
Cet article présente principalement l'explication détaillée et l'exemple de code de la feuille d'action du programme WeChat Mini. Les amis dans le besoin peuvent se référer à la
Feuille d'action du programme WeChat Mini
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hidden | Boolean | true | 是否隐藏 |
| bindchange | EventHandle | 点击背景或action-sheet-cancel按钮时触发change事件,不携带数据 |
action-sheet-item
Sous-option de la feuille de menu du bas.action-sheet-cancel
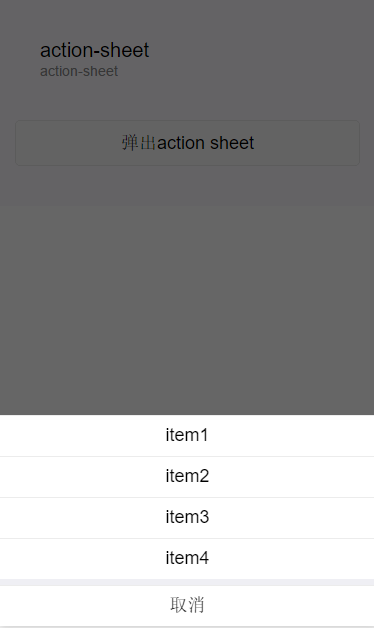
La différence entre le bouton d'annulation de la feuille de menu du bas et l'élément de la feuille d'action est que cliquer dessus déclenchera une action -événement de changement de feuille et apparaîtra espacé du contenu situé au-dessus.<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
action-sheet
 Comment créer une page Web réactive
Comment créer une page Web réactive
 La différence entre serveur et hôte cloud
La différence entre serveur et hôte cloud
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale
 Utilisation de la fonction printf en langage C
Utilisation de la fonction printf en langage C
 Pourquoi l'ordinateur continue de redémarrer automatiquement
Pourquoi l'ordinateur continue de redémarrer automatiquement
 Utilisation de la classe Snoopy en php
Utilisation de la classe Snoopy en php
 Comment utiliser insertBefore en javascript
Comment utiliser insertBefore en javascript