 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Explication détaillée des effets d'animation des mini-programmes WeChat
Explication détaillée des effets d'animation des mini-programmes WeChat
Explication détaillée des effets d'animation des mini-programmes WeChat
Avant-propos
En raison de changements dans les plans de l'entreprise, je suis passé des pages H5 aux mini programmes. J'ai donc commencé à développer de petits programmes. Je ne suis pas un expert du front-end, je suis juste un salaud qui écrit sur le back-end et écrit occasionnellement sur le front-end. S'il vous plaît, ne vaporisez pas, maîtres du front-end.
1. Qu'est-ce qu'un mini-programme WeChat ?
D'après ma compréhension, l'applet n'est qu'un H5 hautement encapsulé qui encapsule divers composants. Selon le communiqué officiel, le mini-programme ne s'exécute pas dans le navigateur. Appelons cela un plug-in WeChat.
2. Les mini-programmes ne peuvent pas manipuler le DOM
Les mini-programmes ne peuvent pas manipuler directement le DOM. Ce qui est encouragé, c'est la liaison de données. Par exemple vue.js. Donc personnellement, j'ai l'impression que les développeurs habitués à utiliser JQ pour manipuler le DOM sont très peu familiers. Il faut un processus pour s’y habituer.
3. Les mini-programmes ne peuvent pas faire référence à JQ
Bien que les mini-programmes puissent faire référence à du JS externe. Mais une exception se produit lorsque je le cite. Peut nécessiter une modification avant utilisation. Je me suis dit que puisque j'avais déjà fait des petits programmes. Il vaut mieux suivre le mini programme. Cela dépend donc de l'API du mini programme.
4. Utilisez de petits programmes pour implémenter des animations de commutation de base
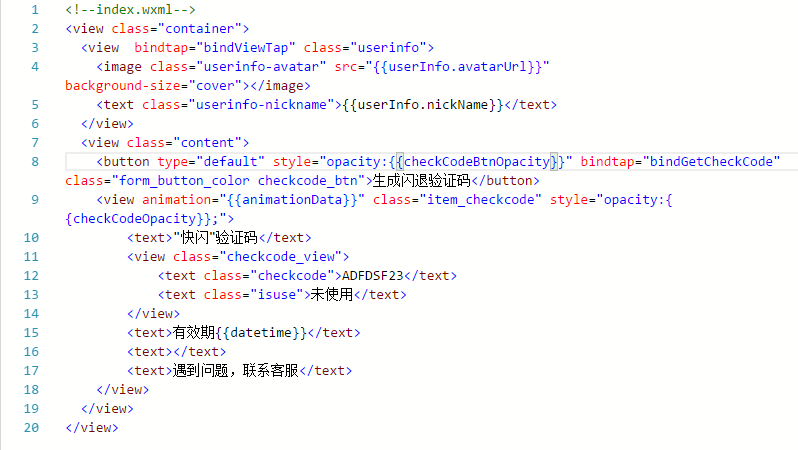
code HTML

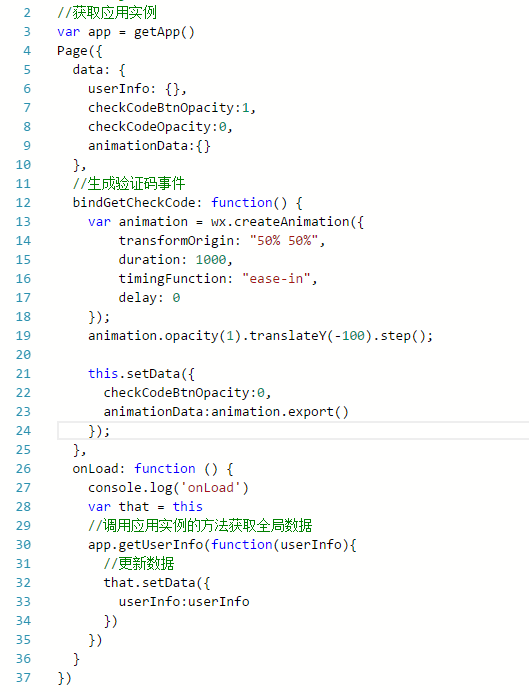
code js

À partir du code ci-dessus, nous pouvons voir que j'ai utilisé checkCodeBtnOpacity et checkCodeOpacity pour contrôler la transparence des deux blocs. Utilisé pour se cacher.
Utilisez animationData pour enregistrer les données d'animation.
Liez ensuite un événement de clic à bindGetCheckCode.
Ensuite, l'API WeChat wx.createAnimation est appelée, puis opacity(1) est appelée pour afficher, puis translateY(-100) est appelée pour traduire l'axe Y afin de créer un effet ascendant.
Les paramètres API pertinents peuvent être consultés dans la documentation de l'API du mini-programme à l'adresse : https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112# wxcreateanimationobject
Appelez ensuite this.setData() pour changer la source de données. L'animation de commutation est terminée.
Pour des explications plus détaillées sur les effets d'animation des mini-programmes WeChat et des articles connexes, veuillez faire attention au site Web PHP chinois !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : comment obtenir l'effet flash des éléments
Nov 21, 2023 am 10:56 AM
Animation CSS : Comment obtenir l'effet flash des éléments, des exemples de code spécifiques sont nécessaires dans la conception Web, les effets d'animation peuvent parfois apporter une bonne expérience utilisateur à la page. L'effet scintillant est un effet d'animation courant qui peut rendre les éléments plus accrocheurs. Ce qui suit explique comment utiliser CSS pour obtenir l'effet flash des éléments. 1. Implémentation de base de Flash Tout d'abord, nous devons utiliser la propriété d'animation de CSS pour obtenir l'effet flash. La valeur de l'attribut animation doit spécifier le nom de l'animation, le temps d'exécution de l'animation et le temps de retard de l'animation.
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
![L'animation ne fonctionne pas dans PowerPoint [Corrigé]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
L'animation ne fonctionne pas dans PowerPoint [Corrigé]
Feb 19, 2024 am 11:12 AM
Essayez-vous de créer une présentation mais vous ne parvenez pas à ajouter une animation ? Si les animations ne fonctionnent pas dans PowerPoint sur votre PC Windows, cet article vous aidera. Il s’agit d’un problème courant dont se plaignent de nombreuses personnes. Par exemple, les animations peuvent cesser de fonctionner lors de présentations dans Microsoft Teams ou lors d'enregistrements d'écran. Dans ce guide, nous explorerons diverses techniques de dépannage pour vous aider à corriger les animations qui ne fonctionnent pas dans PowerPoint sous Windows. Pourquoi mes animations PowerPoint ne fonctionnent-elles pas ? Nous avons remarqué que certaines raisons possibles pouvant entraîner le dysfonctionnement de l'animation dans PowerPoint sous Windows sont les suivantes : En raison de problèmes personnels
 Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Comment configurer l'animation ppt pour entrer d'abord puis sortir
Mar 20, 2024 am 09:30 AM
Nous utilisons souvent ppt dans notre travail quotidien, alors connaissez-vous toutes les fonctions opérationnelles de ppt ? Par exemple : comment définir les effets d'animation dans ppt, comment définir les effets de commutation et quelle est la durée de l'effet de chaque animation ? Chaque diapositive peut-elle être lue automatiquement, entrer puis quitter l'animation ppt, etc. Dans le numéro d'aujourd'hui, je partagerai avec vous les étapes spécifiques d'entrée puis de sortie de l'animation ppt. Elles sont ci-dessous. 1. Tout d'abord, nous ouvrons ppt sur l'ordinateur, cliquez à l'extérieur de la zone de texte pour sélectionner la zone de texte (comme indiqué dans le cercle rouge dans la figure ci-dessous). 2. Ensuite, cliquez sur [Animation] dans la barre de menu et sélectionnez l'effet [Effacer] (comme indiqué dans le cercle rouge sur la figure). 3. Ensuite, cliquez sur [
 Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Après un retard de deux ans, le film d'animation national en 3D 'Er Lang Shen : The Deep Sea Dragon' devrait sortir le 13 juillet.
Jan 26, 2024 am 09:42 AM
Ce site Web a rapporté le 26 janvier que le film d'animation national en 3D « Er Lang Shen : Le dragon des profondeurs » avait publié une série de dernières images fixes et a officiellement annoncé qu'il sortirait le 13 juillet. Il est entendu que "Er Lang Shen : The Deep Sea Dragon" est produit par Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film. Co., Ltd., Chengdu Le film d'animation produit par Tianhuo Technology Co., Ltd. et Huawen Image (Beijing) Film Co., Ltd. et réalisé par Wang Jun devait initialement sortir en Chine continentale le 22 juillet 2022. . Synopsis de l'intrigue de ce site : Après la bataille des dieux conférés, Jiang Ziya a pris la « Liste des dieux conférés » pour diviser les dieux, puis la liste des dieux conférés a été scellée par la Cour céleste sous la mer profonde de Kyushu Royaume secret. En fait, en plus de conférer des positions divines, il existe également de nombreux esprits maléfiques puissants scellés dans la liste des dieux conférés.
 Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Le film d'animation 'Porco Rosso' de Hayao Miyazaki a été prolongé jusqu'au 16 janvier de l'année prochaine, avec un score Douban de 8,6
Dec 18, 2023 am 08:07 AM
Selon les nouvelles de ce site, le film d'animation "Porco Rosso" de Hayao Miyazaki a annoncé qu'il prolongerait la date de sortie jusqu'au 16 janvier 2024. Ce site avait précédemment rapporté que "Porco Rosso" avait été lancé dans la ligne spéciale de cinéma de la Fédération nationale des arts. le 17 novembre, avec un box-office cumulé de plus de 2 000 à 10 000, avec un score Douban de 8,6, et 85,8% de critiques 4 et 5 étoiles. "Porco Rosso" a été produit par le Studio Ghibli et réalisé par Hayao Miyazaki Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi et d'autres ont participé au doublage. Il est initialement sorti au Japon en 1992. Le film est adapté de la bande dessinée de Hayao Miyazaki "L'ère des dirigeables" et raconte l'histoire de l'as pilote de l'armée de l'air italienne Pollock Rosen qui a été comme par magie transformé en cochon. Après cela, il est devenu un chasseur de primes, luttant contre les voleurs de l'air et protégeant son entourage. Synopsis : Rosen est un soldat de la Première Guerre mondiale
 La bande-annonce finale du film d'argile de Netflix 'Chicken Run 2' a été annoncée et sortira le 15 décembre.
Nov 20, 2023 pm 01:21 PM
La bande-annonce finale du film d'argile de Netflix 'Chicken Run 2' a été annoncée et sortira le 15 décembre.
Nov 20, 2023 pm 01:21 PM
La bande-annonce finale du film d'argile de Netflix "Chicken Run 2" est sortie. Le film devrait sortir le 15 décembre. Ce site a remarqué que la bande-annonce de "Chicken Run 2" montre Chicken Loki et King Kong Jay lancent une opération. pour retrouver sa fille Molly. Molly est emmenée par un camion à FunLand Farm, et Rocky et Ginger risquent leur vie pour récupérer leur fille. Le film est réalisé par Sam Fehr et met en vedette Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton et David Bradley. Il est entendu que "Chicken Run 2" est la suite de "Chicken Run" après plus de 20 ans. La première œuvre est sortie en Chine le 2 janvier 2001. Elle raconte l'histoire d'un groupe de poulets qui risquent d'être transformés en pâtés au poulet dans une usine de poulet.
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat





