
HTML5 appartient au World Wide Web Consortium (W3C), une organisation qui fournit des normes pour l'ensemble de la communauté Web et crée des protocoles pouvant être utilisés dans le monde entier. En novembre 2016, le W3C a mis à jour la norme HTML 5, sa première mise à jour mineure en 2 ans. De nombreuses fonctionnalités initialement proposées pour HTML 5.1 ont été supprimées en raison de défauts de conception et du manque de prise en charge de la part des fournisseurs de navigateurs.
Bien que certains éléments et améliorations de fonctionnalités aient été apportés à HTML 5.1, il s'agit encore d'une petite mise à jour. Certains des nouveaux éléments incluent des balises combinées, qui incluent désormais
Le W3C a commencé à développer la version HTML 5.2, qui devrait être publiée d'ici la fin de 2017. Ce que nous sommes ici pour vous présenter, ce sont les nouvelles fonctionnalités et améliorations introduites dans la version 5.1. Vous n'avez pas besoin d'utiliser JavaScript pour profiter de ces fonctionnalités. Tous les navigateurs ne prennent pas en charge ces fonctionnalités, c'est donc une bonne idée de vérifier la prise en charge des navigateurs avant de les utiliser en production.
14. Prévenir les attaques de phishing
La plupart des personnes qui utilisent target ='_ blank' ne connaissent pas un fait intéressant : les onglets nouvellement ouverts peuvent changer window.opener.location en Certaines pages de phishing. Il exécutera du code JavaScript malveillant en votre nom sur la page ouverte. Parce que les utilisateurs sont convaincus que la page qu’ils ouvrent est sûre, ils n’ont aucun doute.
Pour éliminer complètement ce problème, HTML 5.1 a standardisé l'utilisation de l'attribut rel="noopener" en isolant le contexte du navigateur. rel="noopener" peut être utilisé dans les balises et
<a href="#" target="_blank" rel="noopener"> The link won't make trouble anymore </a>
13. Gérer les titres d'images de manière flexible
La balise
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>12. Vérification orthographique
la vérification orthographique est une propriété d'énumération dont les valeurs peuvent être une chaîne vide, vraie et fausse. Spécifier son statut comme vrai signifie que l'orthographe et la grammaire de l'élément seront vérifiées.
element.forceSpellCheck() forcera les agents utilisateurs à signaler les erreurs orthographiques et grammaticales vérifiées sur les éléments de texte, même si l'utilisateur n'a jamais concentré sa saisie sur cet élément.
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
11. Option vide
La nouvelle version de HTML vous permet de créer un élément
10. Prise en charge du plein écran pour Frame
L'attribut de variable booléenne allowfullscreen développé pour Frame vous permet de contrôler si le contenu peut être affiché en plein écran en utilisant la méthode requestFullscreen(). Par exemple, utilisons une iframe intégrée dans un lecteur YouTube. L'attribut Allowfullscreen doit être défini pour permettre au lecteur d'afficher la vidéo en plein écran.
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
9. Intégrer l'en-tête et le pied de page
HTML5.1 vous permet d'intégrer l'en-tête et le pied de page dans un autre en-tête. Vous pouvez ajouter un en-tête ou un pied de page à l'élément d'en-tête s'ils se contiennent eux-mêmes dans le contenu du paragraphe. Cette fonctionnalité devient utile si vous souhaitez ajouter des balises d'élaboration telles que
Dans le code suivant, la balise
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. Images de largeur nulle
La nouvelle version de HTML vous permet d'ajouter des images de largeur nulle. Cette fonctionnalité peut être utilisée lorsque l'image n'a pas besoin d'être affichée à l'utilisateur. Si un élément img est utilisé pour autre chose que l'affichage d'une image, par exemple dans le cadre d'un service qui compte les pages vues, utilisez une valeur de 0 pour les attributs de largeur et de hauteur. Pour les images de largeur 0, il est recommandé d'utiliser des attributs vides.
<img src="theimagefile.jpg" width="0" height="0" alt="">
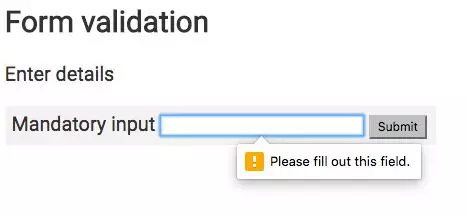
7. Validation des formulaires

La nouvelle méthode reportValidity() permet de valider un formulaire et de réinitialiser les résultats, et de les afficher dans le navigateur Un bon endroit pour signaler les erreurs à l'utilisateur. Les agents utilisateurs peuvent signaler plusieurs règles de restriction si un seul élément rencontre plusieurs problèmes en même temps. Dans ce cas, si le « Mot de passe » est demandé mais non renseigné, il sera marqué comme une erreur.
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
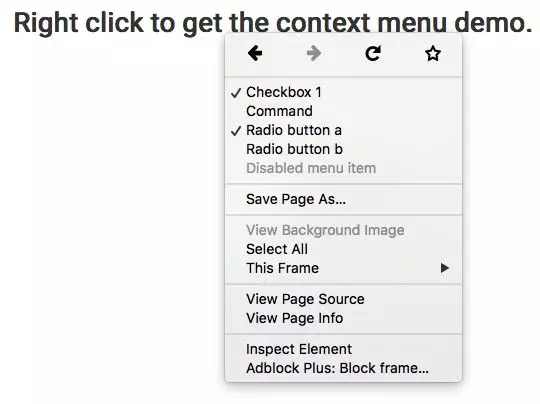
</script>6. Menu contextuel du navigateur

在 HTML 5.1 中, 你可以使用