
Avant-propos
SVG peut être considéré comme le format de fichier image le plus populaire à l'heure actuelle. Son nom anglais complet est Scalable Vector Graphics, ce qui signifie graphiques vectoriels évolutifs. Il est basé sur XML (Extensible Markup Language) et développé par l'alliance World Wide Web Consortium (W3C). À proprement parler, il devrait s’agir d’un langage graphique vectoriel standard ouvert qui vous permet de concevoir des pages graphiques Web passionnantes et haute résolution. Les utilisateurs peuvent dessiner directement des images avec du code, ouvrir des images SVG avec n'importe quel outil de traitement de texte, rendre les images interactives en modifiant une partie du code et les insérer dans HTML à tout moment pour les visualiser via un navigateur.
Première tête dans Pygal
Première installation de pygal :
pip install pygal
Si vous souhaitez définir le format généré sur un format autre que svg, tel que png, jpg, etc., vous devez installer les bibliothèques suivantes :
pip install lxml
Suivez les instructions suivantes pour l'installer dans Ubuntu :
sudo apt-get install libxml2-dev libxslt1-dev python-dev sudo apt-get install python-lxml pip install cairosvg
Le principe d'installation de cette bibliothèque est le même que ci-dessus :
sudo apt-get install python-cairosvg
Les deux bibliothèques suivantes ne nécessitent qu'une installation normale de pip :
pip install tinycss pip install cssselect
Bonjour SVG
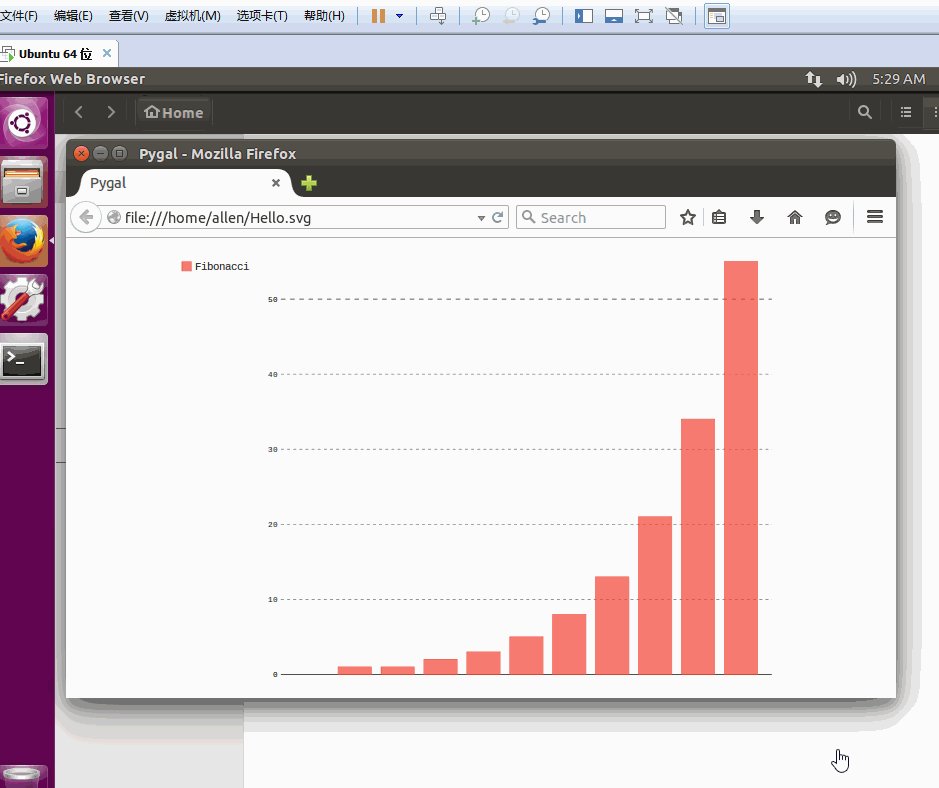
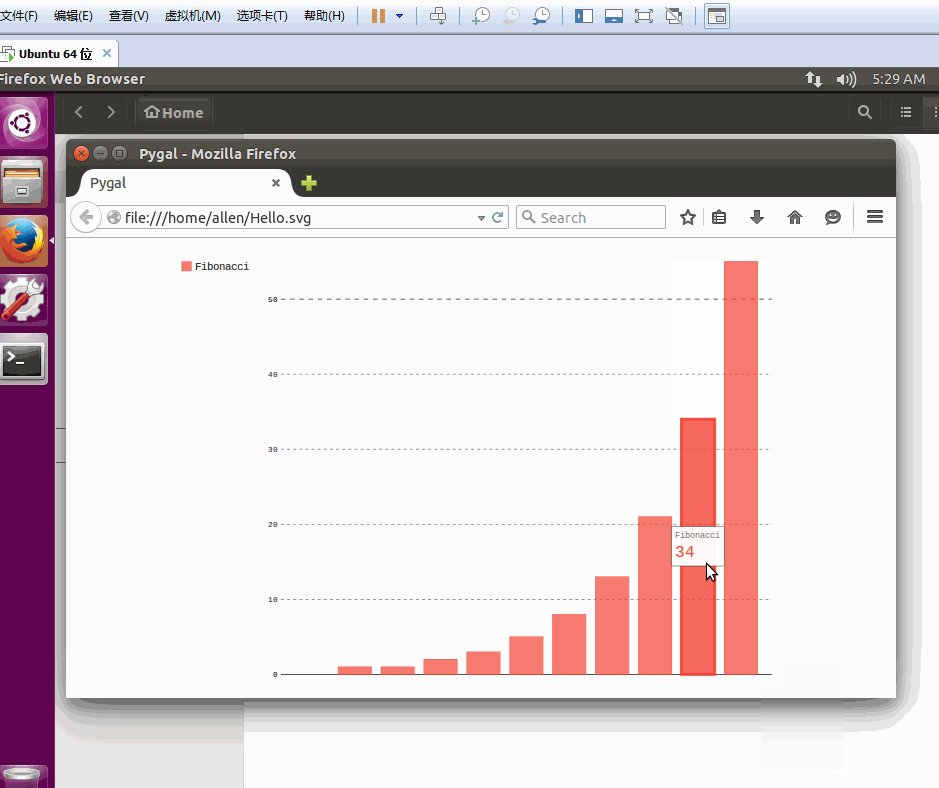
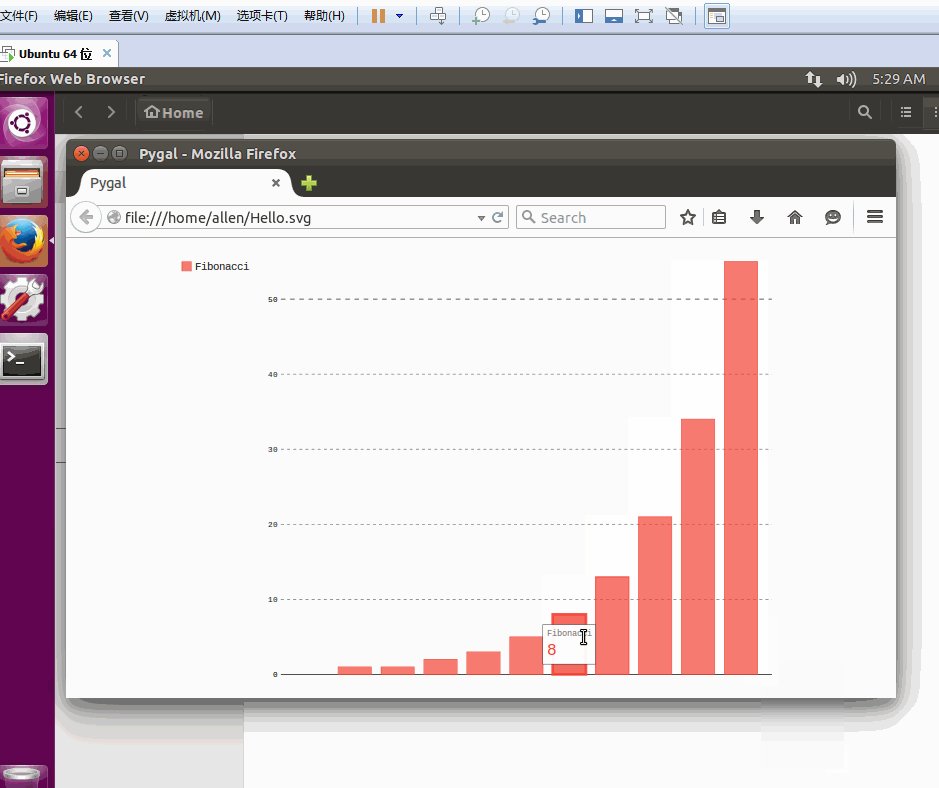
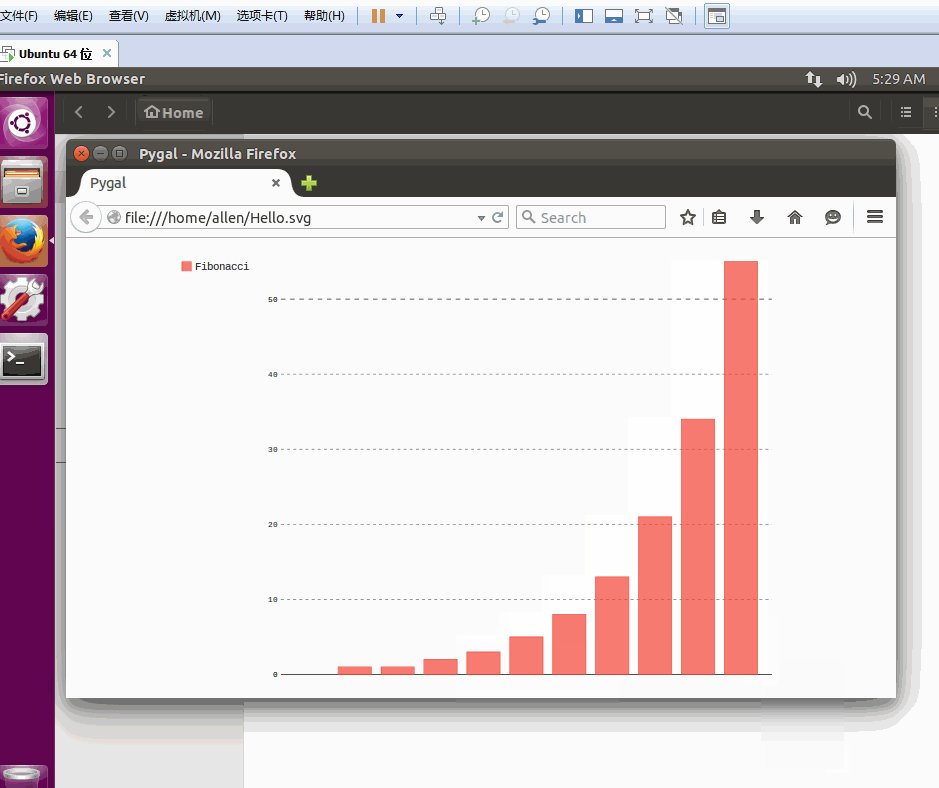
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('Hello.svg')
Le fichier généré est un fichier Hello.svg noir Parce qu'il est au format svg, il ne peut pas. être ouvert directement, sélectionnez le navigateur par défaut pour l'ouvrir, et vous verrez quelque chose comme ceci :

Une image plus cool :
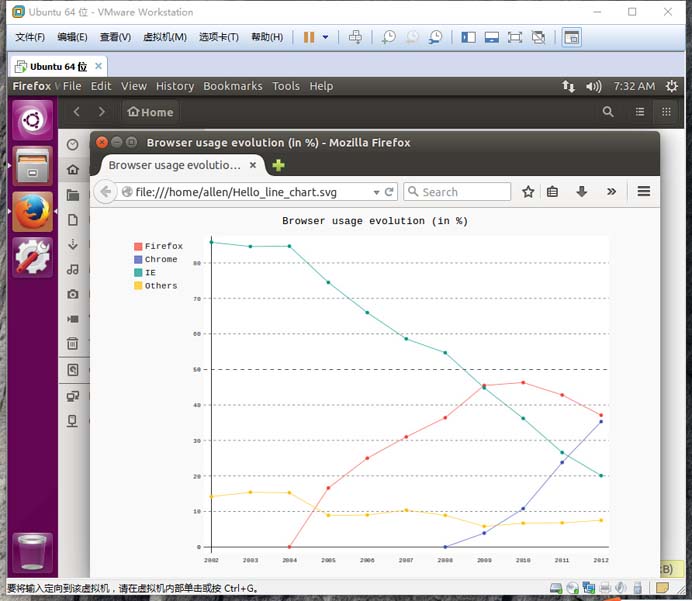
import pygal line_chart = pygal.Line() line_chart.title = 'Browser usage evolution (in %)' line_chart.x_labels = map(str, range(2002, 2013)) line_chart.add('Firefox', [None, None, 0, 16.6, 25, 31, 36.4, 45.5, 46.3, 42.8, 37.1]) line_chart.add('Chrome', [None, None, None, None, None, None, 0, 3.9, 10.8, 23.8, 35.3]) line_chart.add('IE', [85.8, 84.6, 84.7, 74.5, 66, 58.6, 54.7, 44.8, 36.2, 26.6, 20.1]) line_chart.add('Others', [14.2, 15.4, 15.3, 8.9, 9, 10.4, 8.9, 5.8, 6.7, 6.8, 7.5]) line_chart.render_to_file('Hello_line_chart.svg')
L'image générée ressemble à ceci :

Bonjour PNG
Oui Pour le moment, nous n'avons pas besoin de svg, nous avons seulement besoin de graphiques au format png. Ce n'est pas grave, pygal peut aussi le faire :
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('bar_chart.svg') # 生成 png 格式图表 bar_chart.render_to_png(filename='bar_chart.png')
Faites attention à la marque verte, images générées avec succès au format png :

Bonjour Flask et Pygal
Laissez Pygal générer des images au format svg, affichées sur votre page Web, nous choisissons flask pour fournir un support Web :
pip install flask
Le code de base est le suivant, oui, c'est si court :
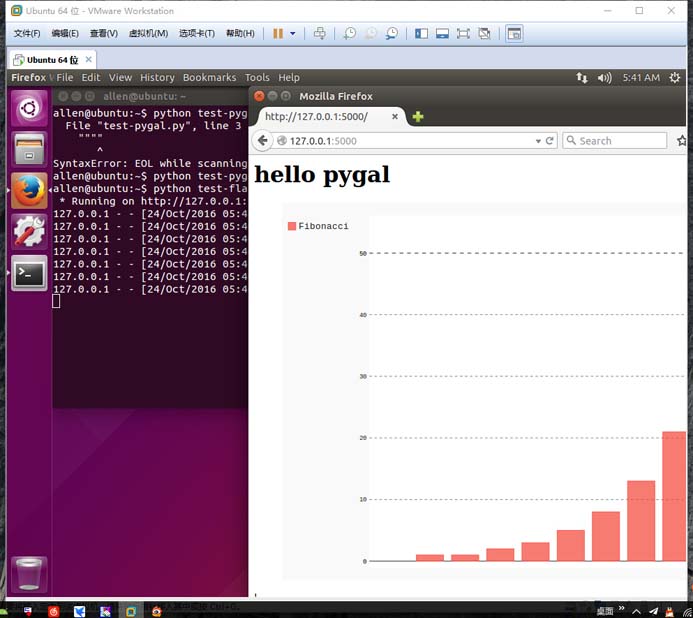
import pygal from flask import Flask, Response app = Flask(__name__) @app.route('/') def index(): return """ <html> <body> <h1>hello pygal and flask</h1> <figure> <embed type="image/svg+xml" src="/hellosvg/" /> </figure> </body> </html>' """ @app.route('/hellosvg/') def graph(): """ render svg graph """ bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) return Response(response=bar_chart.render(), content_type='image/svg+xml') if __name__ == '__main__': app.run()
Ouvrez 127.0.0.1:5000 et vous verrez ce qui suit :

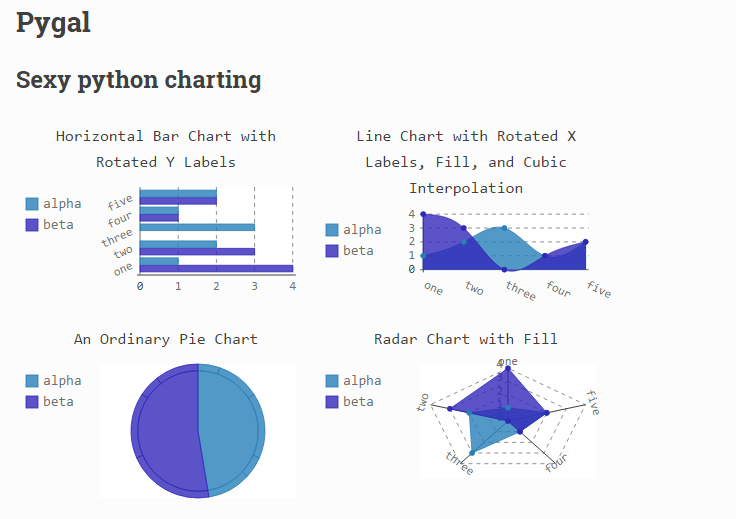
Bien sûr, vous pouvez également créer les images svg plus cool suivantes, mais celles-ci sont toutes utilisées par pygal :

Plus de Python utilise Pygal pour générer de belles Images SVG Veuillez prêter attention au site Web PHP chinois pour des articles détaillés sur le sujet !
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Comment définir des variables dans Golang
Comment définir des variables dans Golang
 définirIntervalle
définirIntervalle
 SVG en JPG
SVG en JPG
 Puis-je récupérer une courte vidéo Douyin supprimée ?
Puis-je récupérer une courte vidéo Douyin supprimée ?
 Utilisation de parseInt en Java
Utilisation de parseInt en Java
 Que diriez-vous de l'échange MEX
Que diriez-vous de l'échange MEX
 Que signifie classe en langage C ?
Que signifie classe en langage C ?
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python