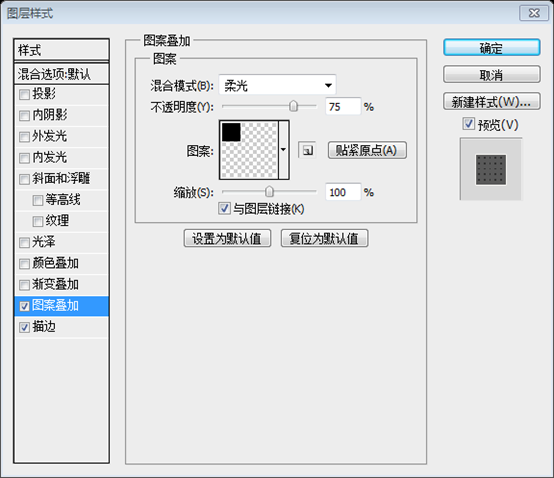
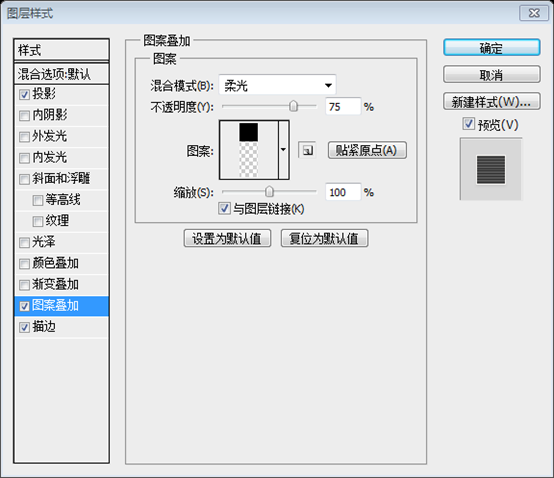
Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et appliquer un effet de superposition de motif (2). Le motif que j'ai utilisé provient du pack de lignes Tileables.
Double-cliquez sur le calque pour ouvrir la fenêtre Styles de calque et ajouter l'effet Superposition de motifs. J'ai choisi le motif du Pack Tileables Lines
Le Tileables Lines Pack ne peut plus être téléchargé, alors créez plutôt un nouveau document de 10px*1px. Utilisez un pinceau pour créer un point noir en haut et définissez-le comme motif.

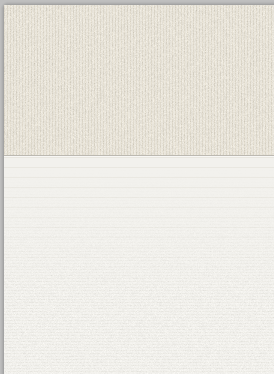
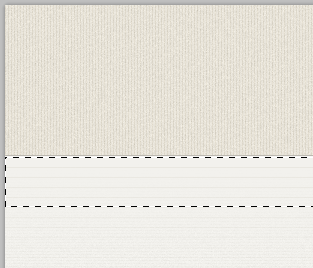
Pour le moment, ce calque a un bord inférieur net. Nous voulons que ce bord soit plus doux, nous allons donc utiliser un masque. Accédez à Calque > Masque de calque > Révéler tout. Sélectionnez ensuite l'outil Dégradé (G) avec un noir. Dégradé -à transparent Maintenez la touche Maj enfoncée et faites glisser un dégradé vertical au bas de ce calque pour masquer le bord inférieur (3).
Le calque a désormais un bord inférieur net. Nous voulons y ajouter un bord doux, nous utilisons donc un masque. Cliquez sur :
Calque > Masque de calque > Afficher tout. Sélectionnez ensuite l'Outil Dégradé et sélectionnez le dégradé noir-transparent. Maintenez la touche Maj enfoncée et faites glisser un dégradé vertical vers le haut sur le bord inférieur pour le recouvrir.

Nous allons créer un dégradé supplémentaire sous l'en-tête. Utilisez l'outil de sélection rectangulaire (M) pour créer une sélection comme vous le voyez dans l'image ci-dessous (1). Accédez à Calque > Nouveau calque de remplissage > Dégradé. image suivante (2).
Outil de sélection rectangulaire pour créer une sélection (0, 152, 1200, 50) comme indiqué ci-dessous. Cliquez sur : Calque > Nouveau calque de remplissage > Dégradé et définissez-le comme indiqué ci-dessous.


Nommez ce calque "dégradé supérieur du contenu" et définissez son mode de fusion sur Lumière douce 50 % (3).
Nommez le dégradé supérieur du contenu du calque et définissez le mode de fusion sur lumière douce et l'opacité sur 50 %

Étape 3 – Création du logo
Étape 3 : Créer un LOGO
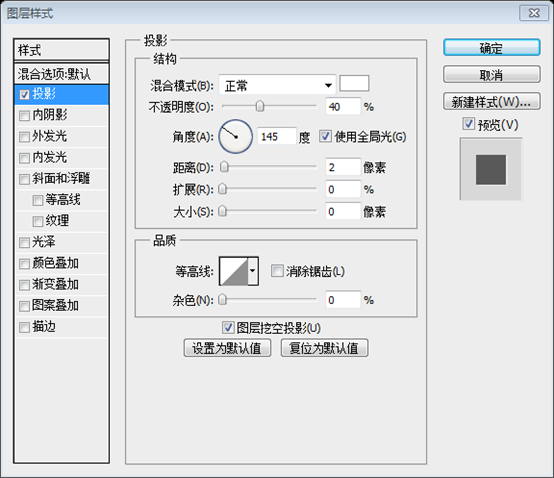
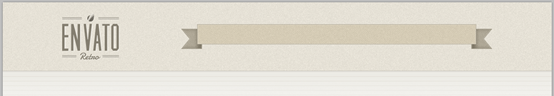
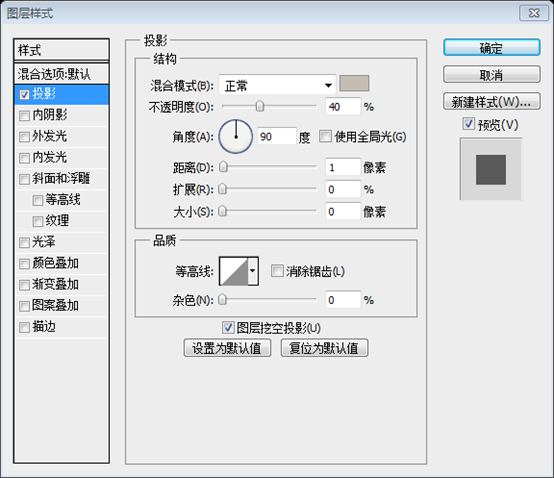
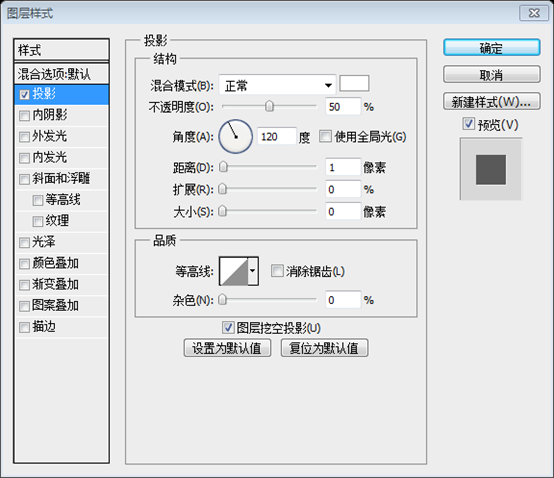
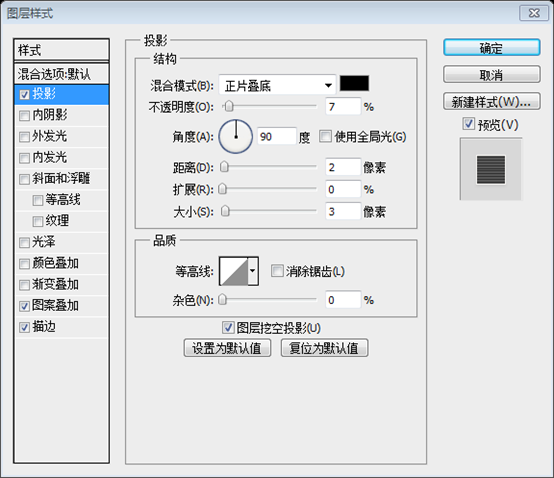
Pour le logo, nous allons utiliser deux polices : Muncie et Damion. Sélectionnez l'outil Type (T) et écrivez le nom de votre site Web en utilisant la police Muncie avec la couleur #847e70 et la taille 80px. Ajoutez une ombre à ce calque en utilisant. les paramètres de l’image ci-dessous (1). Cela créera une subtile surbrillance du texte et le rendra plus net.
La police du LOGO devrait utiliser deux polices : Muncie et Damion. Sélectionnez l'Outil Texte et écrivez le nom de votre page Web, police : Muncie, couleur : #847e70, taille de police : 80px. Ajoutez un style d'ombre portée à ce calque comme indiqué ci-dessous. Cela créera une surbrillance subtile du texte, le rendant plus clair.


Utilisez l'outil Ligne (U) avec la couleur de premier plan # 837d6f pour créer deux lignes en haut de votre calque de texte et deux autres en bas. Nommez ces calques "Ligne 1px" (2). référence.
Utilisez l' Outil Ligne pour créer deux lignes droites (130, 33, 124, 1) et (130, 36, 124, 1) au-dessus du calque de texte et des deux autres lignes droites (130, 116, 124, 1) et (130, 119, 124, 1) En bas, couleur : #837d6f. Nommez ces calques en ligne 1px. Reportez-vous à l'image ci-dessous.

Sélectionnez les 4 calques de lignes et dupliquez-les en les faisant glisser sur le bouton "Créer un nouveau calque" en bas du panneau Calques. Changez la couleur des nouvelles lignes en blanc et définissez leur opacité sur 50 %. ) pour déplacer ces lignes de 1 px sous les plus sombres (3).
Sélectionnez les 4 lignes droites et faites-les glisser vers le bouton Nouveau calque en bas du panneau Calques pour les dupliquer. Changez la couleur de ces nouvelles lignes en blanc et définissez l'opacité sur 50%. Utilisez l'outil de déplacement pour déplacer ces lignes 1px en dessous de la ligne sombre
Regroupez tous les calques de lignes (sélectionnez-les et appuyez sur Ctrl/Cmd G). Nommez le groupe « lignes ».
Regroupez ces calques de lignes (sélectionnez-les et appuyez sur Ctrl/Cmd G). Nommer les lignes du groupe

Utilisez l'outil Texte (T) pour écrire le mot "Rétro" au milieu des lignes du bas. Utilisez la police Damion avec la taille 21px et la couleur # 847e70. Appliquez une ombre à ce calque en utilisant les paramètres de l'image ci-dessous.
Outil Texte pour écrire le texte Rétro au milieu de la ligne droite ci-dessous. Police : Damion, Taille : 21px, Couleur : #847e70. Ajoutez un effet d'ombre portée à ce calque comme indiqué ci-dessous


Nous allons maintenant ajouter le logo Envato au milieu des deux lignes supérieures. Tout d'abord, téléchargez le fichier .PSD "Powered By Envato API" et ouvrez-le dans Photoshop. Double-cliquez sur la vignette du "Vector Smart Object" et du fichier. Le fichier sera ouvert dans Adobe Illustrator.
Nous allons maintenant ajouter le logo Envato au milieu des deux lignes droites en haut. Tout d’abord, téléchargez le fichier Powered By Envato API.PSD et ouvrez-le dans PS. Double-cliquez sur la vignette de l'objet intelligent vectoriel, et le fichier sera ouvert dans Illustrator ( Il peut également être ouvert dans PS, l'opération est relativement lourde)
Sélectionnez l'objet feuille et modifiez ses couleurs de dégradé en # 847d6f et # 5b574f. Utilisez l'outil de sélection directe (A) pour sélectionner la feuille et copiez-la (Ctrl/Cmd C). Revenez à Photoshop et collez-la (Ctrl/Cmd V). ) comme objet intelligent.
Sélectionnez l'objet feuille et changez sa couleur de dégradé en # 847d6f et # 5b574f. Sélectionnez la feuille avec l' Outil de sélection directe et copiez-la (Ctrl/Cmd C). Retournez sur PS et Coller en tant qu'objet intelligent (Ctrl/Cmd V)
Allez dans Édition > Transformation libre (Ctrl/Cmd T), maintenez la touche Maj enfoncée et réduisez ce calque. Nommez ce calque « logo envato » et déplacez-le au milieu des deux lignes supérieures. Copiez le style de calque Ombre portée. du calque de texte "Rétro" et collez-le sur celui-ci.
Cliquez : Modifier > Transformation libre (Ctrl/Cmd T), maintenez la touche Maj enfoncée et réduisez le calque. Nommez ce calque Envato Logo et déplacez-le au milieu des deux lignes droites supérieures. Copiez le style d'ombre portée du calque de texte rétro et collez-le dans ce calque.

Nous voulons masquer les lignes sous le logo Envato et le calque de texte "Rétro". Nous pouvons le faire en utilisant un masque. Cliquez sur le groupe "lignes" pour le rendre actif. Utilisez l'outil de sélection rectangulaire (M) pour créer deux sélections. , comme vous le voyez dans l'image ci-dessous (remarque : maintenez la touche Maj enfoncée après avoir créé la première sélection, afin de pouvoir ajouter la seconde).
Je souhaite masquer les lignes droites sous les calques de texte Envato Logo et Retro. Nous pouvons utiliser des masques. Cliquez sur le groupe de lignes pour l'activer. Utilisez l' Outil de sélection rectangulaire pour créer deux sélections comme indiqué ci-dessous (Remarque : après avoir créé la première sélection, maintenez la touche Maj enfoncée et vous pourrez ajouter une deuxième sélection)
Accédez à Calque > Masque de calque > Masquer la sélection. Maintenant, les lignes sous le logo Envato et le calque de texte doivent être masqués.
Cliquez sur : Calque > Masque de calque > Masquer la sélection . Désormais, la ligne sous le logo Envato et les calques de texte est masquée.

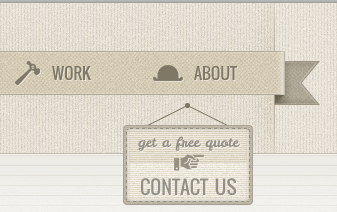
Étape 4 : Création du ruban de la barre de navigation
Étape 4 : Créer un streamer de barre de navigation
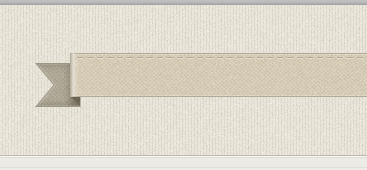
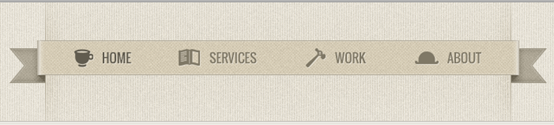
La barre de navigation de cette conception Web sera un ruban que nous créerons à l'aide de formes, d'objets intelligents, de filtres de bruit et de styles de calque. Créez d'abord un nouveau groupe et nommez-le "Navigation". Créez ensuite un autre groupe à l'intérieur du premier. et nommez-le "ruban".
La barre de navigation de cette conception Web est conçue sous la forme d'un streamer. Pour cela, nous avons besoin de formes, d'objets intelligents, de filtres de bruit et de styles de calque. Tout d’abord, créez un nouveau groupe Navigation. Créez-y un autre nouveau ruban de groupe
Utilisez l'outil Rectangle (U) pour créer un rectangle de dimensions 610px sur 44px et de couleur #d8cfba. Nommez ce calque "rectangle", faites un clic droit dessus et sélectionnez Convertir en objet intelligent. Appliquez ensuite un filtre de bruit (Filtre >. ; Bruit > Ajouter du bruit) en utilisant les paramètres de l'image ci-dessous.
Utilisez l' Outil Rectangle pour créer un rectangle (425, 48, 610, 44) , taille : 610px*44px, couleur : #d8cfba. Nommez-le Rectangle, faites un clic droit dessus et sélectionnez Convertir en objet intelligent . Ajoutez ensuite un filtre de bruit ( Filtre > Bruit > Ajouter du bruit ) et configurez-le comme indiqué ci-dessous

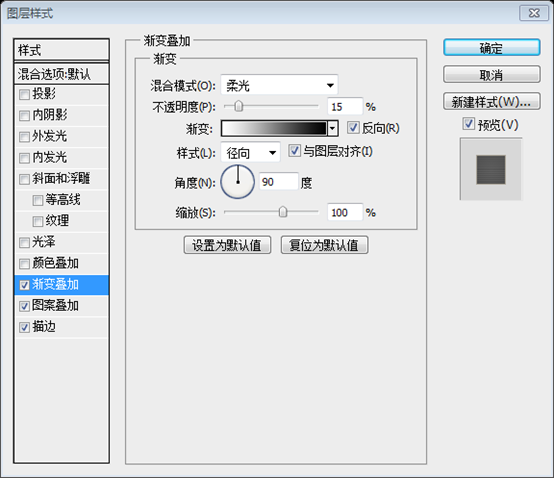
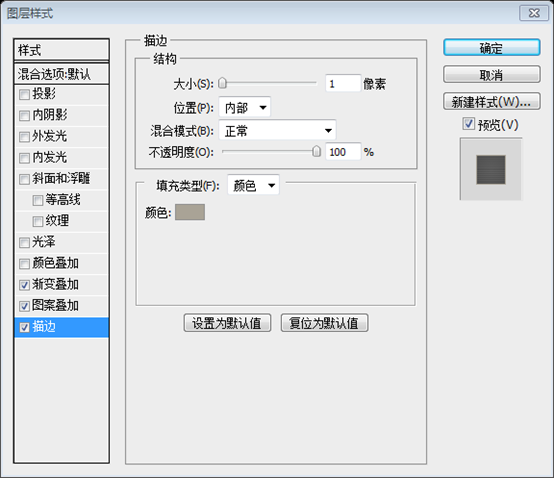
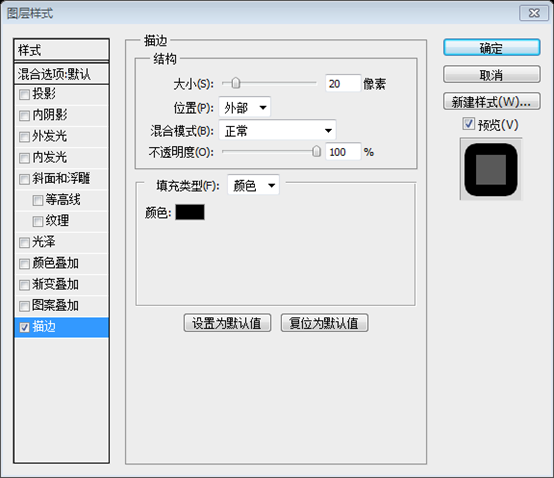
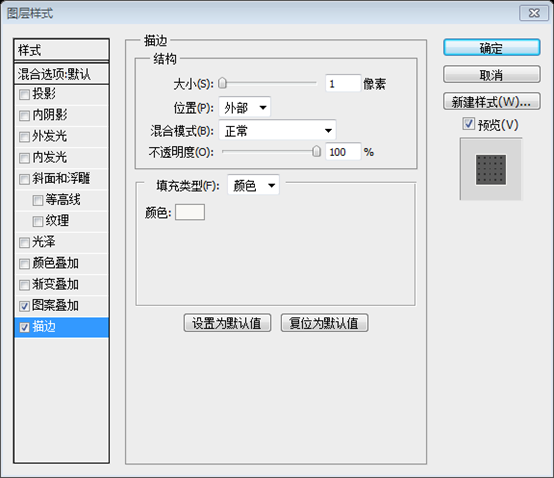
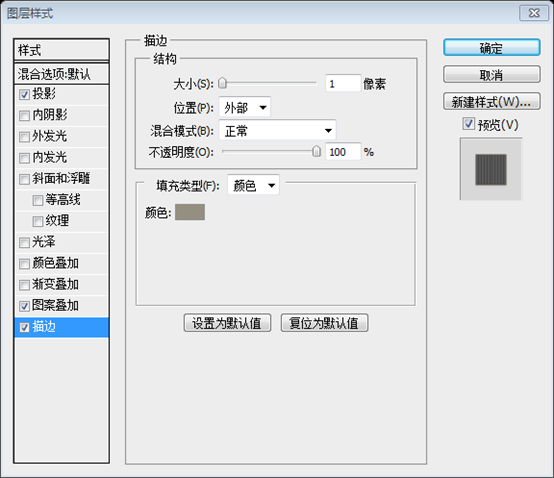
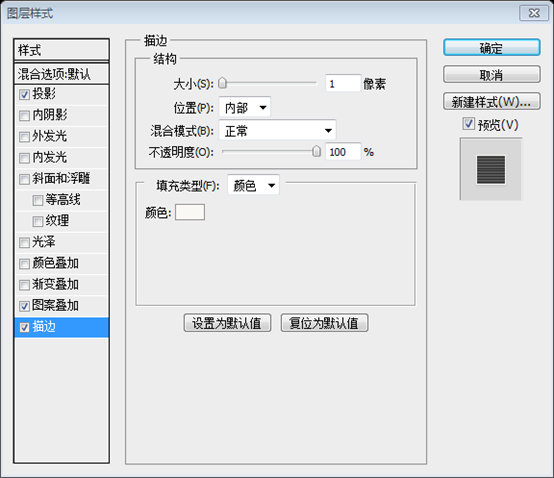
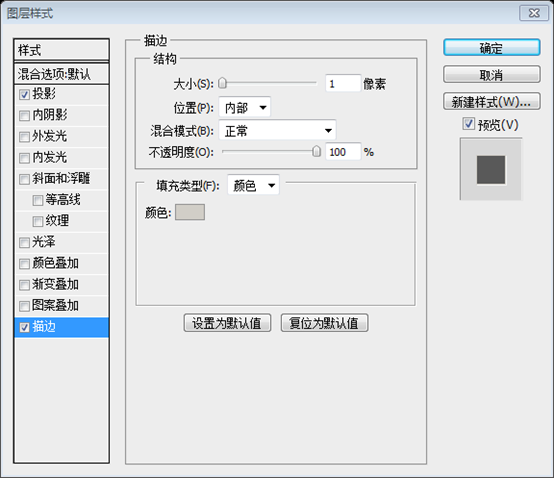
Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image ci-dessous. Le motif que j'ai utilisé provient du pack de formes Tileables. La couleur de trait que j'ai utilisée est # b1aa99.
Double-cliquez sur le calque pour ouvrir le style de calque et définissez-le comme indiqué ci-dessous. Les motifs de superposition de motifs sont sélectionnés dans le pack de formes Tileables. Couleur du trait : #b1aa99

La superposition de motifs est un motif personnalisé, 8px*8px, et la ligne diagonale est une ligne droite noire


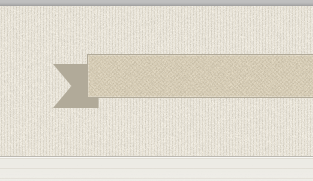
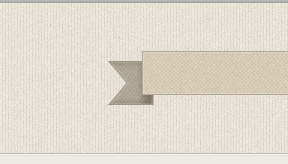
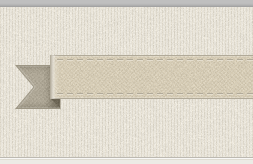
Utilisez l'outil Plume (P) pour créer la forme à partir de l'extrémité du ruban. Jetez un œil à l'image suivante pour référence (1).
Utilisez l' Outil Stylo pour créer une forme sur le côté gauche de la banderole Couleur : #b1aa99 L'image ci-dessous est à titre de référence.
Vous pouvez également utiliser l'Outil de forme personnalisée pour sélectionner la forme suivante, puis utiliser l'Outil de sélection directe pour sélectionner les trois points de contrôle à droite, maintenez la touche Maj enfoncée. , et appuyez plusieurs fois sur la touche fléchée droite, étendez l'image vers la droite et sélectionnez le point le plus à droite avec l'outil de sélection directe et appuyez sur Supprimer pour supprimer


Nommez ce calque « extrémité gauche » et déplacez-le sous le calque « rectangle ». Décalez cette forme de 10 pixels vers le bas du bord supérieur du rectangle et de 10 pixels vers la droite du bord gauche du rectangle (2).
Nommez ce calque à l’extrémité gauche et déplacez-le sous le calque Rectangle. La forme est décalée de 10 px en dessous du bord supérieur du rectangle et de 10 px à droite du bord gauche.
Cliquez avec le bouton droit sur ce calque et sélectionnez Convertir en objet intelligent. Appliquez un filtre de bruit avec les paramètres de l'image ci-dessous. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante (3). La couleur de trait que j'ai utilisée est # 9d9684.
Faites un clic droit sur le calque et sélectionnez Convertir en objet intelligent . Ajoutez le filtre de bruit en fonction des paramètres de l'image ci-dessous. Double-cliquez sur le calque pour ouvrir la fenêtre Style de calque et définissez le style comme indiqué ci-dessous. Couleur du trait : #9d9684






Dupliquez le calque "extrémité gauche" (Ctrl/Cmd J) et accédez à Édition > Transformation > Retourner horizontalement. Nommez le nouveau calque "extrémité droite" et déplacez-le sur le côté droit du rectangle. de cette couche à 180 degrés.
Dupliquez le calque d'extrémité gauche (Ctrl/Cmd J) et cliquez sur : Modifier > Transformer > Nommez le nouveau calque à l’extrémité droite et déplacez-le vers le côté droit du rectangle. Réglez ensuite l'angle de lueur interne de ce calque à 180 degrés.

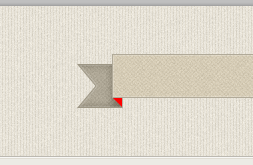
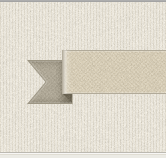
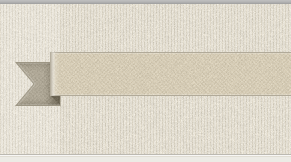
Utilisez l'outil Plume (P) avec la couleur de premier plan # 6c6554 pour créer un triangle qui relie le rectangle à la forme finale du ruban (1). Dans l'image ci-dessous, j'ai rendu ce triangle rouge pour le rendre plus visible.
Utilisez l'
Outil Plume pour créer un triangle au coin de la forme latérale rectangulaire, couleur : #6c6554. Dans le diagramme ci-dessous, j'ai créé un triangle rouge pour le rendre plus accrocheur.
Vous pouvez également utiliser l'Outil Rectangle pour créer un nouveau rectangle, puis l'Outil de sélection directe sélectionnez le point de contrôle inférieur gauche du rectangle, appuyez sur la touche Suppr pour supprimer le point de contrôle inférieur point de contrôle gauche, et obtenez un triangle

Nommez ce calque "triangle gauche", faites un clic droit dessus et sélectionnez Convertir en objet intelligent. Appliquez ensuite un filtre de bruit avec les paramètres de l'image ci-dessous (2).
Nommez le calque triangle gauche, cliquez avec le bouton droit
et sélectionnez Convertir en objet intelligent . Ajoutez ensuite le filtre de bruit comme indiqué ci-dessous

Dupliquez ce calque (Ctrl/Cmd J) et allez dans Édition > Transformer > Retourner horizontalement. Nommez le nouveau calque « triangle rectangle » et déplacez-le sur le côté droit du ruban.
Dupliquez le calque (Ctrl/Cmd J) et cliquez sur :
Modifier > Retourner horizontalement . Nommez le nouveau calque triangle rectangle et déplacez-le vers la droite des banderoles

Nous allons maintenant ajouter des ombres et des reflets au ruban. Utilisez l'outil de sélection rectangulaire (M) pour créer une sélection de dimensions 10 px sur 44 px sur le côté gauche du rectangle (1).
Outil de sélection rectangulaire pour créer une sélection au-dessus du côté gauche du rectangle, taille : 10 px * 44 px
Accédez à Calque > Nouveau calque de remplissage > Dégradé et utilisez les paramètres de l'image ci-dessous. Nommez ce calque « surbrillance gauche » et définissez son mode de fusion sur Lumière douce 70 % (2).
Cliquez sur : Calque > Nouveau calque de remplissage > Dégradé et définissez-le comme indiqué ci-dessous. Nommez le calque en surbrillance gauche, définissez les options de fusion sur lumière douce et l'opacité sur 70 %


Créez une nouvelle sélection avec les dimensions 5px par 44px (3). Accédez à Calque > Nouveau calque de remplissage > et utilisez un dégradé #b5ae9d-to-transparent (4).
Créez une nouvelle sélection, taille : 5px*44px. Cliquez sur : Calques > Nouveau calque de remplissage > Dégradé , utilisez #b5ae9d - un dégradé transparent. Nommez ce calque ombre gauche


Dupliquez ces deux calques et déplacez-les vers la droite du rectangle. Modifiez ensuite l'angle de dégradé de ces deux calques à 180 degrés (5).
Dupliquez les deux calques et déplacez-les vers la droite du rectangle. Modifiez ensuite l'angle de dégradé des deux calques à 180 degrés.

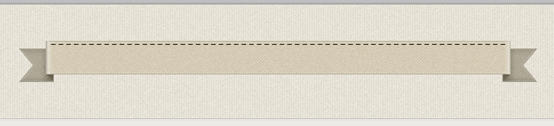
Nous allons maintenant créer un effet de ruban cousu à l'aide de lignes pointillées. Tout d'abord, nous devrons créer un nouveau motif (Ctrl/Cmd N) avec les dimensions de 10 px par 1 px.
Nous créons maintenant un effet de ruban cousu à l'aide de lignes pointillées. Tout d’abord, nous devons créer un nouveau modèle. Créer un nouveau document (Ctrl/Cmd N), taille : 10px*1px
Zoomez et utilisez l'outil de sélection rectangulaire (M) pour créer une sélection aux dimensions de 6 px sur 1 px, comme vous le voyez dans l'image ci-dessous. Créez un nouveau calque et remplissez la sélection de noir.
Zoomez et utilisez l' Outil de sélection rectangulaire pour créer une sélection, taille : 6px*1px, comme indiqué dans l'image ci-dessous. Créez un nouveau calque et remplissez-le de noir

Appuyez sur Ctrl/Cmd D pour désélectionner. Masquez le calque « Arrière-plan » et accédez à Modifier > Définir le motif, puis fermez ce document.
Appuyez sur Ctrl/Cmd D pour désélectionner. Masquez le calque d'arrière-plan et cliquez sur : Modifier > Définir le motif . Enregistrez votre modèle et fermez le document
Revenez à votre document de conception Web et créez un nouveau groupe à l'intérieur du groupe "ruban". Nommez celui-ci "lignes pointillées".
Revenez à votre document de conception et créez un nouveau groupe de lignes pointillées dans le groupe du ruban.
Utilisez l'outil Ligne (U) pour créer une ligne horizontale de 1 px en haut du rectangle du ruban (1). Réglez le remplissage de ce calque sur 0%. Appliquez ensuite le motif de ligne pointillée que vous avez créé précédemment (2).
Utilisez l' Outil Ligne pour créer une ligne droite horizontale (432, 52, 596, 1) au-dessus du rectangle de la banderole. Réglez le remplissage sur 0 %. Ajoutez ensuite le motif de lignes pointillées créé précédemment


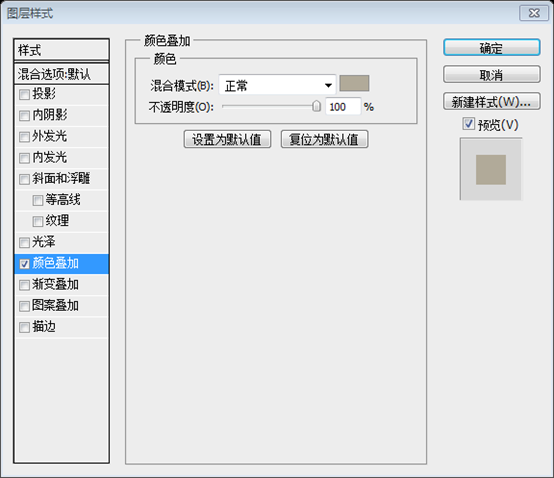
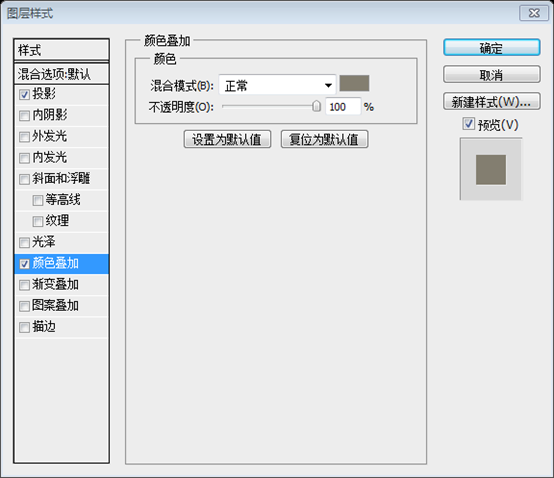
Nommez ce calque "Ligne pointillée 1px", faites un clic droit dessus et sélectionnez Convertir en objet intelligent Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et appliquez un effet de superposition de couleurs en utilisant la couleur # b1aa99 (3).
Nommez le calque en pointillé 1px, cliquez avec le bouton droit et sélectionnez Convertir en objet intelligent . Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et ajouter un effet de superposition de couleurs. Couleur : #b1aa99.

Nous allons maintenant ajouter une ligne pointillée plus claire pour rendre l'effet cousu plus net. Dupliquez ce calque (Ctrl/Cmd J) et changez sa couleur en #e4ddcd. Utilisez l'outil de déplacement (V) pour déplacer cette ligne pointillée 1px sous la première. un (4).
Nous allons maintenant ajouter une ligne pointillée plus claire pour rendre l'effet de ruban cousu plus clair. Dupliquez ce calque (Ctrl/Cmd J) et changez sa couleur en #e4ddcd. Utilisez l'Outil de déplacement pour déplacer la ligne pointillée 1px en dessous de la première ligne droite.

Sélectionnez les deux calques de lignes pointillées et dupliquez-les. Déplacez ensuite les nouvelles lignes en bas du rectangle (5).
Sélectionnez les deux calques de lignes pointillées et dupliquez-les. Déplacez ensuite la nouvelle ligne droite vers le bas du rectangle

Étape 5 – Création du fond du ruban
Étape 5 : Créer le fond des streamers
Nous allons maintenant créer un arrière-plan pour le ruban afin de donner l'impression qu'il est enroulé autour d'un mur.
Nous allons maintenant créer un arrière-plan de banderole pour qu'il semble enroulé autour du mur.
Créez un nouveau groupe, nommez-le "ruban bg" et placez-le sous le groupe "ruban". Utilisez l'outil Rectangle (U) pour créer un rectangle noir sous le ruban. Assurez-vous que ce rectangle est placé dans les deux triangles du ruban. ce calque "ruban bg" et définissez son mode de fusion sur Soft Light 20%.
Créez un nouveau ruban de groupe en dessous du ruban de groupe. Utilisez l' Outil Rectangle pour créer un rectangle noir (435, 0, 590, 150) sous la banderole. Assurez-vous que le rectangle est placé au milieu des deux triangles. Nommez ce calque ruban bg, définissez son mode de fusion sur lumière douce et son opacité sur 20 %

Utilisez l'outil de sélection rectangulaire (M) pour créer une sélection sur le côté gauche de l'arrière-plan du ruban (1).
Utilisez l' Outil de sélection rectangulaire pour créer une sélection sur le côté gauche de l'arrière-plan de la banderole (435, 0, 25, 150)
Accédez à Calque > Nouveau calque de remplissage > Dégradé et utilisez les paramètres de l'image ci-dessous (2). Définissez le mode de fusion de ce calque sur Lumière douce 40 % (3).
Cliquez sur : Calque > Nouveau calque de remplissage > Dégradé et configurez-le comme indiqué ci-dessous. Définissez le mode de fusion de ce calque sur Lumière douce et l'opacité sur 40 %

Utilisez l'outil Ligne (U) avec la couleur # b0a793 pour créer une ligne verticale de 1 px sur le bord gauche de l'arrière-plan du ruban. Dupliquez ce calque de ligne (Ctrl/Cmd J), déplacez le nouveau de 1 px vers la droite et changez sa couleur. à #dbd5c6 (4).
Utilisez l' Outil Ligne pour créer une ligne droite verticale de 1 px (435, 0, 1, 150) sur le côté gauche de la streamer, couleur : #b0a793. Dupliquez ce calque (Ctrl/Cmd J), déplacez la nouvelle ligne droite de 1px vers la droite et changez sa couleur en : #dbd5c6.

Ajoutez également le même dégradé et les mêmes lignes sur le côté droit de l'arrière-plan du ruban. Gardez à l'esprit que vous devez définir l'angle du dégradé sur 180 degrés et retourner les deux calques de lignes horizontalement (5).
Ajoutez le même dégradé et les mêmes lignes droites sur le côté droit de l'arrière-plan de la banderole. N'oubliez pas que vous devez définir l'angle du dégradé sur 180 degrés et inverser les deux calques de lignes horizontalement.

Ajoutez un masque au groupe "ruban bg" (Calque > Masque de calque > Révéler tout). Sélectionnez ensuite un dégradé linéaire noir à transparent (G) et masquez les zones supérieure et inférieure de ce groupe. Dans l'image ci-dessous, vous pouvez voir à quoi ressemble mon masque (si vous maintenez la touche Alt/Option enfoncée et cliquez sur la vignette du masque, vous pourrez le voir sur toute l'image).
Ajoutez un masque au groupe ruban bg (Calque > Masque de calque > Afficher tout). Sélectionnez ensuite un dégradé linéaire noir à transparent et ajoutez des masques en haut et en bas du groupe. L'image ci-dessous montre à quoi ressemble mon masque (si vous maintenez la touche Alt/Option enfoncée et cliquez sur la vignette du masque, vous pourrez voir le masque appliqué à l'ensemble de l'image)
Vous pouvez également choisir le dégradé noir-transparent-noir, vous n'avez donc besoin d'ajouter le masque qu'une seule fois.

Étape 6 – Ajout des éléments de navigation
Étape 6 : Ajouter le menu de la barre de navigation
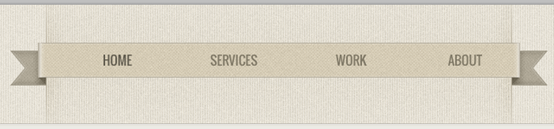
Nous allons maintenant ajouter les éléments du menu de navigation et quelques icônes rétro à côté de chacun. Sélectionnez l'outil Texte (T) et écrivez le nom de vos éléments de navigation en utilisant la police Oswald avec la taille 16px et la couleur #7f7866 pour indiquer l'actif. page, changez la couleur du premier élément en un marron plus foncé (# 615c4f).
Nous allons maintenant ajouter les menus de navigation et quelques icônes rétro à gauche de chaque menu. Utilisez l'Outil Texte pour écrire le nom de votre menu de navigation, police : Oswald, taille de police : 16px, couleur : #7f7866. Pour représenter les éléments actifs, changez la couleur du premier élément en marron foncé (#615c4f)

Téléchargez cet ensemble d'icônes rétro et ouvrez le fichier .AI dans Adobe Illustrator. Sélectionnez chaque icône que vous souhaitez utiliser et copiez-la (Ctrl/Cmd C). Ensuite, allez dans Photoshop et collez chaque icône (Ctrl/Cmd V). objet intelligent. Utilisez Transformation libre (Ctrl/Cmd T) pour modifier la taille de ces calques.
Téléchargez les icônes rétro et ouvrez le fichier .AI dans Illustrator. Sélectionnez chaque icône que vous souhaitez utiliser et copiez-la (Ctrl/Cmd C). Revenez ensuite à PS et collez chaque icône en tant qu'objet intelligent (Ctrl/Cmd V). Redimensionnez ces calques avec Free Transform (Ctrl/Cmd T)
Appliquez un effet de superposition de couleurs à chaque icône en utilisant la même couleur que celle que vous avez utilisée pour les calques de texte. Appliquez ensuite un effet d'ombre portée sur tous les calques de texte et d'icônes en utilisant les paramètres de l'image ci-dessous.
Ajoutez une superposition de couleurs à chaque icône de la même couleur que le calque de texte correspondant. Ajoutez ensuite des effets d'ombre portée à tous les calques de texte et d'icônes, comme indiqué ci-dessous.


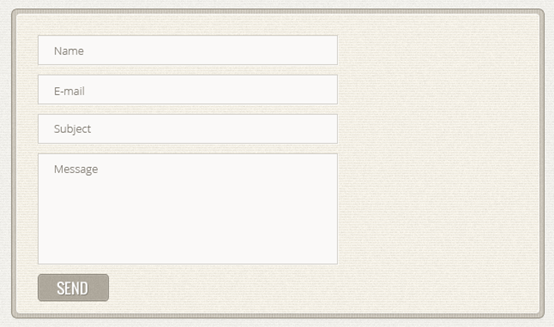
Étape 7 – Créer un panneau « Contactez-nous »
Étape 7 : Créer un logo Contactez-nous
Au lieu d'ajouter le lien de contact dans la barre de navigation, nous allons créer un signe rétro pour celui-ci. Nous allons briser le principe de conception de proximité, qui stipule que les éléments liés doivent être regroupés à proximité et avoir des caractéristiques visuelles similaires. partie de la navigation, mais il aura un style différent des autres éléments de navigation pour le faire ressortir. Gardez à l'esprit que chaque fois que vous souhaitez enfreindre un principe de conception, vous devez : a) connaître le principe et b) avoir une raison de le faire. casse-le.
Au lieu d'ajouter un lien de contact dans la barre de navigation, nous créerons un logo rétro. Nous décomposerons les principes de conception similaires, qui imposent que les éléments associés soient regroupés et aient des caractéristiques visuelles similaires. Le lien Contactez-nous fait partie de la barre de navigation, mais il a un style différent des autres éléments de navigation pour le faire ressortir. N'oubliez pas que chaque fois que vous souhaitez enfreindre un principe de conception, vous devez a) connaître le principe et b) avoir une bonne raison de l'enfreindre.
Créez un nouveau groupe et nommez-le "Contact". Sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur 4 pixels et créez un rectangle arrondi de dimensions 130 pixels sur 180 pixels et de couleur # c7c1b3.
Créez un nouveau groupe Contact. Sélectionnez l' Outil Rectangle Arrondi , définissez le rayon sur 4px, créez un rectangle arrondi (873, 122) , taille : 130px*80px, couleur : #c7c1b3
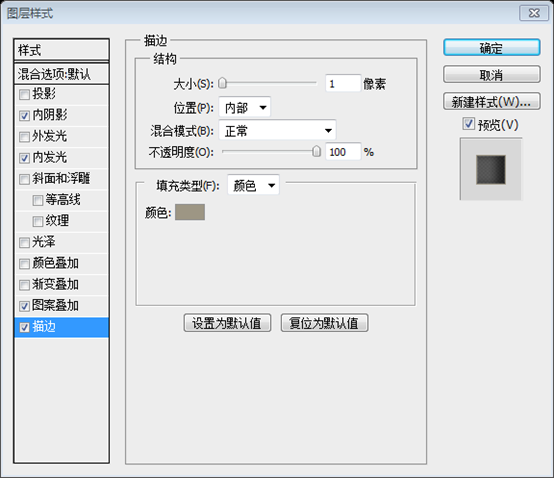
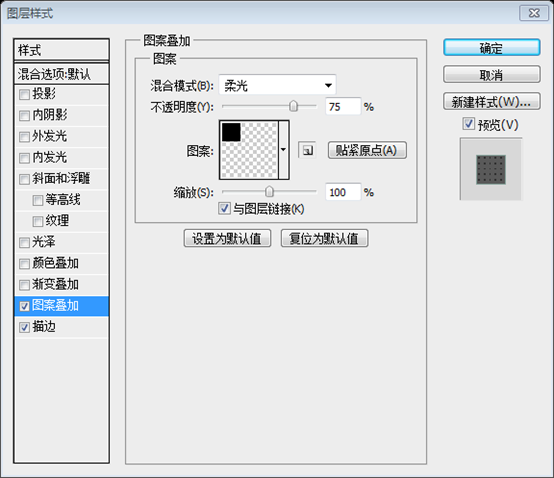
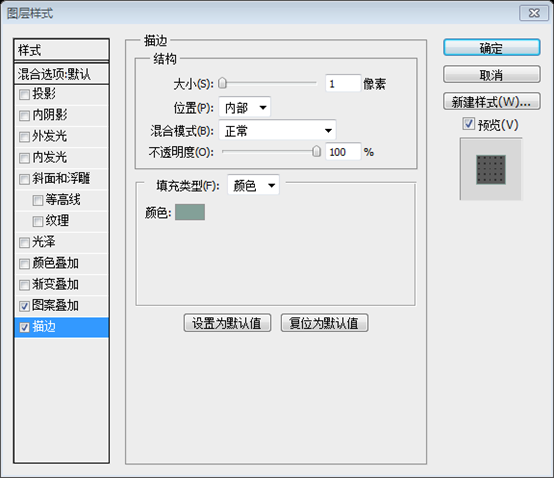
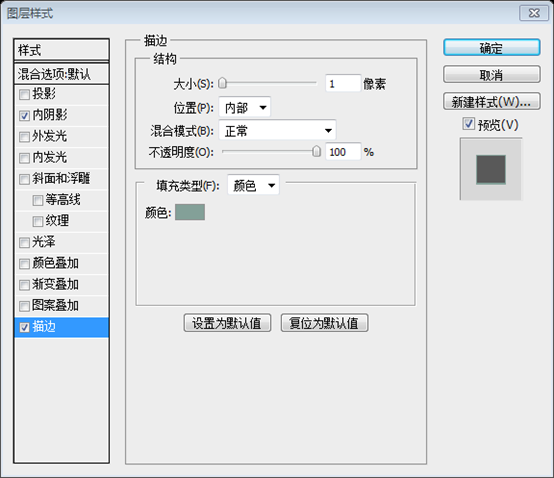
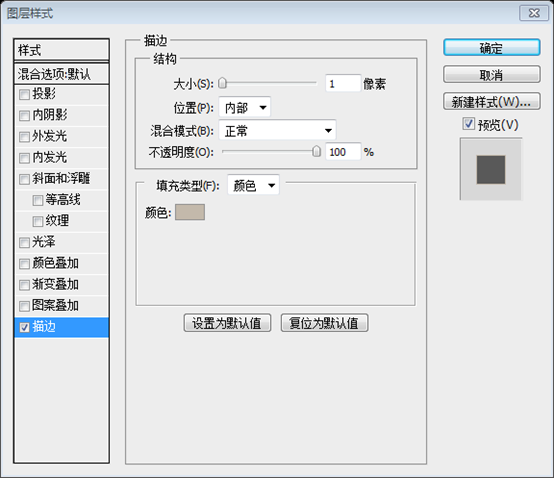
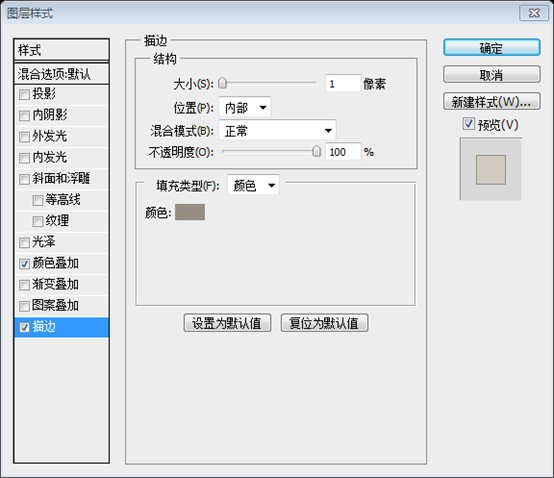
Nommez ce calque "bordure", faites un clic droit dessus et sélectionnez Convertir en objet intelligent. Appliquez un filtre de bruit en utilisant les paramètres de l'image ci-dessous. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres suivants. image. Pour l'effet Stroke, j'ai utilisé la couleur # a9a396. Le motif que j'ai utilisé provient du pack Tileables Lines.
Nommez la bordure du calque, cliquez avec le bouton droit sur et sélectionnez Convertir en objet intelligent . Ajoutez le filtre de bruit en fonction des paramètres de l'image ci-dessous. Double-cliquez sur le calque pour ouvrir la fenêtre Style de calque et définissez le style comme indiqué ci-dessous. Couleur du trait : #a9a396. La superposition de motifs provient du pack Tileables Lines.
Le motif utilise une image de 2px*1px, avec un point noir en haut et un point transparent en bas





Sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur 2 px et créez un rectangle arrondi de dimensions 122 px sur 72 px et de couleur # f3f0e8. Déplacez ce rectangle au milieu du précédent.
Sélectionnez l' Outil Rectangle arrondi , définissez le rayon sur 2 px et créez un rectangle arrondi (877, 126) , taille : 122 px*72 px, couleur : #f3f0e8. Déplacez le rectangle au milieu du rectangle précédent.
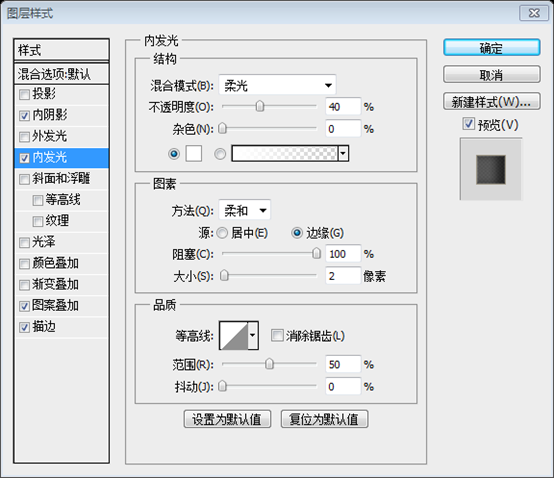
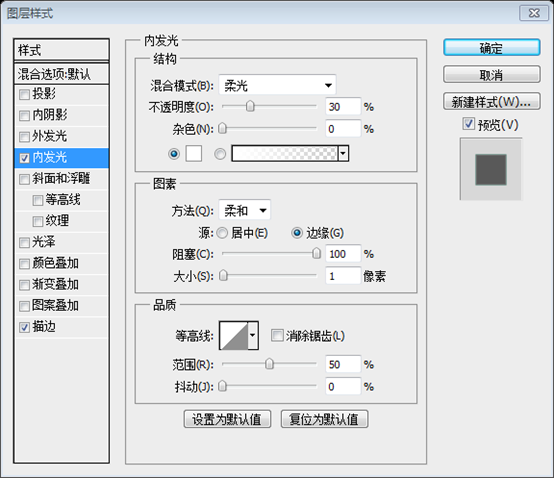
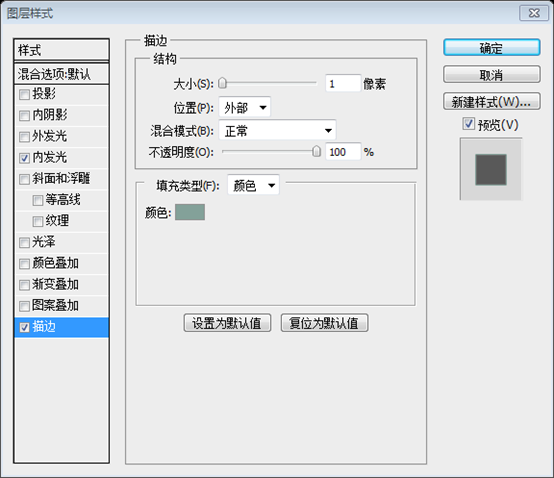
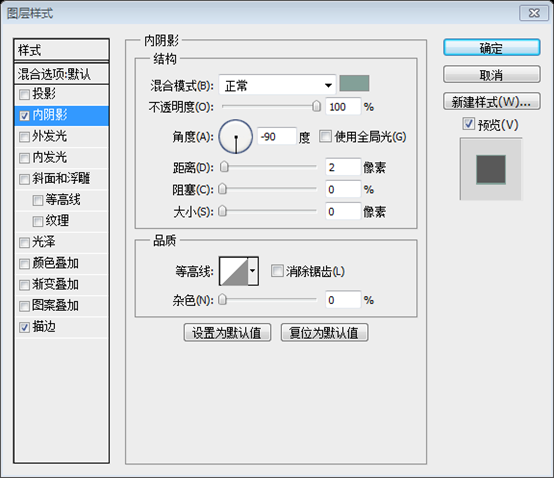
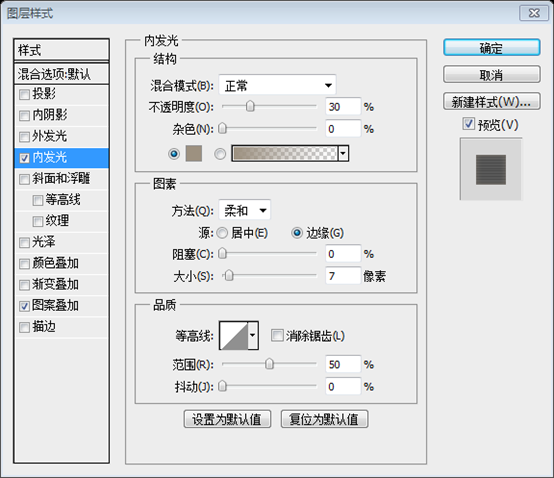
Nommez ce calque "contact bg", faites un clic droit dessus et sélectionnez Convertir en objet intelligent. Appliquez un filtre de bruit en utilisant les paramètres de l'image ci-dessous. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de. image suivante. Pour l'effet Inner Shadow, j'ai utilisé la couleur # a9a396 et pour l'effet Inner Glow, j'ai utilisé la couleur # f5f2e9.
Nommez le calque Contact bg, faites un clic droit et sélectionnez Convertir en objet intelligent . Ajoutez le filtre de bruit en fonction des paramètres de l'image ci-dessous. Double-cliquez sur le calque pour ouvrir la fenêtre Style de calque et définissez le style comme indiqué ci-dessous. Couleur de l'ombre intérieure : #a9a396, couleur de la lueur intérieure : #f5f2e9






Nous allons maintenant diviser le signe en deux parties, une pour chaque calque de texte que nous ajouterons plus tard. Sélectionnez l'outil Rectangle (U) et créez un rectangle de dimensions 120 px sur 32 px et de couleur # eae5d9. , faites un clic droit dessus et sélectionnez Convertir en objet intelligent. Déplacez ce rectangle en haut du plus petit rectangle arrondi. Cliquez ensuite avec le bouton droit sur ce calque et sélectionnez Créer un masque d'écrêtage.
Nous allons maintenant diviser le logo en deux parties et ajouter ultérieurement des calques de texte à chaque partie. Utilisez l' Outil Rectangle pour créer un rectangle (878, 126) , taille : 120px*32px, couleur : #eae5d9. Nommez le calque top bg, cliquez avec le bouton droit et sélectionnez Convertir en objet intelligent . Déplacez ce rectangle vers le haut du plus petit rectangle arrondi. Ensuite, faites un clic droit sur le calque et sélectionnez Créer un masque d'écrêtage
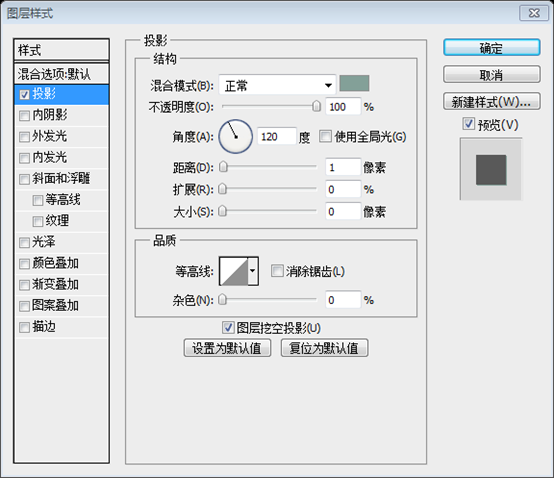
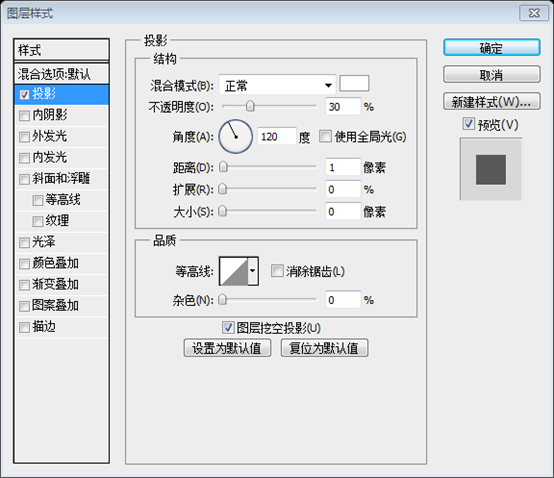
Ajoutez un filtre de bruit à ce calque en utilisant les paramètres de l'image ci-dessous. Ajoutez ensuite un effet Ombre portée en utilisant la couleur # c3beb1 et les paramètres de l'image suivante.
Ajoutez le filtre de bruit en fonction des paramètres de l'image ci-dessous. Ajoutez l'effet d'ombre comme indiqué ci-dessous, couleur : #c3beb1



Nous allons maintenant créer un rectangle arrondi avec un trait pointillé. Puisque Photoshop n'offre pas encore la fonctionnalité de création de lignes pointillées, nous allons utiliser Illustrator.
Nous allons maintenant créer un rectangle arrondi avec un trait en pointillés. Étant donné que la possibilité de créer des lignes pointillées n'est pas disponible dans PS, nous utiliserons Illustrator.
Ouvrez un nouveau document dans Illustrator. Sélectionnez l'outil Rectangle arrondi et cliquez sur votre document pour afficher la fenêtre Rectangle arrondi.
Créez un nouveau document dans Illustrator. Sélectionnez l'outil Rectangle arrondi, cliquez sur votre document et la fenêtre Rectangle arrondi apparaîtra.
Définissez la largeur sur 171 px, la hauteur sur 71 px et le rayon sur 2 px. Supprimez le remplissage de cette forme et ajoutez un trait noir de 1 pt. Ouvrez le panneau Trait (Fenêtre > Trait) et utilisez les paramètres de l'image suivante pour créer un. trait pointillé.
Définissez la largeur sur 171 px, la hauteur sur 71 px et le rayon sur 2 px. Supprimez le remplissage de la forme et ajoutez un trait noir de 1 px. Ouvrez le panneau Trait (Fenêtre > Trait) et créez un trait aligné selon les paramètres indiqués ci-dessous.
Sélectionnez le rectangle arrondi et copiez-le (Ctrl/Cmd C). Revenez à votre document Photoshop et collez-le en tant qu'objet intelligent (Ctrl/Cmd V) Nommez ce calque "ligne pointillée" et déplacez-le au milieu du ". calque "contact bg". Ajoutez un effet de superposition de couleurs au calque "ligne pointillée" en utilisant la couleur # 958f82.
Sélectionnez le rectangle arrondi et copiez-le (Ctrl/Cmd C). Revenez à votre document PS et collez-le en tant qu'objet intelligent (Ctrl/Cmd V). Nommez ce calque en pointillé et déplacez-le au milieu du calque Contact bg. Ajoutez un style de superposition de couleurs au calque de ligne pointillée, couleur : #958f82
Les versions PS antérieures à CS6 ne fournissent pas de lignes pointillées. Mais certaines solutions de contournement peuvent également être utilisées. Créez un nouveau document 6px*6px et utilisez l'Outil Crayon pour remplir la couleur comme suit, couleur : #958f82. Définissez le modèle. Revenez au document PS et ajoutez un style de trait au calque Contact bg. Des effets similaires peuvent également être obtenus



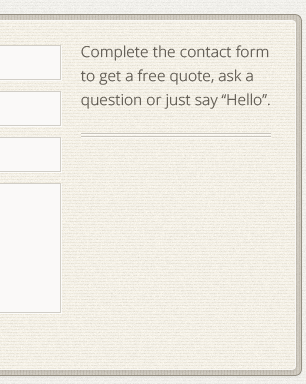
Sélectionnez l'outil Texte (T) et écrivez les mots "obtenir un devis gratuit" dans la partie supérieure du panneau. J'ai utilisé la police LeckerliOne avec la taille 14px et la couleur #948f84. J'ai choisi cette police à la place de Damion (que nous avons). utilisé dans le logo) car il est plus lisible à cette taille.
Utilisez l'Outil Texte pour rédiger du texte afin d'obtenir un devis gratuit sur la partie supérieure du logo. La police que j'ai utilisée : LeckerliOne, taille : 14px, couleur : #948f84. J'ai utilisé cette police à la place de Damion (la police utilisée pour le logo) car elle est plus claire à cette taille.
Utilisez l'outil Texte (T) pour ajouter les mots « Contactez-nous » dans la zone inférieure du panneau. J'ai utilisé la police Oswald avec la taille 19px et la couleur #948f84.
Utilisez l'Outil Texte pour écrire le texte Contactez-nous sur la moitié inférieure du logo. La police que j'ai utilisée : Oswald, taille : 19px, couleur : 948f84.
Appliquez un effet Ombre portée à ces deux calques de texte en utilisant les paramètres de l'image ci-dessous.
Ajoutez le même style d'ombre aux deux calques de texte en fonction des paramètres de l'image ci-dessous.


Copiez l'une des icônes de main du jeu d'icônes rétro que vous avez téléchargé et collez-la dans Photoshop en tant qu'objet intelligent. Nommez ce calque « icône de main » et déplacez-le au milieu des deux sections du signe.
Copiez une icône de main à partir des icônes rétro que vous avez téléchargées et collez-la en tant qu'objet intelligent dans PS. Nommez ce calque en icône de main et déplacez-le entre les deux parties du logo.
Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour l'effet Superposition de couleurs, j'ai utilisé la couleur # 969183.
Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur pour la superposition de couleurs : #969183



Nous devons maintenant ajouter une corde pour maintenir le panneau. Créez un nouveau groupe, nommez-le "corde" et déplacez-le en bas du groupe "Contact". Utilisez ensuite l'outil Ellipse (U) pour créer un clou. Outil Ligne (U), définissez le poids sur 1 px et créez deux lignes obliques, comme vous le voyez dans l'image ci-dessous. Utilisez la couleur # 7f7866 pour toutes ces formes.
Nous devons maintenant ajouter un cordon pour accrocher le panneau. Créez une nouvelle corde de groupe et déplacez-la vers le bas du groupe Contact. Utilisez ensuite l'outil Ellipse pour créer un clou. Sélectionnez l'outil Ligne, définissez l'épaisseur sur 1 px et créez deux lignes diagonales comme indiqué dans l'image ci-dessous. Et donnez une couleur à ces formes : #7f7866.

Étape 8 – Création de la zone « Services »
Étape 8 : Créer une zone de services
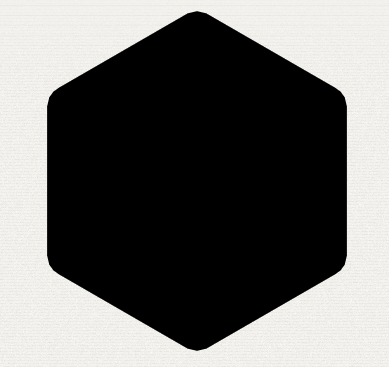
Pour la zone "Services", nous aurons besoin d'une forme hexagonale que nous utiliserons comme arrière-plan pour les trois colonnes de contenu. Nous créerons cette forme à l'aide d'Adobe Illustrator.
Dans la zone Services, nous avons besoin d'une forme hexagonale comme arrière-plan de la colonne de contenu. Nous utiliserons Illustrator pour créer cette forme.
Ouvrez un nouveau document dans Illustrator et sélectionnez l'outil Polygone. Cliquez sur votre image pour ouvrir la fenêtre Polygone, où nous pouvons définir les caractéristiques de la forme. Définissez le rayon sur 70 pixels et les côtés sur 6. Cliquez sur OK pour créer la forme.
Créez un nouveau document dans Illustrator et sélectionnez l'Outil Polygone. Cliquer sur votre document ouvre la fenêtre Polygone, qui nous permet de définir les caractéristiques de la forme. Définissez le rayon sur 70 px et le nombre de côtés sur 6. Cliquez sur OK pour créer la forme
Définissez la couleur de remplissage du polygone sur # 8E8E8E. Ajoutez ensuite un trait de 20 pixels en utilisant la même couleur. Ouvrez le panneau Trait (Fenêtre > Trait) et définissez le coin sur Jointure ronde. Cliquez ensuite avec le bouton droit sur cette forme et accédez à Transformation. > Faire pivoter, définissez l'angle sur 90 degrés et cliquez sur OK.
Définissez la couleur de remplissage du polygone sur # 8e8e8e, puis ajoutez un trait de 20 pixels de la même couleur. Ouvrez le panneau Trait (Fenêtre > Trait ) et définissez les coins de connexion sur des coins arrondis. Cliquez ensuite avec le bouton droit sur la forme, cliquez sur : Transformer > Rotation, définissez l'angle sur 90 degrés, puis cliquez sur OK.
Dans la barre d'options au-dessus de votre image, définissez la largeur de cette forme sur 140 px et sa hauteur sur 162 px.
Définissez la largeur de la forme sur 140 px et la hauteur sur 162 px dans la barre d'options au-dessus de l'image.
Utilisez l'outil de sélection (V) pour sélectionner la forme hexagonale et copiez-la (Ctrl/Cmd C). Revenez à votre document Photoshop et collez-le en tant qu'objet intelligent (Ctrl/Cmd V). Ctrl/Cmd T), maintenez la touche Maj enfoncée et redimensionnez ce calque jusqu'à ce que sa largeur soit de 300 pixels, soit quatre colonnes de grille de 960 (vous pouvez voir les dimensions de la forme que vous transformez dans le panneau Informations).
Sélectionnez la forme hexagonale avec l'outil de sélection et copiez-la (Ctrl/Cmd C). Revenez au document PS et collez-le en tant qu'objet intelligent (Ctrl/Cmd V). Cliquez : Modifier> Transformation libre (Ctrl/Cmd T), maintenez la touche Maj enfoncée et redimensionnez ce calque jusqu'à ce qu'il atteigne une largeur de 300 pixels, soit 4 colonnes d'une grille de 960 (pendant la transformation, vous pouvez voir le dimensions de la forme dans le panneau d'information)
Les étapes ci-dessus sont toutes effectuées dans Illustrator, mais elles peuvent également être très bien réalisées dans PS, donc les étapes supplémentaires suivantes sont toutes effectuées dans PS. Ceci est important car la plupart des étapes ci-dessous nécessiteront cette étape. Nommez-le Étapes hexagonales
Utilisez l' Outil Polygone , définissez le nombre de côtés sur 6, maintenez la touche Maj enfoncée, créez un hexagone régulier (280, 388) avec un rayon de 150 px et ajoutez un trait de 20 px


Cliquez avec le bouton droit sur le calque et sélectionnez Convertir en objet intelligent
Copiez ce calque et cachez-le dans le panneau Calques au cas où vous en auriez besoin ultérieurement
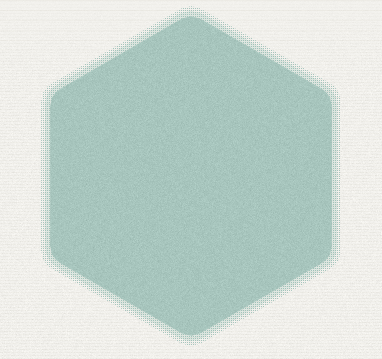
Réglez le remplissage de ce calque à 0%. Puis double-cliquez dessus et appliquez le motif "Dot Grid 2" du Tileables Shapes Pack. Nommez ce calque "motif demi-teinte". Ajoutez ce calque dans un groupe (Ctrl/Cmd G). ) et nommez-le « Web Design ». Créez ensuite un nouveau groupe parent et nommez-le « Services ».
Réglez le remplissage de ce calque à 0%. Ensuite, double-cliquez dessus pour ajouter le motif Dot Grid 2 du pack de formes Tileables. Nommez ce motif de demi-teintes de calque. Ajoutez ce calque à un groupe Web Design (Ctrl/Cmd G). Créez ensuite un nouveau groupe parent nommé Services


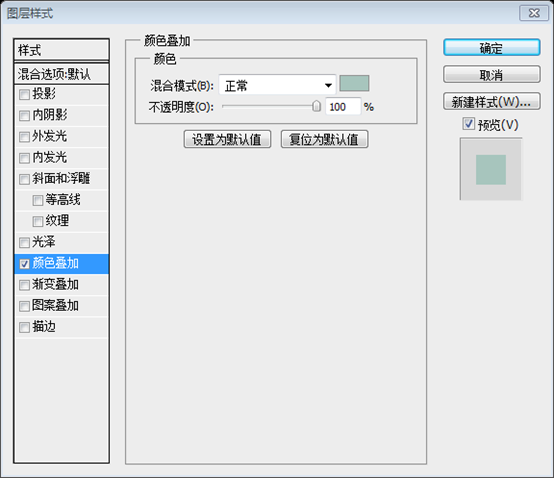
Faites un clic droit sur le calque "motif de demi-teintes" et sélectionnez Convertir en objet intelligent. Appliquez ensuite un effet de superposition de couleurs à ce calque en utilisant la couleur # a7c5bd.
Faites un clic droit sur le calque de motif de demi-teintes et sélectionnez Convertir en objet intelligent . Ajoutez ensuite un style de superposition de couleurs au calque, couleur : #a7c5bd


Copiez à nouveau la forme hexagonale d'Illustrator et collez-la dans votre document Photoshop en tant qu'objet intelligent. Accédez à Modifier > Transformation libre (Ctrl/Cmd T) et définissez l'échelle horizontale et verticale sur 175 % dans la barre d'options au-dessus de votre image ( 1).
Copiez à nouveau l'hexagone depuis Illustrator et collez-le en tant qu'objet intelligent dans votre document PS. Cliquez sur : Modifier > Transformation libre (Ctrl/Cmd T) et définissez une mise à l'échelle horizontale et verticale de 175 % dans la barre d'options au-dessus de l'image.
Nommez ce calque "bordure" et déplacez-le au centre de la première forme hexagonale. Afin d'aligner correctement ces deux calques, assurez-vous que les guides intelligents sont activés (Affichage > Afficher > Déplacer ce calque). sur la première forme hexagonale et vous verrez des lignes roses qui indiquent comment les deux calques sont alignés.
Nommez la bordure du calque et déplacez-la au milieu du premier hexagone. Pour aligner parfaitement les deux calques, assurez-vous d'activer les guides intelligents (Affichage > Affichage > Guides intelligents ). Déplacez le calque vers le premier hexagone et vous verrez des lignes roses indiquant comment les deux calques sont disposés.
Ajoutez un effet de superposition de couleurs au calque "bordure" en utilisant la couleur # a7c5bd (2).
Ajoutez un style de superposition de couleurs au calque de bordure, couleur : #a7c5bd
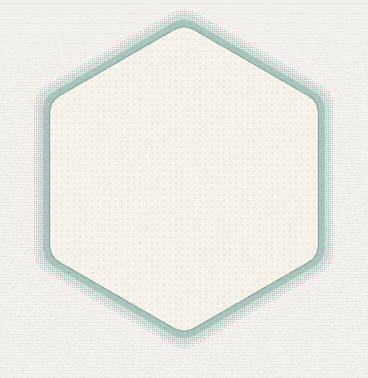
Dupliquez le calque dans l'étape Hexagone, cliquez sur : Modifier> Transformation libre (Ctrl/Cmd T), et définissez l'orientation horizontale et verticale sur 94 % dans la barre d'options au-dessus du zoom de l'image. Nommez la bordure du calque et ajoutez un style de superposition de couleurs, couleur : #a7c5bd

Nous devons appliquer un filtre de bruit à ce calque. Cependant, l'effet de superposition de couleurs passera par-dessus le filtre de bruit. Pour résoudre ce problème, nous devrons convertir ce calque en un objet intelligent. Cliquez avec le bouton droit sur le calque "bordure". sélectionnez Convertir en objet intelligent. Ensuite, accédez à Filtre > Bruit > Ajouter du bruit et utilisez les paramètres de l'image ci-dessous (3).
Nous allons ajouter un filtre de bruit à ce calque. Cependant, l’effet de superposition de couleurs sera au-dessus du filtre de bruit. Pour résoudre ce problème, nous devons le convertir en objet intelligent. Sélectionnez sur le calque de bordure pour le convertir en objet intelligent . Cliquez sur : Filtre > Bruit > Ajouter du bruit et configurez-le comme indiqué ci-dessous.

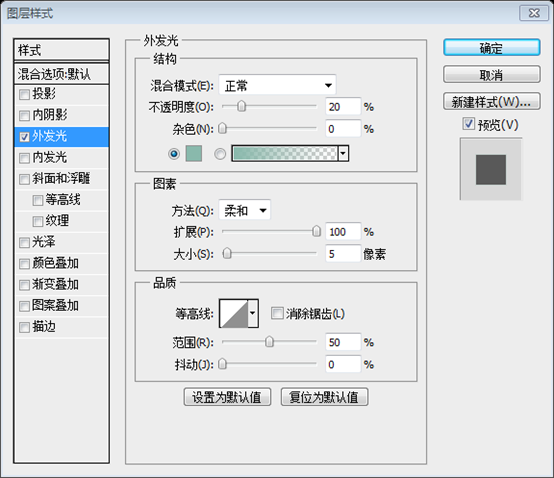
Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante pour Outer Glow. La couleur que j'ai utilisée est # 89b9ac (3).
Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style de lueur externe comme indiqué ci-dessous. Couleur : #89b9ac


Copiez la forme hexagonale une fois de plus depuis Illustrator et collez-la dans Photoshop en tant qu'objet intelligent. Accédez à Édition > Transformation libre (Ctrl/Cmd T) et définissez l'échelle horizontale et verticale sur 170 %. et déplacez-le au centre des deux autres formes hexagonales.
Copiez à nouveau la forme hexagonale d'Illustrator et collez-la en tant qu'objet intelligent dans PS. Cliquez sur : Modifier > Transformation libre (Ctrl/Cmd T) et redimensionnez à 170 % horizontalement et verticalement. Nommez cette colonne de calque bg et déplacez-la au milieu des deux autres formes hexagonales
Dupliquez le calque dans l'étape Hexagone, cliquez sur : Modifier> Transformation libre (Ctrl/Cmd T), et définissez l'orientation horizontale et verticale sur 90 % dans la barre d'options au-dessus du zoom de l'image. Nommez la colonne de calque bg
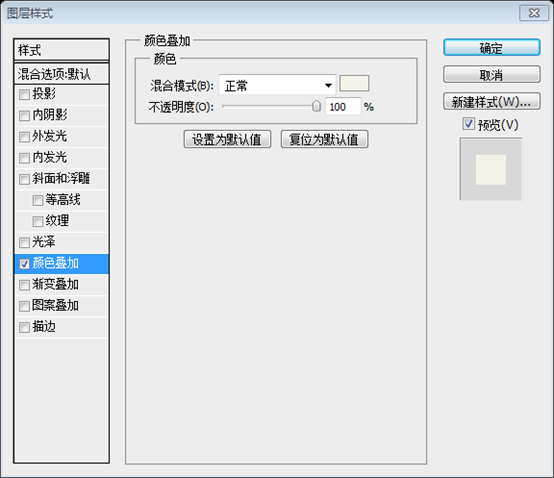
Ajoutez un effet de superposition de couleurs à ce calque en utilisant la couleur # f5f2ea. Cliquez dessus avec le bouton droit et sélectionnez Convertir en objet intelligent. Appliquez ensuite un filtre de bruit en utilisant les paramètres de l'image ci-dessous. Double-cliquez sur ce calque pour ouvrir le style de calque. fenêtre et utilisez les paramètres de l'image suivante. Pour l'effet Stroke, utilisez la couleur # 83a098.
Ajoutez un style de superposition de couleurs à ce calque, style : #f5f2ea. Faites un clic droit sur le calque et sélectionnez Convertir en objet intelligent . Et ajoutez le filtre Bruit comme indiqué ci-dessous. Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur du trait : #83a098


La superposition de motifs est de 6 px*6 px, avec un bloc de couleur noire de 2 px*2 px dans le coin supérieur gauche.



Étape 9 – Ajout du contenu de la zone « Services »
Étape 9 : Ajouter le contenu de la zone Services
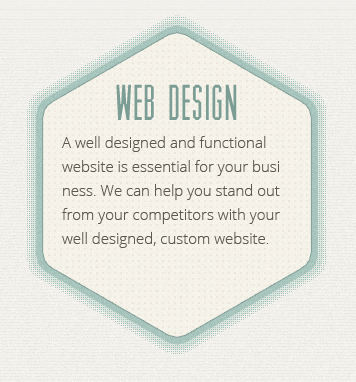
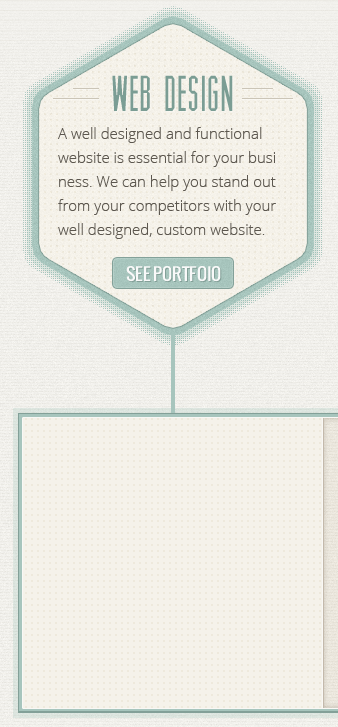
Sélectionnez l'outil Texte (T) et écrivez le titre "Web Design" en utilisant la police Muncie avec la taille 48px et la couleur # 7b9d94. Ajoutez ensuite un effet d'ombre portée blanche en utilisant les paramètres de l'image ci-dessous.
Utilisez l'Outil de texte pour écrire le titre Web Design, police : Muncie, taille de police : 48px, couleur : #7b9d94. Ensuite, définissez le style d'ombre blanche comme indiqué ci-dessous

Utilisez l'outil Texte (T) pour créer une zone de texte de 230 px de large (vous pouvez voir la largeur de votre zone de texte au fur et à mesure que vous la créez dans le panneau Informations). Ajoutez un paragraphe de texte dans cette zone en utilisant la police Open Sans Light avec). la couleur #5c574f et la taille 15px.
Utilisez l'Outil de saisie pour créer un bloc de texte de 230 px de large (vous pouvez voir la largeur du bloc de texte dans le panneau d'informations lorsque vous le créez.). Ajoutez-y un morceau de texte, police : Open Sans Light, taille de police : 15px, couleur : #5c574f
Pour rendre le texte plus lisible, nous définirons la hauteur de ligne à 1,6em. Notre taille de police est de 15 pixels. Si nous multiplions 15 par 1,6, nous obtenons 24. C'est la valeur en pixels de la hauteur de ligne. Accédez au panneau Caractère et définissez la hauteur. menant à 24px.
Pour rendre le texte plus facile à lire, nous définirons la hauteur de ligne sur 1,6x. Notre taille de police est de 15px, 15*1,6=24. Il s'agit du nombre de pixels dans la hauteur de ligne. Cliquez sur le panneau des caractères et définissez l'espacement des caractères sur 24 pixels.

Nous allons maintenant ajouter un bouton « Afficher le portefeuille » pour cette colonne. Plus tard, nous créerons la zone « Portfolio » et nous souhaitons que l'utilisateur puisse sélectionner l'un des services proposés et obtenir les éléments de portefeuille pour ce service juste en dessous. zone.
Nous souhaitons maintenant ajouter un bouton Afficher le portefeuille à cette colonne. Nous créerons une zone Portfolio plus tard, en espérant que les utilisateurs pourront sélectionner l'un des services fournis et obtenir les éléments de portfolio suivants.
Sélectionnez l'outil Rectangle arrondi (U) et créez un rectangle arrondi de dimensions 120 px sur 30 px et de couleur # a7c5bd. Nommez ce calque "bouton", faites un clic droit dessus et sélectionnez Convertir en objet intelligent.
Sélectionnez l' Outil Rectangle Arrondi pour créer un rectangle arrondi (220, 470) , taille : 120px*30px, couleur : #a7c5bd. Nommez le bouton du calque, faites un clic droit sur le calque et sélectionnez Convertir en objet intelligent
Allez dans Filtre > Bruit > Ajouter du bruit et utilisez les paramètres de l'image ci-dessous (1). Double-cliquez ensuite sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante (1).
Cliquez sur : Filtrer > Bruit > Ajouter du bruit et configurez-le comme indiqué ci-dessous. Double-cliquez ensuite sur le calque pour ouvrir la fenêtre Style de calque et définissez le style comme indiqué ci-dessous. Couleur du trait : #83a098



Sélectionnez l'outil Texte (T) et écrivez les mots "Voir Portfolio" en utilisant la police Oswald avec la taille 17px et la couleur #f9f9f9. Placez ce calque de texte au milieu de votre bouton. Ajoutez ensuite un effet d'ombre portée à ce calque. les paramètres de l'image ci-dessous (2). La couleur que j'ai utilisée est # 83a098.
Sélectionnez l'Outil Texte pour écrire le texte Voir Portfolio, police : Oswald, taille de police : 17px, couleur : #f9f9f9. Placez ce calque de texte au milieu de votre bouton. Ajoutez ensuite le style et la couleur du calque d'ombre portée comme indiqué ci-dessous : #83a098

Ajoutez ces deux calques dans un groupe et nommez-le "bouton".
Fusionnez ces deux calques en un groupe de boutons

Utilisez l'outil Ligne (U) avec la couleur #cbc5b7 pour créer deux lignes horizontales sous le titre de cette colonne. La ligne supérieure mesure 200 px de large, la seconde mesure 240 px de large et elles ont un espace de 9 px entre elles. Ligne 1px".
Utilisez l' Outil Ligne pour créer deux lignes droites horizontales sous l'en-tête de cette colonne, couleur : #cbc5b7. La ligne droite supérieure (180, 300) a une largeur de 200px, la deuxième ligne droite (160, 310) a une largeur de 240px, et l'espace entre les deux lignes droites est de 9px. Nommez ces calques en ligne 1px
Dupliquez les deux calques de lignes et déplacez les nouveaux de 1 px vers le bas. Changez la couleur des nouvelles lignes en blanc et définissez leur opacité sur 40 %.
Dupliquez ces calques et déplacez le nouveau calque de 1 px vers le bas. Changez la couleur de la nouvelle ligne en blanc et réglez l'opacité à 40 %
Regroupez tous ces calques de lignes et nommez le groupe "lignes". Utilisez l'outil de sélection rectangulaire (M) pour créer une sélection sur la zone où les lignes croisent le texte. Assurez-vous que le groupe "lignes" est actif et accédez à Calque. > Masque de calque > Masquer la sélection.
Fusionnez ces calques de lignes droites en un groupe de lignes. Utilisez l'outil de sélection rectangulaire pour créer une sélection avec une ligne droite traversant le texte. Assurez-vous que le groupe de lignes est actif, puis cliquez sur : Calque > Masquer la sélection.

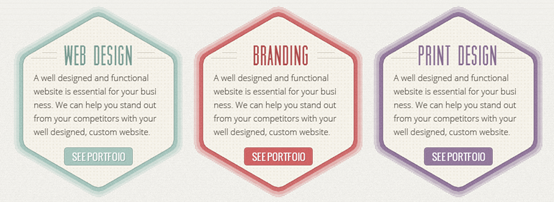
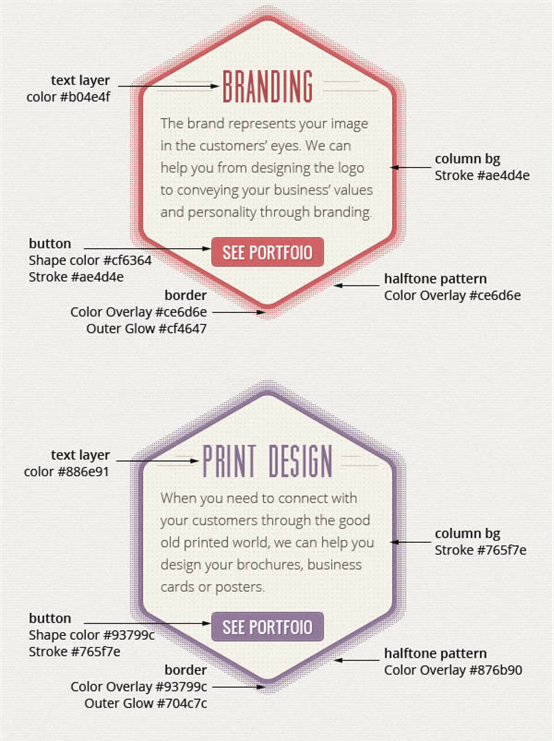
Créez deux colonnes supplémentaires pour la zone "Services", tout comme vous avez créé la colonne "Web Design". Tous les paramètres sont les mêmes, à l'exception des couleurs, que vous pouvez obtenir à partir de l'image suivante.
Créez deux autres colonnes dans la zone Services, tout comme les colonnes Web Design que vous avez créées. Tous les paramètres sont les mêmes, à l'exception des couleurs, comme indiqué ci-dessous

Conseils :
La première chose à laquelle vous pouvez penser est de copier le groupe Web Design puis de modifier les valeurs de couleur des calques du groupe. Malheureusement, il n’est pas possible de le faire directement. Étant donné que de nombreux calques du groupe sont des objets intelligents, si vous modifiez la valeur de couleur d'un objet intelligent, les valeurs de couleur des autres objets intelligents de même origine changeront également en même temps (c'est l'avantage des objets intelligents, modifiez-le à un endroit et changez-le partout). Par exemple, si l’hexagone du milieu devient rouge, l’hexagone de gauche deviendra également rouge.
Mais si c'était à refaire, la charge de travail serait trop énorme.
Une meilleure approche consiste d'abord à convertir le groupe Web Design en un objet intelligent, puis à cliquer avec le bouton droit sur le calque et à sélectionner Créer un nouvel objet intelligent par copie. De cette façon, les objets intelligents du calque nouvellement copié et les objets intelligents du calque d'origine ne proviennent pas de la même source. La modification du nouvel objet intelligent ne modifiera pas l'objet intelligent d'origine.
Les valeurs de couleur sont définies comme suit :
couleur: couleur
Couleur nette : couleur de la forme
AVC : AVC
Superposition de couleurs : superposition de couleurs
Lueur extérieure : lueur extérieure

Nous avons terminé la zone "Services". Ici, nous avons appliqué les principes de conception de proximité et de répétition. Nous avons répété la forme de chaque colonne et les polices pour indiquer que les trois colonnes sont liées et ont des fonctionnalités et un contenu similaires.
Nous avons complété la zone Services. Ici, nous avons utilisé les principes de conception de proximité et de répétition. Nous répétons les formes de chacune des trois colonnes et polices qui sont pertinentes et ont des fonctionnalités et un contenu similaires.
Choix de polices
Sélection des polices
Jusqu'à présent, nous avons utilisé cinq polices dans cette conception. Nous pouvons exclure les polices de script, qui n'ont été utilisées qu'une seule fois à des fins différentes, et parler des trois autres : Muncie, Oswald et Open Sans.
Jusqu'à présent, nous avons utilisé cinq polices dans cette conception. On peut exclure la police script - qui n'est utilisée qu'une seule fois dans un but différent - et parler de trois autres polices : Muncie, Oswald et Open Sans.
J'ai choisi la police Muncie car c'est une police condensée magnifiquement conçue qui correspond au style que je voulais créer. Nous avons utilisé cette police pour le logo et les titres de la zone "Services". Cette police n'est pas assez lisible dans les petites tailles (par exemple pour le texte). barre de navigation), j'ai donc ajouté Oswald au mélange. Ces deux polices vont bien ensemble car elles partagent une caractéristique : ce sont toutes deux des polices condensées.
J'ai choisi la police Muncie car c'est une police concise magnifiquement conçue qui correspond au style du texte que je crée. Nous utilisons cette police pour inclure le logo et le titre dans la zone Services. Cette police n'est pas lisible dans des tailles suffisamment petites (comme pour les barres de navigation), j'ai donc utilisé celle d'Oswald. Ces deux polices fonctionnent bien ensemble car elles partagent une caractéristique : ce sont toutes deux des polices simples.
Pour les blocs de texte, j'ai choisi la famille de polices Open Sans car elle se décline en 10 styles différents. La version Light de cette police, que nous utiliserons le plus, crée un joli contraste avec les autres polices utilisées
.
Pour le bloc de texte, j’ai choisi la famille de polices Open Sans car elle propose 10 options de style différentes. La version simplifiée de cette police, que nous utilisons le plus, donne un meilleur contraste que l'utilisation d'autres polices.
Étape 10 – Création de la zone « Portfolio »
Étape 10 : Créer une zone de portfolio
La zone « Portfolio » sera liée à la zone de services. Puisque nous créons un site Web d'une page, nous avons besoin de la fonctionnalité de sélection d'une catégorie de portefeuille et d'obtenir une liste des éléments de portefeuille de cette catégorie.
La zone Portefeuille est liée à la zone Services. Puisque nous allons créer une page Web d’une seule page, nous avons besoin de la fonctionnalité permettant de sélectionner une catégorie et d’obtenir une liste des éléments de cette catégorie.
Nous allons utiliser les trois services comme catégories. Afin d'indiquer quelle catégorie est sélectionnée, nous utiliserons le même schéma de couleurs que celui que nous utilisons pour la zone « Services ».
Nous allons utiliser 3 catégories de services. Pour indiquer la catégorie sélectionnée, nous utiliserons la même palette de couleurs que la zone Services.
Lorsqu'un utilisateur clique sur, par exemple, le service « Branding », la section du portfolio en dessous aura un trait rouge, la couleur de surbrillance et la couleur du titre seront également rouges et il y aura une barre rouge reliant la colonne « Branding » à la zone du portfolio. . Ces trois indicateurs visuels suffiront à l'utilisateur pour comprendre rapidement le fonctionnement de la section portfolio.
Lorsque l'utilisateur clique sur le service Branding, la section inférieure aura un trait rouge, la couleur de surbrillance et la couleur du titre seront rouges, et il y aura une barre rouge reliant la colonne Branding et la zone de portfolio. Ces trois indicateurs visuels suffiront aux utilisateurs pour comprendre rapidement le fonctionnement de la zone Portfolio.
Commençons par concevoir la zone "Portfolio". Créez un nouveau groupe et nommez-le "Portfolio". Créez un autre groupe à l'intérieur de celui-ci et nommez-le "portfolio bg".
Commençons par concevoir la zone Portfolio. Créez un nouveau portfolio de groupe. Créez un autre nouveau groupe Portfolio bg dedans
Sélectionnez l'outil Rectangle (U) et créez un rectangle de dimensions 960 px sur 310 px et de couleur # 89b9ac. Nommez ce calque "première bordure" et définissez son opacité à 20%. Sélectionnez ensuite l'outil de déplacement (V) et déplacez ce rectangle. 60px sous la zone "Services".
Sélectionnez l' Outil Rectangle et créez un rectangle (120, 620) , taille : 960px*310px, couleur : #89b9ac. Nommez ce calque en première bordure et définissez l'opacité sur 20 %. Sélectionnez ensuite l'Outil de déplacement et déplacez-le à 60 px sous la zone Services.
Créez un nouveau rectangle de dimensions 950px par 300px et de couleur #a7c5bd. Nommez ce calque "deuxième bordure" et déplacez-le au milieu du premier rectangle. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utiliser les paramètres. à partir de l'image suivante. La couleur que j'ai utilisée pour les effets Inner Shadow et Stroke est # 83a098.
Créez un nouveau rectangle (125, 625) , taille : 950px*300px, couleur : #a7c5bd. Nommez ce calque deuxième bordure et déplacez-le au milieu du premier rectangle. Double-cliquez sur le calque pour ouvrir la fenêtre Style de calque et définissez le style comme indiqué ci-dessous. Couleur de l'ombre intérieure et du trait : #83a098


Créez un nouveau rectangle avec les dimensions 940px par 290px et la couleur #f5f2ea. Nommez ce calque "portfolio bg". Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. utilisé est #f9f8f5.
Créez un nouveau rectangle (130, 630) , taille : 940px*290px, couleur : #f5f2ea. Nommez ce calque Portfolio bg. Double-cliquez sur le calque pour ouvrir la fenêtre Style de calque et définissez-le comme indiqué ci-dessous. Couleur du trait : #f9f8f5



La zone « Portfolio » sera divisée en deux colonnes. Celle de gauche affichera une liste de vignettes. Lorsqu'un utilisateur clique sur une vignette, la colonne de droite affichera plus d'informations sur cet élément du portefeuille.
La zone Portfolio sera divisée en deux colonnes. La colonne de gauche affiche un ensemble de vignettes. Lorsque l'utilisateur clique sur une vignette, une colonne à droite affiche des informations plus détaillées sur l'élément.
Nous allons maintenant créer l'arrière-plan de la colonne de droite. Sélectionnez l'outil Rectangle (U) et créez un rectangle de dimensions 640px par 290px et de couleur #ece8df. Nommez ce calque "élément actif bg", faites un clic droit dessus et sélectionnez. Convertir en objet intelligent.
Nous allons maintenant créer l'arrière-plan de la colonne de droite. Sélectionnez l' Outil Rectangle et créez un rectangle (430, 630) , taille : 640px*290px, couleur : #ece8df. Nommez cet élément actif de calque bg, faites un clic droit sur le calque et sélectionnez Convertir en objet intelligent
Ajoutez un filtre de bruit en utilisant les paramètres de l'image ci-dessous. Ensuite, double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. La couleur Inner Glow que j'ai utilisée est # 9d9180.
Ajoutez le filtre Bruit comme indiqué ci-dessous. Double-cliquez ensuite pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur de la lueur intérieure : #9d9180




Créez deux lignes verticales avec un poids de 1px sur le bord gauche du rectangle "portefeuille actif bg". Pour la couleur sombre, utilisez la couleur #c3b9ab et pour la couleur claire, utilisez la couleur #f9f8f5.
Créez deux lignes verticales sur le côté gauche du rectangle bg du portefeuille actif, d'une épaisseur de 1 px. Une ligne droite sombre (430, 630, 1, 290) Couleur : #c3b9ab ; Une ligne droite claire (429, 630, 1, 290) Couleur : #f9f8f5

Sélectionnez ensuite l'outil Rectangle (U) et créez un rectangle de dimensions 4 px sur 80 px qui relie le bas de la colonne "Web Design" à la bordure de la zone "Portfolio". Définissez la couleur de ce calque sur # a7c5bd et nommez-le ". connecteur".
Sélectionnez ensuite l' Outil Rectangle pour créer un rectangle (278, 545) , taille : 4px*80px, reliant le bas de la colonne Web Design et le bord de la zone Portfolio. Définissez la couleur de ce calque : #a7c5bd, nommé connecteur

Étape 11 – Ajout des éléments du portefeuille
Étape 11 : Ajouter des éléments de portefeuille
Créez un nouveau groupe et nommez-le « éléments du portefeuille ». Copiez la forme hexagonale d'Illustrator et collez-la dans Photoshop en tant qu'objet intelligent. Nous répétons la forme hexagonale pour conserver le même style visuel dans toute la conception.
Créez un nouveau groupe Éléments du portefeuille. Copiez la forme hexagonale d'Illustrator et collez-la en tant qu'objet intelligent dans PS. Nous avons répété la forme hexagonale pour conserver le même style visuel tout au long du design.
Allez dans Édition > Transformation libre (Ctrl/Cmd T) et définissez l'échelle horizontale et verticale sur 50 %. Ajoutez un effet de superposition de couleurs à ce calque en utilisant la couleur #f4eee7 et un effet de trait intérieur de 1 px en utilisant la couleur #c3b9ab. cette couche "bordure".
Cliquez sur : Modifier > Transformation libre (Ctrl/Cmd T) et redimensionnez à 50 % horizontalement et verticalement. Ajoutez un style de superposition de couleurs à ce calque, couleur : #f4eee7, et un style de trait intérieur de 1 px, couleur : #c3b9ab. Nommez cette bordure de calque
Reportez-vous à l'étape précédente de l'hexagone, utilisez l' Outil Polygone pour créer un hexagone d'un rayon de 40, ajoutez un trait centré de 10 px, convertissez-le en objet intelligent et déplacez-vous vers (138, 649) . Un tel hexagone aura un effet de coin arrondi. Ajoutez un style de superposition de couleurs à ce calque, couleur : #f4eee7, et un style de trait intérieur de 1 px, couleur : #c3b9ab. Nommez cette bordure de calque.


Dupliquez le calque "bordure" (Ctrl/Cmd J), faites un clic droit dessus et sélectionnez Effacer le style de calque. Ensuite, allez dans Édition > Transformation libre (Ctrl/Cmd T) et définissez l'échelle horizontale et verticale sur 42 %. ce calque "image_holder" et assurez-vous qu'il se trouve au milieu du calque "border".
Dupliquez le calque de bordure (Ctrl/Cmd J), faites un clic droit sur le calque et sélectionnez Effacer le style de calque . Cliquez ensuite sur : Modifier > Transformation libre (Ctrl/Cmd T). Échelle 84 % horizontalement et verticalement. Nommez ce calque image_holder et assurez-vous qu'il se trouve au milieu du calque de bordure

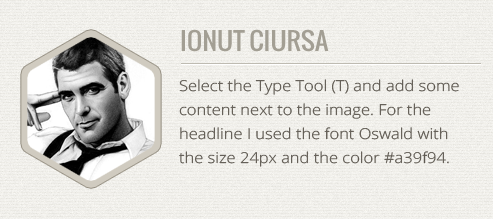
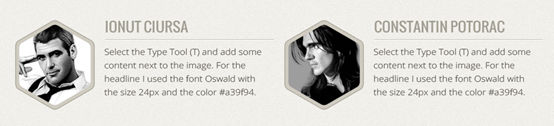
Ouvrez une image que vous souhaitez présenter dans la zone "Portfolio" et déplacez-la sur le calque "image_holder". Nommez ce calque "image", faites un clic droit dessus et sélectionnez Créer un masque d'écrêtage. Votre image devrait maintenant être visible uniquement à l'intérieur. la forme hexagonale "image_holder".
Ouvrez l'image que vous souhaitez afficher dans la zone Portfolio et déplacez-la au-dessus du calque image_holder. Nommez l'image du calque, faites un clic droit sur le calque et sélectionnez Créer un masque d'écrêtage . Votre image n'est affichée que dans la partie médiane de l'hexagone image_holder.

Placez les trois calques dans un groupe et nommez-le "élément n°1".
Fusionnez ces groupes dans un nouvel élément de groupe n°1.
Dupliquez le groupe « élément n°1 » 7 fois et disposez les éléments de votre portefeuille en forme de coronène.
Dupliquez le groupe d'éléments n°1 7 fois et disposez les éléments de votre portefeuille selon un motif hexagonal en nid d'abeille.
Le quatrième élément du portefeuille a une couleur de bordure différente pour indiquer qu'il est sélectionné. Changez simplement la superposition de couleurs en # a7c5bd et la couleur de trait en # 83a098 pour ce calque "bordure".
Le quatrième élément du portefeuille a une couleur de bordure différente pour indiquer qu'il est sélectionné. Changez simplement la couleur du calque de bordure en couleur de superposition : #a7c5bd et la couleur du trait : #83a098.

Nous allons maintenant ajouter le contenu de l'élément de portefeuille actif (celui que nous avons mis en évidence précédemment). Créez un nouveau groupe et nommez-le "élément actif". Sélectionnez l'outil Rectangle arrondi (U), définissez le rayon sur 4 pixels et créez un rectangle arrondi. avec les dimensions 220px par 250px et la couleur #f5f2ea. Nommez ce calque "bordure" et ajoutez-y un trait intérieur de 1px en utilisant la couleur #c3b9ab.
Nous devons maintenant ajouter du contenu à l'élément de portefeuille actif (celui mis en évidence précédemment). Créez un nouvel élément actif de groupe. Sélectionnez l' Outil Rectangle arrondi , définissez le rayon sur 4px et créez un rectangle arrondi (450, 650) , taille : 220 px*250 px, couleur : #f5f2ea. Nommez cette bordure de calque et ajoutez un style de calque de trait intérieur de 1 px avec la couleur : #c3b9ab.

Sélectionnez l'outil Rectangle (U) et créez un rectangle de dimensions 200 px sur 230 px au milieu du rectangle arrondi.
Sélectionnez l' Outil Rectangle et créez un rectangle (460, 660) , taille : 200px*230px, au milieu du rectangle arrondi précédent.

Ouvrez une image que vous souhaitez présenter dans cette zone, déplacez-la sur le calque "image_holder". Nommez ce calque "image", faites un clic droit dessus et sélectionnez Créer un masque d'écrêtage. Votre image n'est désormais visible qu'à l'intérieur du rectangle que vous avez créé. .
Ouvrez l'image que vous souhaitez afficher dans cette zone et déplacez-la au-dessus du calque image_holder. Nommez l'image du calque, faites un clic droit sur le calque et sélectionnez Créer un masque d'écrêtage . Votre image n'est affichée que dans la partie médiane du rectangle.

Sélectionnez l'outil Texte (T) et écrivez le nom de votre élément de portefeuille en utilisant la police Oswald avec la taille 24px et la couleur #7b9d94. Déplacez ce calque de texte de 20px vers la droite du bord gauche de l'image. à ce titre en utilisant les paramètres de l'image ci-dessous.
Utilisez l'Outil Texte pour écrire le nom de votre projet de portfolio, police : Oswald, taille de police : 24px, couleur : #7b9d94. Déplacez le texte de 20 pixels à droite de l'image. Suivez l'image ci-dessous pour ajouter un style d'ombre portée au texte de ce titre.

Utilisez l'outil Ligne (U) pour créer une ligne horizontale avec les dimensions 370px par 1px et la couleur #c3b9ab. Déplacez cette ligne 10px sous le titre. Dupliquez ce calque (Ctrl/Cmd J), changez la couleur de la nouvelle ligne. # faf9f8 et déplacez-le de 1 px vers le bas.
Utilisez l' Outil Ligne pour créer une ligne horizontale (690, 680) , taille : 370px*1px, couleur : #c3b9ab. Déplacez la ligne droite à 10 pixels sous le texte du titre. Dupliquez ce calque (Ctrl/Cmd J), changez la couleur de la nouvelle ligne en #faf9f8 et déplacez-la de 1 px vers le bas.
Sélectionnez l'outil Texte (T) et créez une zone de texte d'une largeur de 370 px. Ajoutez un paragraphe de texte en utilisant la police Open Sans Light de la taille 15 px et de la couleur # 5c574f. Accédez également au panneau Caractère et définissez l'interligne sur. 24px, comme nous l'avons fait pour les paragraphes de la zone "Services".
Utilisez l'Outil Texte pour créer un bloc de texte d'une largeur de 370 px. Ajoutez un morceau de texte, police : Open Sans Light, taille de police : 15px, couleur : #5c574f. Et cliquez sur le panneau Caractère, définissez l'interligne sur 24 pixels, tout comme notre paragraphe précédent dans la zone Services.

Étape 12 – Création de la zone « À propos »
Étape 12 : Créer une zone À propos
La zone « À propos » contiendra deux colonnes avec la photo, le nom et la description de deux personnes. Nous continuerons à utiliser la forme hexagonale pour les photos, afin de garder la cohérence du web design.
La zone À propos comporte 2 colonnes, comprenant les photos, les noms et les descriptions de 2 personnes. Nous continuons à utiliser des hexagones pour afficher les photos, afin de maintenir une conception Web cohérente.
Créez un nouveau groupe et nommez-le "À propos". Copiez la forme hexagonale d'Illustrator et collez-la dans Photoshop en tant qu'objet intelligent. Accédez à Édition > Transformation libre (Ctrl/Cmd T) et réduisez ce calque jusqu'à ce qu'il soit aussi large. sous forme de deux colonnes de grille. Nommez ce calque "bordure", double-cliquez dessus pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour l'effet de superposition de couleurs, j'ai utilisé la couleur #d0cbc0 et pour l'effet de contour, j'ai utilisé. #958f82.
Créez un nouveau groupe À propos. Copiez la forme hexagonale d'Illustrator et collez-la en tant qu'objet intelligent dans PS. Cliquez sur : Modifier > Transformation libre (Ctrl/Cmd T) et redimensionnez le calque à une largeur de 2 colonnes de grille. Nommez la bordure du calque, double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur de superposition de couleurs : #d0cbc0, couleur de trait : #958f82.
Créez un nouveau groupe À propos. Suivez les étapes de l'hexagone pour créer un hexagone avec un rayon de 70 px et un trait central de 20 px. Convertissez-le en objet intelligent et déplacez-le vers (127, 987). Nommez la bordure du calque, double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style comme indiqué ci-dessous. Couleur de superposition de couleurs : #d0cbc0, couleur de trait : #958f82.


Dupliquez le calque "bordure" (Ctrl/Cmd J), faites un clic droit sur le nouveau et sélectionnez Effacer le style de calque. Utilisez ensuite Transformation libre (Ctrl/Cmd T) pour réduire cette forme.
Dupliquez le calque de bordure (Ctrl/Cmd J), faites un clic droit sur le nouveau calque et sélectionnez Effacer le style de calque . Utilisez ensuite Free Transform (Ctrl/Cmd T) pour redimensionner la forme 90%. , nommez le calque Image_holder

Ouvrez dans Photoshop l'image que vous souhaitez afficher dans cette zone et déplacez-la sur le calque "image_holder". Cliquez avec le bouton droit sur votre calque d'image et sélectionnez Créer un masque d'écrêtage.
Ouvrez l'image que vous souhaitez afficher dans cette zone dans PS et déplacez-la au-dessus du calque Image_holder. Faites un clic droit sur le calque d'image et sélectionnez Créer un masque d'écrêtage .

Sélectionnez l'outil Texte (T) et ajoutez du contenu à côté de l'image. Pour le titre, j'ai utilisé la police Oswald de taille 24 px et la couleur # a39f94. Pour le bloc de texte, j'ai utilisé la police Open Sans Light de taille 15 px. et la couleur #5c574f, j'ai également défini l'interligne sur 24px.
Sélectionnez l'Outil Texte pour ajouter du contenu sur le côté droit de l'image. Texte du titre, police : Oswald, taille de police : 24px, couleur : #a39f94. Pour le bloc de texte, Police : Open Sans Light, Taille : 15px, Couleur : #5c574f. J'ai également défini l'interligne sur 24px
Utilisez l'outil Ligne (U) pour créer un séparateur horizontal entre le titre et le bloc de texte. Pour la première ligne, utilisez la couleur #bebbb1 et pour la seconde, utilisez #ffffff.
Utilisez l'Outil Ligne pour créer un séparateur horizontal entre le titre et le bloc de texte. La première ligne droite (290, 1023, 300, 1) couleur : #bebbb1, la deuxième ligne droite (290, 1024, 300, 1) couleur : #ffffff

Répétez cette étape pour ajouter la deuxième colonne pour la zone « À propos ».
Répétez ce processus pour ajouter une deuxième colonne à la zone À propos

Étape 13 – Création de l'arrière-plan du formulaire de contact
Étape 13 : Créez un arrière-plan pour votre formulaire de contact
La zone « Contact » comportera deux colonnes : une pour le formulaire de contact et l'autre pour le flux Twitter. Nous appliquerons le principe de design contrasté pour différencier les deux colonnes.
La zone Contact contient 2 colonnes : l’une est le formulaire de contact et l’autre est le fil Twitter. Nous utiliserons le principe de conception du contraste pour différencier ces deux colonnes.
Le formulaire de contact sera plus large que la colonne du flux Twitter car il est plus important et doit attirer plus d'attention. Pour atteindre cet objectif, nous allons également créer un arrière-plan différent pour le formulaire de contact.
Le formulaire de contact sera un peu plus large que la colonne du fil Twitter car il est plus important et doit attirer davantage l’attention. Pour y parvenir, nous créerons également un formulaire de contact avec un fond différent. Mettons-nous au travail.
Créez un nouveau groupe et nommez-le "Contact". Créez un autre groupe à l'intérieur de celui-ci et nommez-le "contact bg". Sélectionnez l'outil Rectangle arrondi (U) et créez un rectangle arrondi de dimensions 620px par 360px et de couleur #d0cbc1. Nommez ce calque « bordure », faites un clic droit dessus et sélectionnez Convertir en objet intelligent.
Créez un nouveau groupe Contact. Créez un autre groupe Contact bg dedans. Sélectionnez l'outil Rectangle arrondi , rayon 6px, pour créer un rectangle arrondi (130, 1210) , taille : 620px*360px, couleur : #d0cbc1. Nommez la bordure du calque, faites un clic droit sur le calque et sélectionnez Convertir en objet intelligent .
Accédez à Filtre > Bruit > Ajouter du bruit et utilisez les paramètres de l'image ci-dessous. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante.
Cliquez sur : Filtrer > Bruit > Ajouter du bruit et configurez-le comme indiqué ci-dessous. Double-cliquez sur le calque pour ouvrir la fenêtre Style de calque et définissez le style comme indiqué ci-dessous. Couleur du style de trait : #958f82.




Sélectionnez l'outil Rectangle arrondi (U) et définissez le rayon sur 4 pixels. Créez ensuite un rectangle arrondi de dimensions 610 pixels sur 350 pixels et de couleur # f5f2ea. Déplacez ce calque au milieu du rectangle arrondi sombre.
Sélectionnez l'Outil Rectangle arrondi et définissez le rayon sur 4px. Créez ensuite un rectangle arrondi (135, 1215) , taille : 610px*350px, couleur : #f5f2ea. Déplacez ce calque au milieu du rectangle arrondi sombre
Nommez ce calque "contact bg", faites un clic droit dessus et sélectionnez Convertir en objet intelligent. Ajoutez un filtre de bruit en utilisant les paramètres de l'image ci-dessous. Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres du. image suivante. La couleur que j'ai utilisée pour l'effet Stroke est # f9f8f5.
Nommez ce calque Contact bg, faites un clic droit sur le calque et sélectionnez Convertir en objet intelligent . Ajoutez le filtre Bruit comme indiqué ci-dessous. Double-cliquez sur le calque pour ouvrir la fenêtre de style de calque et définissez le style de calque comme indiqué ci-dessous. Couleur du style de trait : #f9f8f5





Étape 14 – Création du formulaire de contact
Étape 14 : Créer un formulaire de contact
Utilisez l'outil Rectangle (U) avec la couleur #faf9f8 pour créer trois champs de saisie et une zone de texte pour le formulaire de contact. La largeur de ces rectangles doit être de 350 pixels. Nous avons besoin d'un peu d'espace sur le côté droit de cette zone pour ajouter un court. paragraphe de texte et plus de coordonnées.
Utilisez l' Outil Rectangle , couleur : #faf9f8, pour créer 3 zones de texte et une zone de texte dans le formulaire de contact. La largeur de ces rectangles est de 350px. Nous avons besoin d'un peu d'espace sur la droite pour ajouter un court paragraphe de texte et plus de coordonnées.
Ces rectangles sont (160, 1240, 360, 35), (160, 1286, 360, 35), (160, 1332, 360, 35), (160, 1378, 360, 130)
Pour chacun de ces rectangles, appliquez les styles de calque suivants. La couleur que j'ai utilisée pour l'effet Trait est # d1cec7.
Ajoutez le style de calque suivant à chaque rectangle. Couleur du style de trait : #d1cec7



Ajoutez du texte d'espace réservé à l'intérieur de chaque champ de saisie. J'ai utilisé la police Open Sans Light avec la taille 13px et la couleur #847f76. Ensuite, ajoutez un bouton "Envoyer" avec la couleur #aea89c et la bordure #8a857a. bouton précédent que vous avez créé pour cette conception Web.
Ajoutez du texte à chaque zone de texte. La police que j'ai utilisée : Open Sans Light, taille : 13px, couleur : #847f76. Ajoutez ensuite un bouton Envoyer, couleur : #aea89c, couleur de bordure : #8a857a. Copiez le style du bouton que vous avez créé précédemment sur ce bouton.

Sélectionnez l'outil Texte (T) et créez une zone de texte à côté du formulaire de contact d'une largeur de 190 px. Ajoutez ensuite un court bloc de texte à l'intérieur de cette zone. J'ai utilisé la police Open Sans Light, de taille 15 px, de couleur # 5c574f. et définissez le début sur 24px.
Sélectionnez l'Outil Texte et créez un bloc de texte à côté du formulaire de contact, d'une largeur de 190px. Ajoutez-y ensuite un paragraphe de texte. J'ai utilisé la police : Open Sans Light, taille de police : 15px, couleur : #5c574f, hauteur de ligne : 24px.
Sélectionnez l'outil Ligne (U) et créez une ligne horizontale avec les dimensions 190px par 1px et la couleur #c8c4bb. Nommez ce calque "Ligne 1px".
Sélectionnez l' Outil Ligne pour créer une ligne horizontale (530, 1378) , taille : 190px*1px, couleur : #c8c4bb. Nommez ce calque en ligne 1px
Dupliquez ce calque (Ctrl/Cmd J) et déplacez la nouvelle ligne de 2 pixels vers le bas. Ensuite, dupliquez ces deux lignes et déplacez les deux nouveaux calques de 1 pixel vers le bas. Changez la couleur des nouvelles lignes en #fcfaf6. Regroupez tous ces calques ensemble et nommez-les. le groupe "lignes".
Dupliquez ce calque (Ctrl/Cmd J) et déplacez la nouvelle ligne de 2 pixels vers le bas. Dupliquez ensuite ces deux lignes droites et déplacez la nouvelle ligne de 1 px vers le bas. Changez la couleur de la nouvelle ligne en #fcfaf6. Combinez ces lignes droites en un ensemble de lignes.

Copiez l'icône de la main à partir du jeu d'icônes rétro que vous avez téléchargé et collez-la dans Photoshop en tant qu'objet intelligent. Utilisez Transformation libre (Ctrl/Cmd T) pour la réduire et la retourner horizontalement afin qu'elle pointe vers le formulaire de contact. dirigera le regard de l’utilisateur vers le formulaire de contact.
Copiez l'icône de la main à partir des icônes rétro que vous avez téléchargées et collez-la en tant qu'objet intelligent dans PS. Redimensionnez-le avec Free Transform (Ctrl/Cmd T) et retournez-le horizontalement, il pointe donc maintenant vers le formulaire de contact. C’est ici que nous attirons l’attention de l’utilisateur sur le formulaire de contact.
Déplacez l'icône de la main au milieu des lignes. Utilisez ensuite l'outil de sélection rectangulaire (M) pour sélectionner la zone où les lignes se croisent avec l'icône. Assurez-vous que le groupe "Lignes" est actif et accédez à Calque > > Révéler tout.
Déplacez l'icône de la main au milieu de la ligne. Utilisez ensuite l' Outil de sélection rectangulaire pour créer une sélection avec une ligne droite passant par l'icône. Assurez-vous que le groupe de lignes est activé, cliquez sur : Calque > Masque de calque > Masquer la sélection.
Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour l'effet Superposition de couleurs, j'ai utilisé la couleur # 837e70.
Double-cliquez sur le calque pour ouvrir la fenêtre Style de calque et définissez le style de calque comme indiqué ci-dessous. Couleur pour la superposition de couleurs : #837e70



Utilisez l'outil Texte (T) pour ajouter un autre bloc de texte sous les lignes contenant plus d'informations de contact, telles que l'adresse e-mail, le téléphone et le nom d'utilisateur Skype. Pour ce bloc de texte, j'ai utilisé les polices Oswald Italic et Semibold Italic de taille 14 px. couleur #5c574f et un saut de ligne entre chaque ligne de texte.
Utilisez l'outil Texte pour ajouter un autre bloc de texte sous la ligne afin d'afficher plus d'informations de contact, telles que l'adresse e-mail, le téléphone et le nom d'utilisateur Skype. Polices pour ce texte : Oswald Italic et Semibold Italic, taille : 14px, couleur : #5c574f. Chaque ligne a une nouvelle ligne.

Étape 15 – Ajout du flux Twitter
Étape 15 : Ajouter un flux Twitter
Créez un nouveau groupe et nommez-le "Twitter". Utilisez ensuite l'outil Texte (T) pour ajouter un titre avec la police Oswald, la taille 24px et la couleur #a39f94.
Créez un nouveau groupe Twitter. Utilisez ensuite l'outil texte pour ajouter un titre, police : Oswald, taille de police : 24px, couleur : #a39f94
Sélectionnez l'outil Ligne (U) et ajoutez deux lignes horizontales sous le titre. Pour la première ligne, utilisez la couleur #bebbb1 et pour la seconde, utilisez #ffffff.
Sélectionnez l'outil Ligne et ajoutez deux lignes horizontales (770, 1242, 300, 1) et (770, 1243, 300, 1) sous le titre. Couleur de la première ligne : #bebbb1 et couleur de la deuxième ligne : #ffffff
Ajoutez ensuite quelques zones de texte qui représentent les derniers tweets. Utilisez la police Oswald Italic avec la taille 14px et la couleur #5c574f.
Ajoutez ensuite une paire de texte représentant les derniers Tweets. Police : Oswald Italic, Taille : 14px, Couleur : #5c574f.
Créez un bouton "Suivez-nous" avec la couleur de remplissage #a7c5bd et la couleur de bordure #83a098. Les autres paramètres de ce bouton sont les mêmes que ceux que vous avez appliqués aux boutons précédents.
Créez un bouton Suivez-nous avec la couleur de remplissage : #a7c5bd et la couleur de bordure : #83a098. Les autres paramètres de ce bouton sont les mêmes que ceux des boutons précédents.

Étape 16 – Ajouter des titres sur le côté du web design
Étape 16 : Ajoutez des titres sur le côté de la conception Web
Puisqu'il s'agit d'un site Web d'une page, j'ai pensé ajouter un titre à côté de chaque section pour donner aux utilisateurs un retour sur la section actuellement visible, en plus des commentaires de la barre de navigation.
Puisqu'il s'agit d'une conception d'une seule page, j'ai pensé ajouter un titre à chaque section pour donner à l'utilisateur un retour sur la section actuellement visible, en plus des commentaires dans la barre de navigation.
Créez un nouveau groupe et nommez-le "Titres". Sélectionnez ensuite l'outil Ligne (U) et créez une ligne verticale du haut de la zone "Services" jusqu'au bas de la zone "Contact". à partir du bord gauche du site Web. Nommez ce calque « ligne 1px ».
Créez un nouveau groupe Titres. Sélectionnez ensuite l'outil Ligne et créez une ligne droite verticale (100, 218, 1, 1352) avec la couleur : #b5b2ac. Du haut de la zone Services vers le bas de la zone Contact. Déplacez cette ligne à 20 pixels du côté gauche de la page. Nommez ce calque en ligne 1px
Dupliquez ce calque (Ctrl/Cmd J) et déplacez la nouvelle ligne de 1 px vers la gauche. Définissez ensuite sa couleur sur #fbfbfa.
Dupliquez ce calque (Ctrl/Cmd J) et déplacez la nouvelle ligne de 1px vers la gauche. Ensuite, définissez la couleur sur #fbfbfa
Sélectionnez l'outil Texte (T) et écrivez le nom de chaque section du site Web à côté. Jetez un œil à l'image suivante pour référence. J'ai utilisé la police Muncie avec la taille 36px et la couleur #b5b2ac. effet sur les calques de texte en utilisant les paramètres de l’image ci-dessous.
Sélectionnez l'outil Texte et écrivez le nom de chaque section à gauche de chaque section. Reportez-vous à l'image ci-dessous. La police que j'ai utilisée : Muncie, taille : 36px, couleur : #b5b2ac. Ajoutez un style de calque d'ombre portée au calque de texte, comme indiqué ci-dessous.

Créez un nouveau groupe et nommez-le "Copyright". Ensuite, sélectionnez l'outil Type (T) et ajoutez une déclaration de copyright au bas du site Web. J'ai utilisé la police Open Sans Regular avec la taille 12px et la couleur #837f79.
Créez un nouveau groupe Copyright. Sélectionnez ensuite l'outil Texte pour ajouter un texte de copyright en bas de la page. La police que j'utilise : Open Sans Regular, taille de police : 12px, couleur : #837f79

Conclusion
Conclusion
Dans ce didacticiel, nous avons appliqué les quatre principes de conception de base : contraste, répétition, alignement et proximité pour créer une conception Web rétro et épurée. J'espère que vous avez apprécié. Cliquez sur l'image suivante pour voir la version en taille réelle du design.
Dans ce tutoriel, nous vous donnons quatre principes de base du design : contraste, répétition, positionnement et proximité pour créer un web design rétro épuré. J'espère que vous l'aimerez. Cliquez sur l'image ci-dessous pour voir une version grandeur nature du design.

Post-scriptum : ce didacticiel est connu comme le didacticiel recommandé en 2012. La page entière est concise et propre. Les principales techniques de ce tutoriel sont : 1. Réalisation d'hexagones arrondis. Utilisez pleinement l'effet de trait pour terminer la production d'hexagones arrondis. 2. Utilisez des motifs simples personnalisés pour obtenir diverses textures, l'effet est similaire à celui du papier couché. 1. Utilisez intelligemment la superposition de couches pour obtenir un effet lumineux extérieur spécial.
Pour plus de didacticiels de conception de sites Web PS XXII - Création d'une mise en page Web rétro d'une seule page dans les articles liés à PS, veuillez prêter attention au site Web PHP chinois tutoriel de traitement d'image Photoshop !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
Comment utiliser Photoshop pour créer des graphiques sur les réseaux sociaux?
Mar 18, 2025 pm 01:41 PM
L'article détaille à l'aide de Photoshop pour les graphiques des médias sociaux, couvrant la configuration, les outils de conception et les techniques d'optimisation. Il met l'accent sur l'efficacité et la qualité de la création graphique.
 Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
Comment utiliser efficacement les outils de déménagement de remplissage et de contenu de contenu de Photoshop?
Mar 13, 2025 pm 07:35 PM
L'article discute de l'utilisation efficace de l'utilisation efficace de remplissage et de déplacement du contenu de Photoshop, offrant des conseils sur la sélection des zones source, l'évitement des erreurs et l'ajustement des paramètres pour des résultats optimaux.
 Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
Comment préparer des images pour l'utilisation du Web dans Photoshop (taille du fichier, résolution, espace coloré)?
Mar 13, 2025 pm 07:28 PM
L'article discute de la préparation d'images pour l'utilisation du Web dans Photoshop, en nous concentrant sur l'optimisation de la taille du fichier, de la résolution et de l'espace colorimétrique. Le problème principal est d'équilibrer la qualité d'image avec des temps de chargement rapides.
 Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
Comment puis-je calibrer mon moniteur pour une couleur précise dans Photoshop?
Mar 13, 2025 pm 07:31 PM
L'article traite des moniteurs d'étalonnage pour une couleur précise dans Photoshop, des outils d'étalonnage, des effets de l'étalonnage incorrect et de la fréquence de recalibrage. Le principal problème est d'assurer la précision des couleurs.
 Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
Comment utiliser les capacités d'édition vidéo de Photoshop?
Mar 18, 2025 pm 01:37 PM
L'article explique comment utiliser Photoshop pour l'édition vidéo, détaillant les étapes pour importer, modifier et exporter des vidéos et mettre en évidence les fonctionnalités clés telles que le panneau de chronologie, les couches vidéo et les effets.
 Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
Comment préparer des images pour le Web à l'aide de Photoshop (optimiser la taille du fichier, la résolution)?
Mar 18, 2025 pm 01:35 PM
L'article discute de l'optimisation des images pour le Web à l'aide de Photoshop, en se concentrant sur la taille et la résolution des fichiers. Le principal problème est d'équilibrer la qualité et les temps de chargement.
 Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
Comment préparer des images pour l'impression à l'aide de Photoshop (résolution, profils de couleurs)?
Mar 18, 2025 pm 01:36 PM
L'article guide la préparation d'images à l'impression dans Photoshop, en se concentrant sur la résolution, les profils de couleurs et la netteté. Il fait valoir que les profils de 300 PPI et CMYK sont essentiels pour les impressions de qualité.
 Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
Comment créer des GIF animés dans Photoshop?
Mar 18, 2025 pm 01:38 PM
L'article discute de la création et de l'optimisation des GIF animés dans Photoshop, y compris l'ajout de trames aux GIF existants. L'accent principal est de l'équilibre entre la qualité et la taille du fichier.



