
HTML5分组元素
所谓分组元素就是用来组织相关内容的HTML5元素,清晰有效的进行归类
一、元素分类汇总
元素名称 说明
p 表示段落
div 一个没有任何语义的通用元素,和span是对应的元素
blockquote 表示引自它处的大段内容
pre 表示其格式应该被保留的内容
hr 表示其段落级别的主题转换,即水平线
ul,ol 表示无序列表,有序列表
li 用于ul,ol元素中的列表项
dl,dt,dd 表示包含一系列术语和定义说明的列表。dt在dl内部表示术语,一般充当标题,dd在dl内部表示定义,一般是内容
figure 表示图片
figcaption 表示figure元素的标题
二、分组元素解析
1、
建立段落
这是一个段落
这是另一个段落
解释:
元素实际作用就是将内部元素包含的文本形成一个段落;而段落和段落之间保持一定的空隙
2、
Explication : L'élément
est qu'il n'y a pas d'espace supérieur et inférieur entre les deux paragraphes de texte et que l'intervalle d'espacement est le même que celui des sauts de ligne
Regardez la différence entre
et
<p>这是一个段落</p> <p>这是另一个段落</p> <div>这是一个通用分组</div> <div>这是另一个通用分组</div>

3. contenu ailleurs
Ceci est une grande partie du contenu provenant d'ailleurs
Ceci est une autre grande partie du contenu provenant d'ailleursExplication : La fonction réelle de l'élément
est la même que celle de l'élémentSémantiquement parlant, une grande section fait référence à du contenu ailleurs.
4.
Afficher le contenu formaté </p><pre class='brush:php;toolbar:false;'><pref> ##### ##### ##### ##### ##### </pref> Copier après la connexionExplication : La fonction réelle de l'élément
est la façon dont l'éditeur l'a composé, et il est affiché intact. Bien sûr, cela ne convient qu'à une composition simple, et une composition complexe ne peut pas répondre aux exigences. </p><p><img src="https://img.php.cn//upload/image/930/634/103/1487058091703651.png" title="Élément de regroupement HTML" alt="Élément de regroupement HTML" style="max-width:90%" style="max-width:90%"/></p><p>5. <hr>Ajouter une séparation </p><pre class='brush:php;toolbar:false;'><div>这是一个通用分组</div> <hr> <div>这是另一个通用分组</div> Copier après la connexionExplication : La fonction réelle de cet élément est d'ajouter une ligne de démarcation, destinée à présenter la division des sujets contextuels .
6.
- Ajouter une liste non ordonnée
<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul>Copier après la connexionExplication : L'élément
, L'élément
- est un élément de liste interne
7
- Explication : L'élément
représente une liste ordonnée, tandis que l'élément
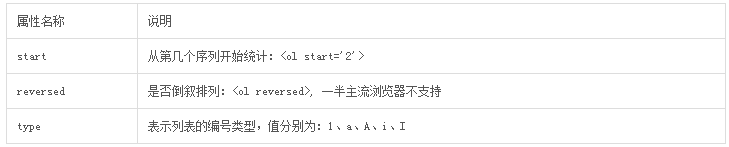
- & lt; & gt; Element prend actuellement en charge trois attributs
<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>Copier après la connexionol Element attributs
 Attributs de l'élément li
Attributs de l'élément li<ul> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ul> <ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
- 张三
- 李四
- 王五
- 马六
Copier après la connexion
8.<ol> <li>张三</li> <li>李四</li> <li>王五</li> <li>马六</li> </ol>
- 张三
- 李四
- 王五
- 马六
Copier après la connexionExplication : Ces trois éléments ne font qu'un Le tout, mais
- Générer une liste de descriptions.
dd>
- Voici le détail de ce document 2
- ou
- ;figcaption>Utiliser des illustrations
Explication : Ces deux éléments sont généralement utilisés pour la mise en page des images
<dl> <dt>这是第一份文件</dt> <dd>这是第一份文件的详细内容1</dd> <dd>这是第一份文件的详细内容2</dd> <dt>这是第二份文件</dt> <dd>这是第二份文件的详细内容1</dd> <dd>这是第二份文件的详细内容2</dd> </dl>Copier après la connexion
Pour plus d'articles liés aux éléments de regroupement HTML, veuillez faire attention au site Web PHP chinois !<figure> <figcation>这是第一张图</figcation> <img src="1.png" alt="Élément de regroupement HTML" > </figure>Copier après la connexion
 Qu'est-ce qu'un ETF Bitcoin ?
Qu'est-ce qu'un ETF Bitcoin ?
 Introduction aux fonctions d'entrée en langage C
Introduction aux fonctions d'entrée en langage C
 Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
Quelle est la raison pour laquelle l'écran de l'ordinateur est noir mais l'ordinateur est allumé ?
 Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
Solution au problème selon lequel le logiciel de téléchargement Win10 ne peut pas être installé
 La différence entre aléatoire et pseudo-aléatoire
La différence entre aléatoire et pseudo-aléatoire
 Le rôle de l'attribut caption
Le rôle de l'attribut caption
 Utilisation de console.log
Utilisation de console.log
 Quels sont les logiciels du serveur de fichiers ?
Quels sont les logiciels du serveur de fichiers ?