 interface Web
interface Web
 js tutoriel
js tutoriel
 Problèmes causés par l'utilisation de JSON et table.innerHTML dans les compétences IE6-IE9_javascript
Problèmes causés par l'utilisation de JSON et table.innerHTML dans les compétences IE6-IE9_javascript
Problèmes causés par l'utilisation de JSON et table.innerHTML dans les compétences IE6-IE9_javascript
1. Lors de l'utilisation de la fonction JSON dans jQuery en mode de compatibilité IE et en mode de compatibilité du navigateur avec le noyau IE, "JSON non défini" apparaît, mais le passage au mode haut débit du navigateur s'affiche normalement
Solution :
1. Introduisez directement json2.js dans la page que vous utilisez (https://github.com/douglascrockford/JSON-js/blob/master/json2.js). ne sera pas décrit en détail.
2. Déterminer dans la méthode public js de la page
if(typeof JSON == 'undefined'){
$('head').append($("<script type='text/javascript' src='.../json2.js'>")); //此处的位置为该js文件所在路径
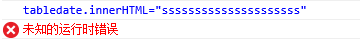
} 2. Lors de l'utilisation d'ajax, il est souvent nécessaire de générer dynamiquement des éléments de page et d'utiliser l'attribut innerHTML sur l'élément pour remplir la page HTML. Cependant, lorsqu'il s'avère qu'une valeur est attribuée au innerHTML de l'élément table lors de l'utilisation, tout va bien sous Firefox, mais une erreur d'exécution inconnue se produit en mode de compatibilité IE. Des exemples d'erreurs sont les suivants :

Il a été constaté que sous IE6-IE9, les attributs innerHTML des éléments suivants table, thead, tfoot, tbody, tr, col, colgroup, html, title, style, frameset sont en lecture seule
Solution : Appelez la méthode js suivante
function setTableInnerHTML(table, html) {//table 为table对象,html为生成的html字符串
if (navigator && navigator.userAgent.match(/msie/i)) {
var temp = table.ownerDocument.createElement('div');
temp.innerHTML = '<table>' + html + '</table>';//注意此处传进来的html变量包含“<tbody></tbody>”标签 如果HTML变量中没有 则为 '<table><tbody>' + html + '</tbody></table>'
table.replaceChild(temp.firstChild.firstChild, table.tBodies[0]);//用生成的div中table的tbody替换原table中的tbody
} else {
table.innerHTML = html;
}
}Le contenu ci-dessus concerne les problèmes causés par l'utilisation de JSON et table.innerHTML dans IE6-IE9 partagés par l'éditeur. J'espère qu'il vous plaira.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le





