L'éditeur suivant vous présentera un exemple simple de création d'un tableau à lignes fines en HTML. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil
Concernant la façon de créer ce tableau en lignes fines, Baidu a peut-être une réponse vous indiquant de définir ces valeurs : set border="0" Cellpacing="1 pour le tableau Pour le valeurs " bgcolor="#990033", vous devez également définir une couleur d'arrière-plan distincte pour la cellule, par exemple : bgcolor="#fff". Mais il n'y a probablement pas d'explication détaillée sur la raison pour laquelle ces valeurs doivent être définies !
Alors aujourd'hui, j'ai soudain pensé à enregistrer le principe de cette forme de ligne fine. C'est aussi parce que je donne des cours de base aux étudiants ces jours-ci. Les étudiants ne comprennent pas très bien le principe de cette forme de ligne fine. , donc si vous êtes débutant, je suppose qu'ils le savent tous. J'ai rencontré des problèmes similaires, je vais donc expliquer ici pourquoi ces valeurs sont définies.
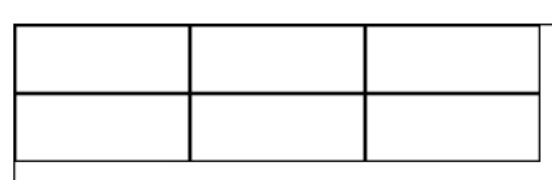
Tout d'abord, examinons l'effet de la définition de la valeur de bordure du tableau sur 1. Même si border="1" et la distance entre les cellules cellpacing="0", l'épaisseur du tableau reste a l'air pareil. Relativement grossier :

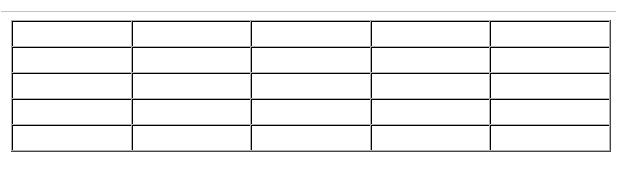
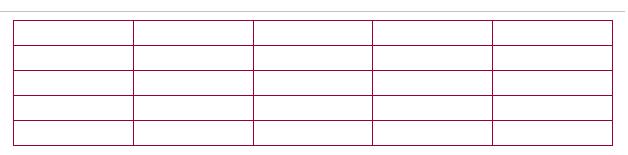
Jetons un coup d'œil à l'effet produit en réalisant un tableau en lignes fines :

En comparaison, les tableaux ultérieurs sont plus raffinés.
Maintenant, permettez-moi de résumer les étapes pour créer un tableau en lignes fines :
Les étapes pour créer un tableau en lignes fines :
Définissez la couleur d'arrière-plan du tableau (c'est-à-dire la couleur visuelle de la bordure du tableau) ;
Définissez la couleur d'arrière-plan ; du td (cellule) (Visuellement la couleur globale de l'ensemble du tableau)
Définissez la valeur de bordure du tableau sur 0 (border="0"), et la valeur d'espacement sur 1 (cellspacing="1", pour que le tableau La couleur de fond s'affiche à travers cet espacement et devienne une bordure visuelle).
Analyse : La couleur d'arrière-plan du tableau est en fait la ligne fine à laquelle le tableau en lignes fines ressemble visuellement, car nous définissons la bordure sur 0 et l'espacement des cellules entre les cellules est défini sur 1. , alors la couleur d'arrière-plan du tableau est la couleur révélée à travers l'espace de ce pixel. Définir la couleur d'arrière-plan de la cellule consiste à la distinguer de la couleur d'arrière-plan du tableau. Afin de mieux comprendre, permettez-moi de l'analyser avec des images ici :
1 Supposons que le tableau suivant border="1" s'affiche comme suit :