
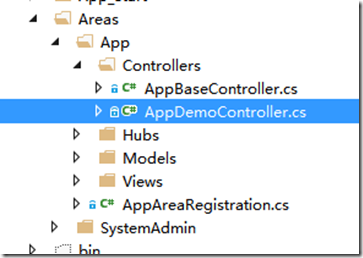
Tout d'abord, nous devons ajouter un contrôleur dans la zone App. Ici, nous prenons AppDemoController comme exemple. Comme le montre l'image ci-dessous :

Remarque : vous pouvez également créer d'autres zones par vous-même, mais il est recommandé d'utiliser la zone App ici.
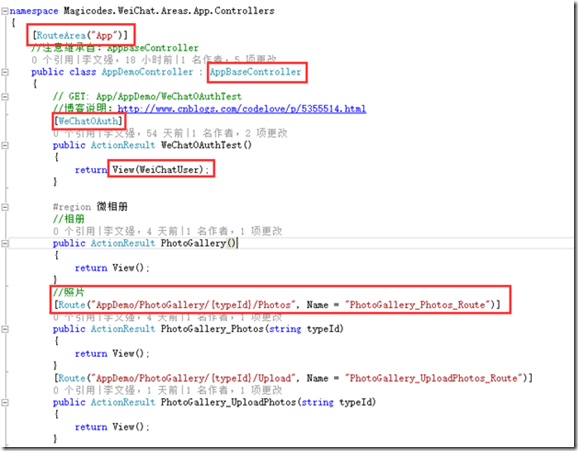
Après l'avoir créé, veuillez ajouter votre propre action et faites attention aux éléments suivants. Comme le montre l'image ci-dessous :

Comme le montre l'image ci-dessus, il y a les points suivants à noter :
RouteArea et Route : ici, le routage d'attributs est utilisé. RouteArea est utilisé pour identifier le nom de la route régionale et Route est utilisé pour définir le chemin. Le nom de la route peut être défini via son attribut Name pour faciliter la génération de connexions basées sur le nom de la route. Si vous constatez que le routage par attributs ne fonctionne pas, veuillez noter si vous avez ajouté le code : "routes.MapMvcAttributeRoutes();" dans la classe RouteConfig.
WeChatOAuth : utilisé pour obtenir des informations sur les fans de WeChat.
AppBaseController : faites attention au changement de classe de base du contrôleur. AppBaseController encapsule certaines propriétés et fonctions couramment utilisées pour itérer rapidement les activités dans le développement WeChat. Par exemple : TenantId, WeiChatUser et filtre de données. Pour utiliser WeiChatUser dans Action, veuillez noter d'ajouter l'attribut "WeChatOAuth 🎜>".

 Configurer le fichier HOSTS
Configurer le fichier HOSTS
 Comment désactiver l'invite de mise à niveau Win10
Comment désactiver l'invite de mise à niveau Win10
 Quelles sont les différences entre weblogic et Tomcat
Quelles sont les différences entre weblogic et Tomcat
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 Logiciel de partition de disque dur mobile
Logiciel de partition de disque dur mobile
 utilisation du descripteur de propriété
utilisation du descripteur de propriété
 Comment résoudre 404 introuvable
Comment résoudre 404 introuvable
 utilisation de plusieurs fonctions
utilisation de plusieurs fonctions