
1 : la vue par défilement masque la barre de défilement
Lors de la rédaction d'une page Web, vous choisissez souvent de supprimer la barre de défilement par défaut dans la zone de défilement pour le bien de la beauté de la page. Ici, c'est l'une des méthodes pour supprimer les barres de défilement pour les petits programmes :
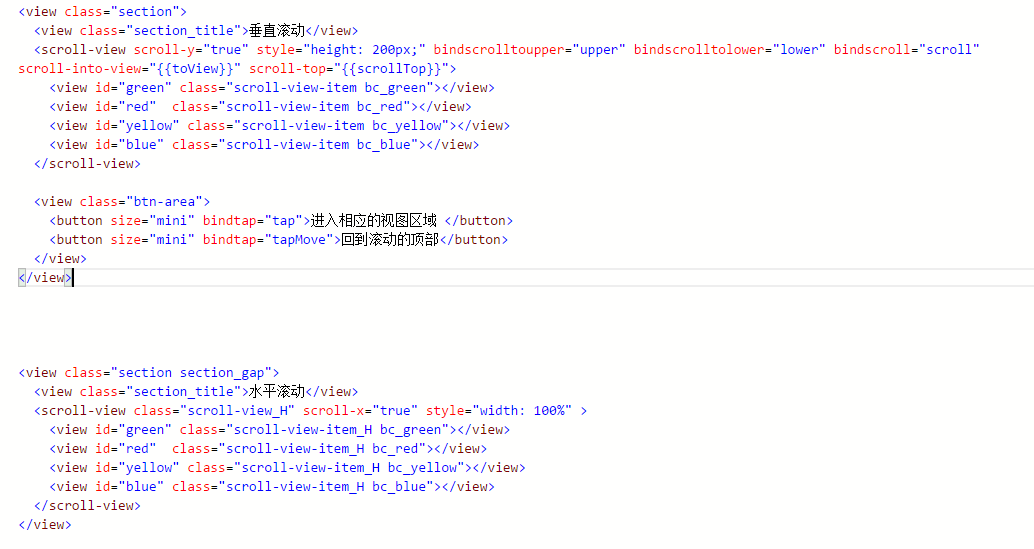
scroll-view.wxml:

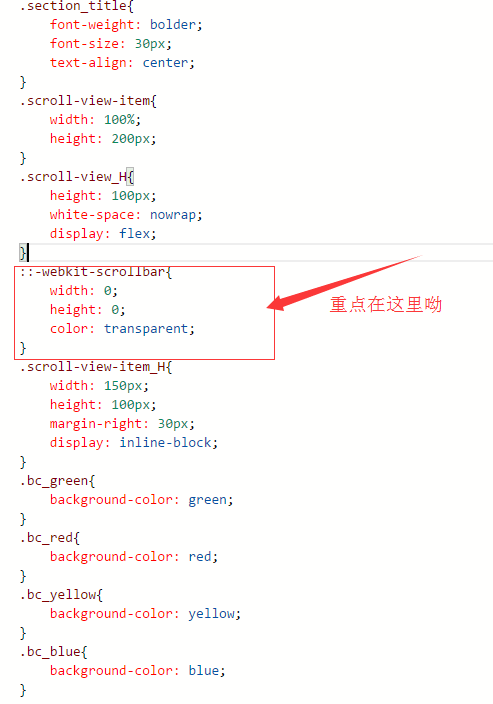
scroll-view. wxss

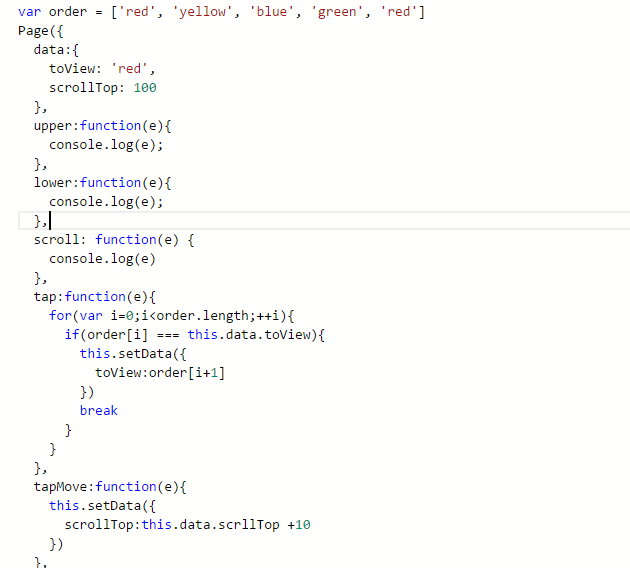
scroll-view.js

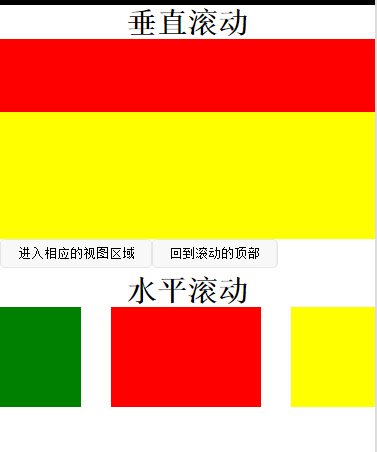
L'effet d'affichage final est le suivant ;

Remarque :
(1) les composants textarea, mao, canvas et vidéo ne peuvent pas être utilisés dans la vue défilante
(2) scroll-init-view a une priorité plus élevée que scroll-top
(3) L'événement onPullDownRefresh ne peut pas être déclenché dans la vue déroulante
(4) Si vous souhaitez utiliser l'actualisation déroulante, vous devez utiliser le défilement de la page au lieu de scroll-view, qui peut aussi passer Cliquez sur la barre d'état supérieure pour revenir en haut de la page
Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien de ce site !
Pour plus d'articles sur la vue de défilement de l'applet WeChat pour masquer la barre de défilement, veuillez faire attention au site Web PHP chinois !
 Comment résoudre une erreur de script
Comment résoudre une erreur de script
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse
 La différence entre les pages Web statiques et les pages Web dynamiques
La différence entre les pages Web statiques et les pages Web dynamiques
 Solution à l'absence de son dans le système Win7
Solution à l'absence de son dans le système Win7
 Configurer le fichier HOSTS
Configurer le fichier HOSTS
 Solution au problème selon lequel le système Win7 ne peut pas démarrer
Solution au problème selon lequel le système Win7 ne peut pas démarrer
 Téléchargement du logiciel de trading Yiou
Téléchargement du logiciel de trading Yiou
 Que signifie le contexte ?
Que signifie le contexte ?
 Quelles sont les méthodes de détection des vulnérabilités ASP ?
Quelles sont les méthodes de détection des vulnérabilités ASP ?