

Nous rencontrons souvent des questions sur l'amélioration des variables d'évaluation dans les premières étapes de l'apprentissage de JS ou lors des entretiens. Par exemple, commençons par un plus simple.
console.log(a); // 这里会打印出什么? var a = 20;
Ignorant cet exemple pour le moment, introduisons d'abord le concept le plus basique mais aussi le plus important en JavaScript, le contexte d'exécution (Execution Context).
Chaque fois que le contrôleur passe en code exécutable, il entre dans un contexte d'exécution. Le contexte d'exécution peut être compris comme l'environnement d'exécution du code actuel, qui forme une portée. L'environnement d'exécution en JavaScript comprend grossièrement trois situations.
1. Environnement global : le code JavaScript entrera d'abord dans cet environnement lors de l'exécution
2. Environnement de fonction : lorsqu'une fonction est appelée et exécutée, elle entrera dans la fonction actuelle pour exécuter le code <. 🎜>
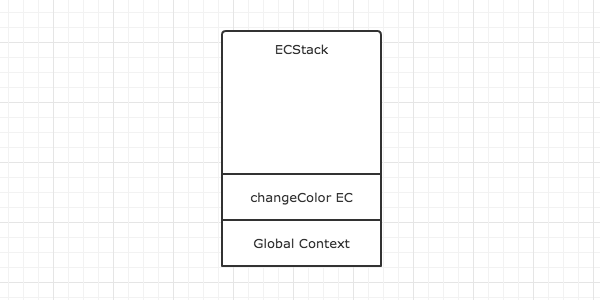
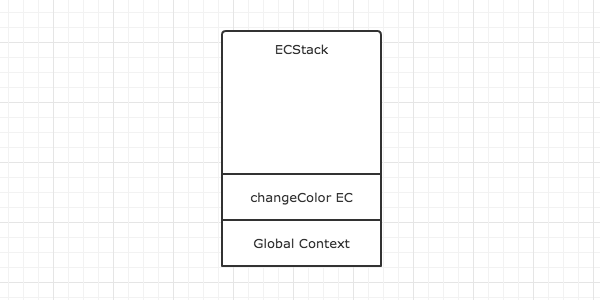
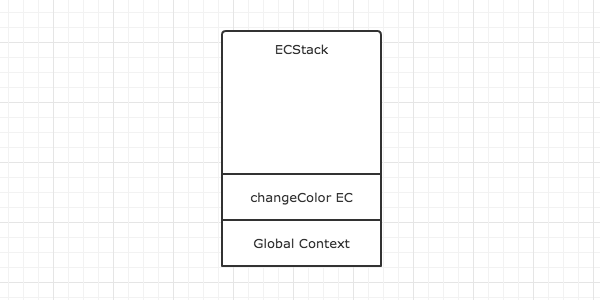
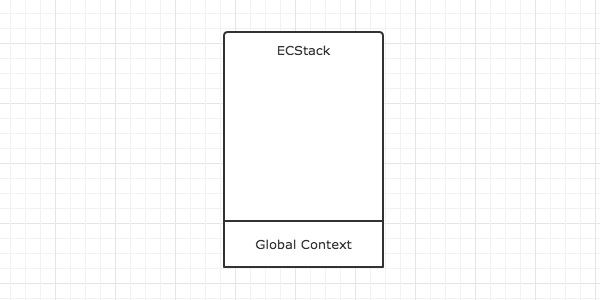
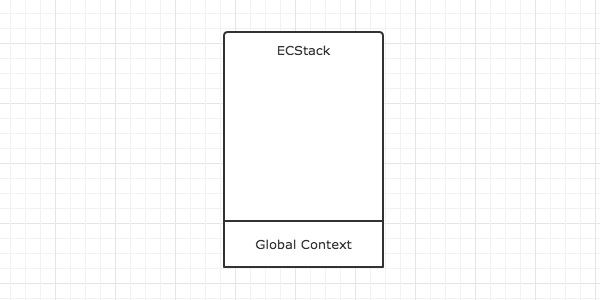
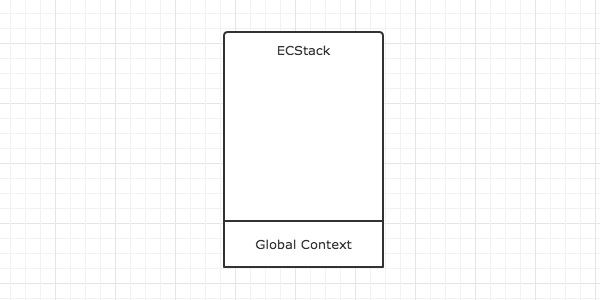
3.eval Par conséquent, dans un programme JavaScript, plusieurs contextes d'exécution doivent être générés Comme mentionné dans mon article précédent, le moteur JavaScript les traitera de manière stack. Le bas de la pile est toujours le contexte global et le haut de la pile est le contexte en cours d'exécution. Lorsque le code rencontre les trois situations ci-dessus lors de l'exécution, un contexte d'exécution sera généré et placé sur la pile. Une fois le contexte en haut de la pile exécuté, il sortira automatiquement de la pile. Afin de mieux comprendre ce processus, nous allons vous le montrer à partir des exemples et schémas suivants.var color = 'blue';
function changeColor() {
var anotherColor = 'red';
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();




function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Que signifie Metaverse Concept Stock ?
Que signifie Metaverse Concept Stock ?
 Temps de panne du service Windows 10
Temps de panne du service Windows 10
 La différence entre l'exportation et l'exportation par défaut
La différence entre l'exportation et l'exportation par défaut
 Logiciel de surveillance de serveur
Logiciel de surveillance de serveur
 quels sont les fichiers
quels sont les fichiers