
L'attribut transform en CSS vous permet de modifier l'espace de coordonnées du modèle visuel CSS. Grâce à la transformation, les éléments peuvent être déplacés (traduction), pivotés (rotation), mis à l'échelle (échelle) et inclinés (inclinaison).
Si cette propriété a une valeur non-none, un contexte d'empilement sera généré. Dans ce cas l'objet agira comme un bloc conteneur pour l'élément position:fixe qu'il contient.

Syntaxe
/* Keyword values */ transform: none; /* Function values */ transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0); transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in); transform: scale(2, 0.5); transform: scaleX(2); transform: scaleY(0.5); transform: rotate(0.5turn); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); transform: matrix3d(1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0, 9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0); transform: translate3d(12px, 50%, 3em); transform: translateZ(2px); transform: scale3d(2.5, 1.2, 0.3); transform: scaleZ(0.3); transform: rotate3d(1, 2.0, 3.0, 10deg); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: perspective(17px); /* Multiple function values */ transform: translateX(10px) rotate(10deg) translateY(5px); /* Global values */ transform: inherit; transform: initial; transform: unset;
transform :
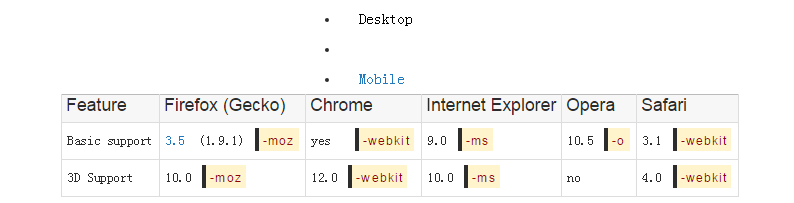
Préfixes du fournisseur : si vous devez utiliser cette fonctionnalité, veuillez consulter la liste de compatibilité des navigateurs pour obtenir les préfixes de chaque fournisseur de navigateur.
Valeur
Au moins une fonction de transformation CSS est appliquée, voir l'exemple ci-dessous.
aucune
Spécifiez ne pas appliquer la transformation
Exemple
Voir Utilisation des transformations CSS.
Syntaxe formelle
Comment lire la syntaxe CSS.
aucun
Exemple
Voir Utilisation des transformations CSS.
Exemple en ligne
Contenu HTML
Élément transformé
Contenu CSS
p { border : rouge uni ; -webkit-transform : translate(100px) rotate(20deg -webkit); -transform-origin : 0 -250px ; transform : translate(100px) rotate(20deg); transform-origin : 0 -250px >
Fonction de transformation CSS ;
L'attribut transform vous permet d'utiliser la fonction de transformation pour obtenir des effets de déformation dans le système de coordonnées utilisé par l'élément. Ces fonctions sont décrites ci-dessous :
matrice (matrice)
Spécifie 6 valeursdans une matrice bidimensionnelle, ce qui équivaut à utiliser la matrice matrice [a b c d tx ty].transform: matrix(a, c, b, d, tx, ty)/* a, b, c, d 创建了变形矩阵 ┌ ┐ │ a b │ │ c d │ └ ┘ tx, ty是变形的值 . */
Remarque : Gecko (Firefox) accepte une valeur
Exemples en ligne
background: gold; width: 30em;
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
-o-transform: matrix(1, -0.2, 0, 1, 0, 0);
-ms-transform: matrix(1, -0.2, 0, 1, 0, 0);
transform: matrix(1, -0.2, 0, 1, 0, 0);background: wheat;max-width: intrinsic;
-moz-transform: matrix(1, 0, 0.6, 1, 15em, 0);-webkit-transform: matrix(1, 0, 0.6, 1, 250, 0);
-o-transform: matrix(1, 0, 0.6, 1, 250, 0);
-ms-transform: matrix(1, 0, 0.6, 1, 250, 0);
transform: matrix(1, 0, 0.6, 1, 250, 0);Exemples de matrices de transformation linéaire Wikipédia
Matrices de transformation de coordonnées mathamazement.com
Le filtre matriciel MSDN
rotation
de Microsoft monte une rotation dans le sens des aiguilles d'une montre de l'élément selon un angle spécifique à partir de l'origine (spécifié par l'attribut transform-origin). La matrice de cet opérande est [cos(angle) sin(angle) -sin(angle) cos(angle) 0 0] .transform: rotate(angle); /* an <angle>, e.g. rotate(30deg) */
Échelle
Spécifie une opération de mise à l'échelle bidimensionnelle décrite par [sx, sy]. Si sy n'est pas spécifié, la valeur par défaut est la même que sx.transform: scale(sx[, sy]); /* one or two unitless <number>s, e.g. scale(2.1,4) */
Mise à l'échelle dans la direction X
transform: scaleX(sx); /* a unitless <number>, e.g. scaleX(2.7) */
Utilisez le vecteur [sx, 1] pour terminer la mise à l'échelle dans la direction X.
Direction Y mise à l'échelle
transform: scaleY(sy) /* a unitless <number>, e.g. scaleY(0.3) */
Utilisez le vecteur [1, sy] pour terminer la mise à l'échelle dans la direction Y.
Inclinaison
transform: skew(ax[, ay]) /* one or two <angle>s, e.g. skew(30deg,-10deg) */
élément Inclinez-vous à l'angle spécifié dans les directions des axes X et Y. Si ay n'est pas fourni, il n'y a pas d'inclinaison sur l'axe Y.
Inclinaison dans la direction X
transform: skewX(angle) /* an <angle>, e.g. skewX(-30deg) */
Inclinaison autour de l'axe X à un angle spécifié
Inclinaison dans la direction Y
transform: skewY(angle) /* an <angle>, e.g. skewY(4deg) */
Inclinaison autour de l'axe Y à un angle spécifié
Traduction
transform: translate(tx[, ty]) /* one or two <length> values */
Specifies a 2D translation by the vector [tx, ty]. If ty isn't specified, its value is assumed to be zero.
用向量[tx, ty]完成2D平移。如果ty没有指定,它的值默认为0。
X方向平移
transform: translateX(tx) /* see <length> for possible values */
在X轴平移指定距离
Y方向平移
transform: translateY(ty) /* see <length> for possible values */
在Y轴平移指定距离
浏览器兼容性

提示
IE5或以上版本支持 Matrix Filter 属性完成相同的效果。
在IE9中,使用jQuery动态添加样式,不显示效果,其他浏览器显示正常。是因为IE9认为 -ms-transform是无效的脚本,不执行。请将 "-ms-transform"改为“msTransform”。
更多CSS中transform 属性相关文章请关注PHP中文网!
 Comment résoudre l'exception de débordement de pile Java
Comment résoudre l'exception de débordement de pile Java
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Pilote de carte son pour ordinateur portable
Pilote de carte son pour ordinateur portable
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?
 Le programme d'installation ne peut pas créer une nouvelle solution de partition système
Le programme d'installation ne peut pas créer une nouvelle solution de partition système
 Une collection de commandes informatiques couramment utilisées
Une collection de commandes informatiques couramment utilisées
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 clé vs2010
clé vs2010
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée