
Je ne veux pas dire de bêtises, écrivez-le simplement ! Parce qu'il vous appartient d'écrire des essais, alors maîtres, ne vous plaignez pas quand vous le voyez...
1. Vous devez avoir un compte public WeChat
2. Vous pouvez postulez également pour un compte WeChat test, le lien vous est donné http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
Ensuite, pour créer mvc , il vous suffit de cliquer quelques fois et vs le fera pour vous. Ce n'est pas un non-sens
Ensuite, vous devez créer un gestionnaire général, lui donner un nom avec désinvolture, réussir le test est la clé, dépêchez-vous...
/// <summary>
/// 验证微信签名
/// </summary>
/// <returns></returns>
/// * 将token、timestamp、nonce三个参数进行字典序排序
/// * 将三个参数字符串拼接成一个字符串进行sha1加密
/// * 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
private bool CheckSignature()
{ var token = "token";
var signature = HttpContext.Current.Request.QueryString["signature"]; var timestamp = HttpContext.Current.Request.QueryString["timestamp"]; var nonce = HttpContext.Current.Request.QueryString["nonce"]; var echostr = HttpContext.Current.Request.QueryString["echostr"]; string[] ArrTmp = { token, timestamp, nonce };
Array.Sort(ArrTmp); //字典排序
var tmpStr = string.Join("", ArrTmp);
tmpStr = FormsAuthentication.HashPasswordForStoringInConfigFile(tmpStr, "SHA1");//加密方式 if (tmpStr.ToLower() == signature)
{ return true;
} return false;
}Ce code est équivalent à une poignée de main de communication de jeton individuel avec le jeton que vous avez écrit dans [Développement]--"[Configuration de base] du compte officiel WeChat. Tant qu'ils communiquent les uns avec les autres, alors c'est fini !
Le terminer est quelque chose à faire plus tard, il y a encore du travail à faire, effacez-le et continuez à écrire !
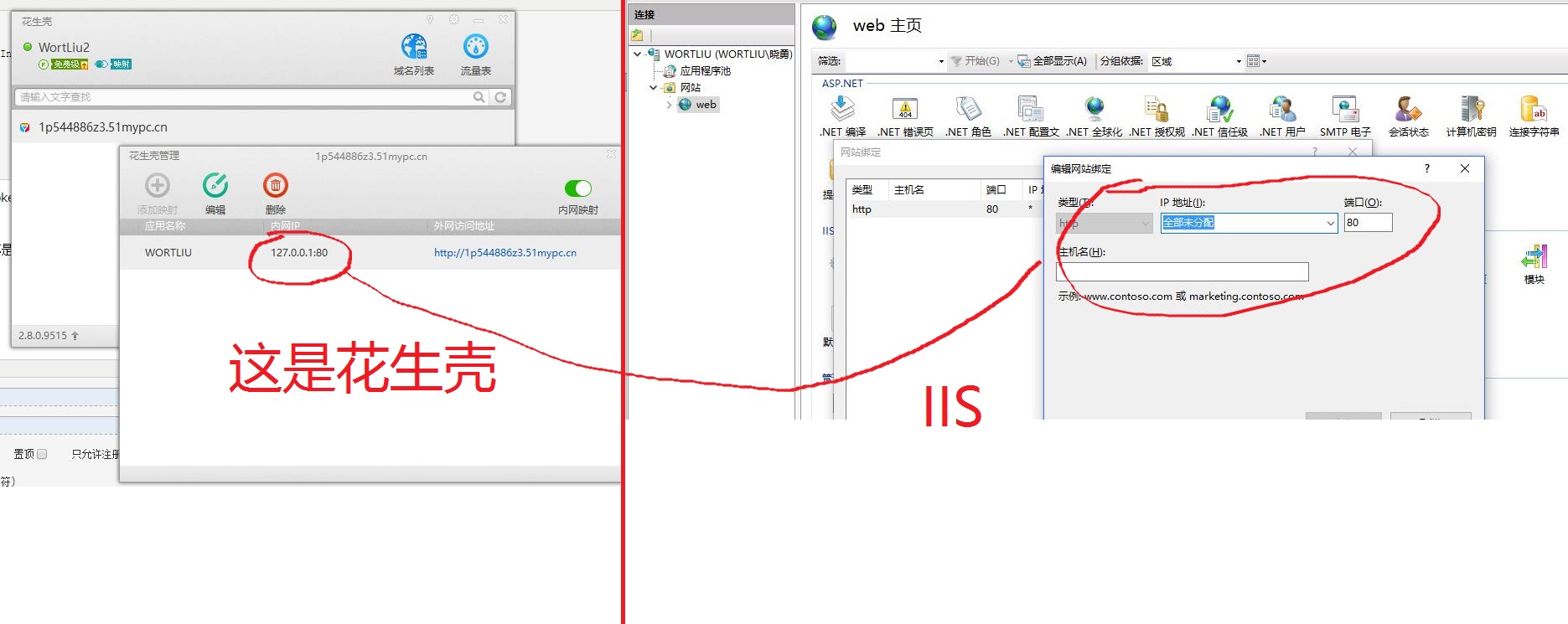
Comment le configurer ? C'est ça le problème. Je ne peux utiliser que des coquilles de cacahuètes pour le tester d'abord. Au moins j'ai besoin de savoir si ça marche après avoir joué longtemps !
Regardez l'image ci-dessous : Configuration Peanut Shell à gauche ----- la liaison de publication du site Web à droite

Après avoir vu cette image, vous comprendrez comment jouer à l'étape suivante. L'iis local est équipé d'un nom de domaine. C'est tellement génial...
En bas. Nous ajoutons du code. Configurez des tests d'envoi et de réponse automatique et voyez si vous pouvez jouer
#region 接收消息 /// <summary>
/// 接收微信发送的XML消息并且解析 /// </summary>
private void ReceiveXml()
{ var requestStream = HttpContext.Current.Request.InputStream; var requestByte = new byte[requestStream.Length];
requestStream.Read(requestByte, 0, (int)requestStream.Length); var requestStr = Encoding.UTF8.GetString(requestByte); if (!string.IsNullOrEmpty(requestStr))
{ //封装请求类
var requestDocXml = new XmlDocument();
requestDocXml.LoadXml(requestStr); var rootElement = requestDocXml.DocumentElement; if (rootElement == null) return; var wxXmlModel = new WxXmlModel
{
ToUserName = rootElement.SelectSingleNode("ToUserName").InnerText,
FromUserName = rootElement.SelectSingleNode("FromUserName").InnerText,
CreateTime = rootElement.SelectSingleNode("CreateTime").InnerText,
MsgType = rootElement.SelectSingleNode("MsgType").InnerText
}; switch (wxXmlModel.MsgType)
{ case "text"://文本
wxXmlModel.Content = rootElement.SelectSingleNode("Content").InnerText; break; case "image"://图片
wxXmlModel.PicUrl = rootElement.SelectSingleNode("PicUrl").InnerText; break; case "event"://事件
wxXmlModel.Event = rootElement.SelectSingleNode("Event").InnerText; if (wxXmlModel.Event != "TEMPLATESENDJOBFINISH")//关注类型 {
wxXmlModel.EventKey = rootElement.SelectSingleNode("EventKey").InnerText;
} break; default: break;
}
ResponseXML(wxXmlModel);//回复消息 }
} #endregion
#region 回复消息 private void ResponseXML(WxXmlModel WxXmlModel)
{ var QrCodeApi = new QrCodeApi(); var XML = ""; switch (WxXmlModel.MsgType)
{ case "text"://文本回复
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.Content); break; case "event": switch (WxXmlModel.Event)
{ case "subscribe": if (string.IsNullOrEmpty(WxXmlModel.EventKey))
{
XML = ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName, "关注成功");
} else
{
XML = ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码先关注后推送事件 } break; case "SCAN":
XML = ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码已关注 直接推送事件
break;
} break; default://默认回复
break;
}
HttpContext.Current.Response.Write(XML);
HttpContext.Current.Response.End();
} #endregionL'un ci-dessus envoie et l'autre reçoit, toujours dans le WhApi. fichier de gestionnaire ashx. Je veux juste que ce soit clair, haha !
Parce que votre poignée de main avec la plateforme publique a réussi, vous devez envoyer quelque chose pour essayer, n'est-ce pas~~
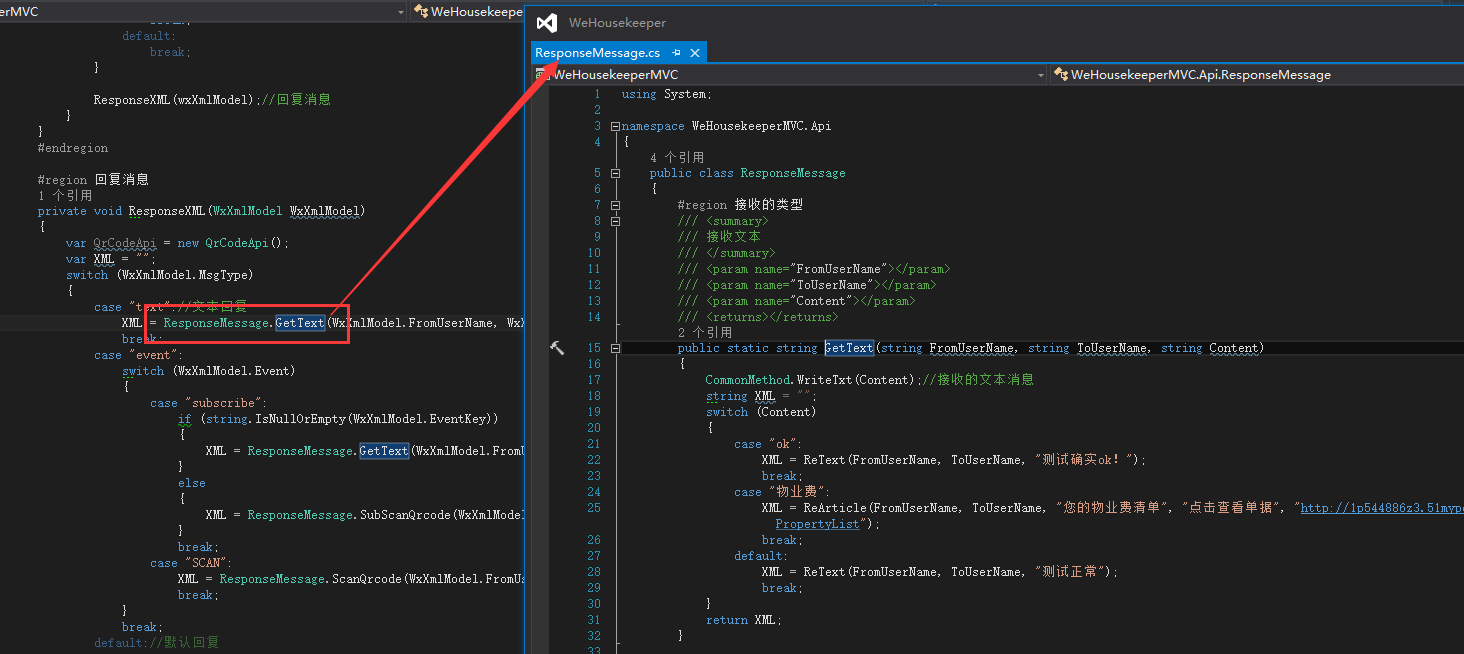
L'image ci-dessous est l'association entre une méthode de réception et un fichier de réponse de correspondance automatique I. je téléchargerai bientôt ce fichier !

Il manque encore une configuration, c'est-à-dire définir [Debug] ---- [Attach to process] pour vs, vous uniquement devez modifier ce qui suit [Afficher tout Si vous cochez un élément "Processus utilisateur", vous pouvez trouver w3wp.exe. S'il existe plusieurs processus de ce type, vous devez toujours confirmer la colonne "Nom d'utilisateur", sélectionnez celui avec le même. nommez votre pool de programmes, cliquez sur OK, cliquez sur Attacher et OK Attached !
Suivant. C'est amusant………………………………………………………………………
Scannez le compte public de test sur WeChat et envoyez un message personnalisé pour voir quelles réponses il y en a, la configuration fastidieuse ci-dessus peut être déboguée en ajoutant des points d'arrêt, sinon cela ne sert à rien d'en faire autant, n'est-ce pas ? Assurez-vous simplement que l'envoi et la réception sont cohérents avec vos propres paramètres, alors tout ira bien.
Ça y est.........c'est fini.
Pour plus d'implémentations C# du prélude de développement WeChat et des articles connexes, veuillez prêter attention au site Web PHP chinois !
 Comment utiliser Transactionscope
Comment utiliser Transactionscope
 que signifie pm
que signifie pm
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 Que signifie le contexte ?
Que signifie le contexte ?
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 Comment fonctionne le capteur de température
Comment fonctionne le capteur de température
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?