

var a = 20;
var b = 'abc';
var c = true;
var d = { m: 20 }Étant donné que JavaScript dispose d'un mécanisme automatique de récupération de place, l'espace mémoire n'est pas un concept souvent mentionné pour le développement front-end et est facilement ignoré par tout le monde. En particulier, de nombreux amis qui ne sont pas spécialisés en informatique ont une vague compréhension de l'espace mémoire après être entrés dans le front-end, et certains n'en savent même rien.
Bien sûr, y compris moi-même. Pendant longtemps, j’ai pensé que la notion d’espace mémoire n’était pas si importante dans l’apprentissage du JS. Mais plus tard, lorsque je suis revenu et que j'ai réorganisé les bases de JS, j'ai découvert qu'en raison de ma vague compréhension d'eux, je ne comprenais pas beaucoup de choses. Par exemple, quels sont les types de données de référence et la transmission de références les plus élémentaires ? Par exemple, quelle est la différence entre une copie superficielle et une copie approfondie ? Il existe également des fermetures, des prototypes, etc.
Plus tard, j'ai progressivement compris que si je veux avoir une compréhension plus profonde de JS, je dois avoir une compréhension claire de l'espace mémoire.
1. Empiler et tas
Remarque : La pile peut également être appelée pile
Contrairement à C/C, il n'y a pas de distinction stricte entre la mémoire de pile et la mémoire de tas en JavaScript. Par conséquent, nous pouvons à peu près comprendre que toutes les données en JavaScript sont stockées dans la mémoire tas. Mais dans certains scénarios, nous devons toujours traiter en fonction de la structure des données de la pile, comme le contexte d'exécution JavaScript (je résumerai le contexte d'exécution dans le prochain article). Le contexte d'exécution implémente logiquement la pile. Par conséquent, il est toujours important de comprendre les principes et les caractéristiques de la structure des données de la pile.
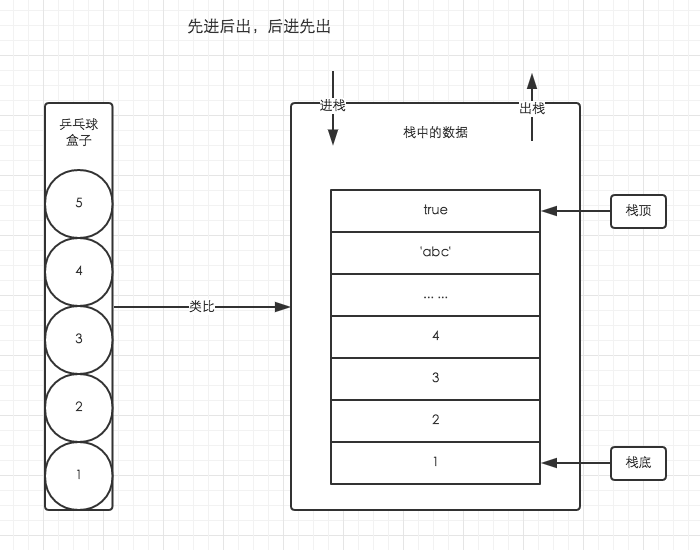
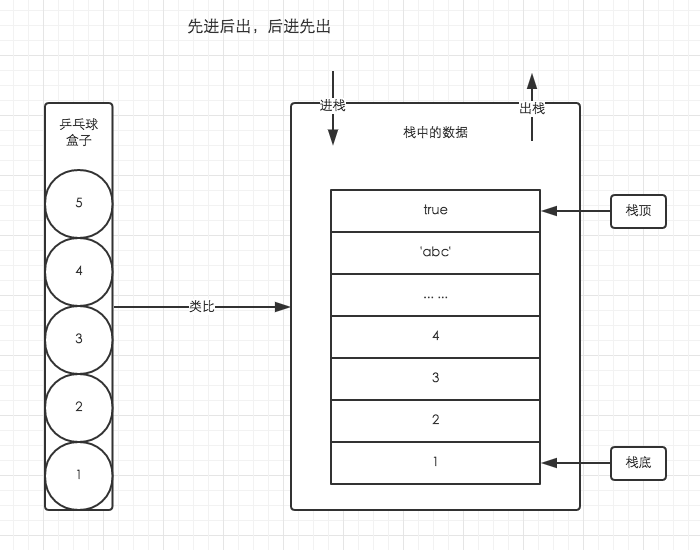
Pour comprendre simplement la méthode d'accès à la pile, on peut l'analyser par analogie avec une boîte de ping-pong. Comme indiqué sur le côté gauche de l'image ci-dessous.

La manière de stocker les balles de tennis de table est exactement la même que la manière d'accéder aux données sur la pile. La balle de tennis de table 5 en haut de la boîte doit être mise en dernier, mais elle peut être utilisée en premier. Si l'on veut utiliser la balle de tennis de table 1 du bas, il faut retirer les quatre balles de tennis de table du dessus pour que la balle de tennis de table 1 soit au niveau supérieur de la boîte. Il s'agit des caractéristiques du premier entré, du dernier sorti et du dernier entré, premier sorti de l'espace de la pile. La figure montre en détail le principe de stockage de l’espace de pile.
La façon dont le tas stocke et récupère les données est très similaire à celle d'une bibliothèque et de livres.
Bien que les livres soient soigneusement rangés sur l'étagère, tant que nous connaissons le nom du livre, nous pouvons facilement sortir le livre que nous voulons, au lieu d'avoir à sortir le ping-pong du ping-pong boîte. Retirez toutes les balles de ping-pong du dessus pour obtenir une certaine balle de ping-pong au milieu. Par exemple, dans les données au format JSON, les valeurs-clés que nous stockons peuvent être désordonnées, car la différence d'ordre n'affecte pas notre utilisation. Nous devons uniquement nous soucier du nom du livre.
2. Objets variables et types de données de base
Une fois le contexte d'exécution de JavaScript généré, un objet spécial appelé objet variable sera créé (les détails seront résumés avec le contexte d'exécution dans le prochain article). Les types de données de base de JavaScript sont souvent stockés dans des objets variables.
À proprement parler, les objets variables sont également stockés dans la mémoire tas. Cependant, en raison des fonctions spéciales des objets variables, nous devons toujours les distinguer de la mémoire tas pour les comprendre.
Les types de données de base sont des segments de données simples. Il existe 5 types de données de base en JavaScript, à savoir Indéfini, Null, Booléen, Nombre et Chaîne. Les types de données de base sont accessibles par valeur, car nous pouvons manipuler directement la valeur réelle stockée dans la variable.
3. Types de données de référence et mémoire de tas
Contrairement à d'autres langages, la taille des types de données de référence de JS, tels que array Array, n'est pas fixe. Les valeurs des types de données de référence sont des objets stockés dans la mémoire tas. JavaScript ne permet pas d'accéder directement aux emplacements de la mémoire tas, nous ne pouvons donc pas manipuler directement l'espace mémoire tas d'un objet. Lorsque vous manipulez un objet, vous manipulez en réalité une référence à l'objet plutôt qu'à l'objet lui-même. Par conséquent, les valeurs des types référence sont accessibles par référence. La référence ici peut être grossièrement comprise comme une adresse stockée dans l'objet variable, qui est associée à la valeur réelle de la mémoire tas.
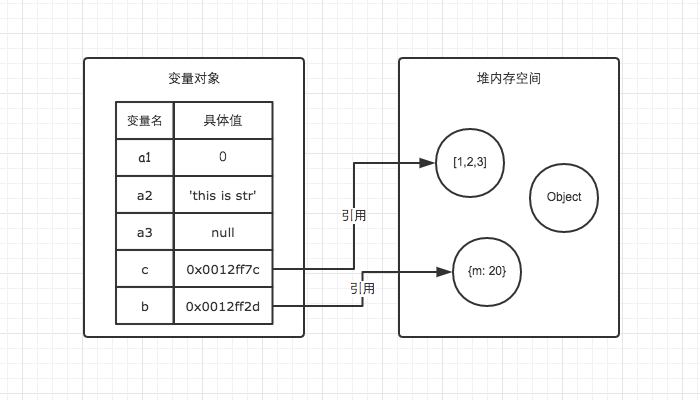
Afin de mieux comprendre les objets variables et la mémoire tas, nous pouvons combiner les exemples et diagrammes suivants pour comprendre.
var a1 = 0; // 变量对象
var a2 = 'this is string'; // 变量对象
var a3 = null; // 变量对象
var b = { m: 20 }; // 变量b存在于变量对象中,{m: 20} 作为对象存在于堆内存中
var c = [1, 2, 3]; // 变量c存在于变量对象中,[1, 2, 3] 作为对象存在于堆内存中
Ainsi, lorsque nous voulons accéder au type de données de référence dans la mémoire tas, nous obtenons d'abord la référence d'adresse de l'objet à partir de l'objet variable (ou adresse pointeur), puis récupérez les données dont nous avons besoin à partir de la mémoire tas.
理解了JS的内存空间,我们就可以借助内存空间的特性来验证一下引用类型的一些特点了。
在前端面试中我们常常会遇到这样一个类似的题目
// demo01.js var a = 20; var b = a; b = 30; // 这时a的值是多少?
// demo02.js
var m = { a: 10, b: 20 }
var n = m;
n.a = 15;
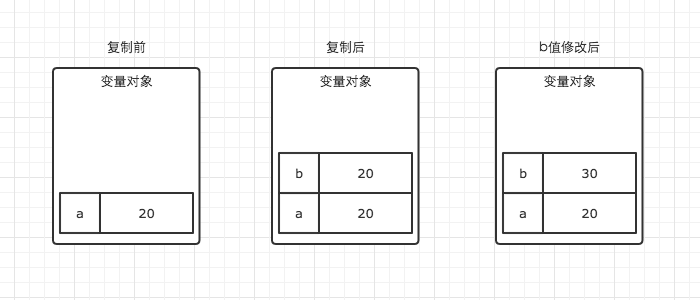
// 这时m.a的值是多少在变量对象中的数据发生复制行为时,系统会自动为新的变量分配一个新值。var b = a执行之后,a与b虽然值都等于20,但是他们其实已经是相互独立互不影响的值了。具体如图。所以我们修改了b的值以后,a的值并不会发生变化。

在demo02中,我们通过var n = m执行一次复制引用类型的操作。引用类型的复制同样也会为新的变量自动分配一个新的值保存在栈内存中,但不同的是,这个新的值,仅仅只是引用类型的一个地址指针。当地址指针相同时,尽管他们相互独立,但是在变量对象中访问到的具体对象实际上是同一个。如图所示。
因此当我改变n时,m也发生了变化。这就是引用类型的特性。
通过内存的角度来理解,是不是感觉要轻松很多。除此之外,我们还可以以此为基础,一步一步的理解JavaScript的执行上下文,作用域链,闭包,原型链等重要概念。其他的我会在以后的文章慢慢总结,敬请期待。
内存空间管理
因为JavaScript具有自动垃圾收集机制,所以我们在开发时好像不用关心内存的使用问题,内存的分配与回收都完全实现了自动管理。但是根据我自己的开发经验,了解内存机制有助于自己清晰的认识到自己写的代码在执行过程中发生过什么,从而写出性能更加优秀的代码。因此关心内存是一件非常重要的事情。
JavaScript的内存生命周期
1. 分配你所需要的内存
2. 使用分配到的内存(读、写)
3. 不需要时将其释放、归还
为了便于理解,我们使用一个简单的例子来解释这个周期。
var a = 20; // 在内存中给数值变量分配空间 alert(a + 100); // 使用内存 var a = null; // 使用完毕之后,释放内存空间
第一步和第二步我们都很好理解,JavaScript在定义变量时就完成了内存分配。第三步释放内存空间则是我们需要重点理解的一个点。
JavaScript有自动垃圾收集机制,那么这个自动垃圾收集机制的原理是什么呢?其实很简单,就是找出那些不再继续使用的值,然后释放其占用的内存。垃圾收集器会每隔固定的时间段就执行一次释放操作。
在JavaScript中,最常用的是通过标记清除的算法来找到哪些对象是不再继续使用的,因此a = null其实仅仅只是做了一个释放引用的操作,让 a 原本对应的值失去引用,脱离执行环境,这个值会在下一次垃圾收集器执行操作时被找到并释放。而在适当的时候解除引用,是为页面获得更好性能的一个重要方式。
1.在局部作用域中,当函数执行完毕,局部变量也就没有存在的必要了,因此垃圾收集器很容易做出判断并回收。但是全局变量什么时候需要自动释放内存空间则很难判断,因此在我们的开发中,需要尽量避免使用全局变量,以确保性能问题。
2.要详细了解垃圾收集机制,建议阅读《JavaScript高级编程》中的4.3节
 Comment gérer les caractères chinois tronqués sous Linux
Comment gérer les caractères chinois tronqués sous Linux
 Le rôle du routeur
Le rôle du routeur
 Le rôle de l'outil formatfactory
Le rôle de l'outil formatfactory
 NumberFormatException
NumberFormatException
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Les mots disparaissent après avoir tapé
Les mots disparaissent après avoir tapé
 Solution à l'autorisation refusée
Solution à l'autorisation refusée
 Caractéristiques des bases de données relationnelles
Caractéristiques des bases de données relationnelles