 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Développement de la plateforme ouverte WeChat - Connexion par code de numérisation Web WeChat (OAuth2.0)
Développement de la plateforme ouverte WeChat - Connexion par code de numérisation Web WeChat (OAuth2.0)
Développement de la plateforme ouverte WeChat - Connexion par code de numérisation Web WeChat (OAuth2.0)
1. OAuth2.0
OAuth (Open Authorization) est un standard ouvert qui permet aux utilisateurs de permettre aux applications tierces d'accéder aux ressources privées de l'utilisateur (telles que des photos, des vidéos, des contacts) stockées sur un site Web. liste de personnes) sans fournir de noms d’utilisateur et de mots de passe à des applications tierces.
Permet aux utilisateurs de fournir un jeton au lieu d'un nom d'utilisateur et d'un mot de passe pour accéder à leurs données stockées auprès d'un fournisseur de services spécifique. Chaque jeton autorise un site Web spécifique (par exemple, un site Web de montage vidéo) à accéder à une ressource spécifique (par exemple, uniquement les vidéos d'un certain album) pendant une période de temps spécifique (par exemple, dans les 2 heures suivantes). De cette manière, OAuth permet aux utilisateurs d'autoriser des sites Web tiers à accéder à leurs informations stockées chez un autre fournisseur de services sans partager leurs autorisations d'accès ni l'intégralité du contenu de leurs données.
2. Objectif
Ici, nous simulons principalement l'utilisation d'OAuth2.0 Le processus par lequel les utilisateurs obtiennent des informations de base sur les utilisateurs en scannant le code QR de notre application Web et en autorisant la connexion. Des informations détaillées relatives à l'interface peuvent être consultées sur la plateforme ouverte WeChat : https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&lang=zh_CN
3. Préparation préliminaire (obtention des autorisations de développeur WeChat)
Nous parlons principalement d'applications de sites Web (Web). L'application de site Web La connexion WeChat est le système de connexion autorisé WeChat OAuth2.0 construit sur la base de la norme de protocole OAuth2.0 (c'est-à-dire). , l'accord ci-dessus). Pour une connexion autorisée (obtention d'informations utilisateur) sur le client WeChat, vous pouvez consulter : http://www.cnblogs.com/0201zcr/p/5131602.html
Exécution de l'autorisation WeChat OAuth2. Avant de vous connecter et d'accéder, enregistrez un compte de développeur sur la plate-forme ouverte WeChat, disposez d'une application de site Web approuvée et obtenez l'AppID et l'AppSecret correspondants. Après avoir demandé la connexion à WeChat et réussi l'examen, vous pouvez démarrer le processus d'accès.
3.1. Enregistrez un compte de développeur
Vous pouvez demander un compte de développement ici sur https://open.weixin.qq.com/. Puisqu'il s'agit de la page Web de Tencent, vous pouvez vous connecter directement via votre compte QQ.
3.2. Soumettre l'examen de l'application de site Web
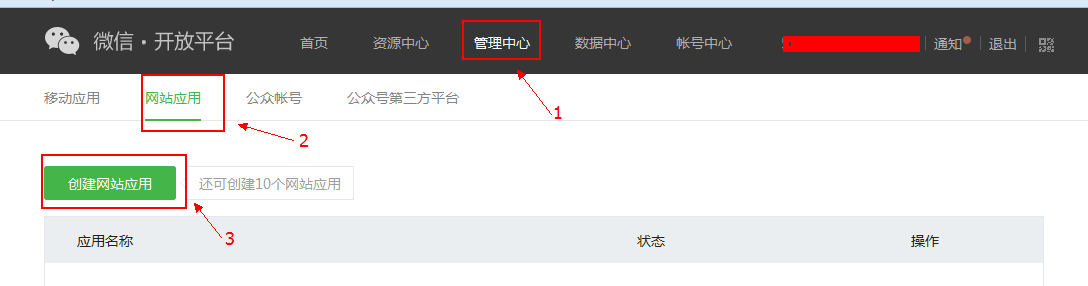
Sélectionnez "Centre de gestion" dans l'interface de connexion - "Application de site Web -" Créer une application de site Web

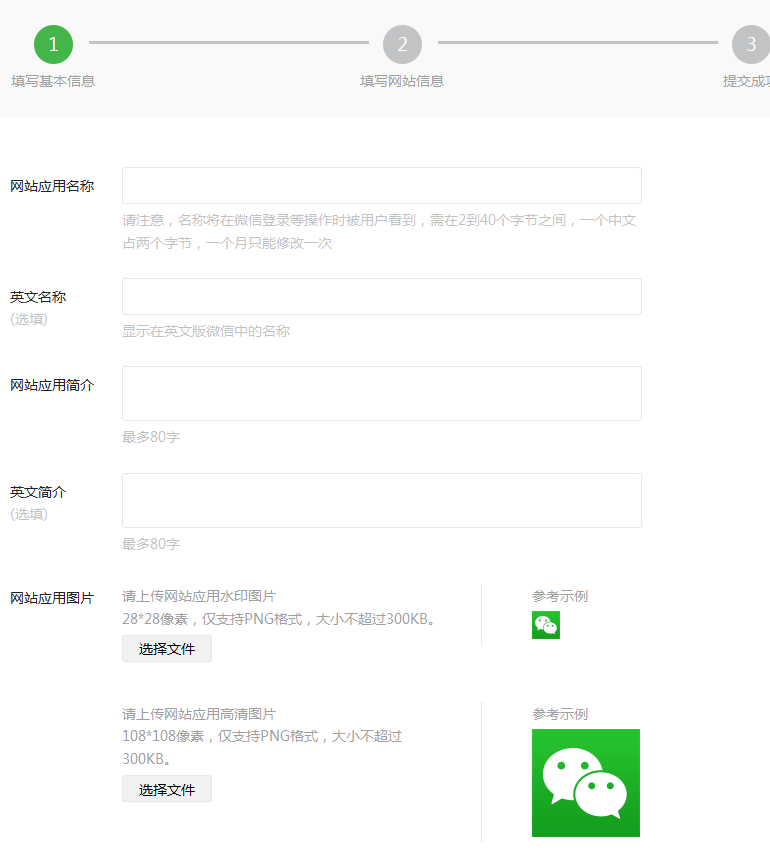
L'interface suivante apparaîtra

Après avoir rempli, il reste encore une page à remplir et soumettre un scan de la version papier du formulaire de candidature (sera être fourni Après avoir téléchargé le modèle et l'avoir rempli, il doit être tamponné et signé), configurer le nom de domaine de rappel (la page qui sautera après avoir scanné le code QR pour se connecter), etc.
Ensuite, soumettez-le simplement pour examen. Une fois l'examen WeChat réussi, nous pouvons obtenir l'appid et l'AppSecret de l'application Web dont nous avons besoin, et configurer le nom de domaine de rappel (ces trois sont nécessaires à notre développement).
3.3. Certification de qualification de développeur
Puisque nous allons utiliser l'interface de connexion WeChat, nous devons également demander une certification à WeChat. Ce n'est qu'après la certification que nous pouvons utiliser les interfaces avancées de WeChat. Les non certifiés sont comme indiqué dans l'image ci-dessous

Après authentification, cela ressemble à ceci :

Je n'ai Je n'en ai pas encore trouvé. Demandez un compte test comme un compte public. S'il y a des experts qui savent comment demander un compte test, j'espère qu'ils pourront vous donner quelques conseils.
Ensuite, nous pouvons commencer le développement de notre page Web de connexion par code scan WeChat.
4. Description du processus d'autorisation
La connexion autorisée WeChat OAuth2.0 permet aux utilisateurs de WeChat d'utiliser leur identité WeChat pour se connecter en toute sécurité à des applications ou à des sites Web tiers. le tiers peut obtenir les informations d'identification d'appel de l'interface utilisateur (access_token). Grâce au access_token, l'interface de relation d'autorisation de la plate-forme ouverte WeChat peut être appelée, obtenant ainsi les informations ouvertes de base des utilisateurs de WeChat et aidant les utilisateurs à réaliser les fonctions ouvertes de base.
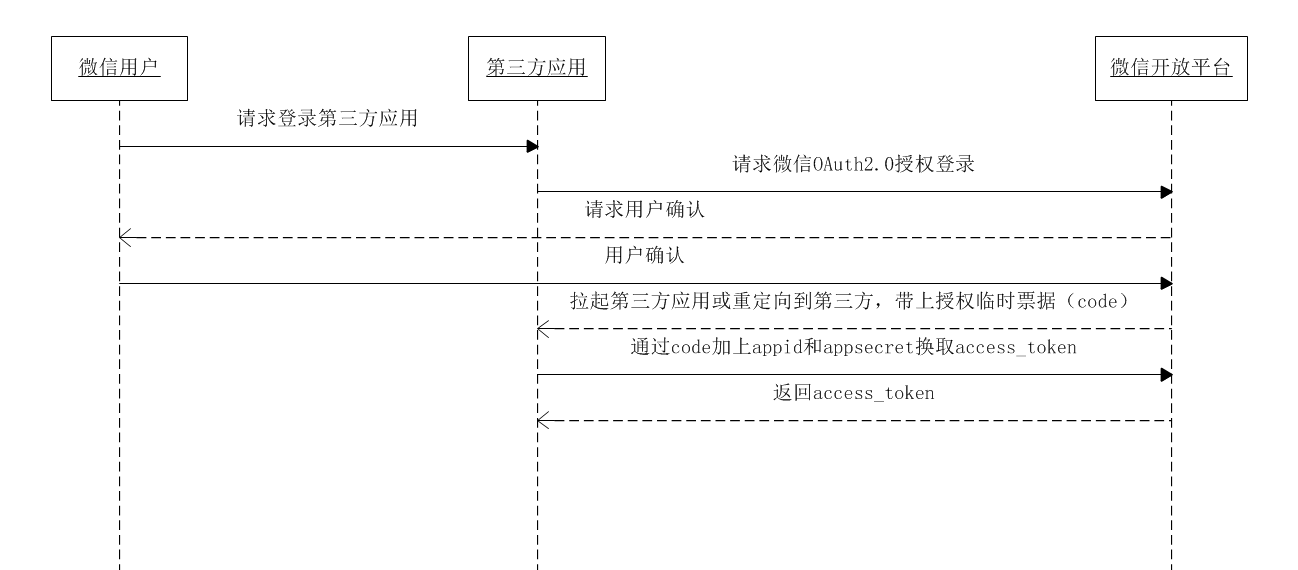
La connexion autorisée WeChat OAuth2.0 prend actuellement en charge le mode authorisation_code, qui convient à l'autorisation d'application côté serveur. Le processus global de ce mode est le suivant :
1. 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数;2. 通过code参数加上AppID和AppSecret等,通过API换取access_token;3. 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。
Obtenir le chronogramme access_token :

5、获取网页的二维码
当我们通过微信的认证,获取到了appid和AppSecret,并配置了回调的域名。我们就已经可以获取属于我们网页的二维码了,获取的方式很简单,只需打开一个微信的链接,加上我们的appid和回调域名即可在网页上面打开二维码,用户用微信客户端扫码并授权登录之后即会跳转到我们配置的回调域名下。
注意:
1、这里填写的是域名(是一个字符串),而不是URL,因此请勿加http://等协议头;2、授权回调域名配置规范为全域名,比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.php.cn/ 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://www.php.cn/ 、 http://www.php.cn/无法进行OAuth2.0鉴权
5.1、请求url说明
第三方使用网站应用授权登录前请注意已获取相应网页授权作用域(scope=snsapi_login),则可以通过在PC端打开以下链接:
https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识(前面认证网页应用中获得) |
| redirect_uri | 是 | 重定向地址,需要进行UrlEncode(前面认证网页应用中获得) |
| response_type | 是 | 填code |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login即可 |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
返回说明
用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
redirect_uri?code=CODE&state=STATE
若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数
redirect_uri?state=STATE
5.2、事例:
一号店的微信二维码链接如下:
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https%3A%2F%2Fpassport.yhd.com%2Fwechat%2Fcallback.do&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect
将其复制到浏览器中打开即可获得一号店的二维码,二维码页面如下:

通过使用微信客户端的扫一扫功能,扫描该二维码,即会跳转到上面填写redirect_uri所在的地址上。假如用户同意授权,这里就获得了微信返回的code参数了。
6、获取用户信息
假如前面已经获得code。我们可以通过code参数去获取用户openid和access_token,进而获得用户的信息。
6.1、通过code参数获取access_token
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| secret | 是 | 应用密钥AppSecret,在微信开放平台提交应用审核通过后获得 |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填authorization_code |
返回说明
正确的返回:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN","openid":"OPENID",
"scope":"SCOPE","unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"}| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
| unionid | 当且仅当该网站应用已获得该用户的userinfo授权时,才会出现该字段。 |
错误返回样例:
{"errcode":40029,"errmsg":"invalid code"}注意:
code参数的超时时间是5分钟,且每次请求的code参数的值都不一样。
access_token的超时时间是32分钟。
6.2、通过access_token获取用户的基本信息
获取的前提条件
access_token有效且为超时;
微信用户已授权给第三方应用账号相应接口作用域(scope)【在二维码生成连接那里填写】
对于接口作用域(scope),能调用的接口有以下:
| 授权作用域(scope) | 接口 | 接口说明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | 通过code换取access_token、refresh_token和已授权scope |
| /sns/oauth2/refresh_token | 刷新或续期access_token使用 | |
| /sns/auth | 检查access_token有效性 | |
| snsapi_userinfo | /sns/userinfo | 获取用户个人信息 |
使用snsapi_base作用域的授权是扫码之后无需用户点击授权,扫码后直接跳转,用户感觉不到授权了,但这种授权方式能获取的数据量有限,这里我们要获取用户的基本信息,我们需要使用snsapi_userinfo授权。使用snsapi_userinfo授权,扫码后出现类似于下面的授权界面

此接口用于获取用户个人信息。开发者可通过OpenID来获取用户基本信息。特别需要注意的是,如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为只要是同一个微信开放平台帐号下的移动应用、网站应用和公众帐号,用户的unionid是唯一的。换句话说,同一用户,对同一个微信开放平台下的不同应用,unionid是相同的。请注意,在用户修改微信头像后,旧的微信头像URL将会失效,因此开发者应该自己在获取用户信息后,将头像图片保存下来,避免微信头像URL失效后的异常情况。
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用凭证(上一个请求中获得) |
| openid | 是 | 普通用户的标识,对当前开发者帐号唯一(上一个请求中获得) |
| lang | 否 | 国家地区语言版本,zh_CN 简体,zh_TW 繁体,en 英语,默认为zh-CN |
返回说明
正确的Json返回结果:
{
"openid":"OPENID","nickname":"NICKNAME","sex":1,"province":"PROVINCE","city":"CITY","country":"COUNTRY","headimgurl": "http://www.php.cn/","privilege":["PRIVILEGE1",
"PRIVILEGE2"],"unionid": " o6_bmasdasdsad6_2sgVt7hMZOPfL"}| 参数 | 说明 |
|---|---|
| openid | 普通用户的标识,对当前开发者帐号唯一 |
| nickname | 普通用户昵称 |
| sex | 普通用户性别,1为男性,2为女性 |
| province | 普通用户个人资料填写的省份 |
| city | 普通用户个人资料填写的城市 |
| country | 国家,如中国为CN |
| headimgurl | 用户头像,最后一个数值代表正方形头像大小(有0、46、64、96、132数值可选,0代表640*640正方形头像),用户没有头像时该项为空 |
| privilege | 用户特权信息,json数组,如微信沃卡用户为(chinaunicom) |
| unionid | 用户统一标识。针对一个微信开放平台帐号下的应用,同一用户的unionid是唯一的。 |
错误的Json返回示例:
{
"errcode":40003,"errmsg":"invalid openid"}7、总结
最近着手开发了微信网页扫码登录和公众号授权登录收获颇丰,两者的开发很类似。以下是我个人摸索过程中发现的两者的异同:
两者都可以通过微信客户端扫码授权的方式,让第三方页面获得微信用户的一些基本信息(昵称、性别、所在地、在微信唯一标示等……)。他们都是通过提供一个链接让用户授权的方式。但网页版需要在页面打开二维码之后授权,而公众号则需要用户先关注了我们的公众号,然后点开公众号里面的链接,确认授权即可。
网页扫码登录需要将授权的链接(二维码链接)在网页中打开、而公众号授权登录的链接必须要微信客户端中打开。
无论网页扫码登录还是在公众号中授权登录,都是通过授权的方式获得一个code参数,之后通过code参数获取access_token和openid和通过access_token和openid去获取用户的基本信息的请求链接是一样的。
在开发公众号授权登录的过程中,我发现了有测试账号的提供,足以满足我们的测试和开发,但在开发网页扫码时,暂时未发现哪里能获取测试账号,我是通过申请获取的。(希望知道哪里有测试账号的请求高手赐教)。
公众账号授权登录:http://www.cnblogs.com/0201zcr/p/5131602.html
微信公众号群发消息:http://www.cnblogs.com/0201zcr/p/5866296.html
更多微信开放平台开发——网页微信扫码登录(OAuth2.0) 相关文章请关注PHP中文网!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



