
Cet article présente principalement les informations pertinentes sur l'explication détaillée de la vue du conteneur de vue wxapp de l'applet WeChat, avec des exemples simples et des rendus d'implémentation pour vous aider à apprendre et à vous référencer. Les amis dans le besoin peuvent se référer à
L'applet WeChat.
afficher
Afficher le conteneur.
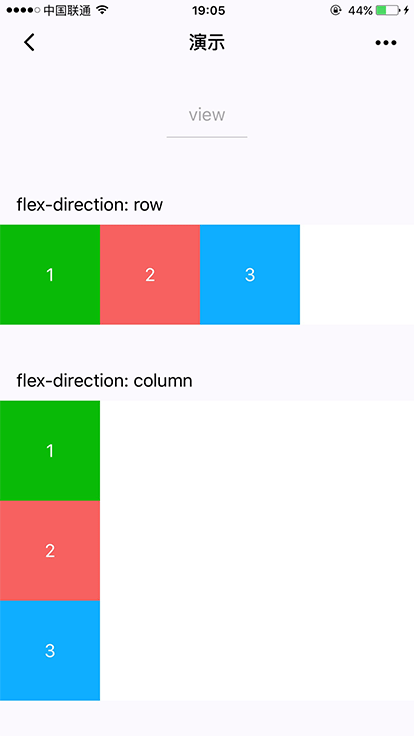
Exemple :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
afficher

Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus de détails sur l'affichage du conteneur de l'applet WeChat wxapp, veuillez faire attention au site Web PHP chinois pour les articles connexes !
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 Comment ouvrir le fichier bac
Comment ouvrir le fichier bac
 Le rôle de l'enregistrement d'un serveur cloud
Le rôle de l'enregistrement d'un serveur cloud
 Le lot de script BAT modifie les noms de fichiers
Le lot de script BAT modifie les noms de fichiers
 Frais de location de serveur
Frais de location de serveur
 Quels sont les serveurs exemptés d'enregistrement ?
Quels sont les serveurs exemptés d'enregistrement ?
 Comment fermer la bibliothèque de ressources d'application
Comment fermer la bibliothèque de ressources d'application
 Requête de temps Internet
Requête de temps Internet