
Avec l'avènement de l'ère de l'Internet mobile, WeChat est devenu la principale porte d'entrée de l'Internet mobile. Aujourd'hui, de nombreuses grandes entreprises ont leur propre compte de service WeChat, par exemple : le secteur bancaire a sa propre microbanque et le service public. compte des sociétés de fonds. Les services fournis par l'entreprise peuvent être réalisés facilement et rapidement via le portail WeChat.

Par exemple : le compte de service public de China Merchants Bank dans l'image ci-dessus La mise en œuvre des fonctions ci-dessus est réalisée sur la base des spécifications de développement d'interface fournies par « WeChat ». . Puisque « WeChat » fonctionne sur Internet, au début de ce chapitre, nous combinerons les services « cloud » Sina publiés dans le chapitre précédent pour implémenter quelques exemples fonctionnels de comptes publics WeChat.
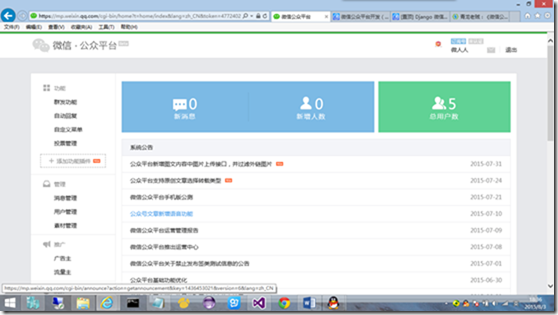
Pour l'enregistrement des comptes publics WeChat, veuillez vous référer aux informations en ligne pertinentes, telles que « Commencer à maîtriser la plateforme publique WeChat »

Centre de développement->Configuration du serveur-> comme suit :

Maintenant, nous cliquons sur le bouton Soumettre, "WeChat" affichera un message d'erreur indiquant que la vérification du jeton a échoué. Selon les exigences du SDK "WeChat", nous devons d'abord. mettre en œuvre un service de demande de prise de contact fourni au serveur « WeChat » afin que le serveur « WeChat » vérifie si notre serveur répond.

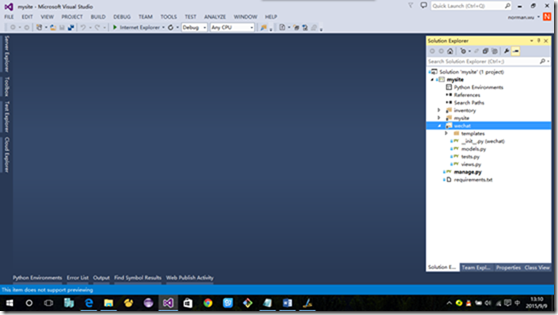
Ici, nous créons une nouvelle application appelée wechat dans le projet pour gérer spécifiquement "WeChat" "Le service interactif demandé est à l'image du principe de cohésion fonctionnelle en orientation objet évoqué précédemment.

Ensuite, nous ajoutons d'abord le code suivant au view.py de wechat :
de django.http import HttpResponse
from django.template import RequestContext
de django.views.decorators.csrf import csrf_exempt
import heure
importation hashlib
TOKEN = "mysaesite" # doit être cohérent avec le jeton WeChat
@csrf_exemptdefwechat(request): if request.method == 'GET':
response = HttpResponse(checkSignature(request),content_type="text/plain")
return response else:
return Nonedef checkSignature(request): global TOKEN
signature = request.GET.get("signature", None)
timestamp = request.GET.get("timestamp", None)
nonce = request.GET.get("nonce", None)
echoStr = request.GET.get("echostr",None)
token = TOKEN
tmpList = [token,timestamp,nonce]
tmpList.sort()
tmpstr = "%s%s%s" % tuple(tmpList)
tmpstr = hashlib.sha1(tmpstr).hexdigest()
if tmpstr == signature:
return echoStr
else:
return NoneEnsuite, nous modifions le fichier urls.py de mon site pour ajouter le service d'url wechat.
"""Definition of urls for mysite."""from django.conf.urls import patterns, include, url# Uncomment the next two lines to enable the admin:# from django.contrib import admin# admin.autodiscover()from inventory import viewsimport wechat.viewsurlpatterns = patterns('', # Examples:
# url(r'^$', 'mysite.views.home', name='home'),
# url(r'^mysite/', include('mysite.mysite.urls')),
# Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)),
url(r'^AddInStockBill/$', views.AddInStockBill),
url(r'^AddItem/$', views.AddItem),
url(r'^success/$', views.success),
url(r'^search/$',views.search),
url(r'^inventoryQuery/$',views.inventoryQuery),
url(r'^getInventoryByItemName/$',views.getInventoryByItemName),
url(r'^inventoryQueryExtjs/$',views.inventoryQueryExtjs),
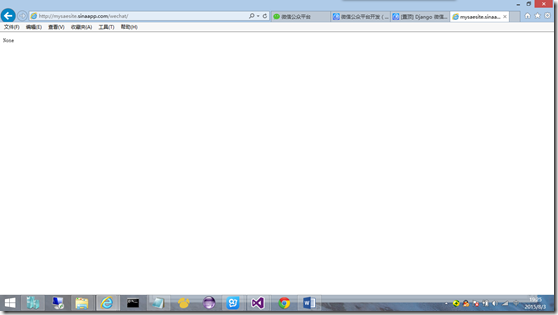
url(r'^inventoryQueryBootstrap/$',views.inventoryQueryBootstrap), url(r'^wechat/$',wechat.views.wechat),)Ensuite, nous mettons à jour le fichier urls.py ainsi que le répertoire et les fichiers de l'application Wechat vers Sina Cloud, et nous pouvons accéder à WeChat. Les résultats d'accès sont les suivants :


La fonction de la fonction checkSignature est de confirmer si la requête GET provient du serveur "WeChat". Si la requête provient du serveur WeChat, les données echoStr seront. retourné tel quel et l'accès prendra effet. Sinon, l'accès échouera
Nous avons maintenant terminé la configuration de notre service Web développé dans le centre de développement WeChat. Dans le prochain chapitre, nous utiliserons un exemple simple pour illustrer comment développer un compte de service public WeChat.
Pour plus d'articles liés à l'introduction au développement Python et à la configuration pratique du développement de Combat 20-WeChat, veuillez faire attention au site Web PHP chinois !
 Utilisation de base de FTP
Utilisation de base de FTP
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Jailbreak iPhone 4
Jailbreak iPhone 4
 Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
 Comment résoudre l'erreur d'identifiant MySQL invalide
Comment résoudre l'erreur d'identifiant MySQL invalide
 Quelles sont les commandes dos ?
Quelles sont les commandes dos ?
 méthode de configuration de Nagios
méthode de configuration de Nagios